Elementor를 사용하여 WordPress 웹 사이트에 대한 사용자 정의 레이아웃을 만드는 방법
게시 됨: 2022-11-10Elementor는 끌어서 놓기 인터페이스를 사용하여 웹사이트에 대한 아름답고 반응적인 레이아웃을 만들 수 있는 WordPress 플러그인입니다. 플러그인에는 이미지, 비디오, 텍스트 블록 및 버튼을 포함하여 페이지에 다양한 요소를 추가하는 데 사용할 수 있는 여러 내장 위젯이 있습니다. Elementor에는 페이지 및 게시물에 대한 사용자 지정 템플릿 을 만들 수 있는 강력한 템플릿 시스템도 포함되어 있습니다. Elementor용 템플릿 파일은 일반적으로 "plugins/elementor/templates" 폴더에 있습니다. WordPress 웹 사이트에 대한 사용자 지정 레이아웃을 만들려는 경우 Elementor를 사용하는 것이 좋습니다. 플러그인을 사용하면 코드를 작성하지 않고도 아름답고 반응이 빠른 레이아웃을 쉽게 만들 수 있습니다. 그리고 템플릿 시스템을 사용하여 페이지와 게시물에 대한 사용자 정의 템플릿을 만들 수 있습니다.
Elementor 템플릿은 웹사이트로 가져올 수 있는 미리 만들어진 페이지 템플릿입니다. 변경할 항목을 결정한 후에는 쉽게 편집할 수 있습니다. 결과적으로 전체 웹 사이트를 구축하는 것이 더 쉽고 빠릅니다. 예를 들어 Elementor 템플릿 키트가 최근에 등장했습니다. 이 지침을 따르면 무료로 사용하기 쉬운 템플릿 빌더 플러그인 Elementor 를 사용할 수 있습니다. 무료 버전의 플러그인을 설치하고 활성화하기만 하면 되는 Elementor를 시작하기 위해 기술 전문가가 될 필요는 없습니다. 무료 Envato Elements 플러그인을 설치하면 WordPress를 떠나지 않고 템플릿을 찾아보고 가져올 수 있습니다.
잠시 후에 Elementor 템플릿 라이브러리의 일부 옵션을 살펴보겠습니다. 서비스를 사용하려면 먼저 Elementor에서 무료 개인 계정을 만들어야 합니다. 템플릿 키트 – Envato에서 가져오기 플러그인은 설치 및 활성화 외에도 필요합니다. 템플릿 키트를 성공적으로 설치한 후 편집을 시작할 수 있습니다. Elementor 페이지 빌더를 클릭하여 웹사이트에 설치한 템플릿 키트 목록을 볼 수 있습니다. 요소를 클릭하여 요소의 내용, 모양 및 레이아웃을 변경할 수 있습니다. Elementor 템플릿에 대한 사용자 지정 옵션은 다양합니다.
요소 템플릿을 사용하여 WordPress 사이트에 대한 사용자 정의 페이지를 만들 수 있습니다. 몇 번의 클릭만으로 아름다움과 기능을 모두 만들 수 있으며 사용이 간편합니다. 각각은 특정 요구 사항에 맞게 사용자 정의할 수 있으며 혼합 및 일치시킬 수 있습니다. 기존 웹사이트를 업데이트하거나 오래된 사이트에 새 생명을 불어넣는 데 사용할 수 있습니다.
Elementor는 완전 무료 템플릿 라이브러리 인 Library를 제공합니다. 라이브러리는 20개의 매혹적인 템플릿으로 미리 채워져 있습니다.
Elementor 템플릿 파일은 어디에 저장됩니까?

