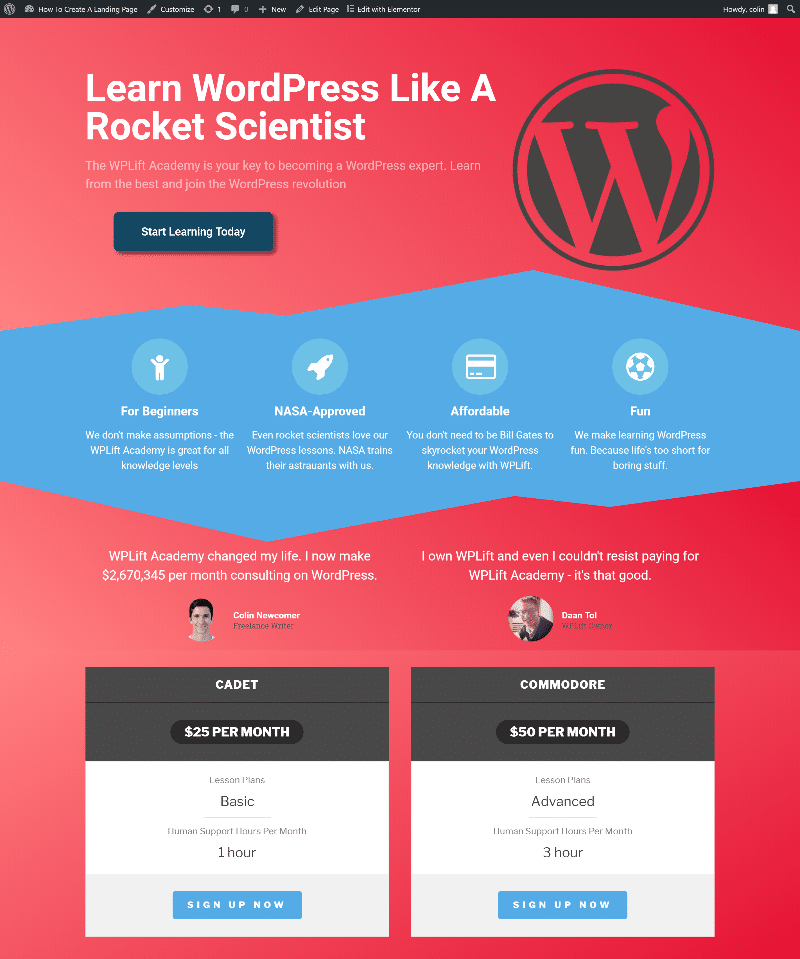
WordPress 테마에 방문 페이지 추가하기
게시 됨: 2022-10-07요즘에는 많은 WordPress 테마에 랜딩 페이지가 내장되어 있습니다. 그러나 테마에 테마가 없는 경우 플러그인을 사용하여 쉽게 랜딩 페이지를 만들 수 있습니다. 이 기사에서는 WordPress 테마 에 방문 페이지를 쉽게 추가하는 방법을 보여줍니다.
방문 페이지는 웹사이트에서 누군가에게 무언가를 판매하려고 하는 페이지입니다. 웹사이트는 SEO 또는 유료 검색일 수 있으며, 사람들을 해당 웹사이트로 안내하는 클릭 유도문안이 있을 수 있습니다. 페이지의 목표와 직접적으로 관련된 페이지만이 가장 효과적인 방문 페이지와 관련이 있습니다. 방문 페이지에 표준 템플릿을 사용하면 방문자가 산만해져서 판매 프로세스에서 이동할 가능성이 높아집니다. 결과적으로 사용자 정의 템플릿 생성을 시작할 수 있습니다. 프로세스를 진행하면서 나만의 방문 페이지 템플릿에 대해 작성한 코드를 볼 수 있습니다. 탐색 메뉴는 머리글에 강조 표시되고 홈 페이지 링크는 바닥글에 숨겨져 있습니다.
