WordPress에 방문 페이지를 설치하는 방법
게시 됨: 2022-10-02WordPress 사이트에 방문 페이지를 추가하려는 경우 몇 가지 다른 방법이 있습니다. 이 기사에서는 WordPress에 랜딩 페이지를 설치하는 방법을 단계별로 보여줍니다. WordPress에 랜딩 페이지를 만드는 데 사용할 수 있는 몇 가지 플러그인이 있지만 SeedProd 플러그인의 무료 랜딩 페이지를 사용할 것입니다. 이 플러그인을 사용하면 코딩 없이 랜딩 페이지를 쉽게 만들고 사용자 지정할 수 있습니다. 플러그인을 설치하고 활성화했으면 WordPress에서 새 페이지 를 만들고 드롭다운 메뉴에서 "방문 페이지" 템플릿을 선택해야 합니다. 이제 페이지에 콘텐츠를 추가할 수 있습니다. 플러그인은 끌어서 놓기 편집기와 함께 제공되므로 콘텐츠 블록을 쉽게 추가하고 재정렬할 수 있습니다. 랜딩 페이지가 만족스러우면 게시하고 트래픽을 유도할 수 있습니다. 랜딩 페이지에 옵트인 양식을 추가하여 이메일 목록을 늘릴 수도 있습니다. 그게 다야! 이제 WordPress에 랜딩 페이지를 설치하는 방법을 알았습니다. 질문이 있으시면 아래에 댓글을 남겨주세요.
플러그인을 사용하면 WordPress 사이트에서 GetResponse 방문 페이지 에 대한 하위 페이지를 만들 수 있습니다. HTML 코드나 WordPress 테마를 변경할 필요가 없습니다. 방문 페이지에 Paypal 버튼이 있는 경우 해당 버튼은 WordPress에서 작동하지 않습니다. PayPal의 내부 설정은 이에 대한 책임이 있습니다. 랜딩 페이지는 비공개 도메인에서 호스팅되는 경우에도 WordPress 사이트에서 계속 사용할 수 있습니다. 랜딩 페이지를 변경하려면 수정 버튼을 클릭하고 변경 사항을 작성하기만 하면 됩니다. 어떤 이유로든 방문 페이지가 오프라인 상태가 되는 경우 WordPress에서 301 리디렉션 또는 301 페이지를 만드는 것이 좋습니다.
내 WordPress 사이트에 방문 페이지를 어떻게 추가합니까?
 크레딧: vjdesign.com.au
크레딧: vjdesign.com.auWordPress 사이트에 방문 페이지를 추가하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 방문 페이지 플러그인을 설치하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 가장 인기 있는 플러그인 중 하나는 LeadPages입니다. 또 다른 방법은 사용자 정의 페이지 템플릿을 만드는 것입니다. 코딩에 익숙하다면 이것이 최선의 선택일 수 있습니다. 또는 일을 정말 단순하게 유지하려면 Beaver Builder 또는 Divi Builder와 같은 WordPress 페이지 빌더를 사용하여 방문 페이지를 만들 수 있습니다.
방문 페이지의 목표는 더 많은 리드를 생성하거나 판매를 늘리는 것입니다. 사람들은 귀하의 콘텐츠를 소비하거나, 제품을 구매하거나, 귀하의 웹사이트를 구독하거나, 비디오를 보기 위해 이 페이지를 방문할 수 있습니다. 이 자습서에서는 WordPress 랜딩 페이지를 만드는 방법을 보여줍니다. 첫 번째 단계는 SeedProd 플러그인을 다운로드하여 설치한 다음 라이센스 키를 설치하는 것입니다. 그런 다음 플러그인을 설치하려면 WordPress 대시보드에 로그인해야 합니다. 새 방문 페이지 추가 버튼 은 페이지 하단에 있습니다. 각 요소를 가리키고 클릭하여 사용자 지정할 수 있으므로 랜딩 페이지 템플릿을 사용자 정의하는 것은 간단합니다.
선택 양식이 방문 페이지에 추가되면 이메일 마케팅 서비스에 연결해야 합니다. SeedProd는 Constant Contact 및 Mailchimp를 비롯한 여러 인기 있는 이메일 마케팅 도구와 통합됩니다. 화면 왼쪽에서 랜딩 페이지 블록 을 끌어 템플릿에 새 콘텐츠를 추가할 수 있습니다. 아래 단계에서는 간단한 5단계로 WordPress 랜딩 페이지를 만드는 방법을 보여줍니다. MonsterInsights Google Analytics 플러그인은 Google 분석을 위한 최고의 WordPress 플러그인입니다. 이 경우 테마 파일을 수정하지 않고도 WordPress에 Google Analytics를 설치할 수 있습니다. 이를 사용하면 사이트의 분석을 자동으로 추적하고 WordPress 대시보드를 통해 사용자에게 이해하기 쉬운 보고서를 제공합니다.

WordPress를 방문 페이지에 사용할 수 있습니까?
이러한 방식으로 WordPress 방문 페이지 는 마케팅 자동화 노력의 일환으로 콘텐츠 및 프로모션을 호스팅하고 리드를 생성하는 데 사용할 수 있습니다. 모든 광고 및 마케팅 캠페인에는 추적할 수 있는 방문 페이지가 포함되어야 합니다.
WordPress의 방문 페이지와 페이지의 차이점은 무엇입니까?
랜딩 페이지는 탐색이나 사이드바가 있는 홈 페이지 및 콘텐츠 페이지와 달리 매력적인 카피와 공감을 불러일으키는 CTA에 관한 것입니다. 방문 페이지를 단일 작업 단계에 집중하고 주의를 산만하게 하는 요소를 제거하는 것이 중요합니다.
