웹사이트에 메타 태그 추가 가이드
게시 됨: 2021-03-21웹사이트를 소유하고 있다면 아마도 SEO 노력을 개선하는 데 도움이 되는 다양한 방법을 찾고 있을 것입니다. 최적화의 중요한 부분이기 때문에 웹사이트에 메타 태그를 추가하는 것이 어떻게 도움이 되는지 이해해야 합니다 . 웹사이트의 특정 측면을 정의하는 데 필요한 기본적이고 가장 필수적인 메타 태그 외에도 디지털 마케팅에 도움이 될 수 있는 메타 태그가 있습니다. 그 중 일부는 순위에 부분적으로 영향을 미치는 동시에 향상된 사용자 경험을 제공할 수 있습니다.
메타 태그란 무엇이며 웹사이트에 추가하는 방법
메타 태그가 중요하다는 사실 외에 메타 태그가 SEO에 얼마나 영향을 미치는지 아무도 확실하게 말할 수 없습니다. 그러나 모든 진지한 SEO 전문가는 적절한 메타 태그를 추가하는 것이 필요하고 SEO 최적화에 도움이 된다는 데 동의할 것입니다. 그들의 힘은 검색 엔진이 귀하의 페이지를 식별, 분류 및 측정하도록 돕는 능력에 있습니다. 동시에, 그들 중 일부는 잠재적인 방문자에게 중요한 정보를 제공하고 있습니다. 전반적으로 이것은 더 높은 순위를 차지하는 데 도움이 되며 웹사이트의 트래픽을 증가시킵니다.
대부분의 경우 메타 태그는 최적화의 필수 부분입니다. 모든 SEO 프로세스에서 건너뛸 수 없는 단계인 이유를 더 잘 이해하기 위해 조금 논의해 보겠습니다.
메타 태그란 무엇입니까?
웹 사이트 페이지를 볼 때 메타 태그를 거의 볼 수 없습니다. 그 이유 는 코드 내 HTML 문서의 헤드 섹션에 중첩되어 있기 때문입니다. 그러나 이 소위 "메타데이터"(데이터에 대한 데이터)는 크롤러와 검색 엔진에서 볼 수 있습니다. 예를 들어 Google은 페이지를 더 잘 이해하기 위해 메타 태그를 사용하고 있습니다. 모든 것이 옳다면 그에 따라 페이지를 측정하고 순위를 매길 것입니다. 또한 더 나은 사용자 경험을 위해 결과 페이지에 메타 설명과 같은 메타 태그를 표시할 수 있습니다.
메타 태그가 중요한 이유는 무엇입니까?
메타 태그는 주로 검색 엔진에 웹사이트에 대한 세부정보 집합을 제공합니다 . 웹사이트 전체에 대한 것뿐만 아니라 웹사이트가 가지고 있는 각 콘텐츠 페이지에 대해서도 마찬가지입니다. 이는 페이지 최적화의 중요한 부분으로 만듭니다. 둘째, 해당 정보의 일부는 검색 엔진 결과 페이지에서 사용자에게 표시됩니다. 전반적으로 메타 태그는 페이지에 대한 가장 필수적인 정보의 합계입니다.
검색 엔진은 이 정보를 사용하여 콘텐츠의 맥락적 가치를 만듭니다. 그리고 사용자가 특정 용어를 검색하면 검색 엔진은 특정 주제에 대해 사용 가능한 모든 정보를 사용하고 결과를 정렬 및 표시합니다. 한편 방문자가 결과를 클릭하기 전에 결과에서 얻을 정보를 가정할 수 있습니다. 이러한 경우 메타 태그의 역할은 전체 프로세스를 보다 쉽고 적절하게 만들고 더 나은 사용자 경험을 제공하는 것입니다.
메타 태그의 유형
메타 태그에는 다양한 유형이 있습니다. 그들 모두가 필수적이고 필수적인 것은 아닙니다. 메타 태그 목록이 방대하더라도 모든 메타 태그가 SEO에 유용한 것은 아닙니다. 정보를 요약하기 위해 몇 가지 기본 메타 태그 에 대해 이야기하겠습니다.
- 메타 제목
- 메타 설명
- 뷰포트
- 이미지 대체 텍스트
그 전에 메타 태그를 추가하는 방법을 아는 것이 좋습니다. 웹사이트에 메타 태그를 추가하는 두 가지 일반적인 방법이 있습니다.
- 코드에서 수동으로 메타 태그 추가
- 플러그인을 사용 하여 WordPress 웹사이트에 메타 태그 추가
옵션이 있는 경우 일반적으로 Yoast SEO와 같은 플러그인을 사용하는 것이 더 쉬운 선택입니다.
