Funkcja Is_theme_active() w WordPress
Opublikowany: 2022-11-07Zakładając, że chciałbyś zapoznać się z funkcją WordPress is_theme_active(): Funkcja is_theme_active() służy do sprawdzania, czy dany motyw jest aktywny, czy nie. Jeśli motyw jest aktywny, zwróci true; w przeciwnym razie zwróci false. Ta funkcja jest przydatna do sprawdzania, czy dany motyw jest aktywny przed jego użyciem. Na przykład, jeśli chcesz użyć funkcji specyficznej dla motywu, możesz najpierw sprawdzić, czy motyw jest aktywny za pomocą tej funkcji, a następnie postępować zgodnie z tym. Ogólnie rzecz biorąc, funkcja is_theme_active() jest użytecznym narzędziem zarówno dla twórców motywów, jak i użytkowników.
Jak mogę sprawdzić, czy motyw WordPress jest aktywny?

Możesz także użyć IsItWP, wykrywacza motywów witryny , aby dowiedzieć się, jak dobrze działa motyw WordPress w Twojej witrynie. IsItWP może pomóc Ci określić, który motyw WordPress i wtyczki zostały zainstalowane w Twojej witrynie. Aby wyświetlić listę witryn internetowych, przejdź do witryny IsItWP i wprowadź adres URL tej, którą chcesz wyświetlić.
Dwa najprostsze sposoby ustalenia, który motyw WordPress jest odpowiedni dla witryny, to zapytać dostawcę motywu i sprawdzić, czy ten motyw jest używany. Przed użyciem narzędzia do wykrywania motywów należy wprowadzić adres URL witryny. Po drugie, jeśli witryna wykorzystuje niestandardowy arkusz stylów lub mocno zmodyfikowany motyw. Styl. Pliki CSS można znaleźć w kodzie źródłowym serwisu. Motywy WordPress są zazwyczaj tworzone przez dostarczenie unikalnego zestawu funkcji. Dostępne jest bezpłatne narzędzie online, które wykrywa, jakich motywów WordPress używa witryna.
Możesz po prostu wpisać adres URL w polu tekstowym, aby dowiedzieć się, który motyw WordPress jest którym. W kodzie źródłowym strony URL można znaleźć motyw WordPress. Jak znaleźć motywy WordPress za pomocą kodu źródłowego? Klikając prawym przyciskiem myszy na ekranie kodu źródłowego, możesz szybko do niego przejść. W tym przykładzie przyjrzymy się jednemu z moich ulubionych blogów kulinarnych, Just Homemade. Powinieneś zobaczyć blok nagłówka motywu u góry pliku. Wybór odpowiedniego motywu dla witryny WordPress może być tak prosty, jak znajomość różnych opcji. Na przykład Feast Design Co. sprzedaje motyw podobny do tego używanego w Just Homemade. Podejmując ostateczną decyzję, pamiętaj o grupie docelowej.
Czy mogę pracować nad motywem WordPress bez aktywacji?

Poniższy artykuł wyjaśnia, jak korzystać z motywu WordPress bez jego aktywacji. Jeśli chcesz edytować pliki motywów WordPress bez włączenia motywu, musisz najpierw edytować pliki motywów w edytorze motywów WordPress. Motywy można edytować bezpośrednio w menedżerze plików za pomocą CPanel, a także bezpośrednio w pliku motywu.
Jak zapisać szkic posta na WordPress bez wtyczki zduplikowanych postów?
Jeśli nie masz wtyczki zduplikowanych postów, możesz zapisać zmiany bez publikowania ich, używając przycisku Zapisz wersję roboczą w oknie dialogowym Opublikuj. Będziesz mógł zobaczyć i edytować istniejącą wersję roboczą posta po opublikowaniu go tutaj.
WordPress sprawdza, czy motyw jest aktywny
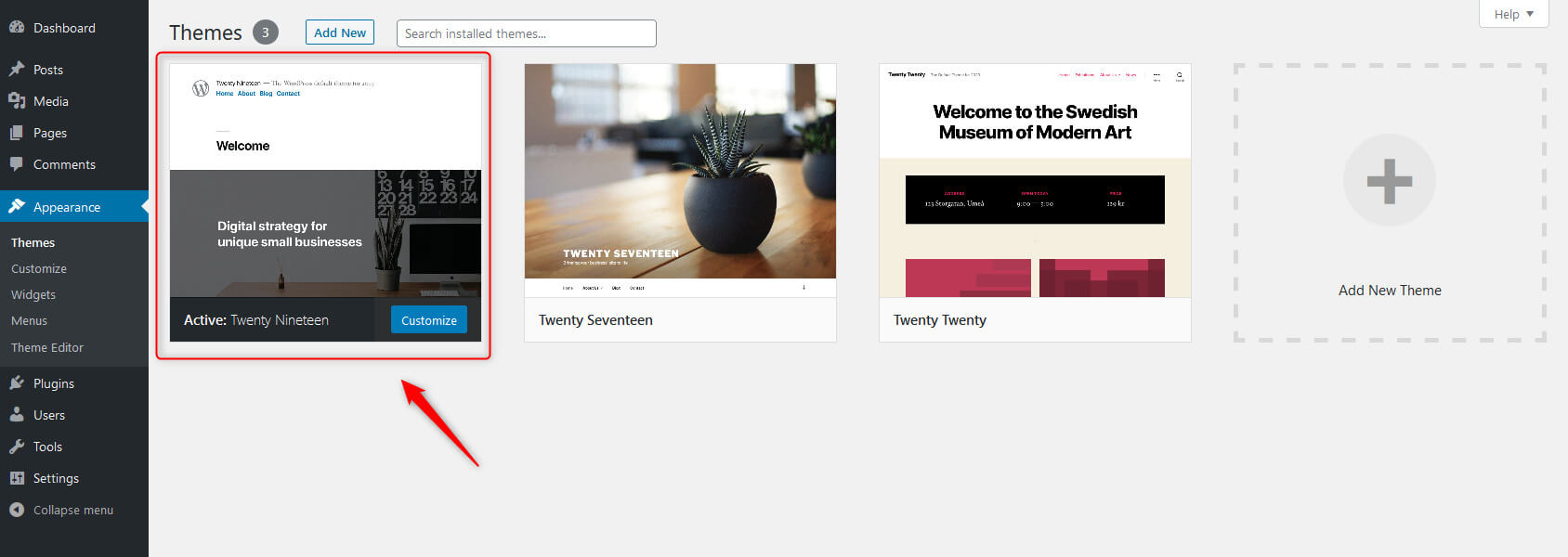
Aby sprawdzić, czy motyw jest aktywny w witrynie WordPress, możesz przejść do strony Wygląd > Motywy w panelu administratora WordPress. Ta strona pokaże Ci wszystkie motywy zainstalowane w Twojej witrynie, a aktualnie aktywny motyw będzie miał obok siebie etykietę „Aktywny”.