바닥글에는 홈페이지에 대한 링크가 있는 콜로폰과 내부 또는 외부 링크가 포함된 위젯이 있을 가능성이 큽니다. 사람들이 방문 페이지에 남아 구매하거나 가입하려면 이러한 모든 요소를 랜딩 페이지에서 제거해야 합니다. 랜딩 페이지는 웹사이트를 만드는 첫 번째 단계입니다. 문자 메시지는 사람들이 구매 또는 가입하도록 유도하고, 양식을 사용할 수 있거나, 구매 버튼이 표시됩니다. 사람들은 처음에 이미 링크를 클릭했다면 작업을 완료할 가능성이 더 큽니다. 스타일시트를 편집한 후 페이지 템플릿을 사용할 수 있습니다. 웹사이트를 더 매력적으로 만들고 더 많은 고객을 전환하는 것은 전환을 늘리는 좋은 방법입니다. 템플릿이 있는 경우 사이트에 추가 방문 페이지 를 쉽게 추가하여 향후 캠페인을 지원하고 신제품을 판매할 수 있습니다. 이 자습서에서는 방문 페이지를 만드는 데 필요한 단계를 살펴보겠습니다.
WordPress에서 방문 페이지를 만드는 방법

올바른 플러그인을 사용하면 WordPress에서 랜딩 페이지를 쉽게 만들 수 있습니다. 랜딩 페이지를 만드는 데 도움이 되는 많은 플러그인이 있지만 Inbound Now 플러그인의 랜딩 페이지를 사용하는 것이 좋습니다. 이 플러그인은 사용하기 쉽고 전환율이 높은 방문 페이지를 만드는 데 필요한 모든 기능을 갖추고 있습니다. 플러그인을 설치하고 활성화하면 WordPress 관리 영역에서 페이지 > 새로 추가로 이동하여 새 방문 페이지 를 만들 수 있습니다. 새 페이지에는 이미 선택된 랜딩 페이지 템플릿이 표시됩니다. 그런 다음 콘텐츠를 추가하고 페이지를 사용자 정의할 수 있습니다. 방문자가 원하는 행동을 취하도록 유도하는 강력한 헤드라인, 설득력 있는 문구, 클릭 유도문안(CTA)을 포함해야 합니다. 플러그인에 내장된 옵트인 양식을 사용하여 방문 페이지에서 리드를 수집할 수도 있습니다.
방문 페이지는 제품 또는 서비스에 대한 트래픽을 유도하고, 판매를 늘리거나, 리드를 생성하는 데 사용되는 웹사이트입니다. 이 페이지는 사용자를 웹사이트로 끌어들이고, 콘텐츠를 보고, 제품 구매, 사이트 구독 또는 비디오 시청과 같은 조치를 취하도록 설계되었습니다. 이 튜토리얼에서는 WordPress에서 랜딩 페이지를 설정하는 방법을 보여줍니다. 1단계에서 SeedProd 플러그인 라이선스 키를 복사하여 설치합니다. 플러그인을 설치하기 전에 WordPress 대시보드에 로그인해야 합니다. 새 방문 페이지 추가 버튼 을 클릭하여 새 방문 페이지를 만들 수 있습니다. 각 구성 요소를 가리키고 클릭하여 랜딩 페이지 템플릿을 사용자 정의할 수 있으며 각 요소를 사용자 정의할 수 있습니다.
랜딩 페이지에 옵트인 양식을 제공한 경우 이메일 마케팅 서비스를 연결해야 합니다. Mailchimp, Constant Contact 및 기타 인기 있는 이메일 마케팅 서비스는 SeedProd와 통합할 수 있는 제품입니다. 화면 왼쪽에서 랜딩 페이지 블록을 끌어 템플릿으로 끌어 새로운 콘텐츠를 추가할 수 있습니다. Seedprod를 사용하여 WordPress 랜딩 페이지를 만드는 데 5분 밖에 걸리지 않습니다. MonsterInsights는 WordPress에 사용할 수 있는 최고의 Google Analytics 플러그인 중 하나입니다. 컴퓨터에 이미 WordPress가 설치되어 있는 경우 소프트웨어를 사용하면 테마를 수정하지 않고도 Google Analytics를 설치할 수 있습니다. WordPress 사이트를 설정하면 자동으로 분석을 추적하고 이해하기 쉬운 보고서를 제공합니다.
