WordPress の Is_theme_active() 関数
公開: 2022-11-07WordPress 関数 is_theme_active() の紹介が必要だと仮定すると: is_theme_active() 関数は、特定のテーマがアクティブかどうかを確認するために使用されます。 テーマがアクティブな場合は true を返します。 それ以外の場合は false を返します。 この機能は、特定のテーマがアクティブかどうかを使用前に確認するのに役立ちます。 たとえば、テーマ固有の機能を使用する場合は、まずこの機能を使用してテーマがアクティブかどうかを確認してから、それに応じて処理を進めることができます。 全体として、 is_theme_active() 関数は、テーマの開発者とユーザーの両方にとって便利なツールです。
WordPress テーマがアクティブかどうかを確認するにはどうすればよいですか?

また、 Web サイトのテーマ検出ツールである IsItWP を使用して、WordPress のテーマがサイトでどの程度機能しているかを調べることもできます。 IsItWP は、サイトにインストールされている WordPress テーマとプラグインを特定するのに役立ちます。 Web サイトのリストを表示するには、IsItWP Web サイトに移動し、表示する Web サイトの URL を入力します。
どの WordPress テーマがサイトに適しているかを判断する最も簡単な 2 つの方法は、テーマ プロバイダーに問い合わせて、そのテーマが使用されているかどうかを確認することです。 テーマ検出ツールを使用する前に、サイトの URL を入力する必要があります。 2 つ目は、サイトが特注のスタイルシートを採用しているか、大幅に変更されたテーマを採用している場合です。 スタイル。 CSS ファイルは、Web サイトのソース コードで見つけることができます。 WordPress テーマは通常、独自の機能セットを提供することによって作成されます。 サイトで使用されている WordPress テーマを検出する無料のオンライン ツールがあります。
テキスト フィールドに URL を入力するだけで、どの WordPress テーマがどれであるかを確認できます。 URL ページのソース コードで、WordPress テーマを見つけることができます。 ソースコードを使用して WordPress テーマを見つけるにはどうすればよいですか? ソースコード画面を右クリックすると、すぐにアクセスできます。 この例では、私のお気に入りのフード ブログの 1 つである Just Homemade を見ていきます。 ファイルの上部にテーマ ヘッダー ブロックが表示されます。 WordPress サイトに適切なテーマを選択することは、さまざまなオプションを知るのと同じくらい簡単かもしれません. たとえば、Feast Design Co. は、Just Homemade で使用されているものと同様のテーマを販売しています。 最終決定を下すときは、ターゲット ユーザーを念頭に置いてください。
アクティブ化せずに WordPress テーマで作業できますか?

次の記事では、WordPress テーマをアクティブ化せずに使用する方法について説明します。 テーマを有効にせずに WordPressテーマ ファイルを編集する場合は、最初に WordPress テーマ エディターでテーマ ファイルを編集する必要があります。 テーマは、CPanel を使用してファイル マネージャーで直接編集することも、テーマ ファイルで直接編集することもできます。
重複投稿プラグインを使用せずにWordPressで投稿の下書きを保存する方法
重複投稿プラグインがない場合は、[公開] ダイアログ ボックスの [下書きを保存] ボタンを使用して、公開せずに変更を保存できます。 ここで公開した後、投稿の既存の下書きバージョンを表示および編集できます。
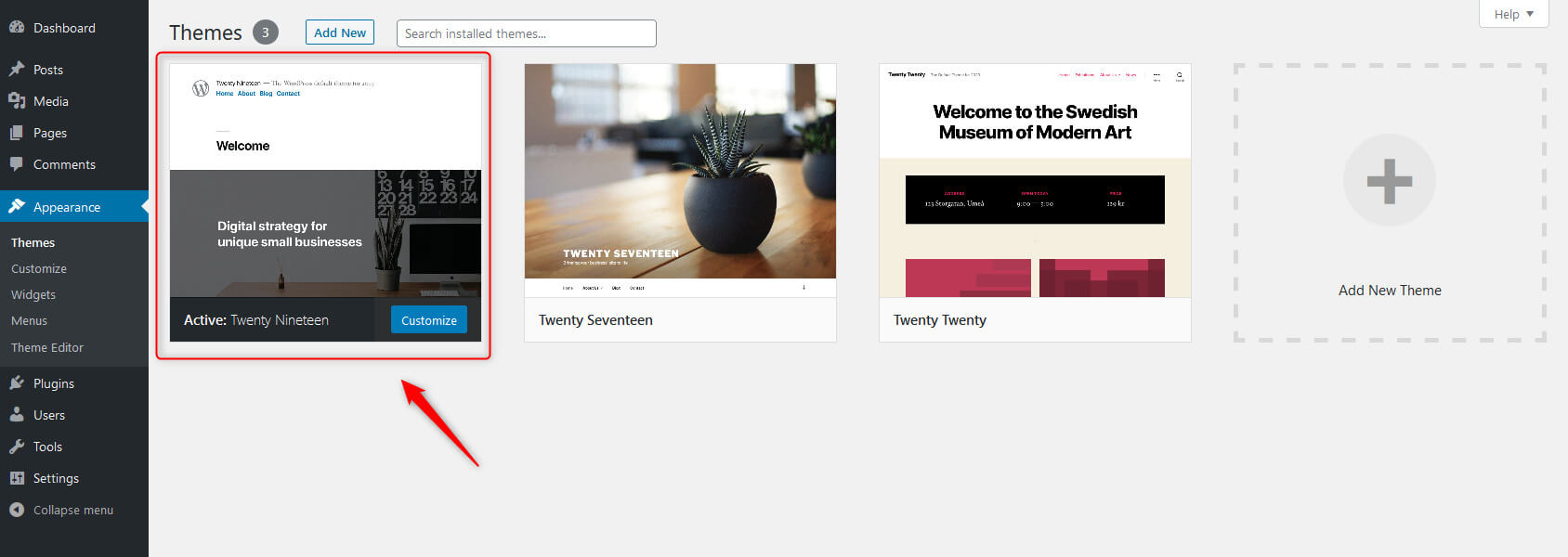
テーマがアクティブかどうかをWordPressで確認する
WordPress サイトでテーマが有効かどうかを確認するには、WordPress 管理ダッシュボードの [外観] > [テーマ] ページに移動します。 このページには、サイトにインストールされているすべてのテーマが表示され、現在アクティブなテーマの横には「アクティブ」というラベルが表示されます。