1. 메타 타이틀
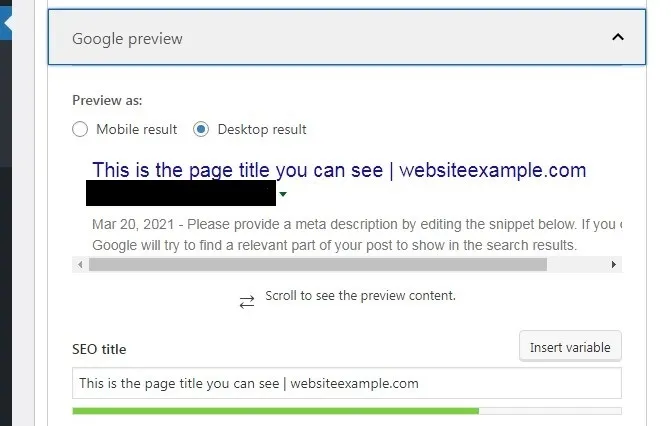
메타 제목은 제목, 제목 태그, 페이지 제목, SEO 제목이라고도 합니다. 명백한 것 외에도 검색 엔진이 결과 페이지에 표시하는 것은 페이지 제목입니다 .
- 다음을 입력하여 HTML 코드의 <head> 섹션에 수동으로 추가할 수 있습니다.
<title>This is the title of the page on your website</title>
- WordPress의 PHP 버전은 다음과 같습니다.
<title><?php bloginfo('name'); ?><?php wp_title(); ?></title>
또는 Yoast SEO와 같은 플러그인을 사용하는 경우 SEO 제목 필드에 간단히 입력할 수 있습니다.

SEO 목적을 위해 제목에 롱테일 키워드를 구현하는 것이 좋습니다.

2. 메타 설명
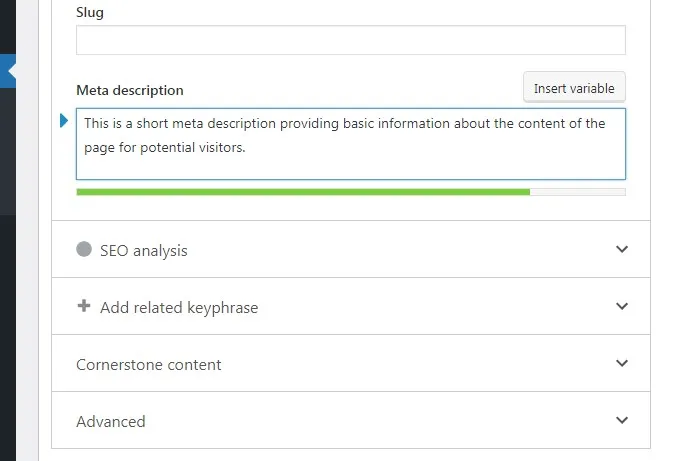
메타 제목보다 더 많은 정보를 제공하는 메타 설명은 제목에 대한 컨텍스트를 제공합니다 . SERP에서 방문자는 특정 결과를 클릭하면 찾을 정보에 대한 짧고 간결한 요약을 볼 수 있습니다. 순위에 직접적인 영향을 미치지는 않지만 좋은 사용자 경험을 제공합니다.
먼저 페이지의 <head> 섹션에 코드를 추가할 수 있습니다.
<meta name="description" content="Place the meta description text here.">
또는 Yoast를 사용하여 쉽게 작성할 수 있습니다.

다시 말하지만, SEO 목적을 위해 메타 설명에 올바른 키워드를 포함할 수 있고 포함해야 합니다.
3. 뷰포트
뷰포트는 기본적으로 페이지에서 보이는 부분입니다. 동일한 토큰으로 메타 뷰포트 태그는 페이지를 표시하는 방법에 대한 지침을 다른 장치에 보냅니다. 더 정확하게 말하면 브라우저에 특정 페이지를 렌더링하는 방법을 지시합니다. 오늘날 사람들이 다양한 장치로 웹사이트에 액세스한다는 점을 고려할 때 이것은 특히 중요한 태그입니다. 특히 휴대 전화와 함께. Google은 탁월한 사용자 경험을 제공하는 것을 목표로 하기 때문에 모바일 친화적 페이지가 더 높은 순위를 차지할 것입니다.
<head> 섹션에 코드를 입력하기만 하면 메타 뷰포트 태그를 추가할 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
장치 너비 및 크기 조정 값은 오늘날 대부분의 웹 페이지에서 일반적으로 허용됩니다.
