WordPress에서 효과적인 헤더 영역 디자인하기
게시 됨: 2022-11-10워드프레스에서 헤더는 웹사이트의 최상위 섹션입니다. 일반적으로 웹 사이트의 제목, 로고 및 탐색 메뉴가 포함됩니다. WordPress 테마의 헤더 영역은 이러한 요소를 정의하는 코드입니다. 헤더 영역은 WordPress 테마에서 가장 중요한 부분 중 하나입니다. 그것은 사이트의 브랜딩과 아이덴티티를 담당하며 방문자가 웹사이트에 도착했을 때 가장 먼저 보게 되는 것입니다. 잘 설계된 헤더 영역은 WordPress 사이트의 전체적인 모양과 느낌에 큰 변화를 줄 수 있습니다. 또한 사이트의 유용성과 사용자가 원하는 정보를 찾는 능력에 상당한 영향을 미칠 수 있습니다. 워드프레스 테마를 디자인할 때 헤더 영역을 신중하게 고려하는 것이 중요합니다. 다음은 효과적인 헤더 영역을 디자인하기 위한 몇 가지 팁입니다. 1. 단순하게 유지: 헤더 영역은 깨끗하고 단순하게 디자인해야 합니다. 불필요한 정보나 탐색 옵션으로 복잡하지 않아야 합니다. 2. 사용하기 쉽게 만들기: 헤더 영역은 탐색하기 쉬워야 합니다. 웹사이트의 모든 주요 탐색 옵션은 헤더에서 쉽게 액세스할 수 있어야 합니다. 3. 타이포그래피를 사용하여 계층 구조 생성: 헤더 영역은 타이포그래피를 사용하여 정보 계층 구조를 생성해야 합니다. 가장 중요한 정보는 눈에 띄게 표시되어야 하고 덜 중요한 정보는 더 작은 유형으로 표시될 수 있습니다. 4. 색상과 이미지를 현명하게 사용: 헤더 영역은 색상과 이미지를 현명하게 사용해야 합니다. 색상은 웹사이트의 전체 색상 구성표를 보완하도록 선택해야 합니다. 그리고 이미지는 웹사이트의 브랜딩을 강화하는 데 사용해야 합니다. 5. 코드를 깨끗하게 유지하십시오: 헤더 영역은 잘 코딩되어야 합니다. 이렇게 하면 헤더가 모든 브라우저와 모든 장치에서 올바르게 표시되는지 확인하는 데 도움이 됩니다.
웹 페이지의 헤더는 상단 섹션 입니다. 사람들은 헤더를 로고, 클릭 유도문안 및 연락처 정보가 있는 웹사이트의 상단 섹션에 있는 좁은 스트립 콘텐츠라고 불렀습니다. 홈페이지의 접힌 부분 위의 헤더는 오늘날 흔하지 않지만 대부분의 현대적인 디자인에서는 여전히 헤더가 아닌 것으로 간주됩니다.
헤더는 웹사이트 상단에 표시되는 이미지 또는 스트립입니다. 자신을 소개하고 메시지를 보낼 때 사용합니다. 헤더의 위치는 웹사이트의 크기에 따라 다르지만 일반적으로 모든 페이지에 있습니다.
WordPress 대시보드 > 템플릿 > 테마 빌더로 이동하여 테마를 만들 수 있습니다. 새 템플릿 추가 드롭다운 메뉴에서 머리글(또는 바닥글)을 선택한 다음 새 템플릿을 클릭합니다. 미리 만들어진 머리글 (또는 바닥글) 템플릿을 선택하거나 바로 만듭니다.
WordPress의 헤더는 무엇입니까?

WordPress에서 헤더는 웹 페이지의 최상위 섹션입니다. 일반적으로 사이트 제목, 로고 및 기본 탐색이 포함됩니다. 헤더에는 소셜 미디어 아이콘, 검색 양식 및 보조 탐색과 같은 다른 요소도 포함될 수 있습니다.
이 단계별 가이드는 WordPress 웹사이트 의 헤더를 편집하는 방법을 알려줍니다. 모든 웹사이트의 헤더는 가장 중요한 측면 중 하나입니다. 방문자는 웹사이트에 도착했을 때 첫인상을 보게 되며 이를 유지하는 것이 중요합니다. 이 강의에서는 프리랜서 없이 WordPress에서 이를 편집하는 방법을 보여줍니다. WordPress의 헤더는 다양한 방법으로 편집할 수 있습니다. 초보자에게 친숙한 세 가지 단계를 통해 빠르게 시작할 수 있습니다. 헤더 구조와 코딩 기술에 대해 더 알고 싶다면 다른 옵션이 있습니다.

