WordPress で効果的なヘッダー領域を設計する
公開: 2022-11-10WordPress では、ヘッダーはウェブサイトの一番上のセクションです。 通常、Web サイトのタイトル、ロゴ、およびナビゲーション メニューが含まれます。 WordPress テーマのヘッダー領域は、これらの要素を定義するコードです。 ヘッダー領域は、WordPress テーマの最も重要な部分の 1 つです。 これは、サイトのブランディングとアイデンティティを担当し、訪問者が Web サイトに到着したときに最初に目にするものです。 適切に設計されたヘッダー領域は、WordPress サイトの全体的なルック アンド フィールに大きな違いをもたらします。 また、サイトの使いやすさや、ユーザーが探している情報を見つける能力にも大きな影響を与える可能性があります。 WordPress テーマを設計するときは、ヘッダー領域を慎重に検討することが重要です。 次に、効果的なヘッダー領域を設計するためのヒントをいくつか示します。 1. シンプルに保つ: ヘッダー領域は、クリーンでシンプルになるように設計する必要があります。 不必要な情報やナビゲーション オプションで散らかってはいけません。 2. 使いやすくする: ヘッダー領域はナビゲートしやすいものにする必要があります。 Web サイトの主要なナビゲーション オプションはすべて、ヘッダーから簡単にアクセスできる必要があります。 3. タイポグラフィを使用して階層を作成する: ヘッダー領域では、タイポグラフィを使用して情報の階層を作成する必要があります。 最も重要な情報は目立つように表示し、重要度の低い情報は小さい文字で表示する必要があります。 4. 色と画像を賢く使う: ヘッダー領域では、色と画像を賢く使う必要があります。 色は、Web サイトの全体的な配色を補完するように選択する必要があります。 また、画像は Web サイトのブランディングを強化するために使用する必要があります。 5. コードをきれいに保つ: ヘッダー領域は適切にコーディングする必要があります。 これにより、ヘッダーがすべてのブラウザーとすべてのデバイスで正しく表示されるようになります。
Web ページのヘッダーはトップ セクションです。 ヘッダーとは、ウェブサイトのトップ セクションにある、ロゴ、行動を促すフレーズ、連絡先情報を含む細長いコンテンツのことです。 ホームページのスクロールせずに見えるヘッダーは、今日では珍しくありませんが、現在のほとんどのデザインでは依然として非ヘッダーと見なされています。
ヘッダーは、Web サイトの上部に表示される画像またはストリップです。 これは、自己紹介やメッセージの送信に使用されます。 ヘッダーの配置は Web サイトのサイズによって異なりますが、通常はすべてのページに存在します。
WordPress ダッシュボード > テンプレート > テーマ ビルダーに移動して、テーマを作成できます。 [新しいテンプレートの追加] ドロップダウン メニューからヘッダー (またはフッター) を選択し、[新しいテンプレート] をクリックします。 既製のヘッダー(またはフッター) テンプレートを選択するか、すぐに作成します。
WordPressのヘッダーとは何ですか?

WordPress では、ヘッダーは Web ページの一番上のセクションです。 通常、サイトのタイトル、ロゴ、およびメイン ナビゲーションが含まれます。 ヘッダーには、ソーシャル メディア アイコン、検索フォーム、セカンダリ ナビゲーションなどの他の要素を含めることもできます。
このステップバイステップ ガイドでは、 WordPress Web サイトのヘッダーを編集する方法を説明します。 Web サイトのヘッダーは、最も重要な側面の 1 つです。 訪問者は、Web サイトに到着したときに第一印象を目にしますが、これを維持することが重要です。 このレッスンでは、フリーランサーなしで WordPress でこれを編集する方法を紹介します。 WordPress のヘッダーは、さまざまな方法で編集できます。 初心者に優しい 3 つのステップで、すぐに始めることができます。 ヘッダー構造とコーディング スキルについて詳しく知りたい場合は、他の選択肢があります。

このビデオを見ると、WordPress ヘッダーをコーディングで編集する方法を学ぶことができます。 GeneratePress を使用している場合は、このガイドの子テーマを作成する必要があります。 <head> タグと >/head タグの間のスニペットは、header.php ファイルの編集セクションに含める必要があります。 場合によっては、フォントやスタイルに加えて、テキストは別として、WordPress ヘッダーを変更する必要があるかもしれません。 どうすればできるか見てみましょう。 このチュートリアルでは、FTP 経由で WordPress ヘッダーのフォント サイズを変更する方法を紹介します。 さらに、ヘッダーを変更するために、既存のテーマのCSS コードを変更できます。
WordPress テーマ エディターの問題を解決するには、FTP クライアントの使用が必要になる場合があります。 FileZilla がお気に入りなので、デフォルトのファイル システムとして使用しますが、他のファイル システムでも機能します。 特定のテーマ パネルは通常、WordPress テーマ開発者によって提供されます。 テーマをより具体的にすることが可能です。 WordPress ヘッダーへの画像の追加は、WordPress カスタマイズの 1 つのオプションです。 企業が希望する場合は、ヘッダーに動画を含めることができます。 たとえば、ビデオを使用して宣伝することができ、非常に効果的な方法でこれを行うことができます.