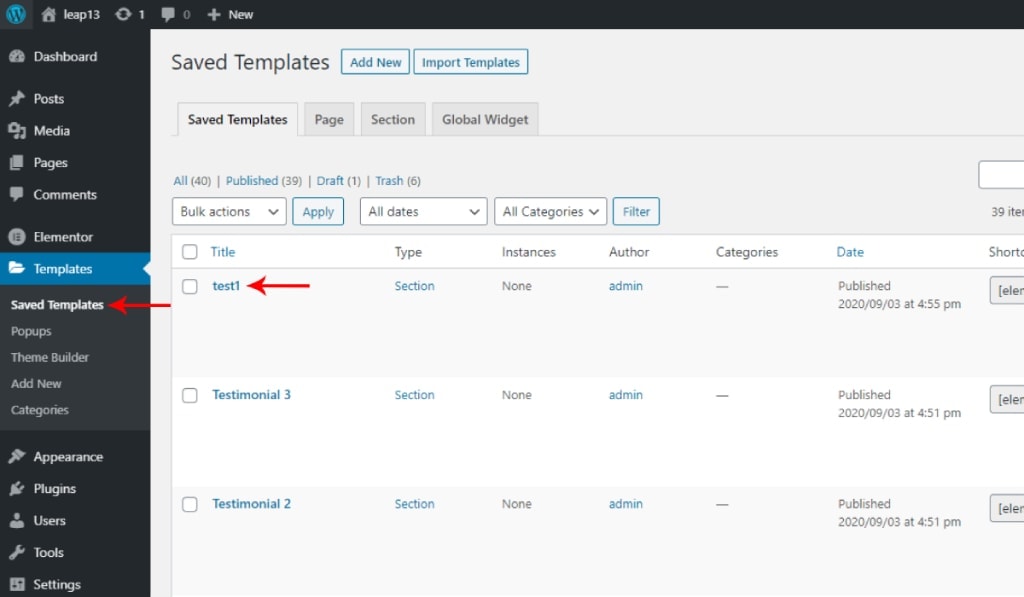
저장된 모든 템플릿은 어디에서 찾을 수 있습니까? 템플릿을 저장했다면 WordPress 관리 대시보드의 템플릿 섹션에서 찾을 수 있습니다. 템플릿 및 미리 디자인된 템플릿은 Elementor 패널 에서 액세스할 수 있는 라이브러리에서도 찾을 수 있습니다.
새 Elementor 템플릿 을 라이브러리로 가져오는 방법을 보여줍니다. 템플릿을 가져오거나 처음부터 시작하는 두 가지 옵션이 있습니다. 기본 옵션을 살펴보고 WordPress 관리자 패널에서 템플릿 메뉴를 선택합니다. 다운로드한 패키지를 설치하면 가져올 수 있는 모든 템플릿을 볼 수 있습니다. 가져오려는 Json 파일은 열기 버튼을 클릭하여 템플릿 모달에서 찾을 수 있습니다. 가져오기 도구는 파일을 닫은 후 추가할 수 있는 페이지로 이동합니다. 페이지가 새로 고쳐지면 라이브러리에 가져온 Elementor 템플릿이 표시되어야 합니다.
Elementor의 템플릿이란 무엇입니까?

Elementor의 템플릿은 웹사이트의 시작점으로 사용할 수 있는 미리 디자인된 웹 페이지입니다. 템플릿은 다양한 스타일로 제공되며 필요에 맞게 사용자 정의할 수 있습니다. 템플릿을 사용하여 방문 페이지, 홈페이지 또는 비즈니스의 특정 페이지를 만들 수 있습니다.

디자인 일관성: 훌륭한 웹사이트의 핵심
이렇게 하면 사이트 전체에서 디자인을 일관되게 유지할 수 있으며 한 섹션에서 다른 섹션으로 이동할 필요 없이 변경할 수 있습니다. 실수하시면 바로 도와드리겠습니다.
Elementor 템플릿은 어떻게 다운로드합니까?

Elementor 템플릿을 다운로드하려면 Elementor 웹사이트로 이동하여 "템플릿" 탭을 클릭하면 됩니다. 여기에서 사용 가능한 다양한 템플릿 을 탐색하고 다운로드할 템플릿을 선택할 수 있습니다. 원하는 템플릿을 찾으면 "다운로드" 버튼을 클릭하면 템플릿이 컴퓨터에 다운로드됩니다.
