WordPress에 Facebook 및 Instagram을 추가하는 방법
게시 됨: 2022-09-17Facebook 및 Instagram 소셜 미디어 아이콘을 WordPress 웹사이트에 추가하는 방법에 대한 기사를 원한다고 가정합니다. 소셜 미디어는 대부분의 사람들의 삶에서 없어서는 안될 부분이 되었습니다. 친구 및 가족과 연락을 유지하고 정보와 뉴스를 공유할 수 있는 좋은 방법입니다. WordPress는 사용자가 웹사이트나 블로그를 만들고 관리할 수 있는 인기 있는 콘텐츠 관리 시스템입니다. WordPress의 좋은 점 중 하나는 소셜 미디어 아이콘을 쉽게 추가할 수 있다는 점입니다. 이는 Facebook 및 Instagram과 같은 인기 있는 플랫폼에서 웹사이트나 블로그를 홍보하는 데 도움이 됩니다. 이 기사에서는 WordPress 웹 사이트에 Facebook 및 Instagram 아이콘 을 추가하는 방법을 보여줍니다. 또한 이러한 아이콘을 사용하여 소셜 미디어 도달 범위를 극대화하는 방법에 대한 몇 가지 팁을 제공합니다.
Instagram 프로필을 만들면 매우 효과적인 방법으로 잠재고객을 구축하는 데 도움이 됩니다. 이 도구는 제품을 선보이고 브랜드 인지도를 높이며 콘텐츠에 대한 독자의 관심을 유도하는 데 사용할 수 있습니다. WordPress에 Instagram 콘텐츠를 추가하거나 포함하면 콘텐츠가 표시되고 변환될 가능성이 높아집니다. WordPress의 Instagram 위젯을 사용하여 라이브 Instagram 피드 를 웹사이트에 직접 추가할 수 있습니다. 위젯을 이리저리 움직여 피드를 더 가깝게 만들기 위해 다른 위젯을 이동할 수도 있습니다. 위젯과 플러그인의 차이점을 이해하는 것이 중요합니다. 플러그인과 달리 위젯은 바닥글이든 사이드바이든 항상 표시됩니다.
WPZOOM 소셜 피드는 몇 초 만에 피드를 표시할 수 있는 실용적인 무료 Instagram 피드 뷰어 플러그인입니다. Instagram 위젯을 사용하면 WordPress를 포함하여 원하는 모든 사이트에 사진을 게시할 수 있습니다. 전문적인 느낌의 사용자 친화적인 Instagram 피드 를 찾고 계십니까? 두 가지 방법으로 Instagram 사진과 비디오를 WordPress 웹 사이트에 통합할 수 있습니다. Instagram 게시물의 URL을 복사하여 WordPress 편집기에 붙여넣으려면 복사하여 붙여넣기 옵션을 선택합니다. HTML 지식이 있는 경우 비디오 임베드의 속성을 변경하여 적응성을 높일 수도 있습니다. 게시물이 공유될 때마다 생성되는 삽입 코드를 사용하여 Instagram에 동영상을 삽입할 수 있습니다.
WordPress 플러그인인 Instagram Feed WD 를 사용하여 Instagram 피드를 사이트에 추가할 수 있습니다. 원하는 경우 Instagram Feed WD 또는 Spotlight가 또 다른 옵션입니다. 플러그인을 사용하면 표시할 미디어를 선택하고 특정 미디어를 표시하도록 조건부 필터를 지정할 수도 있습니다. Instagram 팔로어와 블로그 게시물을 자동으로 공유하려면 Blog2Social의 소셜 미디어 자동 게시물 스케줄러를 사용할 수 있습니다.
플러그인을 사용하지 않고 Facebook like box를 수동으로 추가할 수 있습니까? 플러그인을 사용하지 않고 Facebook like box를 수동으로 추가할 수 있습니다. Facebook 소셜 플러그인 의 좋아요 상자 페이지를 방문하세요. Facebook 페이지의 URL을 배포하고 좋아요 상자의 모양을 변경합니다. 코드 받기 버튼을 누르면 좋아요 상자 코드를 받을 수 있습니다.
WordPress에 Instagram 링크를 어떻게 추가합니까?
