WordPress 카테고리 페이지에 페이지 매김을 추가하는 방법
게시 됨: 2022-09-30페이지 매김은 WordPress에서 카테고리 페이지의 콘텐츠를 분할하는 좋은 방법입니다. 이를 통해 콘텐츠를 독자가 관리할 수 있는 덩어리로 나눌 수 있으며 Google이 사이트에서 더 많은 콘텐츠를 색인화할 수 있도록 하여 SEO를 개선하는 데도 도움이 됩니다. 이 기사에서는 WordPress 카테고리 페이지에 페이지 매김을 추가하는 방법을 보여줍니다. 페이지가 매겨진 콘텐츠 를 SEO에 최적화하는 방법에 대한 몇 가지 팁도 제공합니다. WordPress 카테고리 페이지에 페이지 매김을 추가하는 것은 쉽습니다. 다음 단계를 따르십시오. 1. WordPress 사이트에 로그인하고 대시보드로 이동합니다. 2. 왼쪽 사이드바에서 "설정" 링크 위로 마우스를 가져간 다음 "읽기"를 클릭합니다. 3. 읽기 설정 페이지에서 "최대 블로그 페이지 표시" 설정까지 아래로 스크롤하고 각 페이지에 표시할 게시물 수를 입력합니다. 4. 아래로 스크롤하여 "변경 사항 저장" 버튼을 클릭합니다. 그게 다야! 이제 WordPress 사이트에서 카테고리 페이지에 자동으로 페이지를 매깁니다. SEO를 한 단계 더 발전시키려면 페이지를 매긴 콘텐츠에 rel=”next” 및 rel=”prev” 링크를 추가할 수도 있습니다. 이 링크는 페이지가 매겨진 콘텐츠가 시리즈의 일부임을 Google에 알리고 Google에서 모든 콘텐츠의 색인을 생성하는 데 도움이 됩니다. 이러한 링크를 추가하려면 WordPress 테마에서 코드를 편집하기만 하면 됩니다. 코드 편집이 익숙하지 않다면 개발자를 고용하여 코드를 편집하는 것이 좋습니다. WordPress 카테고리 페이지에 페이지 매김을 추가하면 콘텐츠를 분할하고 SEO를 개선할 수 있습니다. 페이지가 매겨진 콘텐츠를 잘 구성하고 독자가 쉽게 탐색할 수 있도록 유지하세요.
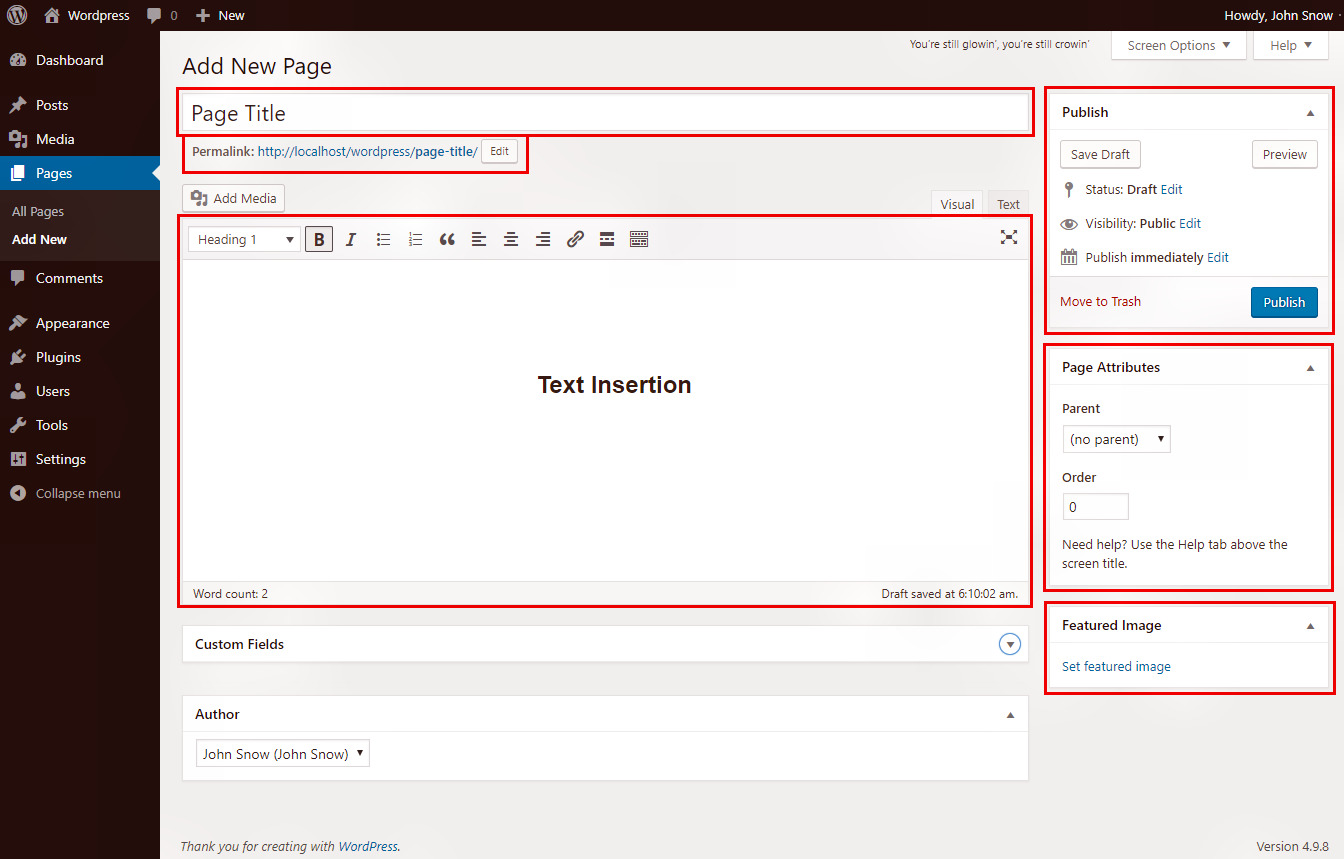