WordPressのテーマとは
シンプルなブログのテーマから、ビジネスや e コマース サイト向けのより複雑なデザインまで、WordPress で使用できるテーマは多数あります。 テーマの選択は、WordPress サイトをセットアップする最初のステップの 1 つです。 テーマは、レイアウト、配色、フォントなど、サイトの全体的なルック アンド フィールを制御します。 また、ソーシャル メディアの統合や e コマース機能などの機能を追加することもできます。 WordPress サイトを成功させるには、適切なテーマを選択することが重要です。 テーマを選択する際には、サイトの目的、対象ユーザー、公開されるコンテンツの種類など、考慮すべき要素がたくさんあります。
WordPress は、世界で最も広く使用されているコンテンツ管理システム (CMS) です。 W3Techs によると、WordPress は CMS の 59% のプラットフォームです。 その結果、幅広いウェブサイトの作成に使用できる非常に用途の広いツールです。 テーマは、使用できるWordPress Web サイト用に事前に設計および作成されたレイアウトです。 WordPress サイトをパーソナライズするのに Web 開発者である必要はありません。 ダッシュボードをカスタマイズし、テーマを使用して見栄えを良くすることができます。 ThemeForest には、開発者のグローバル コミュニティがダウンロードできる 3,000 以上の WordPress テーマがあります。
WordPress テーマを初めてインストールすると、テーマの開発者がフォルダーとファイルのセットを提供します。 これは、ユーザーが使用する既定のファイルとフォルダーのセットです。 スターターとして使用しているテーマは決して変更しないでください。 代わりに、スターター テーマのすべてのファイルを新しいテーマ フォルダーにコピーしてから、新しいテーマ フォルダーを作成します。 WordPress のテーマ フォルダーは WP-content/themes フォルダーにあります。 テーマフォルダーを構成するファイルとフォルダーは次のとおりです。 CSS がデフォルト設定です。 CSS バージョン: style.css.map Style.html は Web ページの HTML5 テンプレートです。 CSS style.max はデフォルトに設定されています。 スタイル。 CSSを使用しています。 スタイル。 CSS。 -style.css プロパティを使用してナビゲートするのは簡単です。 Style.css が作成されました。 Style.CSS は CSS ファイルです。 -js/ 後で使用するために保存しておくとよいでしょう。 WordPressを実行すると、埋め込みコードはembeddに設定されます。 Bootstrap ページはこちらからアクセスできます。 / は、この項目に割り当てられた番号です。 このページは WordPress のテーマとして表示されます。 このページには WP-embed.min.js と max.js ファイルが含まれています。 Ajs/ が必要です。 PHP: //br> //templates/templates/templates/themes/WP-embed.js //templates/templates/themes/themes/WP-embed.js -js ページに WP-embed.js ファイルが表示されます。 以下の手順に従って、WordPress ページを構成できます。 php.apache.html ファイルには、WordPress ドメインのマップを作成するために使用できるテンプレートが含まれています。 WP-config.php ファイルはここにあります。 WP-config.php ファイルの最大 500 文字のコード。 新しいテーマを作成したらすぐに、ファイルをテーマ フォルダーから新しいテーマ フォルダーにコピーします。 テーマ フォルダーには、いくつかのファイルとフォルダーがあります。 次のページは、-WP-config.php ファイルを使用して構築されています。 ページで PHP スクリプトを実行する必要があります。 WP-config.php.min ファイルが使用されます。 PHP Web ページの最大構成を以下に示します。 テーマ フォルダ内のファイルは変更しないでください。 新しいテーマ フォルダを作成し、テーマ フォルダからそこにファイルをコピーするのが最善の方法です。 テーマフォルダー内のファイルとフォルダーは次のとおりです。 次のコードは、WordPress フロントエンドで使用されます。 WP-config.php のテンプレートを作成する必要があります。 PHP で、次のように入力します: -WP-config.php。 PHP 構成の最大サイズはどれくらいですか。
