Come utilizzare Elementor per creare layout personalizzati per il tuo sito Web WordPress
Pubblicato: 2022-11-10Elementor è un plugin per WordPress che ti consente di creare layout belli e reattivi per il tuo sito Web utilizzando un'interfaccia drag-and-drop. Il plug-in viene fornito con una serie di widget integrati che puoi utilizzare per aggiungere diversi elementi alle tue pagine, inclusi immagini, video, blocchi di testo e pulsanti. Elementor include anche un potente sistema di modelli che ti consente di creare modelli personalizzati per le tue pagine e i tuoi post. Il file modello per Elementor si trova in genere nella cartella "plugins/elementor/templates". Se stai cercando di creare un layout personalizzato per il tuo sito Web WordPress, l'utilizzo di Elementor è un'ottima opzione. Il plug-in semplifica la creazione di layout belli e reattivi senza dover codificare nulla. E, con il sistema di modelli, puoi creare modelli personalizzati per le tue pagine e i tuoi post.
I modelli Elementor sono modelli di pagina predefiniti che possono essere importati nel tuo sito web. Una volta che hai deciso quali vuoi cambiare, puoi facilmente modificarli. Di conseguenza, è più facile e veloce costruire un intero sito web. I kit di modelli Elementor, ad esempio, sono apparsi di recente. Seguendo queste istruzioni, sarai in grado di utilizzare il plug-in per la creazione di modelli gratuito e semplice da usare Elementor . Non devi essere un esperto tecnico per iniziare con Elementor, che richiede solo l'installazione e l'attivazione di una versione gratuita del plugin. Installa il plug-in Envato Elements gratuito per sfogliare e importare modelli senza uscire da WordPress.
Esamineremo alcune delle opzioni della Libreria di modelli di Elementor tra un momento. Per utilizzare il servizio, devi prima creare un account personale gratuito con Elementor. Oltre ad essere installato e attivato, è richiesto anche il Template Kit – Import plug-in da Envato. Dopo aver installato correttamente il kit modello, potrai iniziare a modificarlo. Sarai in grado di visualizzare un elenco dei kit di modelli che hai installato sul tuo sito Web facendo clic sul generatore di pagine di Elementor. È possibile modificare il contenuto, l'aspetto e il layout di un elemento facendo clic su di esso. Le opzioni di personalizzazione per i modelli Elementor sono numerose.
Utilizzando un template elemento, puoi creare pagine personalizzate per il tuo sito WordPress. Con pochi clic, possono creare bellezza e funzionalità e sono semplici da usare. Ognuno può essere personalizzato per soddisfare le tue esigenze specifiche e possono essere mescolati e abbinati. Possono essere utilizzati per aggiornare siti Web esistenti o per dare nuova vita a un vecchio sito.
Elementor fornisce una libreria di modelli completamente gratuita , Library. La libreria è stata precompilata con 20 modelli accattivanti.
Dove vengono archiviati i file dei modelli di Elementor?

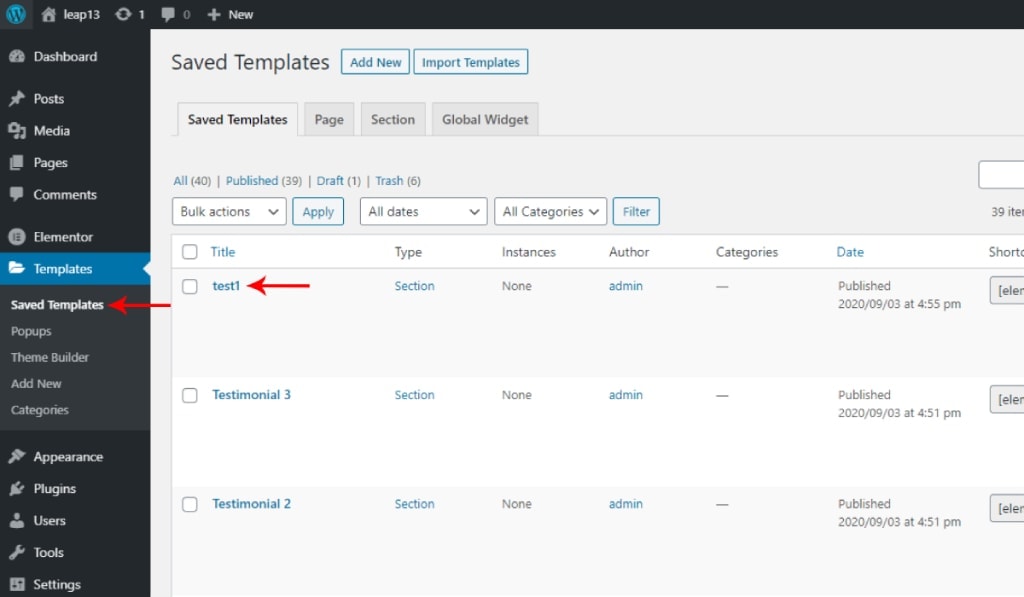
Dove posso trovare tutti i miei modelli salvati? Se hai salvato dei modelli, puoi trovarli nella sezione Modelli della dashboard di amministrazione di WordPress. I modelli e i modelli pre-progettati si trovano anche nella Libreria accessibile dal pannello Elementor .
Viene dimostrata l'importazione di nuovi modelli Elementor nella libreria. Ci sono due opzioni per cominciare: importare i modelli o iniziare da zero. Guarda nell'opzione principale e seleziona il menu Modelli nel pannello di amministrazione di WordPress. Dopo l'installazione del pacchetto scaricato, potrai vedere tutti i modelli importabili. Il file Json che desideri importare può essere trovato nella modale Modelli facendo clic sul pulsante Apri. L'importatore verrà indirizzato a una pagina in cui è possibile aggiungere il file dopo che è stato chiuso. Dopo che la pagina è stata aggiornata per te, dovresti vedere il modello Elementor importato nella tua libreria.
Che cos'è un modello in Elementor?

