Die Divi-Vorlage: Eine beliebte Wahl für WordPress-Blogger
Veröffentlicht: 2022-11-10Die Divi-Vorlage ist eine beliebte Wahl für viele WordPress-Blogger. Es ist eine vielseitige Vorlage, die für eine Vielzahl von Blog-Layouts verwendet werden kann. Die Vorlage ist einfach zu verwenden und bietet eine Vielzahl von Anpassungsoptionen. Sie können die Divi-Vorlage verwenden, um ein einfaches Blog-Layout oder ein komplexeres Layout mit mehreren Spalten und Widgets zu erstellen.
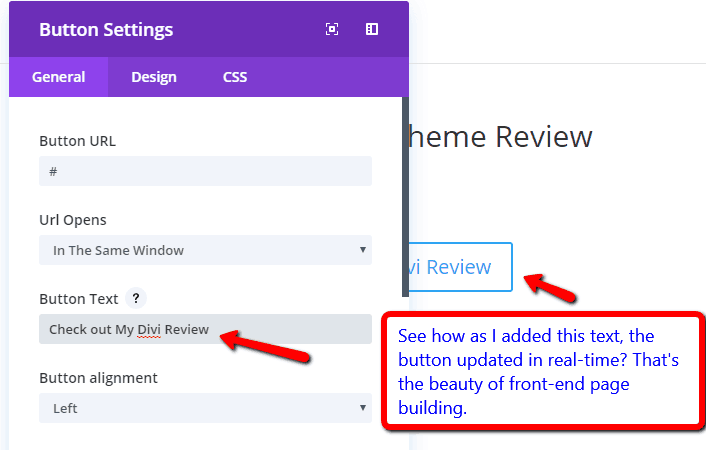
Mit einer Divi-Blog -Vorlage können Sie Ihr eigenes Design zur Verwendung in all Ihren Blog-Beiträgen erstellen. Da die Vorlage ohne Divi erstellt werden kann, kann ein klassischer WordPress-Editor verwendet werden. Dadurch müssen Sie sich um das Design keine Gedanken mehr machen. Die Blog-Vorlage von Divi kann verwendet werden, um Blog-Beiträge mit wenig bis gar keinen Kenntnissen in Codierung oder Divi zu erstellen. Der Nachteil des Beitragstitelmoduls ist, dass es mit einem Bild geliefert wird: ein Fehler. Fügen Sie stattdessen ein Textmodul ein und klicken Sie dann auf das Symbol „Dynamische Inhalte verwenden“, wenn Sie nicht möchten, dass dynamische Inhalte angezeigt werden.
Ist das Divi-Thema gut für Blogs?

Divi kann verwendet werden, um den gesamten Inhalt Ihres Blogs zu personalisieren. Dieses Programm wurde von Elegant Themes entworfen und verfügt über einen Drag-and-Drop-Builder sowie visuelle Bearbeitung. Die Vielseitigkeit dieses Themas macht es für mich attraktiv. WordPress wurde sowohl von Website-Eigentümern als auch von Freiberuflern als die beste Plattform für WordPress-Blogs anerkannt.
Divi, ein WordPress-Theme, ermöglicht es Ihnen, eine Website mit dem integrierten Builder zu erstellen. Es bietet auch den visuellen Editor, der sowohl von Anfängern als auch von Profis verwendet werden kann und es ihnen ermöglicht, ansprechende und optisch ansprechende Websites zu erstellen. Es gibt auch ein eingebautes Split-Testsystem sowie über 800 vorgefertigte Website-Layouts. Mit dem Magic Color Manager von Divi können Sie die zuletzt verwendeten Farben schnell und einfach abrufen und speichern. Wenn Sie neugierig sind, wie gut Ihre Website abschneidet, sind die leistungsstarken Split-Testfunktionen von Elegant Themes eine ausgezeichnete Wahl. Es ist wichtig, Divi einen zweiten Blick zu schenken, wenn Sie ein E-Commerce-Geschäft haben. Der Drag-and-Drop-Builder von Divi gilt als wesentlich einfacher als das Programmieren.