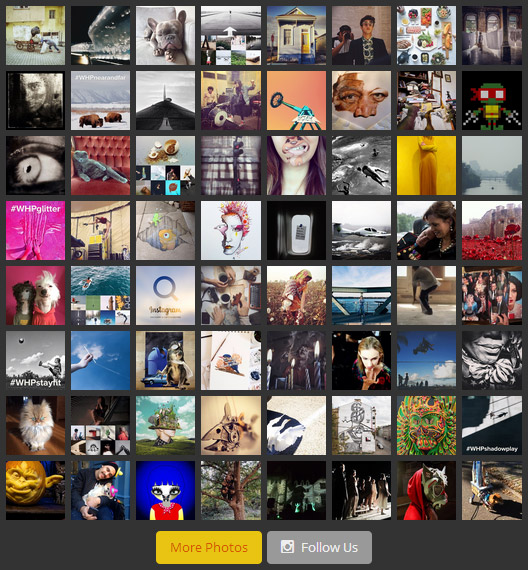
 크레딧: 인터넷 마케팅
크레딧: 인터넷 마케팅WordPress에 Instagram 링크 를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 WordPress 계정에 로그인하고 편집기로 이동합니다. 그런 다음 "새로 추가" 버튼을 클릭하고 "링크" 옵션을 선택합니다. "URL" 필드에 Instagram 페이지의 URL을 입력합니다. 마지막으로 "링크 추가" 버튼을 클릭하여 변경 사항을 저장합니다.
Instagram 계정은 WordPress 블로그 및 웹사이트 템플릿에 포함되어야 합니다. 이 튜토리얼은 WordPress 페이지에 Instagram 위젯을 추가하는 과정을 안내합니다. 여러 인스타그램 위젯 을 시도했지만 WP 인스타그램 위젯이 최고라고 생각합니다. 결과적으로 이 튜토리얼을 예제로 사용하고 있습니다. 첫 번째 단계에서 원하는 영역에 Instagram 위젯을 추가합니다. 시작하려면 사용자 이름, 사진 수 및 링크 텍스트를 입력해야 합니다. 4단계에서 동일한 창이나 새 창에 나타날 이미지 링크를 선택해야 합니다.
Instagram 및 WordPress에 Facebook 피드를 어떻게 추가합니까?
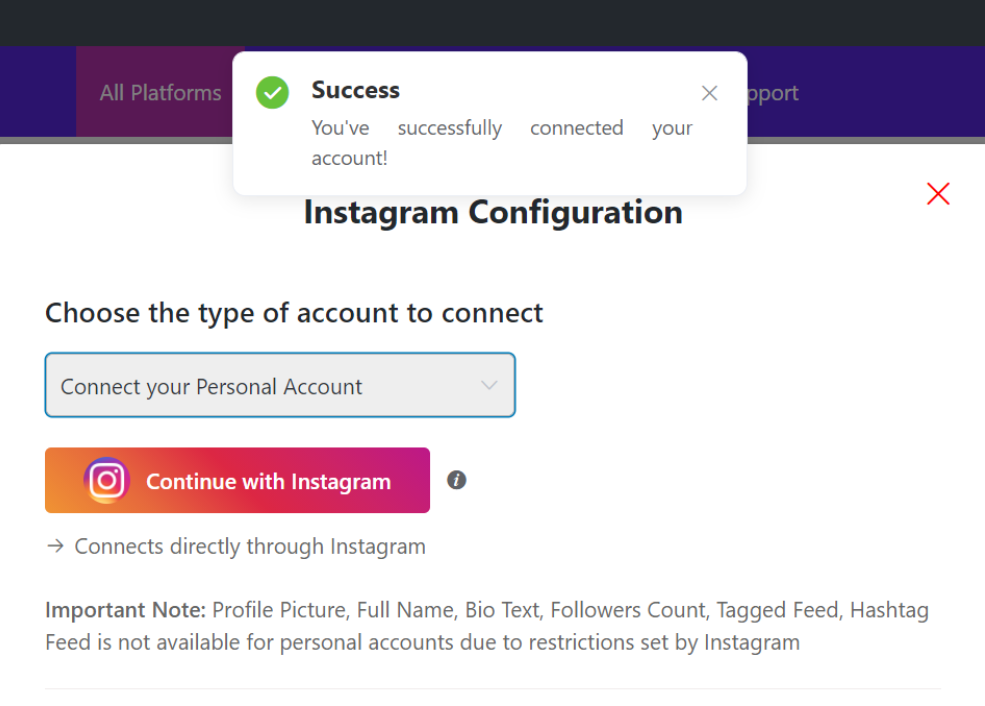
 크레딧: wpsocialninja.com
크레딧: wpsocialninja.comInstagram 및 WordPress에 Facebook 피드를 추가하는 것은 간단한 과정입니다. 먼저 Facebook 계정에 로그인하고 웹사이트나 블로그에 추가할 페이지를 찾습니다. 그런 다음 "설정" 탭을 클릭하고 "내 페이지에 추가" 옵션을 선택합니다. 마지막으로 피드를 추가할 페이지를 선택하고 "추가"를 클릭합니다.
