Como alterar a cor de fundo do seu tema WordPress
Publicados: 2022-11-02Supondo que você gostaria de um artigo discutindo como alterar a cor de fundo de um tema WordPress: Quando se trata de temas WordPress, o céu é realmente o limite em termos de personalização de design. Uma personalização popular é alterar a cor do plano de fundo. Se você deseja fazer uma mudança drástica ou simplesmente adicionar um pouco de personalidade ao seu site, essa é uma mudança relativamente fácil de fazer. Neste artigo, discutiremos como alterar a cor de fundo do seu tema WordPress.
No WordPress.com, você pode obter suporte por chat ao vivo para resolver problemas de CSS. Você quer dizer o plano de fundo para o trecho do post na primeira página, ou aquele grande retângulo ao redor de todos eles? Há uma grande esfera branca ao redor deles. Na minha caixa de parágrafo, tenho uma cor azul, mas quando publico, a borda branca ao redor fica cinza. Ao olhar para a caixa, acredito ter encontrado o preenchimento e a margem. O botão de preenchimento está desmarcado quando quero que ele faça o que quero, mas não consigo salvá-lo. Por que algo que estou fazendo errado? Tentei copiar e colar no CSS adicional, mas não funcionou.
Como faço para remover o plano de fundo de um tema do WordPress?

Supondo que você queira alterar a cor ou a imagem do plano de fundo: No painel do WordPress, vá para Aparência > Personalizar. Na barra lateral esquerda, clique em Cores. Em Cor de fundo, selecione a cor que deseja usar. Se você quiser usar uma imagem, clique em Imagem de fundo .
Como evitar arruinar suas fotos com mau enquadramento
Se a borda for muito fina, a imagem será cortada e você deverá preencher as seções que faltam.
Como faço uma imagem transparente no WordPress?

Existem algumas maneiras de tornar uma imagem transparente no WordPress. Uma maneira é usar a ferramenta de transparência no editor do WordPress. Basta selecionar a imagem que deseja tornar transparente, clicar na ferramenta de transparência e ajustar o nível de transparência. Outra maneira é usar um plugin como o WP Image Transparency . Este plugin permite que você torne imagens facilmente transparentes sem ter que usar a ferramenta de transparência.
Uma imagem pode se tornar transparente desenhando uma forma, preenchendo-a com uma imagem e ajustando sua transparência. Neste vídeo, você verá como proceder com este procedimento. Você pode ver os detalhes deste procedimento e de outros métodos clicando no cabeçalho de um procedimento abaixo para expandi-lo. É possível que algumas fotos não se encaixem perfeitamente em certas formas. Você pode alterar a aparência de sua imagem redimensionando-a. Em Formatar Forma, clique com o botão direito do mouse na forma para selecionar Formatar Forma. Se você usar uma forma como preenchimento para preencher sua imagem, não há opção Definir cor transparente disponível.
A imagem deve ser salva em um formato que preserve as informações de transparência (como um arquivo Portable Network Graphics (.png)) e, em seguida, deve ser inserida no documento do Office. Ao arrastar o controle deslizante de transparência para a direita, você pode especificar a porcentagem de transparência desejada ou pode especificar a porcentagem como um valor percentual. Você não pode tornar uma imagem transparente no Office na Web. Para tornar suas imagens transparentes, você precisará de uma versão para desktop do Office (Windows ou Mac). É possível alterar a porcentagem de transparência nesta janela para 100% (totalmente transparente) de 0 (totalmente opaco).
Como verificar se um arquivo PNG é transparente
Examine a transparência de um arquivo PNG selecionando *br>. Para testar a transparência, abra o arquivo PNG em um programa gráfico e verifique se ele é completamente transparente.
Em um editor de texto, você pode substituir qualquer instância da imagem de fundo por background-position:0x0px; (sem aspas) se a imagem estiver no arquivo. Se o arquivo estiver transparente neste ponto, você deve colocar o plano de fundo no canto superior esquerdo da imagem.
Se o arquivo contiver referências para opacidade, use um editor de texto para substituí-las por opacidade:0.5; (sem aspas) se não. Recomenda-se que a opacidade do arquivo seja definida para 50% neste momento.
Como faço para tornar o fundo do meu logotipo transparente no WordPress?
Existem algumas maneiras de tornar o fundo do seu logotipo transparente no WordPress. Uma maneira é usar um plugin como Simple Image Widget, que permite selecionar uma imagem e definir um nível de transparência. Outra maneira é editar a imagem em um editor de imagens como o Adobe Photoshop e salvá-la como um arquivo PNG com fundo transparente .