Als Anfänger bringt das Erlernen des Spiels wahrscheinlich nicht mehr als ein paar Vorteile mit sich. Das Theme kann mit Add-Ons überfüllt werden, was zu längeren Ladezeiten führt. Divi-Themen haben eine hervorragende Bewertung von unserem Expertenteam erhalten, was zeigt, warum sie eine ausgezeichnete Wahl für diejenigen sind, die nicht die Zeit, das Wissen oder die Ressourcen haben, um mit ihrer Website zu beginnen.
Divi WordPress bietet ein leistungsstarkes und vielseitiges Thema, das sich ideal zum Erstellen einer professionellen Website eignet. Aufgrund seines ansprechenden Designs und einer Fülle von Funktionen ist dies ein hervorragendes Produkt für Unternehmen jeder Größe. Dieses Thema ist extrem einfach zu verwenden und ermöglicht es jedem, eine Website zu erstellen, ohne Programmieren lernen zu müssen. Mit Divi können Sie jede Art von Website erstellen, ohne Programmieren lernen zu müssen, indem Sie eine große Auswahl an Seitenvorlagen und einen einfachen Seitenersteller anbieten. Schließlich verfügt das Divi-Thema über ein hervorragendes Support-Team, sodass Sie wissen, dass immer jemand zur Verfügung steht, der Ihnen hilft.
Divi: Das beste WordPress-Theme für Blogs
Divi ist ein hervorragendes WordPress-Theme für Blogs. Eine Blogging-Plattform mit zahlreichen Funktionen hilft Ihnen dabei, eine unverwechselbare und auffällige Website zu erstellen. Das Erstellen benutzerdefinierter Designs ist auch einfach mit dem Seitenersteller von Divi, mit dem Sie sie ohne Codierung erstellen können. Divi ist eine bessere Wahl als WordPress, weil es viele Funktionen hat, die es auszeichnen.
Welches Thema verwendet Divi?

Divi ist ein voll funktionsfähiges, anpassbares Design-Framework, mit dem Sie jeden Aspekt Ihrer Website von Grund auf neu erstellen und anpassen können. Alles liegt in Ihren Händen und Sie haben die vollständige Kontrolle darüber. Ihr Unternehmen sollte in der Lage sein, die richtige Website für Sie und Ihre Kunden zu erstellen.
Divi unterstützt eine Vielzahl von benutzerdefinierten Themen. Durch Klicken auf Divi. Die Standardfarbpalette eines Farbwählers kann in Divi Builder oder Visual Builder geändert werden. Das Maps-Modul benötigt einen gültigen Google-API-Schlüssel, um zu funktionieren, da es die Google Maps-API verwendet. Divi macht es einfach, Ihre Social-Media-Konten mit Ihrer Fußzeile zu verknüpfen. Ein Benutzer kann bestimmen, wie viele Beiträge auf einer Kategorieseite, Archivseite, Suchergebnisseite oder Tag-Seite angezeigt werden, indem er eine Anzahl von Beiträgen definiert. Seiten, die außerhalb der Navigationsleiste sein sollten, sollten ausgeschlossen werden.
Deaktivieren Sie diese Funktion, wenn Sie möchten, dass die Dropdown-Menüs aus der Navigationsleiste der Seite entfernt werden. Zeigen Sie anderen Ihren Home-Link. Wenn Sie bereits eine Seite namens Startseite erstellt haben, erhalten Sie einen doppelten Link, wenn Sie eine statische Startseite verwenden. Sie müssen Kategorien aus der Navigationsleiste entfernen. Dieses Fenster zeigt alle Kategorien an, die Sie im vorherigen Fenster erstellt haben. Sie finden das Dropdown-Menü, indem Sie darauf klicken. Die Dropdown-Menüs können deaktiviert werden, indem Sie die Schalter neben den Kategorien auswählen.
Wählen Sie aus, welche Elemente im Postinfo-Abschnitt einer Seite angezeigt werden. Der Beitragstitel befindet sich normalerweise in der unteren linken Ecke der Seite, wo grundlegende Informationen zu Ihrem Beitrag angezeigt werden. Seiten werden standardmäßig nicht mit Miniaturbildern angezeigt (nur Beiträge). Sie können jedoch, falls gewünscht, Thumbnail-Bilder auf Ihren Posts anzeigen lassen. Sie müssen diese Option nur aktivieren. Das Thema weist Ihrem Beitrag basierend auf seinem Titel einen Beitragstitel zu. Um die Reihenfolge des Inhalts Ihres Blognamens und Indextitels zu ändern, wählen Sie entweder die vorherige oder die aktuelle Reihenfolge aus.
