Divi テンプレート: WordPress ブロガーに人気の選択肢
公開: 2022-11-10Divi テンプレートは、多くの WordPress ブロガーに人気があります。 さまざまなブログレイアウトに使用できる汎用性の高いテンプレートです。 テンプレートは使いやすく、さまざまなカスタマイズ オプションが付属しています。 Divi テンプレートを使用して、単純なブログ レイアウト、または複数の列とウィジェットを含むより複雑なレイアウトを作成できます。
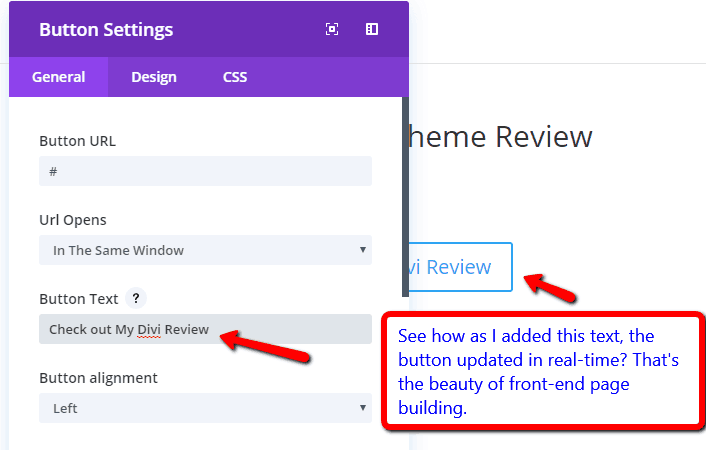
Divi ブログテンプレートを使用して、すべてのブログ投稿で使用する独自のデザインを作成できます。 テンプレートはDiviなしで作成できるため、従来のWordPressエディターを使用できます. その結果、設計について心配する必要がなくなりました。 Divi のブログ テンプレートを使用すると、コーディングや Divi の知識がほとんどまたはまったくなくても、ブログ投稿を作成できます。 投稿タイトル モジュールの欠点は、画像が付属していることです: バグです。 代わりにテキスト モジュールを挿入し、動的コンテンツを表示したくない場合は [動的コンテンツを使用] アイコンをクリックします。
Diviテーマはブログに適していますか?

Divi を使用して、ブログのすべてのコンテンツをパーソナライズできます。 このプログラムはエレガント テーマによって設計されており、ドラッグ アンド ドロップ ビルダーとビジュアル編集を備えています。 このテーマの多様性は、私にとって魅力的なものです。 WordPress は、Web サイトの所有者とフリーランサーの両方から、 WordPress ブログに最適なプラットフォームとして高く評価されています。
WordPress テーマの Divi を使用すると、組み込みのビルダーを使用して Web サイトを作成できます。 また、初心者と専門家の両方が使用できるビジュアル エディターも提供し、魅力的で視覚的に魅力的な Web サイトを作成できます。 組み込みの分割テスト システムと、800 を超える事前に作成された Web サイト レイアウトもあります。 Divi の Magic Color Manager を使用すると、最近使用した色をすばやく簡単に呼び出して保存できます。 Web サイトのパフォーマンスに関心がある場合は、エレガント テーマの強力な分割テスト機能が最適です。 eコマースビジネスを行っている場合は、Diviを再検討することが重要です. Divi のドラッグ アンド ドロップ ビルダーは、コーディングよりもはるかに簡単であると認識されています。
初心者として、ゲームを学ぶ利点はほとんどないでしょう。 テーマがアドオンでいっぱいになり、読み込み時間が長くなる可能性があります. ディビのテーマは、当社の専門家チームから優れたレビューを受けており、ウェブサイトを開始するための時間、知識、またはリソースがない人にとって優れた選択肢であることを示しています.