방문 페이지 WordPress 템플릿

랜딩 페이지 워드프레스 템플릿은 웹사이트를 위한 전문적인 랜딩 페이지를 만드는 좋은 방법입니다. 이 유형의 템플릿을 사용하면 자신의 콘텐츠와 이미지를 쉽게 추가하여 더 많은 방문자를 고객 또는 구독자로 전환하는 데 도움이 되는 맞춤형 랜딩 페이지를 만들 수 있습니다. 온라인에서 사용할 수 있는 다양한 랜딩 페이지 워드프레스 템플릿이 있으므로 필요와 스타일에 맞는 템플릿을 선택하십시오.
빠른 시작 템플릿을 사용하여 웨비나, 전자책 또는 프로모션 쿠폰 등 모든 제안에 대한 리드를 캡처할 수 있습니다. 실제 또는 디지털 제품을 홍보하는 가장 좋은 방법은 간단한 클릭 연결 페이지를 만드는 것입니다. 이 랜딩 페이지에는 영웅 이미지, 평가 및 리드가 포함된 매력적인 양식이 필요합니다. 여백이 많은 템플릿을 찾고 있다면 이 깔끔한 디자인이 적합합니다. Mova(동영상 배경)는 인기있는 캐릭터입니다. 밝고 미니멀한 테마는 전환율을 극대화하는 데 도움이 됩니다. 왜 사람들은 랜딩 페이지 중간에 못생긴 형태를 가지고 있습니까?
이 실용적인 테마로 빠르게 시작할 수 있습니다. 이 팝업 템플릿을 사용하면 방문자에게 2차 클릭 유도문안을 제공하여 사이트에 계속 머물 수 있습니다. 이 교육 테마 템플릿에는 라이트박스 양식과 사회적 증거를 위한 큰 섹션이 포함되어 있습니다. 이 세련된 테마로 새로운 부동산 개발을 눈에 띄게 만드십시오. 이 템플릿을 사용하면 잠재 고객이 클릭하도록 설득할 수 있는 충분한 컨텍스트를 갖게 됩니다. Sonora Sonora 웹사이트에는 다음 제품 출시를 위해 타겟 청중을 사로잡을 눈길을 사로잡는 대담한 타이포그래피와 이미지가 있습니다. Umbravit의 견적서에는 최소한의 리드 생성 필수 사항인 한 줄의 사본, 단일 양식 필드 및 단일 CTA가 포함되어 있습니다.
Spark Spark는 모든 제품 또는 서비스의 잠재 고객과 소통하는 리드 생성 도구입니다. Tikitic은 다가오는 이벤트, 콘테스트 또는 온라인 상점의 최신 및 최고의 거래를 홍보하는 데 도움이 되는 눈길을 사로잡는 팝업 템플릿입니다. 도시 디자인 신호와 도시 컨텍스트를 결합하여 기억에 남는 첫인상을 만들고 방문자가 다음 단계로 나아갈 수 있도록 독려합니다. 말도 안되는 클릭 연결 템플릿 Sassy는 적시에 적시에 적소에 잠재 고객의 관심을 불러일으킵니다. 절차는 다음과 같습니다. 버튼을 클릭합니다(클릭 스루). Delizioso!를 사용하면 청중에게 모든 유형의 음식 서비스를 소개할 수 있습니다. 따뜻하고 실용적인 테마인 Sano는 브랜드의 메시지를 강조합니다.

이 빅 이벤트는 다음 무역 박람회, 컨퍼런스 또는 회사 이벤트에 대한 고객의 관심을 불러일으킬 것입니다. Lido, Premia 및 Task Check를 사용하여 새로운 디지털 제품 또는 서비스를 선보일 수 있습니다. Lido와 같은 좋은 테마는 방문자에게 전자책, 교육 과정 또는 디지털 출판물에 대해 배우는 데 필요한 모든 것을 제공합니다. 프리미엄 프리미엄은 설명이 필요한 기술 제품 및 서비스에 이상적인 솔루션입니다. 이벤트 위치와 연사 라인업을 보여줌으로써 다음 이벤트에 대한 리드를 얻을 수 있습니다. 럭셔리를 위한 새로운 주소를 추가했습니다. 이 리드 생성 템플릿은 부동산 산업에 이상적입니다.