Un modello in Elementor è una pagina Web pre-progettata che puoi utilizzare come punto di partenza per il tuo sito Web. I modelli sono disponibili in una varietà di stili e possono essere personalizzati in base alle tue esigenze. Puoi utilizzare un modello per creare una landing page, una home page o una pagina specifica per la tua attività.

Coerenza del design: la chiave per un ottimo sito web
In questo modo puoi mantenere il tuo design coerente nel tuo sito e puoi apportare modifiche senza dover passare da una sezione all'altra. Se commetti un errore, possiamo aiutarti subito.
Come faccio a scaricare il modello Elementor?

Se desideri scaricare un modello Elementor, puoi farlo andando sul sito Web di Elementor e facendo clic sulla scheda "Modelli". Da lì, puoi sfogliare i vari modelli disponibili e scegliere quello che desideri scaricare. Una volta trovato il modello che desideri, puoi fare clic sul pulsante "Download" e il modello verrà scaricato sul tuo computer.
Puoi mostrare i tuoi servizi e prodotti con i modelli Elementor gratuiti. Ti farà risparmiare un sacco di tempo e fatica se utilizzi un modello gratuito dalla libreria Elementor . Se sei un libero professionista o il proprietario di un'agenzia, Elementor può essere un'eccellente aggiunta alla tua attività. In questo modello di pagina di destinazione, puoi scegliere tra un'impressionante sezione eroe e un pulsante CTA per il download. Non ci sono limiti di personalizzazione, quindi puoi usarlo per lanciare una crema, una tintura per capelli o qualsiasi altro prodotto cosmetico che desideri. Puoi anche aggiungere le tue informazioni di contatto al pannello Chiama ora sul modello. Se vuoi creare un'ottima pagina di destinazione, avrai bisogno di un modello che includa tutti i fattori di cui hai bisogno.
Le tabelle dei prezzi nel modello possono essere facilmente modificate per visualizzare le informazioni sui prezzi e fornire informazioni sul prodotto e sulle funzionalità. Puoi utilizzare questo modello per creare un'immagine di marca per la tua spa e la tua azienda. Se vuoi creare un'impressionante immagine del marchio digitale per il tuo ristorante, usa questo modello. Sarai in grado di trovare una sezione eroe con un pulsante CTA molto semplice al suo interno. Se desideri aggiungere più funzionalità a questa personalizzazione, considera l'utilizzo del componente aggiuntivo PowerPack Elementor.
Libreria di modelli di Elementor
Elementor Template Library è una libreria basata su cloud che offre agli utenti una vasta selezione di modelli già pronti e progettati professionalmente per tutti i tipi di siti web. La libreria viene costantemente aggiornata con nuovi modelli e gli utenti possono sfogliare e cercare modelli per parola chiave, categoria o popolarità.
Dov'è la libreria di modelli di Elementor?
I modelli che hai salvato possono essere trovati in Modelli nella dashboard di amministrazione di WordPress. Ci sono anche modelli che possono essere trovati nella Libreria Elementor, a cui è possibile accedere facendo clic sul menu del pannello Elementor.
Come posso ottenere più modelli di Elementor?
Una volta che il tema e il plug-in sono stati installati e attivati, vai su Aspetto. La schermata successiva mostrerà una scheda per i page builder di Elementor . Ora puoi creare il tuo sito Web Elementor utilizzando i modelli disponibili.
Come applicare il modello Elementor alla pagina
Supponendo che tu abbia già installato e attivato Elementor: 1. Nel pannello di amministrazione di WordPress, vai su Pages e fai clic su Aggiungi nuovo. 2. Assegna un titolo alla tua pagina e fai clic sul pulsante Modifica con Elementor. 3. Nell'editor Elementor , fai clic sul pulsante Aggiungi modello nel pannello Modelli. 4. Selezionare il modello che si desidera utilizzare e fare clic su Inserisci. 5. Il modello verrà inserito nella tua pagina e potrai modificarlo a tuo piacimento.
Progettare post con Elemento
Dopo aver approvato il progetto, fare clic su Salva. Elementor si occuperà del resto. Se desideri utilizzare un Post modello Elementor, vai all'editor dei post e seleziona Aggiungi nuovo dall'icona Elementor . Seleziona Post singolo dal menu a discesa, quindi inserisci un nome per esso, quindi fai clic sul pulsante Crea modello. Inserisci il Post Block nella casella Inserisci. Hai la possibilità di crearne uno tuo. Il design sarà visibile una volta che ne sarai soddisfatto; salvalo semplicemente e pubblicalo.