웹사이트의 Facebook 피드를 사용하여 청중과 연결하고 Facebook 페이지를 성장시킬 수 있습니다. Facebook Feed Pro 는 다양하고 강력한 기능을 제공하는 WordPress용 강력한 Facebook 피드 플러그인입니다. 사용자 친화적인 디자인과 속도로 플러그인은 간단하고 빠른 플러그인을 원하는 사람들에게 최고의 선택입니다. 아래 단계는 Facebook Feed Pro WordPress의 설치 및 활성화를 안내합니다. 방문자에게 음식을 제공하려면 먼저 플러그인을 다운로드하여 설치한 다음 소스를 만들고 선택해야 합니다. 소스는 피드에 사진, 비디오를 게시하는 Facebook 페이지 또는 그룹입니다. 플러그인의 라이브 피드 커스터마이저를 사용하여 원하는 대로 피드를 조정할 수 있습니다.

Facebook Feed Pro를 사용하면 웹사이트에서 Facebook 피드를 변경할 수 있습니다. 피드 유형, 레이아웃, 색 구성표, 헤더, 게시물 및 기타 여러 요소와 같이 필요에 맞는 피드를 만들 수 있습니다. 이 플러그인을 사용하면 웹사이트나 사이드바의 페이지나 사이드바에 쉽게 추가할 수 있습니다. 피드 추가를 선택하여 페이지에 Facebook 피드를 추가할 수 있습니다. 페이지를 추가하려면 드롭다운 메뉴에서 페이지를 선택하고 페이지에 추가 버튼을 누릅니다. 모양이 마음에 들면 게시 버튼을 클릭하여 사이트에 게시하세요. 이 플러그인을 사용하면 Facebook 피드를 사이드바 영역에 위젯으로 표시할 수 있습니다.
클릭하면 위젯을 포트폴리오에 추가할 수 있습니다. 그런 다음 화면의 오른쪽 상단에 매우 구체적인 위젯 페이지가 표시됩니다. 사이드바를 클릭하면 사이드바에 Facebook 위젯을 추가할 수 있습니다. 그러면 더하기 아이콘(**)이 표시되어 새 Facebook 피드 위젯을 추가할 수 있습니다. 이제 웹사이트를 방문하여 사이드바를 통해 볼 때 웹사이트의 사이드바에서 Facebook 피드를 볼 수 있습니다.
내 WordPress 웹 사이트에 Facebook 링크를 어떻게 추가합니까?
원하는 위젯 영역으로 드래그하고 페이지 URL 필드에 Facebook 페이지의 URL을 입력하여 Facebook 페이지 플러그인 을 설정할 수 있습니다. 클래식 위젯 편집기를 사용하는 경우 저장 및 보기를 클릭하여 위젯 영역에 포함된 Facebook 페이지를 확인합니다.
WordPress는 가장 인기 있는 블로그 플랫폼입니다. 두 가지 방법 중 하나로 WordPress 웹사이트에 Facebook을 추가할 수 있습니다. RSS 피드를 사용하여 서비스에 가입할 수 있습니다. Facebook의 링크를 통합하려면 먼저 홈 패널 아래의 사이드 메뉴를 확인해야 합니다. Facebook이 대중화됨에 따라 이를 지원하는 WordPress 플러그인이 증가하는 것을 볼 수 있습니다. 가장 권장되는 플러그인은 Facebook 소셜 네트워크에 연결할 수 있는 플러그인입니다. 설정 사이드바 메뉴에 플러그인 설정에 대한 링크가 표시됩니다.
