WordPress 테마에 대해 더 많은 글꼴을 얻는 방법
게시 됨: 2022-10-28WordPress 테마를 사용하는 경우 더 많은 글꼴을 얻을 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 Fontsy와 같은 플러그인을 사용하는 것입니다. 이렇게 하면 선택할 수 있는 방대한 글꼴 라이브러리가 제공됩니다. 또 다른 방법은 사용자 정의 CSS 파일을 사용하는 것입니다. 이렇게 하면 WordPress 사이트에 원하는 글꼴을 추가할 수 있습니다. 마지막으로 Google 글꼴 을 사용할 수 있습니다. Google 서버에서 사용할 수 있는 모든 글꼴을 사용할 수 있는 무료 서비스입니다.
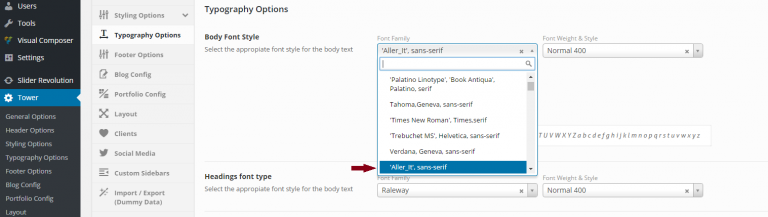
Easy Google Fonts 플러그인을 사용하면 WordPress 사이트에 대한 사용자 정의 글꼴을 만들 수 있습니다. 웹사이트에서 다양한 글꼴의 아름다운 조합을 활용할 수 있습니다. 연구에 따르면 좋은 타이포그래피는 웹사이트의 외관에 상당한 영향을 미칠 수 있습니다. 웹사이트를 사용하고 읽기가 간편할수록 고객과 더 많이 소통할 수 있습니다. CSS 속성을 사용하여 추가 스타일 및 위치 지정을 수행할 수 있습니다. 플러그인 설정 페이지로 이동하여 WordPress 플러그인에 자신만의 글꼴 컨트롤을 추가할 수도 있습니다. 플러그인을 사용하지 않으려는 경우 Adobe 글꼴을 추가하는 대신 사용할 수 있습니다.
사용자 정의 Adobe 글꼴 플러그인을 사용하면 이러한 글꼴을 WordPress 사이트에 쉽게 추가할 수 있습니다. 플러그인을 설치한 다음 Adobe의 광범위한 글꼴 라이브러리로 이동하여 필요에 맞는 글꼴을 찾으십시오(로그인해야 함). 웹 프로젝트에 글꼴을 추가하려면 해당 글꼴을 클릭한 다음 페이지 오른쪽 상단에서 웹 프로젝트에 추가 링크를 찾으십시오. 글꼴 쌍을 사용하여 다양한 글꼴 조합을 미리 볼 수 있으므로 원하는 대로 글꼴을 혼합하고 일치시킬 수 있습니다. 사용자 정의 글꼴은 디자이너가 세심하게 디자인한 여러 우수한 웹사이트에서 구입할 수 있습니다. 예를 들어, Font Squirrel에는 이러한 글꼴을 만들기 위한 큰 글꼴 라이브러리와 간단한 형식이 포함되어 있습니다. @Font-Face 웹폰트 키트는 사용하기 쉬운 방법입니다.
WordPress 웹 사이트에서 다운로드하여 설치할 수 있습니다. 나만의 CSS 스타일시트를 만드는 데 필요한 코드가 포함된 글꼴 파일과 스타일시트가 키트에 포함되어 있습니다. 예를 들어 OpenSans-ExtraBold-web 글꼴을 사용하려면 다음 CSS를 사용해야 합니다. 사용할 모든 형식의 글꼴 파일에 대해 적절한 디렉토리를 선택해야 합니다.