이 비디오를 보고 WordPress 헤더를 코딩으로 편집하는 방법을 배울 수 있습니다. GeneratePress를 사용하는 경우 이 가이드의 하위 테마를 만들어야 합니다. <head> 및 >/head 태그 사이의 스니펫은 header.php 파일의 편집 섹션에 포함되어야 합니다. 경우에 따라 글꼴이나 스타일 외에 텍스트 외에 WordPress 헤더를 변경해야 할 수도 있습니다. 어떻게 할 수 있는지 봅시다. 이 튜토리얼에서는 FTP를 통해 WordPress 헤더의 글꼴 크기를 변경하는 방법을 보여줍니다. 또한 기존 테마의 CSS 코드 를 변경하여 헤더를 수정할 수 있습니다.
WordPress 테마 편집기 문제를 해결하려면 FTP 클라이언트를 사용해야 할 수 있습니다. 우리는 FileZilla를 가장 좋아하기 때문에 기본 파일 시스템으로 사용하지만 다른 모든 시스템도 작동합니다. 특정 테마 패널은 일반적으로 WordPress 테마 개발자가 제공합니다. 주제를 더 구체적으로 만들 수 있습니다. WordPress 헤더에 이미지를 추가하는 것은 WordPress 사용자 정의를 위한 한 가지 옵션입니다. 비즈니스가 원하는 경우 헤더에 비디오를 포함할 수 있습니다. 예를 들어 비디오를 사용하여 광고할 수 있으며 매우 효과적인 방법으로 그렇게 할 수 있습니다.
mp4 비디오를 WordPress 헤더에 삽입하기 위한 또 다른 옵션은 WordPress의 포함 가능한 비디오 기능을 사용하는 것입니다. YouTube 방법을 사용하여 YouTube에 모든 비디오를 추가할 수 있습니다. 동영상이 크게 나오려면 파일 크기가 8MB를 넘지 않아야 하며 테마 크기가 설정되어 있어야 합니다. 모든 WordPress 웹 사이트는 몇 가지 간단한 단계로 편집할 수 있습니다. 머리글 및 바닥글 삽입 플러그인을 사용해 본 적이 없는 사람은 이 플러그인으로 시작하는 것이 가장 좋습니다. 가까운 장래에 WordPress 테마를 변경할 계획이 없다면 header.php 파일을 편집하여 많은 비용을 절약할 수 있습니다. 테마를 변경하면 모든 테마의 사용자 정의가 손실됩니다. 그러나 복사하여 붙여넣으면 여전히 유지됩니다.
모든 WordPress 웹사이트에는 독자가 페이지에서 특정 정보를 찾을 수 있도록 하는 머리글과 바닥글이 포함되어야 합니다.
WordPress 헤더의 이미지 크기는 1048 x 250픽셀이어야 합니다. 웹 사이트가 이 크기라면 각 페이지에 과부하가 걸리지 않고 제목과 기타 중요한 정보를 포함할 수 있는 충분한 공간이 있습니다.
WordPress에서 테마 또는 플러그인으로 만든 헤더를 찾는 방법
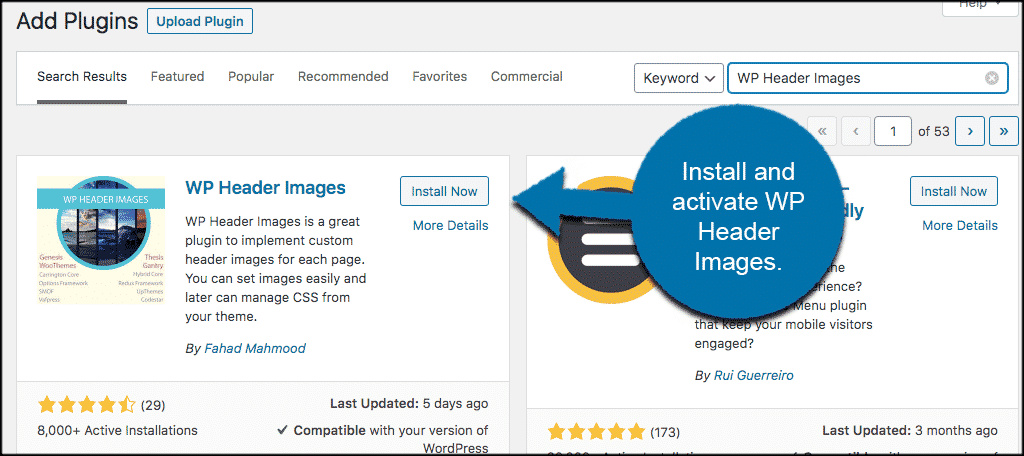
헤더 화면 플러그인 을 사용하면 테마 또는 플러그인으로 생성된 헤더를 볼 수 있습니다. 워드프레스는 웹사이트 제작에 널리 사용되는 플랫폼입니다. 웹사이트의 제목, 로고 등 중요한 정보를 표시하는 헤더입니다. 헤더 폴더 편집 외에도 WordPress는 헤더 파일을 쉽게 수정할 수 있는 방법도 제공합니다. 공식 헤더를 보고 싶다면 헤더 스크린 플러그인을 사용하면 됩니다.