WordPress 웹 사이트에서 기본 페이지 매김을 어떻게 설정합니까? 기본 WordPress WordPress 페이지 수 는 페이지당 10개의 블로그 페이지이므로 기본값은 수십이지만 대시보드로 이동하고 사이드바에서 옵션 메뉴를 선택하여 사용자 지정할 수 있습니다. 여기에서 읽기를 클릭하면 다음과 같이 표시됩니다. 블로그 페이지를 평균적으로 읽는 옵션 실제로는 10개입니다. 변경 사항을 더 극적으로 만들고 싶다면 2 또는 3으로 변경할 수 있습니다. PHP 파일을 저장할 때 이전 게시물 링크가 괜찮다고 말한 다음 두 번째 페이지에서 이 링크를 클릭하여 이전 페이지로 돌아갈 수 있습니다. 두 번째 또는 세 번째 결과 페이지를 클릭하거나 네 번째 또는 다섯 번째 결과 페이지를 클릭할 수 있습니다. 이 기능은 또한 전통적인 이전 및 다음 링크를 출력하는데, 이 페이지 매김이 꽤 좋기 때문에 좋은 것입니다. index.php 파일에 페이지 매김 지원을 추가했지만 방문자가 카테고리 아카이브 화면을 클릭하여 여기에서 의견을 클릭하면 페이지는 이제 해당 카테고리의 의견이 있는 게시물만 필터링된 보기로 표시되고 페이지에 전원이 공급됩니다. 아카이브 도트 PHP로.
결과적으로 이 템플릿에는 페이지 매김 기능이 있습니다. 가장 최근 게시물을 찾고 아카이브를 보려면 이 페이지의 링크를 클릭하기만 하면 WordPress가 URL만을 기반으로 쿼리할 내용을 학습합니다. 사용자 정의 쿼리를 사용할 때 올바른 페이지 매김 을 얻는 것이 어려울 수 있습니다. 따라서 이 비디오의 나머지 부분에서는 올바르게 만드는 방법을 살펴보겠습니다. 표준 PHP 페이지의 모든 내용을 내 클립보드에 복사한 다음 이 스크립트의 일부로 새 템플릿 페이지에 붙여넣겠습니다. 다음으로, 바로 여기에 블로그 게시물의 사용자 정의 쿼리를 삽입합니다. 따라서 이 전체 if 문 아래에 있는 텍스트 편집기로 다시 돌아가 우리에 대한 블로그 게시물을 나타내는 제목 수준 1을 삽입하겠습니다. 우리는 객체 내에서 살펴봄으로써 have posts라는 메서드에 대한 객체에 액세스하기 위해 about posts 컬렉션에 콘텐츠가 포함되어 있는지 확인하고 싶습니다. 그 뒤에 세미콜론을 추가하여 앞으로 보고 싶지 않음을 나타냅니다.
