サンプルコンテンツ付きのWordPressテーマをインストールする方法
公開: 2022-10-08サンプル コンテンツを含む WordPress テーマは、次の簡単な手順に従ってインストールできます。 1. WordPress アカウントにログインし、[外観] タブに移動します。 2. 「外観」で「テーマ」を選択します。 3. 次のページで、上部にある [新規追加] ボタンを選択します。 4. 次のページで、上部にある [テーマのアップロード] ボタンを選択します。 5. 次に、ダウンロードしたサンプル コンテンツを含む WordPress テーマを見つける必要があります。 [ファイルを選択] ボタンを選択し、コンピューターでテーマ ファイルを参照します。 6. ファイルを選択したら、[今すぐインストール] ボタンをクリックします。 7. WordPress がテーマを Web サイトにアップロードし、インストールします。 8. インストールが完了したら、テーマをアクティブ化する必要があります。 これを行うには、「アクティブ化」リンクをクリックするだけです。 9. それだけです! これで、サンプル コンテンツを含む WordPress テーマが正常にインストールされました。
インポート方法を使用して、このテーマを ExpNews、TopDeal、Shoppy Store、TopZ からインポートできます。 ただし、インポート方法のインストール手順は、 WordPress インストールに既にインストールされている必要があります。 テーマをインストールする最も一般的な 2 つの方法は、クイックスタートまたは手動インストールで開始することです。 テーマをインストールしたら、それを実行するために必要なすべてのプラグインをインストールする必要があります。 テーマは、サイトで最新の状態に保つ必要があります。 プラグインの要件は、更新時にテーマ パッケージにも含まれています。 子テーマは、別のテーマの機能とスタイルを共有するテーマです。 プラグインをインストールして有効にするには、次の手順に従います。
Revolution Slider テーマでは、ページごとに 1 つのレイアウト (ホームページ) のみをインポートできます。 すべての画像はサーバーからダウンロードされ、著作権で保護されます。 これらの画像は、デモ用にのみ使用できます。 外部サーバーからのインポートには数分かかります。 続行するには、一度クリックする必要があります。 デモと同じ方法で Web サイトを表示できるようにするには、通常、メニューを再構成する必要があります。
WordPress テーマをデモプレビューのように見せるにはどうすればよいですか?

ダッシュボードの外観に移動すると、設定を変更できます。 デモで必要な場合は、ホームページが静的ページであることを確認してから、ホームページをデフォルトとして選択します。 デモの作成が完了したら、[公開] を選択すると、見たとおりの結果が得られます。 投票ありがとうございます!
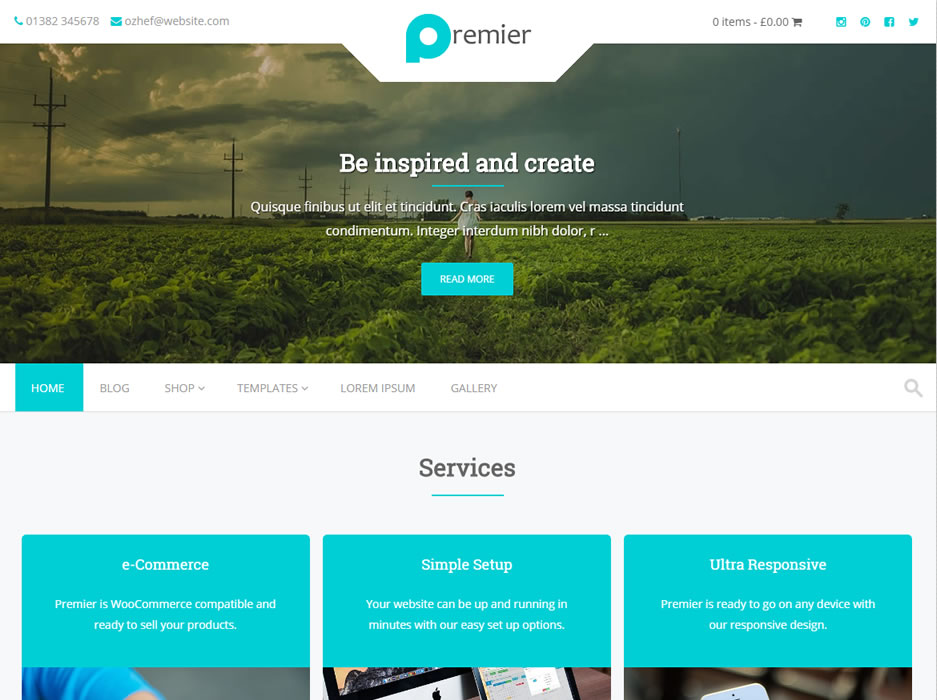
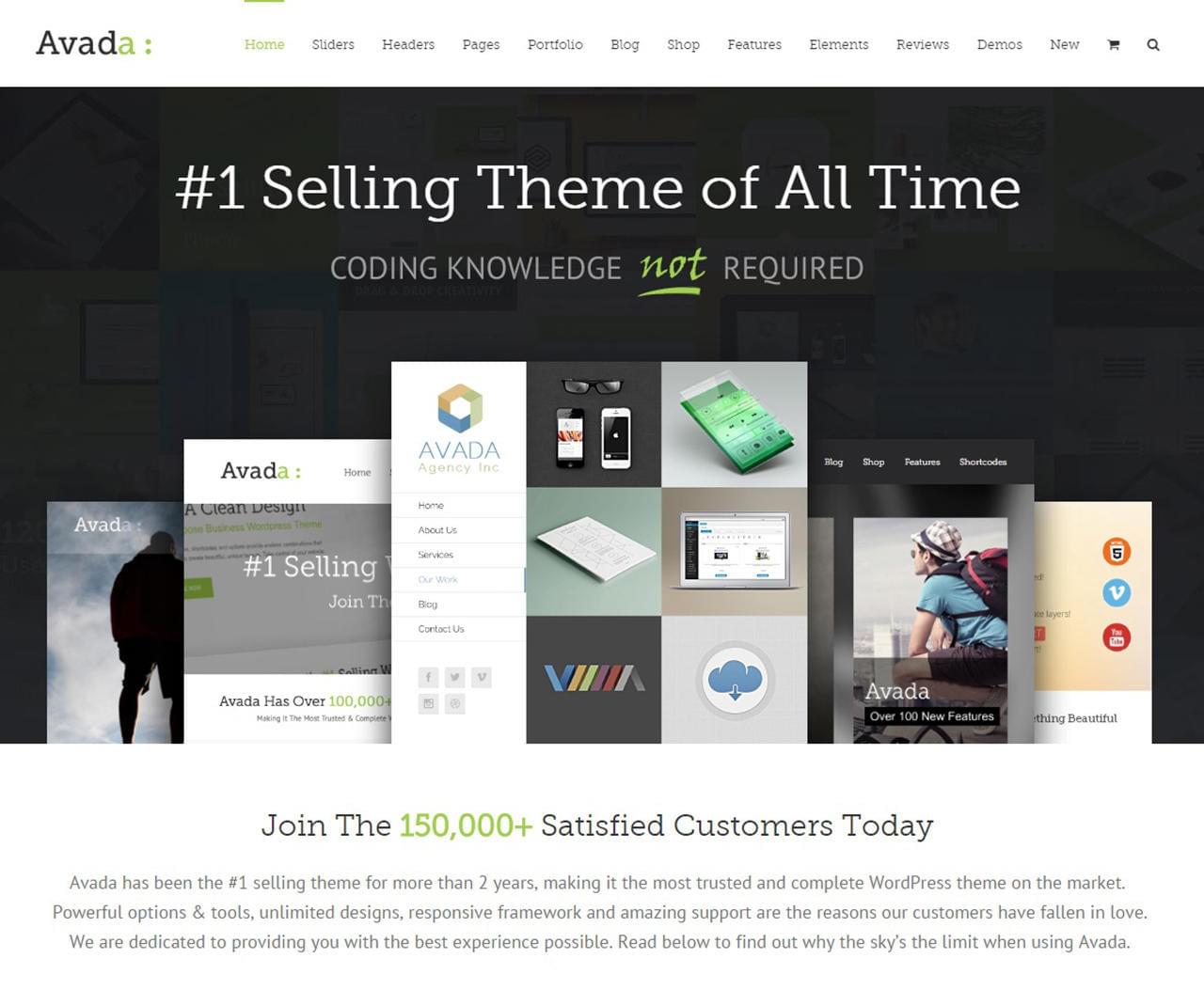