무엇이든 사용자 정의하려면 먼저 Facebook 애플리케이션 ID를 얻어야 합니다. 플러그인을 활성화하고 필요한 모든 사용자 지정을 완료하는 즉시 블로그의 각 위치에 좋아요 버튼(또는 지정한 설정에 따라 추천 버튼)을 추가할 수 있습니다. 사용 가능한 다른 방법이 있지만 이 두 가지가 Facebook과 WordPress 블로그를 결합하는 데 사용할 수 있는 가장 간단한 방법입니다.
인터넷의 선도적인 콘텐츠 관리 시스템인 WordPress.com. 수백만 명의 사람들이 WordPress를 사용하여 웹 사이트를 만들고 많은 사람들이 Jetpack을 사용하여 게시물에 공유 버튼을 추가합니다. WordPress에서 공유 버튼을 활성화하면 게시물에 공유 버튼이 포함되어 Facebook, Twitter, Google, LinkedIn 및 기타 인기 있는 공유 사이트와 공유할 수 있습니다.
Jetpack – 설정으로 이동하여 공유 버튼을 활성화할 수 있습니다. 공유 버튼에서 게시물에 공유 버튼을 추가할 수 있습니다. 그런 다음 WordPress의 설정 메뉴로 이동합니다. 적절한 서비스를 공유 버튼 활성화 서비스 상자로 끌어 웹사이트에 적합한 서비스를 활성화할 수 있습니다.
WordPress.com 계정을 사용하면 Facebook, Twitter, Google, LinkedIn 등과 같은 인기 있는 소셜 미디어 플랫폼과 게시물을 공유할 수 있습니다. WordPress.com 사용자가 아닌 경우 다음 단계를 사용하여 게시물에 공유 버튼을 추가할 수 있습니다.
공유 버튼 구성기로 이동하여 시작할 수 있습니다. Like Button Configurator는 이와 같은 도구입니다. 공유하려는 URL을 생성한 후 레이아웃을 변경하고 버튼 크기를 선택할 수 있습니다. 이 Facebook 위젯의 HTML을 웹사이트에 붙여넣으려면 먼저 코드 가져오기를 눌러야 합니다.
이제 가장 인기 있는 공유 서비스를 사용하여 친구들과 게시물을 공유할 수 있으며 게시물에도 공유 버튼이 있습니다. WordPress.com은 저에게 매우 도움이 되었습니다.
WordPress에 Facebook 링크 추가
WordPress 사이트에 Facebook 링크를 추가하면 청중과 소통하고 콘텐츠를 홍보할 수 있습니다. WordPress 사이트에 Facebook 링크를 추가하는 방법에는 몇 가지가 있으며 선택하는 방법은 링크의 모양과 기능에 따라 다릅니다. Facebook 페이지에 대한 간단한 링크를 원하는 경우 사이트의 탐색 메뉴에 URL을 추가할 수 있습니다. 링크를 새 창에서 열려면 사이드바에 Facebook 위젯을 추가할 수 있습니다. 게시물과 페이지에 Facebook 좋아요 버튼을 추가하려면 소셜 미디어 버튼과 같은 플러그인을 사용할 수 있습니다.
WordPress 바닥글에 Instagram 링크를 추가하는 방법
WP 관리 페이지의 사이드바 영역에서 외모를 선택할 수 있습니다. 위젯 섹션에서 개요를 찾습니다. 'Instagram'을 선택한 다음 '위젯 추가'를 선택한 다음 위젯 추가를 클릭합니다.
WordPress 위젯을 사용하여 WordPress 바닥글에 Instagram 피드를 표시할 수 있습니다. Instagram에 피드를 표시하는 플러그인을 추가하려면 먼저 기존 Instagram 계정이 있어야 합니다. Spotlight는 사용하기 쉬운 플러그인으로 초보자는 물론 기술적 배경이 있는 사람들에게 이상적입니다. 피드가 몇 분 안에 실행되기 때문에 사용하기 위해 아무 것도 코딩할 필요가 없습니다. 태블릿 아이콘은 디자인 탭의 오른쪽 상단에 있습니다. 이 경우 라이브 미리보기 사용자 정의 도구는 태블릿 화면에 맞게 사용자 정의됩니다. 무료 플러그인을 사용하는 경우 다음 섹션으로 건너뜁니다. 전용 위젯을 사용하여 WordPress 바닥글에 Instagram 피드를 표시합니다.