이 줄 위에서 우리는 while 루프에서 컬렉션 변수의 이름을 따서 명명된 메서드를 호출해야 합니다. 이 두 줄 다음에 여기에 입력하면 여기에 입력하는 모든 것이 컬렉션의 각 게시물에 대해 한 번씩 발생합니다. HTML을 생성하고 싶습니다. 이를 수행하기 위해 저는 PHP를 중단하고 HTML 목록 항목 요소를 만들 것입니다. 원하는 경우 이 문제를 해결할 수 있지만 자동으로 전달되는 사용자 지정 쿼리에서는 페이지 매김이 작동하지 않습니다. URL에서 데이터를 추출하려면 어떻게 합니까? WordPress 개발자가 새로운 정보를 제공했음을 알려드리게 된 것을 기쁘게 생각합니다.
WordPress에는 모든 유형의 인수를 허용하고 현재 참조된 URL에서 모든 데이터를 추출하는 데 사용할 수 있는 get query VAR이라는 함수가 있습니다. 여기서 보고 싶은 값에 관심이 있으므로 페이지된 값이라고 가정해 보겠습니다. 게시물 컬렉션 내의 결과를 살펴본 다음 변수 이름을 사용하여 최대 페이지 수를 검색하여 총 페이지 수를 파악할 수 있습니다. 이것을 저장하고 완벽하게 새로고침하면 다음 페이지 링크 가 나타납니다. 해당 URL을 클릭하면 슬래시 페이지 / 2로 이동하고 다음 페이지를 다시 클릭하면 결과의 세 번째 페이지로 이동합니다. 한 가지 더 알려드리고 싶은 정보가 있습니다. 정적인 첫 페이지에서 작업하는 경우 선택적 페이지 옵션 대신 페이지 옵션을 사용할 수 있습니다.
곧 새로운 비디오에서 저를 보고 싶으시다면 알려주세요. 다음주에 거기서 뵙겠습니다. 제가 개발 중인 두 개의 새로운 프리미엄 WordPress 코스가 있습니다. 하나는 완전 초보자를 위한 것이고 다른 하나는 개발자를 위한 것입니다. 고급 과정에서는 대학을 위한 모든 기능을 갖춘 웹사이트를 만드는 방법을 알려줍니다. 또한 새로 출시된 워드프레스 REST API를 사용하여 실시간 검색 결과를 구현하는 방법을 학습합니다.
WordPress에서 페이지 매김을 어떻게 추가합니까?
 크레딧: www.coderepublics.com
크레딧: www.coderepublics.comWordPress에서 페이지 매김을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WP PageNavi와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 WordPress 사이트에 번호 매기기를 추가합니다. 또 다른 방법은 다음 코드를 WordPress 테마 파일에 추가하는 것입니다. if ( $wp_query->max_num_pages > 1 ) { echo ”; echo paginate_links ( array( 'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ) ) ), 'format' => '? page=%#%', '현재' => max( 1, get_query_var('paged') ), '전체' => $wp_query->max_num_pages ) ); 에코 "; }

거의 모든 WordPress 블로그에는 아코디언이 있습니다. 많은 테마에 이미 페이지 매김 옵션이 있습니다. 그렇지 않은 경우 사이트의 페이지 매김을 쉽게 사용자 지정할 수 있습니다. 이 기사의 목표는 페이지 매김을 이해하고 관리하는 몇 가지 다른 접근 방식을 살펴보는 것입니다. 우아한 테마 테마를 사용하는 경우 WP-PageNavi 플러그인만 설치하면 됩니다. 새 인터페이스를 사용하면 표준 이전 및 다음 페이지 매김 링크를 보다 관리하기 쉬운 링크로 변환할 수 있습니다. 내장된 WordPress 기능을 사용하면 간단하게 나만의 테마를 만들거나 테마에 페이지 매김을 추가할 수 있습니다.