WordPress 테마에 글꼴 추가

CSS에서 @font-face 규칙을 사용하여 WordPress 테마에 글꼴을 추가할 수 있습니다. 이렇게 하면 대부분의 컴퓨터에서 사용할 수 있는 제한된 글꼴 집합에 의존하지 않고도 웹사이트에서 원하는 글꼴을 사용할 수 있습니다. WordPress 사이트에서 사용자 정의 글꼴 을 사용하려면 먼저 글꼴 파일을 다운로드한 다음 웹 서버에 업로드해야 합니다. 글꼴 파일이 서버에 있으면 다음 CSS 규칙을 WordPress 테마의 스타일시트에 추가할 수 있습니다. @font-face { font-family: 'MyCustomFont'; src: url('/경로/대상/글꼴/파일.eot'); src: url('/path/to/font/file.eot?#iefix') format('embedded-opentype'), url('/path/to/font/file.woff') format('woff') , url('/path/to/font/file.ttf') format('truetype'), url('/path/to/font/file.svg#MyCustomFont') format('svg'); 글꼴 두께: 보통; 글꼴 스타일: 일반; } CSS에 @font-face 규칙을 추가했으면 font-family 속성을 사용하여 웹사이트의 모든 요소에 글꼴을 적용할 수 있습니다. 예를 들어 위에서 정의한 사용자 정의 글꼴을 사용하려면 다음 CSS 규칙을 WordPress 테마에 추가할 수 있습니다. .entry-title { font-family: 'MyCustomFont'; }
Font Squirrel과 같은 무료 웹 글꼴을 다운로드할 수 있는 웹사이트가 많이 있습니다. WordPress 사이트의 플러그인 수를 줄이기 위해 직접 글꼴을 추가할 수 있습니다. 대부분의 웹 브라우저에서 호환되는 형식으로 변환할 수 있는 사용자 정의 글꼴이 여전히 있지만 일부는 지원되지 않습니다. WordPress 사이트에 사용자 정의 글꼴을 어떻게 추가합니까? 설정으로 이동하여 Google 글꼴을 선택하거나 글꼴을 사용하여 글꼴 설정을 변경하고 관리할 수 있습니다. 사이트의 테마와 스타일에 맞는 글꼴을 선택해야 합니다.
WordPress 테마 글꼴

WordPress 테마 글꼴 을 선택할 때 고려해야 할 몇 가지 사항이 있습니다. 먼저 글꼴이 읽기 쉬운지 확인해야 합니다. 둘째, 글꼴이 웹사이트의 분위기에 적합한지 확인해야 합니다. 마지막으로 글꼴이 사이트 디자인과 잘 맞는지 확인해야 합니다.

글로벌 스타일은 다음 테마 중 하나를 기반으로 하는 웹사이트의 글꼴을 변경하는 데 사용할 수 있습니다. 제목 및 기본 글꼴 쌍으로 쌍으로 설정됩니다. 글꼴 쌍을 되돌리려면 전체 스타일 메뉴에서 재설정을 클릭하거나 게시를 선택하여 저장합니다. 사용자 정의 글꼴을 선택한 후에는 원하는 만큼 자주 변경할 수 있습니다. 제목 또는 기본 글꼴의 크기를 변경하려면 크기 옵션으로 이동하여 변경하려는 각 글꼴의 오른쪽에 있는 크기 옵션을 클릭합니다. 사용자 정의 CSS를 사용하여 전역 기본 글꼴 크기 를 변경할 수 있습니다. 테스트 후 플러그인을 사용하지 않기로 결정한 경우 플러그인을 비활성화하거나 플러그인 목록에서 삭제하십시오. 외부 Typekit.com 계정을 WordPress.com 블로그 또는 웹사이트에 연결할 수 없습니다. 특정 글꼴이 모든 언어로 올바르게 표시되도록 하려면 사용자 지정 프로그램이 글꼴을 테스트하는 가장 좋은 방법입니다.
WordPress는 어떤 글꼴을 사용합니까?
WordPress(Twenty Twenty)를 사용할 때 머리글과 본문에 강한 산세리프체(Rasmus Andersson의 Inter 서체)와 세리프체(Hoefler Text, Garamond)가 있음을 알 수 있습니다. 간단하면서도 멋진 글꼴입니다.