Czym są motywy w WordPress
Istnieje wiele motywów dostępnych dla WordPress, od prostych motywów blogów po bardziej złożone projekty dla firm i witryn e-commerce. Wybór motywu to jeden z pierwszych kroków w tworzeniu witryny WordPress. Motywy sterują ogólnym wyglądem i działaniem witryny, w tym układem, schematem kolorów i czcionką. Mogą również dodawać funkcje, takie jak integracja z mediami społecznościowymi i funkcjonalność e-commerce. Wybór odpowiedniego motywu jest ważny dla stworzenia udanej witryny WordPress . Przy wyborze motywu należy wziąć pod uwagę wiele czynników, takich jak cel witryny, grupa docelowa i rodzaj publikowanej treści.
WordPress to najczęściej używany system zarządzania treścią (CMS) na świecie. Według W3Techs WordPress jest platformą dla 59% CMS. Dzięki temu jest to bardzo wszechstronne narzędzie, które można wykorzystać do tworzenia szerokiej gamy stron internetowych. Motywy to wstępnie zaprojektowane i gotowe układy witryn WordPress , z których możesz korzystać. Nie musisz być programistą, aby spersonalizować swoją witrynę WordPress; możesz dostosować jego pulpit nawigacyjny i użyć motywu, aby wyglądał świetnie. ThemeForest ma ponad 3000 motywów WordPress dostępnych do pobrania przez globalną społeczność programistów.
Przy pierwszej instalacji motywu WordPress programista zapewni Ci folder i zestaw plików. Jest to domyślny zestaw plików i folderów, z których będą korzystać użytkownicy. Motyw, którego używasz jako startera, nigdy nie powinien być zmieniany. Zamiast tego skopiuj wszystkie pliki z motywu startowego do folderu nowego motywu, a następnie utwórz nowy folder motywu. WordPress ma swój folder motywów w folderze WP-content/themes. Poniżej znajdują się pliki i foldery, które tworzą folder motywu. CSS to ustawienie domyślne. Wersja CSS: style.css.map Style.html to szablon HTML5 dla stron internetowych. CSS style.max jest ustawiony na wartość domyślną. Styl. Używany jest CSS. Styl. CSS. Powinna być prosta w nawigacji za pomocą właściwości -style.css. Style.css został stworzony dla Ciebie. Style.CSS to plik CSS. -js/ Możesz chcieć zachować to na później. Po uruchomieniu WordPress kod do osadzania jest ustawiony na osadzanie. Stronę Bootstrap można odwiedzić tutaj. / to numer przypisany do tego elementu. Ta strona będzie wyświetlana jako motyw WordPress. Ta strona zawiera plik WP-embed.min.js oraz plik max.js. Ajs/ jest wymagane. PHP: //br> //templates/templates/templates/themes/WP-embed.js //templates/templates/themes/themes/WP-embed.js Strona -js wyświetli plik WP-embed.js. Możesz skonfigurować swoją stronę WordPress, wykonując poniższe czynności. Plik php.apache.html zawiera szablon, który można wykorzystać do stworzenia mapy domeny WordPress. Tutaj znajduje się plik WP-config.php. Maksymalnie 500 znaków kodu dla pliku WP-config.php. Zaraz po utworzeniu nowego motywu skopiuj pliki z folderu motywu do nowego folderu motywu. W folderze motywu znajduje się kilka plików i folderów. Poniższe strony są zbudowane przy użyciu pliku -WP-config.php. Skrypt PHP musi być wykonany na stronie. Używany jest plik WP-config.php.min. Maksymalna konfiguracja strony internetowej PHP jest określona poniżej. Pliki w folderze motywu nigdy nie powinny być zmieniane. Najlepszym sposobem jest utworzenie nowego folderu motywu i skopiowanie do niego plików z folderu motywu. Oto pliki i foldery w folderze motywu. Poniższy kod jest używany w interfejsie WordPress. Niezbędne jest stworzenie szablonu dla WP-config.php. W PHP wpisz: -WP-config.php. Jaki jest maksymalny rozmiar konfiguracji PHP.