Divi WordPress は、プロの Web サイトを構築するのに理想的な強力で用途の広いテーマを提供します。 魅力的なデザインと豊富な機能により、あらゆる規模のビジネスに最適な製品です。 このテーマは非常に使いやすく、コーディングを学ばなくても誰でも Web サイトを作成できます。 Divi を使用すると、さまざまなページ テンプレートとシンプルなページ ビルダーを提供することで、コーディングを学ばなくても、あらゆるタイプの Web サイトを作成できます。 最後に、Divi テーマには優れたサポート チームが付属しているため、いつでもサポートしてくれる人がいることがわかります。
Divi: ブログに最適な WordPress テーマ
Divi は、ブログ用の優れた WordPress テーマです。 多数の機能を備えたブログ プラットフォームは、独特で人目を引く Web サイトを作成するのに役立ちます。 カスタムデザインの作成も、コーディングなしで作成できる Divi のページビルダーを使用して簡単に作成できます. DiviはWordPressよりも優れた選択肢です.それはそれを際立たせる多くの機能を備えているからです.
ディビはどのテーマを使用していますか?

Divi は、Web サイトのあらゆる側面をゼロから作成およびカスタマイズできる、フル機能のカスタマイズ可能なデザイン フレームワークです。 すべてがあなたの手にあり、あなたはそれを完全に制御できます。 あなたの会社は、あなたとあなたのクライアントのために適切なウェブサイトを作成できるはずです.
Divi は、さまざまなカスタム テーマをサポートしています。 ディビをクリックする。 カラー ピッカーのデフォルトのカラー パレットは、Divi Builder または Visual Builder 内で変更できます。 Maps モジュールは Google Maps API を使用するため、機能するには有効な Google API キーが必要です。 Divi を使用すると、ソーシャル メディア アカウントをフッターに簡単にリンクできます。 ユーザーは、投稿の数を定義することで、カテゴリ ページ、アーカイブ ページ、検索結果ページ、またはタグ ページに表示される投稿の数を決定できます。 ナビゲーション バーの外にあるページは除外する必要があります。
ページのナビゲーション バーからドロップダウン メニューを削除する場合は、この機能を無効にします。 ホームリンクを他の人に自慢しましょう。 Home というページを既に作成している場合、静的なホームページを使用するとリンクが重複して表示されます。 ナビゲーション バーからカテゴリを削除する必要があります。 このウィンドウには、前のウィンドウで作成したすべてのカテゴリが表示されます。 ドロップダウンメニューをクリックすると、ドロップダウンメニューを見つけることができます。 ドロップダウン メニューは、カテゴリの横にあるトグルを選択して無効にすることができます。
ページの投稿情報セクションに表示するアイテムを選択します。 投稿のタイトルは通常、ページの左下隅にあり、投稿に関する基本情報が表示されます。 ページは、デフォルトのデフォルトではサムネイル画像で紹介されていません (投稿のみが行います)。 ただし、必要に応じて、投稿にサムネイル画像を表示できます。 このオプションを有効にするだけです。 テーマは、タイトルに基づいて投稿タイトルを投稿に割り当てます。 ブログ名とインデックス タイトルのコンテンツの順序を変更するには、前または現在の順序を選択します。
各投稿のタイトルを反映するようにメタ タイトルを変更する場合は、カスタム フィールドを使用して各投稿のカスタム タイトルを作成します。 メタ ディスクリプションを入力すると、テーマはブログ名とブログの説明を使用します。 ブログにカスタム タイトルを追加する場合は、以下のオプションを有効にしてください。 カスタム タイトルが無効になっている場合は、代わりに自動生成方法を選択する必要があります。 カスタム タイトルが必要な場合は、カスタム フィールドの値をコンマで区切る必要があります。 特に指定しない限り、ヘッダーにはデフォルトでキーワードは含まれません。 このオプションを有効にする場合は、下のカスタム キーワード フィールドに入力してください。
場合によっては、同じページにつながるさまざまな URL が存在する可能性があります。 検索エンジンのビューでは、これらの重複する URL はメインの Web サイトとは別のページとして表示される場合があります。 Web サイトにコードを追加するためにどの PHP ファイルを編集する必要があるかわからない場合は、このコードを [統合] タブの本文フィールドに入力します。 コードをクリーンな状態に保ちながら削除することで、後で使用するためにコードを保存できます。 ブログの head セクションにコードを追加します。 この機能を使用して、すべてのページに js や JavaScript を追加できます。 [インポート/エクスポート] アイコンをクリックすると、Divi テーマ設定を簡単にエクスポートまたはインポートできます。
コメントを作成する前に、各投稿の下部にコードを配置する必要があります。 Google アナリティクスのような状態カウンターのトラッキング ピクセルが必要な場合、これは優れた機能です。 インポートする前に、現在のテーマ オプションをバックアップすることもできます。
Divi Web サイトは、数時間ではなく数分で作成できます。 世界中の何百万人もの WordPress ユーザーが、Divi を使用して Web サイトをカスタマイズおよび閲覧できるようになります。
堅牢なビジュアル ページ ビルダーを備えた、汎用性の高いオールインワンの WordPress テーマを探している場合は、Divi を検討する価値があります。 すでに Divi Builder プラグインを使用している場合は、Divi テーマに同じ機能がすべて含まれていることを知って喜んでいただけるので、すぐに美しい Web サイトの作成を開始できます.