mp4 ビデオを WordPress ヘッダーに挿入する別のオプションは、WordPress の埋め込み可能なビデオ機能を使用することです。 YouTube メソッドを使用して、任意のビデオを YouTube に追加できます。 ビデオを大きく表示するには、ファイルを 8 MB 以下にし、テーマのサイズを設定する必要があります。 どの WordPress Web サイトも、いくつかの簡単な手順で編集できます。 ヘッダーとフッターの挿入プラグインを使用したことがない人は、最初から使用することをお勧めします。 近い将来に WordPress テーマを変更する予定がない場合は、header.php ファイルを編集することで、多くのお金を節約できます。 テーマを変更すると、テーマのカスタマイズはすべて失われます。 ただし、それらをコピーして貼り付けると、それらは保持されます。
すべての WordPress Web サイトには、読者がページ上の特定の情報を見つけられるようにするヘッダーとフッターを含める必要があります。
WordPress ヘッダーの画像サイズは 1048 x 250 ピクセルにする必要があります。 Web サイトがこのサイズの場合、各ページに過負荷をかけることなく、タイトルやその他の重要な情報を含めるための十分なスペースがあります。
WordPressでテーマまたはプラグインによって作成されたヘッダーを見つける方法
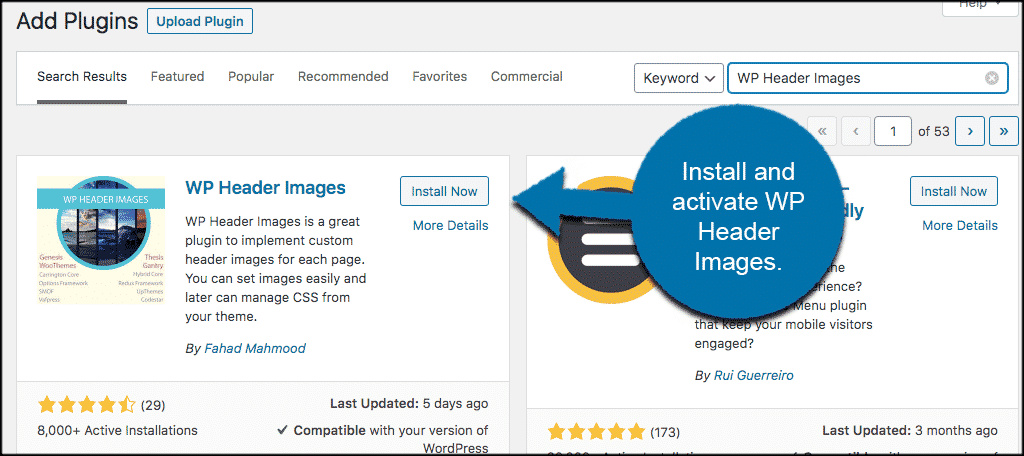
ヘッダー画面プラグインを使用すると、テーマまたはプラグインによって作成されたヘッダーを表示できます。 WordPress は、Web サイトを作成するための一般的なプラットフォームです。 ウェブサイトのタイトルやロゴなど、重要な情報を表示するヘッダーです。 WordPress では、ヘッダー フォルダーの編集に加えて、ヘッダー ファイルを簡単に変更する方法も用意されています。 公式のヘッダーを見たい場合は、ヘッダー画面プラグインを使用できます。