WordPress에서 방문 페이지를 만드는 방법
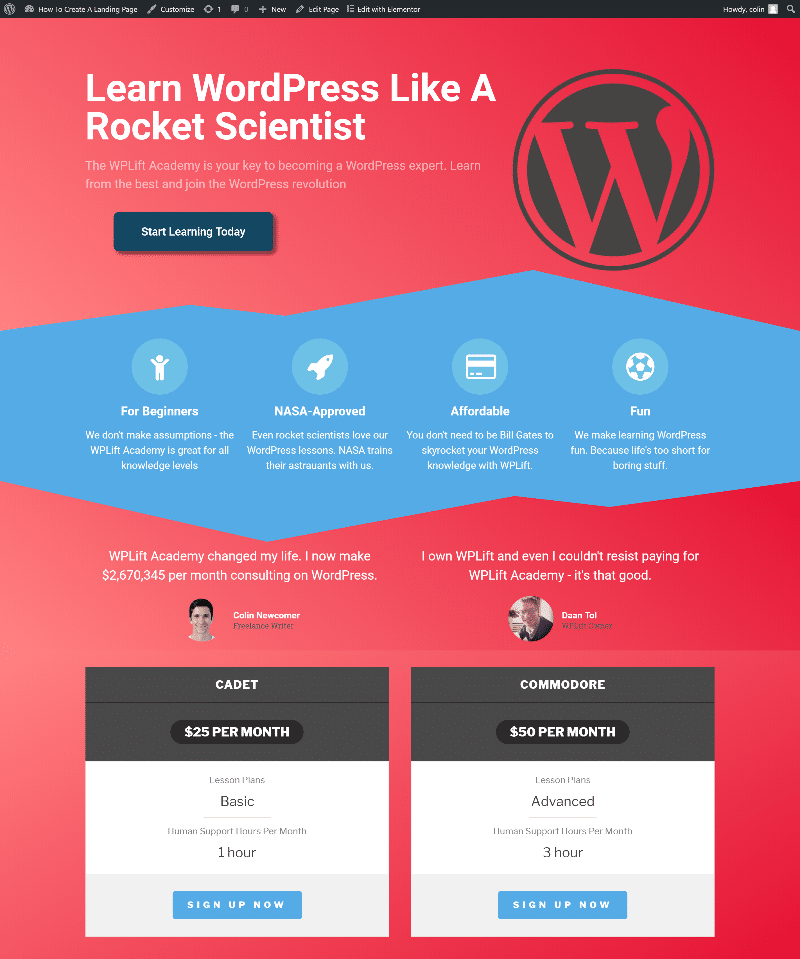
 크레딧: wplift.com
크레딧: wplift.comWordPress에서 랜딩 페이지를 만들고 싶다면 몇 가지 해야 할 일이 있습니다. 먼저 WordPress에서 새 페이지를 만들고 제목을 지정해야 합니다. 다음으로 페이지에 랜딩 페이지 템플릿을 추가해야 합니다. 온라인에서 무료로 사용할 수 있는 랜딩 페이지 템플릿이 많이 있거나 프리미엄 템플릿을 구입할 수 있습니다. 템플릿이 있으면 페이지에 콘텐츠를 추가해야 합니다. 여기에는 텍스트, 이미지, 비디오 및 기타 원하는 것이 포함될 수 있습니다. 마지막으로 페이지를 게시하고 게시해야 합니다.
방문 페이지를 만들 때 제품과 서비스를 홍보하는 것입니다. 매력적인 랜딩 페이지를 만들어 웹사이트 방문자를 고객으로 전환할 가능성을 높일 수 있습니다. 연구에 따르면 B2B 웹사이트의 방문 페이지는 전환율을 68% 증가시킵니다. 랜딩 페이지는 이렇게 간단하게 WordPress에서 만들 수 있습니다. WordPress를 위한 최고의 랜딩 페이지 빌더 이며 웹사이트의 랜딩 페이지를 만드는 가장 편리한 방법입니다. 이 도구를 사용하면 WordPress 지식 수준에 관계없이 사용하기 쉬운 매력적인 랜딩 페이지를 만들 수 있습니다. 이 기사에서는 SeedProd를 사용하여 WordPress에서 랜딩 페이지를 만드는 방법을 보여줍니다.
끌어서 놓기 페이지 빌더를 사용하여 사이트의 새 방문 페이지를 만듭니다. 두 번째 단계는 헤드라인, 이미지, 버튼, 구분선, 동영상, 텍스트와 같은 랜딩 페이지 요소 를 추가하는 것입니다. 세 번째 단계는 사용자 정의할 방문 페이지의 템플릿을 선택하는 것입니다. SeedProd 도구는 랜딩 페이지 섹션, 헤더, 행동 유도 섹션, FAQ 섹션, 기능, 사용 후기 등을 쉽게 추가할 수 있는 무료 도구입니다. 이 페이지를 아래로 스크롤하면 방문 페이지의 글꼴, 색상 및 배경을 변경할 수 있습니다. 다음으로 새 랜딩 페이지를 이메일 마케팅 서비스에 연결하여 리드 생성을 즉시 시작할 수 있도록 해야 합니다. 페이지 빌더를 끌어다 놓아 랜딩 페이지를 만듭니다.
랜딩 페이지는 WordPress 5단계 에서 게시할 수 있습니다. 이제 랜딩 페이지를 사용하여 방문자의 이메일 주소를 수집할 수 있습니다. 결과적으로 코드 줄을 코딩하지 않고도 이러한 모든 작업을 수행할 수 있습니다.