Divi テーマを使用する理由
ディビのテーマは定期的に更新されます。
ディビのテーマは、最新のトレンドとベスト プラクティスで定期的に更新できるため、ビジネスに最適です。 その結果、サイトの見栄えが良くなり、WordPress エコシステムの最新の開発に対応できるようになります。
Divi ブログ投稿のレイアウト例
Divi ブログの投稿をレイアウトするには、いくつかの方法があります。 たとえば、左側のサイドバー、右側のサイドバー、またはサイドバーなしを選択できます。 アイキャッチ画像をタイトルの上または下に配置することもできます。 また、投稿のメタ情報をコンテンツの上または下に表示することを選択できます。 これらは、利用可能な多くのオプションのほんの一例です。
Divi Theme Builder には、美しいブログ投稿を作成する方法を示す 15 以上のチュートリアル投稿があります。 ブログ投稿テンプレートを作成する手順は、特にデスクトップとモバイルの画面で簡単に実行できます。 チュートリアルはエレガント テーマ ブログに投稿されています。 このチュートリアルでは、ユーザーがテンプレートのデスクトップ バージョンを下にスクロールしたときに表示される高さ固定のサイドバーを持つブログ投稿テンプレートを作成する方法について説明します。 このページでは、サイドバーがスクロールするときに、現在の投稿のコンテンツがページの最後に到達するまで画面に表示されたままになります。 両面サイドバーを作成するための CSS が提供されています。 このチュートリアルでは、デスクトップとモバイル デバイスの両方でアイキャッチ画像を全幅にする方法について説明します。
さらに、ブログ投稿カテゴリごとに特定のテンプレートを選択する方法と、特定のテンプレートを使用する利点についても説明します。 これは、ブログ投稿テンプレートに必要な要素、含める必要があるその他の要素の例、およびそれらを含めるのに最適な場所の紹介でもあります. 15 のすばらしい Divi ブログ投稿テンプレート チュートリアルのコレクションをご覧ください。 エレガント テーマの Divi レイアウト パックとブログ投稿テンプレートは無料です。 このチュートリアルでは、投稿ナビゲーションが重要な理由と、ブログ テンプレートに追加する方法について説明します。
ディビブログレイアウトパック
Divi ブログのスタイルを設定するにはさまざまな方法がありますが、最も人気のある方法の 1 つは、レイアウト パックを使用することです。 通常、レイアウト パックには、事前にデザインされたヘッダー、フッター、およびサイドバーと、ブログ投稿に使用できるさまざまなページ レイアウトが含まれています。 これにより、すべてをゼロからデザインする必要なく、プロ並みのブログをすばやく作成できます。 Divi にはさまざまなレイアウト パックが用意されているため、自分のスタイルに合ったものを簡単に見つけることができます。
Divi: カスタムページを作成するための強力なブログモジュール
Divi は素晴らしいブログテーマです。 ブログを作成する場合でも、レイアウトを投稿する場合でも、ブログをパーソナライズして、群を抜いて目立たせることができます。 多数のブログ レイアウトから選択できます。 Diviのブログモジュールとは? ブログ フィードを使用すると、Divi ブログ モジュールを使用すると、ブログ フィードを使用してあらゆる種類のページを作成できます。 さまざまな投稿だけでなく、特定のページ、アーカイブなどの投稿も表示できます。 シンプルなモジュールですが、使い方はいろいろ。 Divi テンプレートとは何ですか? テーマ ビルダー: Divi に移動し、[テーマ] を選択します。 静的ページの作成に使用したのと同じ既成のレイアウトを使用して、動的コンテンツを含む無限のカスタム テンプレートを作成できます。 Divi テーマ ビルダーの使用方法の詳細については、テーマ ビルダーのドキュメント ページを参照してください。
ディビブログアーカイブ