すぐに使用できるセットアップ済みの Web サイト テーマ (Web サイトのデモ コンテンツ) のデモ プレビューは、すぐに使用できるセットアップ済みのテーマの例です。 デモを開くと、開発者が作成したホームページに移動します。 ウェブサイトに WordPress テーマをインストールするとどうなりますか? Orange は 100% レスポンシブで、すべてのモバイル プラットフォームに最適化されています。 Elementor を搭載した BeClinic は、多目的の医療用 WordPress テーマです。 ブラック フライデーは、Web サイトのトラフィックを増やすことができる時期として広く認められています。 TripSpot を使用して、オンラインの観光および旅行ブログ プロジェクトを完成させることができます。
Monstroid2、Remi、および Hazel はすべて、ポートフォリオまたはビジネス Web サイトの優れた候補です。 無料でオープンソースのさまざまな形式で提供されており、リアルタイム編集、使いやすさ、無料でオープンソースの環境により、創造性に制限はありません。 アップデート、24 時間年中無休のサポート、明確なドキュメントは、このソフトウェアを使用するメリットのほんの一部です。 システムに障害が発生した場合は、オンライン ドキュメントと 24 時間体制のサポートにアクセスできます。 ウェブサイトをセットアップして、新しいクライアントを引き付け始めるのは簡単です。 数回クリックするだけで、起動して実行できます。 このテーマを使用すると、美しいページをカスタマイズしたり、デモ コンテンツを追加したり、強力な管理パネルを取得したりできます。 このテーマには多くの優れた機能があり、ライブ デモですべての機能を確認できます。
サンプルの作成を開始する場合は、支援できる開発者に相談してください。 このコンテンツを作成したら、WordPress サイトにインポートする必要があります。 カスタム テーマを使用している場合は、WordPress サイトで使用できるようにコンテンツをエクスポートする開発者と協力することをお勧めします。
WordPressサイトをデモに変える方法
WordPress Web サイトのデモを作成することで、開発者に料金を支払う前にその機能をテストできます。 デモ コンテンツをサイトに追加すると、後で独自のテキストや画像に置き換えることができます。 デモ サイトも利用できますが、最初に作成する必要があります。
デモコンテンツのインストール方法 WordPress Themeforest

Themeforest から既にテーマをダウンロードしていると仮定すると、これらは、テーマをインストールしてデモ コンテンツをインポートするために従う必要がある基本的な手順です。 1. WordPress サイトにログインし、[外観] > [テーマ] に移動します。 2. [新規追加] ボタンをクリックし、[テーマのアップロード] をクリックします。 3. Themeforest からダウンロードしたテーマの zip ファイルを選択し、[今すぐインストール] をクリックします。 4. テーマがインストールされたら、[有効化] をクリックします。 5. 次のステップは、テーマに必要なプラグインと推奨されるプラグインをインストールすることです。 ほとんどのテーマには、テーマのダッシュボードまたはドキュメント ページに、必須および推奨のプラグインがリストされた通知があります。 