Noto Sans: WordPress용 무료 글꼴
수백만 개의 웹사이트에서 무료 오픈 소스 콘텐츠 관리 시스템인 WordPress를 사용합니다. Dashicons는 WordPress 관리자의 기본 아이콘 글꼴이며 수년 동안 사용되었습니다. Noto Sans는 Adobe Fonts 라이브러리의 다른 글꼴과 마찬가지로 Adobe Fonts 계정에서 무료로 사용할 수 있는 오픈 소스 글꼴입니다. 이제 Adobe의 모든 글꼴 라이브러리를 개인용 또는 상업용으로 사용할 수 있습니다.
WordPress 테마에 사용자 정의 글꼴을 어떻게 추가합니까?
WordPress에 사용자 정의 글꼴을 업로드하는 방법은 기본 테마 파일 편집, 글꼴 라이브러리에서 직접 글꼴 가져오기 또는 가져오기의 세 가지 방법으로 수행할 수 있습니다. 글꼴 파일을 테마 폴더에 업로드합니다. 사용자 정의 글꼴은 WordPress 사용자 정의 글꼴 플러그인을 사용하여 만들 수 있습니다.
Adobe의 다양한 글꼴
웹 프로젝트에 Adobe의 글꼴을 사용하는 것은 간단합니다. 대시보드 왼쪽 사이드바의 모양 탭에는 Adobe 글꼴 패널 에서 찾을 수 있는 글꼴 목록이 있습니다. 글꼴을 선택한 후 Adobe 글꼴 패널에서 추가 버튼을 클릭합니다. 선택한 글꼴이 패널에 추가되고 웹 프로젝트에서 사용할 수 있습니다.
WordPress에서 글꼴 스타일을 어떻게 변경합니까?
모양 > 사용자 정의 > 글꼴로 이동하고 헤더 또는 베이스 대화 상자에서 글꼴을 변경합니다. 사용자 정의 글꼴 이름은 테마 설정에서 옆에 있는 X를 클릭하여 변경할 수도 있습니다.
가장 인기 있는 Sans Serif 글꼴: Helvetica
나머지는 어떻습니까? 가장 일반적인 산세리프 글꼴은 무엇입니까? Google 트렌드에 따르면 웹에서 가장 인기 있는 산세리프체는 Helvetica입니다.
아마도 Helvetica는 가독성 덕분에 웹 글꼴에서 티셔츠, 책 표지에 이르기까지 다양한 프로젝트에 사용할 수 있는 다재다능한 세리프이기 때문일 것입니다. 또한 인기가 높기 때문에 온라인에서 거의 무료로 찾을 수 있으며 이는 예산이 부족한 사람에게 큰 장점입니다.
결과적으로 멋지게 보일 산세리프체를 찾고 있다면 Helvetica가 최선의 선택입니다.
글꼴 변경
컴퓨터에서 글꼴을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 "제어판"으로 이동한 다음 "글꼴"을 클릭하는 것입니다. 그러면 컴퓨터에 설치된 모든 다양한 글꼴을 볼 수 있는 창이 열립니다. 글꼴을 변경하려면 사용하려는 글꼴을 클릭한 다음 "확인"을 클릭하기만 하면 됩니다.
Excel, PowerPoint 또는 Word에서 모든 텍스트의 글꼴 크기를 변경하면 텍스트가 더 크게 표시됩니다. 앱에 따라 기본 글꼴 스타일이나 크기를 변경할 수 있습니다. 새 기본 글꼴이나 글꼴을 사용하려면 먼저 Excel을 다시 시작해야 합니다. Excel을 다시 시작하면 모든 새 통합 문서에 새 기본 글꼴과 크기가 사용됩니다. Word, Excel 또는 PowerPoint에서 텍스트 크기를 조정할 수 있습니다. 글꼴 크기를 변경하려면 원하는 크기가 표시될 때까지 글꼴 크기 늘리기 또는 글꼴 크기 줄이기(일부 Office 프로그램에서는 글꼴 늘리기 및 글꼴 축소) 아이콘을 클릭합니다. Set Defaults 탭에서는 기본 글꼴이나 색상을 변경할 수도 있습니다. 새로 여는 모든 문서에는 글꼴 설정이 기본값으로 설정됩니다.