Polar에는 다양한 방법으로 스토리를 전달할 수 있는 다양한 시각적 요소, 팩트 상자, 복사 블록 및 비디오 위젯이 포함되어 있습니다. Maia는 앱 또는 소프트웨어 회사를 위한 훌륭한 템플릿입니다. Miru Miru에는 사용자를 리드로 전환하고 구매하도록 설득하는 데 필요한 모든 것이 포함되어 있습니다.
WordPress 방문 페이지 플러그인을 사용해야 하는 이유
WordPress 방문 페이지 플러그인 은 전환율이 높은 방문 페이지를 만드는 간단한 방법입니다. 플러그인을 사용하여 몇 분 만에 방문 페이지를 만들 수 있으므로 웹사이트의 트래픽과 판매를 늘릴 수 있습니다. 시중에 수많은 플러그인이 있으므로 자신에게 맞는 플러그인을 선택할 수 있습니다. 방문 페이지를 웹사이트에 통합하면 한 번에 한 가지 작업에 집중하면서 방해 요소를 제거할 수 있습니다. 불필요한 요소, 설득력 있는 카피 또는 공감을 불러일으키는 클릭 유도문안이 없는 미니멀리스트 도구이기 때문에 브랜드 구축에 이상적입니다. 랜딩 페이지를 활성 상태로 유지하고 한 가지 작업 단계에 집중하면 산만함을 제거하는 동시에 더 높은 수준의 초점을 맞출 수 있습니다.
WordPress의 방문 페이지 란 무엇입니까?
워드프레스 랜딩 페이지란? 방문 페이지는 방문자를 고객 또는 리드로 전환하기 위한 웹페이지입니다. 사람들이 들어와 콘텐츠를 보고, 사이트 구독과 같은 조치를 취하거나, 무언가를 구매할 수 있는 입구 역할을 하는 페이지를 만듭니다.
랜딩 페이지는 사용자가 이메일, 광고 또는 기타 디지털 소스에서 클릭한 후 방문하는 디지털 미디어입니다. 랜딩 페이지는 디지털 광고에 이상적이지만 QR 코드를 특정 인쇄 마케팅 자료에 연결할 때도 유용할 수 있습니다. 트래픽을 늘리려면 모든 콘텐츠 전략에 방문 페이지를 포함해야 합니다. 랜딩 페이지는 리드를 전환하거나 사용자를 다음 단계로 안내하는 단일 목적을 제공하는 웹사이트입니다. 잠시 후에 두 가지 주요 범주에 대해 더 깊이 있게 살펴보겠습니다. 방문 페이지에는 명확한 계층 구조와 가치 제안이 있어야 하며 전환 최적화를 위해 테스트되어야 합니다. 방문 페이지는 단기적이고 구체적인 목표에 초점을 맞춘다는 점에서 웹사이트의 다른 페이지와 다릅니다.
전자상거래 웹사이트에서 클릭연결 방문 페이지는 사용자 정보를 수집하기 보다는 판매를 생성하는 데 자주 사용됩니다. 다음은 전환을 위해 방문 페이지를 최적화하는 데 도움이 되는 16가지 랜딩 페이지 모범 사례 입니다. 트래픽을 분류하면 검색 엔진에서 가시성을 높이는 동시에 특정 청중의 요구 사항에 맞게 메시지를 조정할 수 있습니다. 랜딩 페이지 로드가 빠를수록 전환율이 높아집니다. 이미지 크기가 작을수록 페이지 로드 시간이 빨라집니다. 텍스트가 많은 방문 페이지에서 클릭 유도문안을 배치하는 가장 좋은 위치는 시작과 끝입니다. 가능하면 자막을 포함하는 것도 좋은 생각입니다.
텍스트 및 비디오 콘텐츠를 사용하여 사용자가 게임을 계속 최신 상태로 유지할 수 있습니다. A/B 테스트를 사용하여 가장 효과적인 결과를 위해 방문 페이지를 최적화할 수 있습니다. 각각의 경우 헤드라인, 시각 자료, 클릭 유도문안 및 기타 요소를 조합하여 원하는 결과를 얻을 수 있습니다. 웹사이트에서 방문 페이지는 다른 부분보다 더 중요합니다. 하나의 클릭 유도문안과 하나의 제안만 제공하여 청중의 참여를 유지할 수 있습니다. 랜딩 페이지는 디지털 마케팅 전략의 필수 구성 요소입니다. 귀하의 페이지는 사용자가 행동을 취하는 데 도움이 될 수 있도록 동기를 부여하는 역할을 합니다. Mailchimp의 웹 사이트 빌더를 사용하면 고품질 랜딩 페이지 를 만들고 다양한 요소를 테스트하여 성공적인 캠페인을 보장할 수 있습니다.