템플릿을 연 후 functions.php 파일에 다음 코드를 입력하기만 하면 됩니다. 템플릿이 URL에 추가되면 이 함수는 HTML5 탐색 태그로 래핑된 이전 및 후속 링크를 반환합니다. 이전 및 현재 게시물에 대한 링크와 함께 페이지 번호 목록을 양쪽에 출력하는 WordPress와 달리 이전 및 최신 블로그 게시물을 링크로 사용할 수 있습니다. get_increment_var 함수는 현재 어떤 페이지에 있는지 확인하는 데 사용됩니다. 이를 수행하기 위해 먼저 페이지 목록과 이전 및 후속 버튼을 렌더링하는 paginate_links 함수를 사용합니다. 사용자 정의 페이지 매김에 도움이 되는 몇 가지 플러그인이 있습니다. 수동으로 구현하고 싶지 않다면 플러그인을 얻을 수 있습니다. WP-Paginate는 너무 많은 옵션에 얽매이지 않고 지나치게 복잡하지도 않은 간단하면서도 효과적인 솔루션입니다. 콘텐츠를 표현하는 다른 방법을 찾고 있다면 WP Smart Navigation을 고려해 볼 가치가 있습니다. 인터페이스는 주로 테마의 스타일을 기반으로 하므로 다양한 장치에서 사용자 지정할 수 있습니다. WP Page-Navi와 달리 이 인터페이스에는 많은 사용자 지정 옵션이 포함되어 있지 않습니다.
이 페이지 매김은 http://www.yourdomain.com/parody/에서 찾을 수 있습니다.
( have_posts() ) : 동안 ( have_posts() : the_post();?
콘텐츠 페이지 매김 방법
get_query_var 함수를 사용하여 원하는 수의 뷰를 얻을 수 있습니다. 콘텐츠의 페이지 수는 paged라는 변수를 반환하는 이 함수를 사용하여 계산할 수 있습니다. $paged 변수를 사용하면 1 또는 0 이외의 숫자를 사용하여 페이지를 생성할 수 있습니다. 두 페이지의 콘텐츠를 사용하는 경우 $ paged 함수 를 사용하여 필요한 페이지 수를 얻을 수 있습니다. $paged 변수를 사용하여 각 페이지에 표시되는 페이지 수를 변경합니다. 페이지 매김 방법으로 세 페이지를 사용하는 경우 $paged = get_query_var('paged', 3'); 그렇지 않은 경우 $paged = get_request_var('paged', 3)를 사용할 수 있습니다. $paged 변수를 사용하여 콘텐츠 페이지 매김에 사용할 페이지 수를 지정할 수 있습니다. 즉, 5페이지를 페이지 매김하려는 경우 콘텐츠의 경우 $paged = get_query_var('paged', 5)를 사용하고, 그렇지 않으면 $paged = get_html_var를 사용합니다.
WordPress에서 페이지 매김을 어떻게 표시합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사WordPress에서 페이지 매김을 표시하려면 테마 파일을 편집해야 합니다. 특히 loop.php라는 파일을 편집해야 합니다. 이 파일에서 페이지 매김 링크를 표시할 코드를 추가해야 합니다. 이 링크를 통해 방문자는 사이트의 다른 페이지로 이동할 수 있습니다.
대다수의 WordPress 블로그에서 매우 유용한 기능인 WordPress 페이지 매김은 가장 일반적이고 인기 있는 것 중 하나입니다. 페이지 매김을 웹 사이트에 통합하여 보다 사용자 친화적인 웹 사이트를 만들고 탐색 및 탐색을 더 쉽게 만들 수 있습니다. 웹사이트에 따라 다양한 방법으로 워드프레스의 페이지 매김을 사용할 수 있습니다. 최고의 기능 중 하나인 워드프레스 페이지네이션을 사용하여 긴 형식의 콘텐츠를 여러 페이지로 쉽게 분할할 수 있습니다. 또한 각 페이지에서 더 적은 데이터를 사용하면 웹 사이트 성능이 향상되는 동시에 사용자 경험이 향상됩니다. 기능이 제한된 경우 수동 또는 최고의 WordPress 페이지 매김 플러그인 을 사용하여 그렇게 할 수 있습니다.