Wenn Sie Ihren Metatitel ändern möchten, um den Titel jedes Beitrags widerzuspiegeln, verwenden Sie benutzerdefinierte Felder, um einen benutzerdefinierten Titel für jeden Beitrag zu erstellen. Wenn Sie eine Meta-Beschreibung eingeben, verwendet das Thema Ihren Blog-Namen und Ihre Blog-Beschreibung. Wenn Sie Ihrem Blog einen benutzerdefinierten Titel hinzufügen möchten, aktivieren Sie diese Option unten. Wenn benutzerdefinierte Titel deaktiviert sind, sollte stattdessen die automatische Generierungsmethode gewählt werden. Der Wert des benutzerdefinierten Felds sollte durch Kommas getrennt werden, falls Sie einen benutzerdefinierten Titel wünschen. Sofern nicht anders angegeben, enthält Ihr Header standardmäßig keine Keywords. Füllen Sie das Feld für benutzerdefinierte Schlüsselwörter unten aus, wenn Sie diese Option aktivieren möchten.
In einigen Fällen kann es verschiedene URLs geben, die auf dieselbe Seite führen. In der Sicht der Suchmaschine können diese doppelten URLs als separate Seiten von der Hauptwebsite erscheinen. Wenn Sie nicht sicher sind, welche PHP-Datei bearbeitet werden muss, um Code zu Ihrer Website hinzuzufügen, geben Sie diesen Code in das Textfeld der Registerkarte „Integration“ ein. Sie können den Code für die spätere Verwendung speichern, indem Sie ihn entfernen, während Sie ihn sauber halten. Fügen Sie einen Code zum Head-Bereich Ihres Blogs hinzu. Sie können diese Funktion verwenden, um allen Seiten js und/oder Javascript hinzuzufügen. Durch Klicken auf das Symbol „Importieren/Exportieren“ können Sie Ihre Divi-Designeinstellungen einfach exportieren oder importieren.
Der Code muss am Ende jedes Beitrags platziert werden, bevor Kommentare abgegeben werden. Wenn Sie ein Tracking-Pixel für einen Statuszähler wie Google Analytics benötigen, ist dies eine großartige Funktion. Sie können auch Ihre aktuellen Designoptionen sichern, bevor Sie sie importieren.
Eine Divi-Website kann in Minuten statt in Stunden erstellt werden. Millionen von WordPress-Benutzern auf der ganzen Welt können Ihre Website mit Divi anpassen und durchsuchen.
Wenn Sie nach einem vielseitigen All-in-One-WordPress-Theme mit einem robusten visuellen Seitenersteller suchen, ist Divi eine Überlegung wert. Wenn Sie das Divi Builder-Plug-in bereits verwenden, werden Sie erfreut sein zu erfahren, dass das Divi-Thema alle dieselben Funktionen und Funktionen enthält, sodass Sie sofort mit der Erstellung schöner Websites beginnen können.

Warum Sie ein Divi-Theme verwenden sollten
divi-Designs werden regelmäßig aktualisiert.
Divi-Designs können regelmäßig mit den neuesten Trends und Best Practices aktualisiert werden, was sie zu einer ausgezeichneten Wahl für Unternehmen macht. Als Ergebnis wird Ihre Website großartig aussehen und mit den neuesten Entwicklungen im WordPress-Ökosystem auf dem Laufenden bleiben.
Beispiele für das Layout von Divi-Blogposts
Es gibt verschiedene Möglichkeiten, wie Sie Ihre Divi-Blogposts gestalten können. Sie können beispielsweise wählen, ob Sie eine linke Seitenleiste, eine rechte Seitenleiste oder keine Seitenleiste haben möchten. Sie können auch wählen, ob Ihr ausgewähltes Bild über oder unter dem Titel angezeigt werden soll. Und Sie können wählen, ob Ihre Post-Metainformationen über oder unter dem Inhalt angezeigt werden sollen. Dies sind nur einige Beispiele der vielen Möglichkeiten, die Ihnen zur Verfügung stehen.