ブログ投稿をより整理して表示する方法を探している場合は、Divi ブログ アーカイブの使用を検討してください。 これは、読者が興味を持ちそうな古い記事を見つけるのに役立つ優れた方法であり、ブログの記事をより簡単に追跡するのにも役立ちます。
GutenbergでDiviを使用する3つの方法
Divi と Gutenberg をどのように併用できますか? Divi レイアウト ブロックを使用して、Divi モジュールを Gutenberg ページに追加したり、Divi レイアウトを作成したりできます。 ページに Divi レイアウト ブロックを追加すると、それを使用して既存のレイアウトまたは保存されたライブラリ アイテムを読み込むことができます。 Divi でブログ投稿を表示するにはどうすればよいですか? カテゴリごとの投稿オプションは、Divi の下の WordPress ダッシュボードにあります。 アーカイブ テンプレートがない場合は、[新しいテンプレートの追加] をクリックして作成できます。 ブログページを最初から作成するか、Divi が提供する多くのブログページレイアウトのいずれかを使用できます. Divi ライブラリのアイテムをエクスポートするにはどうすればよいですか? WordPress ダッシュボードの [Divi] > [Divi Library] ページに移動して、Divi Library アイテムをエクスポートします。 Divi ライブラリ内のすべてのアイテムのリストを表示するには、右上隅にある [インポート] ボタンをクリックします。 このボタンをクリックすると、移植性ポップアップにアクセスできます。
ディビ テーマ ブログ チュートリアル
ブログに Divi テーマを使用するための包括的なガイドを探している場合は、このチュートリアルから始めるのが最適です。 ブログの設定からテーマのカスタマイズまで、Divi の強力な機能を最大限に活用するためのすべてを網羅しています。 人目を引く有益な美しいブログ投稿を作成する方法を学び、ブログを宣伝して視聴者を増やすためのヒントも得られます。 初心者でも経験豊富なブロガーでも、このチュートリアルはブログを次のレベルに引き上げるのに役立ちます。
Diviは、Webサイトが独自の独自のアイデンティティを作成できるようにするための多数のモジュールオプションを提供します. これらの素晴らしいDiviモジュールのいくつかがどのように機能するかについては、次のいくつかの投稿で説明します. これらのチュートリアルは、独自の Web サイトのルック アンド フィールを変更するのに役立ちます。 ブログ フィード モジュールを使用すると、ユーザーはすべてのページでブログ ページを簡単に見つけることができます。 メインのブログ ページにブログ フィードを作成する方法を説明します。 モジュールは、中央ではなく 3/4 ~ 1/4 列に挿入されます。 ステップ 1 ~ 4 には、4 つのステップがあります。
ブログ モジュールを選択すると、使用するすべてのモジュールがウィンドウに表示されます。 これで、3/4 列で作成したブログ モジュールの下にブログ モジュールを組み込むことができます。 このモジュールの一部として、過去のすべての投稿のフィードを作成できます。 最新の投稿のすぐ下でこれを行いたい場合は、カードまたはグリッド レイアウトを使用します。
Diviブログページが機能しない
Divi ブログ ページの動作に問題がある場合は、確認できることがいくつかあります。 まず、Divi の最新バージョンがインストールされていることを確認します。 それでも問題が解決しない場合は、Divi 以外のすべてのプラグインを無効にしてみて、それが解決するかどうかを確認してください. これらの解決策のいずれも機能しない場合は、Divi サポート チームに連絡して支援を求めることができます。
Yoast SEOユーザーにとってSeo For Diviプラグインは不可欠です
Yoast SEO 設定で Divi プラグインの SEO が有効になっているかどうかを確認します。