랜딩 페이지 모범 사례: 간단하고 효율적이며 설득력
방문 페이지는 길지 않고 문법적으로 정확하고 시각적으로 매력적이어야 합니다. 방문 페이지는 주의를 산만하게 하는 요소를 제거하고 단일 작업 단계에 100% 집중할 수 있도록 설계해야 합니다. 방문 페이지는 특정 가치 제안을 전달하고 사용자의 공감을 불러일으켜야 합니다.
방문 페이지는 방문자 수를 늘리는 동시에 전환도 증가시킬 수 있습니다. 단순하고 효과적이어야 하며 메시지를 전달하는 명확한 CTA가 있어야 합니다. 방문자의 관심을 끌고 고유한 가치 제안을 제공하는 방문 페이지를 만드는 것은 방문자의 관심을 유지하는 데 중요합니다. 랜딩 페이지는 마케팅 캠페인, 웹사이트 전환 등 다양한 방식으로 사용될 수 있습니다. 랜딩 페이지는 전환 프로세스의 일부로 모든 콘텐츠 전략에 포함되어야 하며 다른 디지털 채널도 함께 사용해야 합니다.
플러그인이 없는 WordPress 방문 페이지
WordPress 랜딩 페이지 는 리드를 포착하거나 전환을 유도하기 위해 생성된 페이지입니다. 일반적으로 웹사이트의 나머지 부분과 연결되지 않은 독립형 페이지입니다. 플러그인 없이 워드프레스 랜딩 페이지를 만드는 것도 가능하지만 코딩에 대한 지식과 작업이 조금 더 필요합니다. 코드에 익숙하지 않다면 플러그인을 사용하는 것이 좋습니다.
이 튜토리얼은 Kolakube 스킨이 설치된 논문 사용자를 위해 설계된 시리즈 중 하나입니다. 랜딩 페이지를 만드는 것은 어려울 수 있으며 많은 사람들이 좌절감을 느낄 수 있습니다. 이 자습서에서는 스킨에서 사용할 수 있는 기본 제공 디자인 기능을 사용하여 랜딩 페이지를 만드는 방법을 안내합니다. 템플릿 드롭다운 아래의 드롭다운 목록에서 원하는 페이지 템플릿을 선택합니다. 짧은 코드를 사용하면 코딩할 필요 없이 페이지에 새 스타일을 간단하게 추가할 수 있습니다. 또한 Kolakube 스킨에는 단축 코드가 내장되어 있으므로 기본적으로 포함되어 있지 않은 것을 사용하지 않으려면 플러그인을 설치할 필요가 없습니다.
5분(또는 그 이하)에 WordPress에 랜딩 페이지를 만드는 방법
WordPress는 랜딩 페이지를 만드는 데 가장 편리한 플랫폼입니다. WordPress의 새 페이지 추가 탭에서 드롭다운 템플릿 메뉴를 선택한 다음 방문 페이지를 선택합니다. 그런 다음 게시 버튼을 클릭합니다. 사양을 충족하는 한 원하는 방식으로 랜딩 페이지를 만들 수 있습니다. 제목과 몇 개의 텍스트 블록이 있는 간단한 방문 페이지를 만들거나 방문자로부터 데이터를 수집할 수 있는 이미지, 비디오 및 양식을 모두 포함할 수 있습니다. 방문 페이지는 트래픽을 리드 및 판매로 전환하는 좋은 방법입니다. 워드프레스는 기술적 지식 없이도 랜딩 페이지를 생성할 수 있는 기능을 제공합니다. 결과적으로 WordPress는 랜딩 페이지를 만드는 초보자이든 전환율을 높이려는 사람이든 관계없이 사용할 수 있는 훌륭한 플랫폼입니다.