Divi Theme Builder verfügt über mehr als 15 Tutorial-Posts, die Ihnen zeigen, wie Sie schöne Blog-Posts erstellen. Die Anweisungen zum Erstellen der Blogpost-Vorlagen sind einfach zu befolgen, insbesondere für Desktop- und mobile Bildschirme. Tutorials werden im Elegant Themes-Blog veröffentlicht. In diesem Tutorial erfahren Sie, wie Sie eine Blogbeitragsvorlage erstellen, die eine Seitenleiste mit fester Höhe hat, die angezeigt wird, wenn der Benutzer eine Desktop-Version der Vorlage herunterscrollt. Auf dieser Seite bleibt der Inhalt des aktuellen Beitrags auf dem Bildschirm, bis er das Ende der Seite erreicht, wenn die Seitenleiste scrollt. CSS wird zum Erstellen einer zweiseitigen Seitenleiste bereitgestellt. In diesem Tutorial erfahren Sie, wie Sie Ihr vorgestelltes Bild sowohl auf Desktop- als auch auf Mobilgeräten in voller Breite erstellen.
Darüber hinaus wird erläutert, wie Sie eine bestimmte Vorlage für jede Blog-Post-Kategorie auswählen und welche Vorteile die Verwendung einer bestimmten Vorlage bietet. Dies ist auch eine Einführung in die Elemente, die für eine Blogpost-Vorlage erforderlich sind, sowie Beispiele für andere Elemente, die enthalten sein sollten, und die besten Orte, um sie einzufügen. Entdecken Sie unsere Sammlung von 15 fantastischen Divi-Blogpost-Vorlagen-Tutorials . Divi Layout Packs und Blog-Post-Vorlagen von Elegant Themes sind kostenlos. In diesem Tutorial gehen wir darauf ein, warum die Post-Navigation wichtig ist und wie sie zu Ihrer Blog-Vorlage hinzugefügt werden sollte.
Divi-Blog-Layoutpaket
Es gibt viele verschiedene Möglichkeiten, einen Divi-Blog zu gestalten, aber eine der beliebtesten ist die Verwendung eines Layoutpakets. Ein Layoutpaket enthält normalerweise eine vorgefertigte Kopf-, Fuß- und Seitenleiste sowie eine Reihe verschiedener Seitenlayouts, die für Ihre Blog-Posts verwendet werden können. Auf diese Weise können Sie schnell einen professionell aussehenden Blog erstellen, ohne alles von Grund auf neu entwerfen zu müssen. Für Divi sind verschiedene Layoutpakete verfügbar, sodass Sie leicht eines finden können, das zu Ihrem Stil passt.
Divi: Ein leistungsstarkes Blog-Modul zum Erstellen benutzerdefinierter Seiten
Divi ist ein fantastisches Blogging-Theme. Unabhängig davon, ob Sie ein Blog oder Post-Layouts erstellen, können Sie Ihr Blog personalisieren, damit es sich von der Masse abhebt. Es stehen zahlreiche Blog-Layouts zur Auswahl. Was ist das Blog-Modul in Divi? Mithilfe von Blog-Feeds können Sie mit dem Divi-Blog-Modul jede Art von Seite mit Blog-Feeds erstellen. Sie können eine Vielzahl von Beiträgen sowie Beiträge für bestimmte Seiten, Archive und vieles mehr anzeigen. Es ist ein einfaches Modul, aber es gibt eine Vielzahl von Möglichkeiten, es zu verwenden. Was sind einige Divi-Vorlagen? Theme Builder: Navigieren Sie zu Divi und wählen Sie Themes. Sie können endlose benutzerdefinierte Vorlagen mit dynamischen Inhalten erstellen, indem Sie dieselben vorgefertigten Layouts verwenden, die Sie zum Erstellen Ihrer statischen Seiten verwendet haben. Weitere Informationen zur Verwendung des Divi Theme Builder finden Sie auf der Dokumentationsseite des Theme Builder.
Divi-Blog-Archiv
Wenn Sie nach einer Möglichkeit suchen, Ihre Blog-Beiträge besser organisiert anzuzeigen, sollten Sie die Verwendung eines Divi-Blog-Archivs in Betracht ziehen. Dies kann eine großartige Möglichkeit sein, Ihren Lesern dabei zu helfen, ältere Posts zu finden, die sie interessieren könnten, und es kann Ihnen auch dabei helfen, Ihre Blog-Posts leichter im Auge zu behalten.