4. 이미지 대체 텍스트
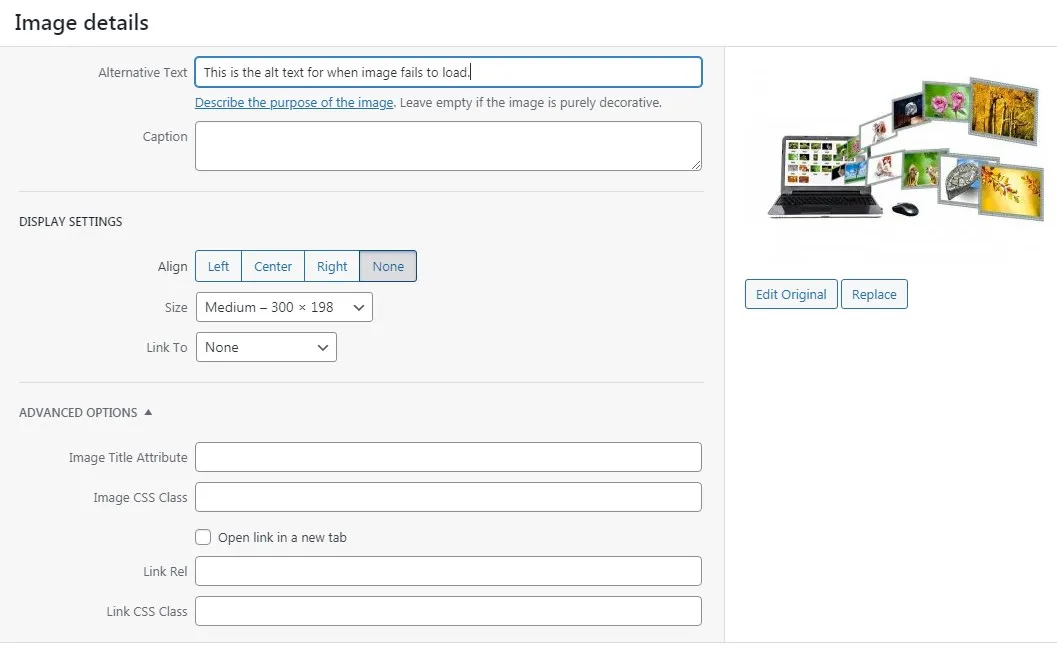
현대 SEO에 큰 가치를 지닌 또 다른 메타 태그는 이미지 대체 텍스트입니다. 간단히 말해서, 이미지가 페이지에 로드되지 않으면 대체 텍스트가 이미지의 내용을 설명하는 데 사용됩니다 . 그렇지 않으면 사용자는 콘텐츠가 없는 빈 공간이나 컨테이너를 얻게 됩니다. 결과적으로 SEO에 좋지 않고 나쁜 사용자 경험을 제공합니다.
코드에서 이미지 alt 태그는 다음과 같습니다.
<img src=“imagename.jpg” alt=“image description” title=“image tooltip”>
WordPress에서 대체 텍스트를 구현하는 더 쉬운 버전은 이미지 속성 내에서 수행할 수 있습니다.

더 나은 이미지 최적화를 위해 항상 이미지에 alt 태그가 있는지 확인하십시오. 그리고 페이지에 있는 하나 이상의 이미지에 자연스럽게 구현된 키워드가 있는지 확인하세요. UX 외에도 검색 엔진에 컨텍스트에 대한 정보를 제공하여 SEO에 도움이 됩니다. 또한 스크린 리더용 이미지 대안을 제공하여 페이지의 접근성을 높입니다.
이 가이드를 사용하여 웹사이트에 메타 태그를 추가하여 가장 중요한 메타 태그에 대해 알아볼 수 있습니다. 그러나 다른 많은 메타 태그가 있습니다. 일부는 중요할 수 있고 다른 일부는 완전히 구식일 수 있습니다. 그것들을 모두 배우는 것은 이 글을 넘어서며 많은 시간이 필요합니다. 그러나 시간과 수단이 있다면 그만한 가치가 있습니다. 게시물과 페이지에 메타 태그를 추가하는 방법을 배우면 사용자 경험을 개선하고 검색 엔진이 웹사이트를 더 잘 분류하는 데 도움이 됩니다. 최적화할 항목이 있기 전에 먼저 양질의 콘텐츠가 있어야 한다는 사실을 잊지 마십시오. 그리고 일반적으로 웹사이트를 한 번에 한 단계씩 구축하는 데 집중하세요.