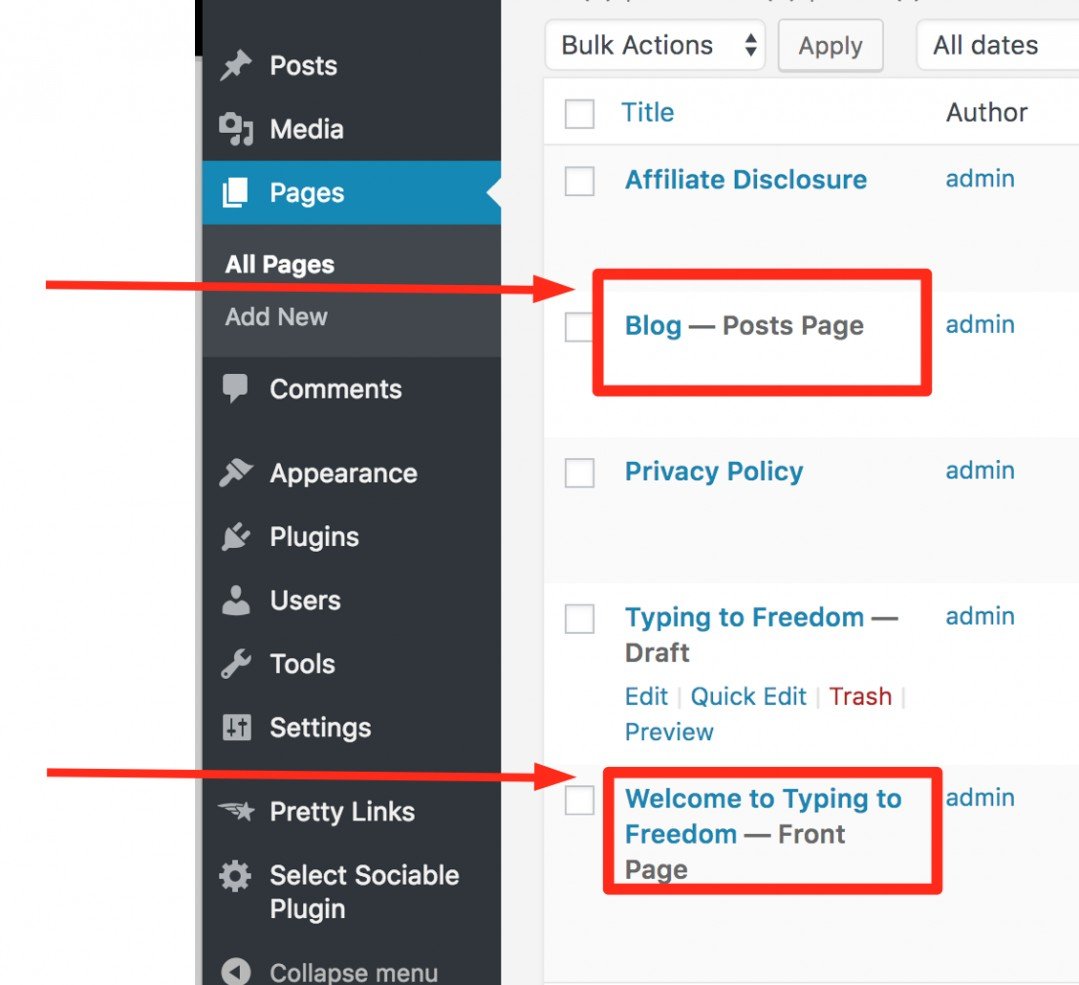
WordPress 블로그 페이지 매김 방법
WordPress 블로그에서 페이지 매김을 활성화하려면 WP 게시물 표시 > 새로 추가로 이동하고 페이지 매김 탭 을 클릭합니다. 결과적으로 게시물 탭에서 페이지당 게시물 수를 설정할 수 있습니다. WordPress가 페이지 매김을 활성화하면 각 게시물에 대한 페이지를 생성하여 게시물을 구성합니다. 게시물의 페이지 번호를 찾아야 하는 경우 $paged 변수를 사용하세요. 10개의 게시물이 있고 페이지 번호가 2인 경우 페이지 번호는 2, 4, 6, 8, 10 등이 됩니다.