3 Möglichkeiten, Divi mit Gutenberg zu verwenden
Wie können Sie Divi und Gutenberg zusammen verwenden? Der Divi-Layoutblock kann verwendet werden, um Divi-Module zu einer Gutenberg-Seite hinzuzufügen oder um Divi-Layouts zu erstellen. Wenn Sie einer Seite einen Divi-Layout-Block hinzufügen, können Sie damit ein bereits vorhandenes Layout oder ein gespeichertes Bibliothekselement laden. Wie zeige ich einen Blogbeitrag in Divi an? Die Option Beiträge pro Kategorie finden Sie im WordPress-Dashboard unter Divi. Wenn Sie keine Archivvorlage haben, können Sie eine erstellen, indem Sie auf Neue Vorlage hinzufügen klicken. Sie können eine Blog-Seite von Grund auf neu erstellen oder eines der vielen von Divi bereitgestellten Blog-Seitenlayouts verwenden. Wie exportiere ich meine Divi-Bibliothekselemente? Navigieren Sie in Ihrem WordPress-Dashboard zur Seite Divi > Divi-Bibliothek, um Ihre Divi-Bibliothekselemente zu exportieren. Um eine Liste aller Elemente in der Divi-Bibliothek anzuzeigen, klicken Sie auf die Schaltfläche „Importieren“ in der oberen rechten Ecke. Durch Klicken auf diese Schaltfläche können Sie auf das Portabilitäts-Popup zugreifen.
Divi-Theme-Blog-Tutorial
Wenn Sie nach einer umfassenden Anleitung zur Verwendung des Divi-Designs zum Bloggen suchen, ist dieses Tutorial ein großartiger Ausgangspunkt. Es deckt alles ab, von der Einrichtung Ihres Blogs bis zur Anpassung Ihres Themas, um die leistungsstarken Funktionen von Divi optimal zu nutzen. Sie lernen, wie Sie ansprechende Blogbeiträge erstellen, die sowohl auffällig als auch informativ sind, und Sie erhalten außerdem Tipps, wie Sie für Ihr Blog werben und Ihr Publikum vergrößern können. Egal, ob Sie ein Anfänger oder ein erfahrener Blogger sind, dieses Tutorial wird Ihnen helfen, Ihr Bloggen auf die nächste Stufe zu heben.
Divi bietet eine Fülle von Moduloptionen, mit denen Websites ihre eigene unverwechselbare Identität erstellen können. Wir werden in den nächsten Beiträgen erläutern, wie einige dieser fantastischen Divi-Module funktionieren. Diese Tutorials helfen Ihnen dabei, das Erscheinungsbild Ihrer eigenen Website zu ändern. Mit dem Blog-Feed-Modul können Benutzer Ihre Blog-Seite auf allen Ihren Seiten leicht finden. Wir zeigen Ihnen, wie Sie einen Blog-Feed auf einer Blog-Hauptseite erstellen, wie wir es für unsere eigenen Websites bevorzugen. Module werden in die Spalte 3/4 – 1/4 anstatt in die Mitte eingefügt. In den Schritten 1-4 gibt es vier Schritte.
Wenn Sie das Blog-Modul auswählen, werden alle Module, die Sie verwenden möchten, in einem Fenster angezeigt. Sie können jetzt ein Blog-Modul unterhalb des gerade erstellten in der 3/4-Spalte einbauen. Als Teil dieses Moduls können Sie einen Feed all Ihrer Posts aus der Vergangenheit erstellen. Wenn wir fortfahren und dies direkt unter dem neuesten Beitrag tun möchten, verwenden wir ein Karten- oder Rasterlayout.
Divi-Blog-Seite funktioniert nicht
Wenn Sie Probleme haben, Ihre Divi-Blog-Seite zum Laufen zu bringen, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie die neueste Version von Divi installiert haben. Wenn Sie immer noch Probleme haben, können Sie versuchen, alle Ihre Plugins außer Divi zu deaktivieren und sehen, ob das hilft. Wenn keine dieser Lösungen funktioniert, können Sie versuchen, sich an das Divi-Supportteam zu wenden, um Hilfe zu erhalten.
Das Seo For Divi-Plugin ist für Yoast Seo-Benutzer unerlässlich
Überprüfen Sie, ob das SEO für Divi-Plugin in den SEO-Einstellungen von Yoast aktiviert ist.