Six Pillars Resort nas Filipinas. O blog para o qual estou procurando ajuda é (visível apenas para usuários logados). É um pouco difícil para mim fornecer o código correto sem poder visualizar seu site? Se isso não funcionar para você, você pode tornar seu site privado enquanto eu trabalho no código temporariamente. Como você sabe, eu faço. Tentei fazer uma imagem transparente da cena com a versão gratuita do PhotoShop Elements 15, mas não consegui tirar o fundo branco. Sugira que você poderia se livrar do plano de fundo usando o Fiverr como designer. O GIMP, uma ferramenta gratuita de edição de imagens, é uma das ferramentas disponíveis para realizar a edição de imagens.
Como tornar seu arquivo PNG transparente
Se você possui um aplicativo que permite a criação de arquivos PNG transparentes, certifique-se de marcar a caixa “Incluir camadas transparentes” ao salvar a imagem. Você pode ter que tornar seu arquivo PNG transparente com um programa alternativo se o GIMP não o suportar.
Como alterar o plano de fundo no WordPress
Para alterar o plano de fundo no WordPress, vá para Aparência > Plano de fundo. A partir daí, você pode selecionar um plano de fundo predefinido ou fazer upload de sua própria imagem. Se você enviar sua própria imagem, poderá optar por colocá-la lado a lado, centralizada ou em largura total. Você também pode escolher a cor de fundo.
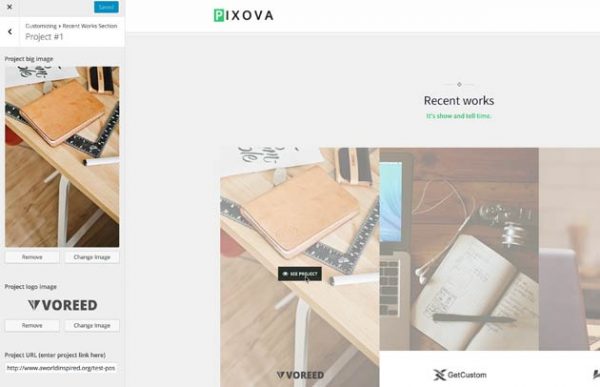
Neste artigo, mostrarei como usar as opções internas do WordPress para alterar a cor e a imagem do seu site. A opção Background pode ser acessada em alguns temas acessando Appearance (Appearance) no dashboard. Podemos escolher uma imagem como plano de fundo selecionando-a no menu suspenso. A seta vermelha indica que você deseja publicar as alterações. Este artigo explica como alterar seletivamente a cor de fundo no WordPress. Nesta lição, mostrarei como usar um plugin conhecido como Change Background Color for Pages, Posts e Widgets. A opção Cor de fundo também pode ser encontrada no menu do painel.
Você também pode alterar os planos de fundo seguindo as etapas descritas acima e na captura de tela abaixo. Quando se trata do plano de fundo de um site, um bom esquema de cores pode facilitar a leitura do conteúdo pelos visitantes. O contraste entre o conteúdo e o plano de fundo é fundamental para visitantes com deficiência que podem não entender o idioma. Os planos de fundo de determinados temas devem ser alterados se os menus neles forem personalizados. Não é incomum que esses menus sejam encontrados no painel ou na tela de personalização.
Temas WordPress com imagem de fundo
Há uma grande variedade de temas WordPress com imagens de fundo para escolher. Esteja você procurando um design simples e limpo ou algo mais elaborado, com certeza encontrará um tema que atenda às suas necessidades. Imagens de fundo podem adicionar um toque de personalidade ao seu site e ajudar a destacá-lo da multidão.
O plano de fundo de um tema WordPress pode aparecer em branco ou uma fotografia pode ser mostrada nele. Os visitantes serão atraídos para você se você substituir a mensagem por uma imagem personalizada. Você deve primeiro seguir estas quatro etapas para adicionar uma imagem de plano de fundo a um tema do WordPress. Digite seu nome de usuário e senha do WordPress para acessar o site. Você pode adicionar uma nova imagem de fundo clicando no botão Adicionar nova imagem. Você pode fazer upload de uma foto ou usar uma imagem de fundo para exibir neste site. Como alternativa, você pode adicionar uma nova imagem ao plano de fundo ou selecionar uma imagem existente. Depois de concluir todas as configurações, clique no botão Publicar no painel personalizado. Os visitantes poderão ver a imagem de fundo conforme ela é salva.
Como alterar o plano de fundo do seu site
Você verá uma lista de planos de fundo na página a seguir. Depois de escolher a imagem que deseja usar, insira o URL da imagem que deseja usar no campo Imagem de fundo . Você também pode usar uma cor se quiser usar uma no fundo. Além disso, dependendo das categorias do seu site, você pode alterar o plano de fundo. Para salvar suas alterações, clique no botão Salvar alterações na parte inferior da guia Plano de fundo.