무료 Elementor 템플릿을 사용하여 서비스와 제품을 선보일 수 있습니다. Elementor 라이브러리 의 무료 템플릿을 사용하면 많은 시간과 노력을 절약할 수 있습니다. 프리랜서 또는 에이전시 소유자인 경우 Elementor는 귀하의 비즈니스에 훌륭한 도움이 될 수 있습니다. 이 랜딩 페이지 템플릿에서 인상적인 영웅 섹션과 다운로드 CTA 버튼 중에서 선택할 수 있습니다. 사용자 정의 제한이 없으므로 크림, 염색약 또는 기타 원하는 화장품을 출시하는 데 사용할 수 있습니다. 템플릿의 지금 통화 패널에 연락처 정보를 추가할 수도 있습니다. 훌륭한 랜딩 페이지를 만들고 싶다면 필요한 모든 요소를 포함하는 템플릿이 필요합니다.
템플릿의 가격표를 쉽게 변경하여 가격 정보를 표시하고 제품 및 기능에 대한 정보를 제공할 수 있습니다. 이 템플릿을 사용하여 스파 및 회사의 브랜드 이미지를 만들 수 있습니다. 레스토랑에 대한 인상적인 디지털 브랜드 이미지를 만들고 싶다면 이 템플릿을 사용하세요. 매우 간단한 CTA 버튼이 있는 영웅 섹션을 찾을 수 있습니다. 이 사용자 정의에 더 많은 기능을 추가하려면 PowerPack Elementor Addon 사용을 고려하십시오.
Elementor 템플릿 라이브러리
Elementor 템플릿 라이브러리는 모든 종류의 웹사이트를 위해 전문적으로 디자인된 기성품 템플릿의 방대한 선택을 사용자에게 제공하는 클라우드 기반 라이브러리입니다. 라이브러리는 새로운 템플릿 으로 지속적으로 업데이트되며 사용자는 키워드, 카테고리 또는 인기도별로 템플릿을 탐색하고 검색할 수 있습니다.
Elementor 템플릿 라이브러리는 어디에 있습니까?
저장한 템플릿은 WordPress 관리 대시보드의 템플릿에서 찾을 수 있습니다. Elementor 패널 메뉴를 클릭하여 액세스할 수 있는 Elementor 라이브러리에서 찾을 수 있는 템플릿도 있습니다.
더 많은 Elementor 템플릿을 얻으려면 어떻게 해야 합니까?
테마와 플러그인이 설치 및 활성화되면 모양으로 이동합니다. 다음 화면에는 Elementor 페이지 빌더 용 탭이 표시됩니다. 이제 사용 가능한 템플릿을 사용하여 자신만의 Elementor 웹사이트를 만들 수 있습니다.
페이지에 Elementor 템플릿을 적용하는 방법
Elementor를 이미 설치하고 활성화했다고 가정합니다. 1. WordPress 관리자 패널에서 페이지로 이동하여 새로 추가를 클릭합니다. 2. 페이지에 제목을 지정하고 Elementor로 편집 버튼을 클릭합니다. 3. Elementor 편집기 의 템플릿 패널에서 템플릿 추가 버튼을 클릭합니다. 4. 사용할 템플릿을 선택하고 삽입을 클릭합니다. 5. 템플릿이 페이지에 삽입되며 원하는 대로 편집할 수 있습니다.
Elemento로 포스트 디자인하기
디자인을 승인한 후 저장을 클릭합니다. 나머지는 Elementor가 담당합니다. Elementor 템플릿 게시물을 사용하려면 게시물 편집기로 이동하여 Elementor 아이콘 에서 새로 추가를 선택합니다. 드롭다운 메뉴에서 단일 게시물을 선택한 다음 이름을 입력한 다음 템플릿 만들기 버튼을 클릭합니다. 삽입 상자에 기둥 블록을 삽입합니다. 직접 만들 수 있는 옵션이 있습니다. 디자인에 만족하면 디자인이 표시됩니다. 저장하고 게시하기만 하면 됩니다.