6. プラグインをインストールするには、[外観] > [プラグインのインストール] に移動します。 すべてのプラグインを選択し、[インストール] をクリックします。 7. プラグインをインストールしてアクティブ化したら、デモ コンテンツをインポートできます。 ほとんどのテーマには、テーマ ダッシュボードに [デモ データのインポート] ボタンがあります。 このボタンをクリックすると、インポート プロセスが開始されます。 8. インポート プロセスが完了したら、サイトのカスタマイズを開始できます。

WordPress には多数のデザイン オプションが用意されており、コンテンツを作成するための非常に便利なプラットフォームとなっています。 この記事を読めば、新しい WordPress テーマをサイトに簡単にインストールできます。この記事では、ThemeForest からその方法を説明しています。 テーマを正しくインストールしていることを確認するために必要な手順を調べてください。 テーマのインストール中に死の白い画面で立ち往生した場合は、サーバーを変更する必要があります。 ほとんどの場合、問題の原因はサーバーの PHP のメモリ制限です。 管理された WordPress ホスティング サービスを使用している場合、この問題に遭遇することはありません。 FTP を使用してインストールする場合は、テーマ ファイルのみがサーバーにアップロードされていることを確認してください。
Envato Market プラグインをインストールするだけで、テーマの有効化に問題はありません。 WordPress プラグインは素晴らしいリソースです。ダッシュボードから直接、テーマフォレストとコードキャニオンで購入したものをすべて表示できるからです。 プラグインを使用するには、EnvatoAPI トークンが必要です。 トークンを検証できない場合は、次の 2 つのいずれかである可能性があります。 このエラーは、購入請求書番号、テーマ ライセンス番号、または Themeforest ダッシュボードのその他のコードを使用できないために発生します。 コードを作成するときに、コード内の一部の API アクセス許可を意図せずに省略した可能性があります。
WordPress 管理者からテーマをインストールする方法
WordPress 管理画面からテーマをインストールするには、テーマ ファイルをダウンロードする必要があります。 WordPress 管理エリアにログインし、[テーマ] メニューに移動します。 [新しいテーマを追加] ボタンをクリックすると、ダウンロードしたテーマが表示されます。 このリンクをクリックすると、ThemeForest のテーマ ディレクトリにアクセスできるようになります。 検索フィールドに名前を入力し、[検索] ボタンをクリックして、ダウンロードするテーマを選択できます。 選択したテーマの結果のリストが表示されます。 テーマがダウンロードされたら、[ダウンロード] ボタンをクリックします。 zip ファイルをダウンロードしていない場合は、解凍されます。 これを行うには、zip ファイルを含むメモ帳ファイルを開きます。 ファイルには、CSS ファイルとサイト ファイルの 2 つのファイルがあります。 site.css ファイルには WordPress サイトの CSS が含まれていますが、css ファイルにはテーマの CSS が含まれています。 テーマを使用するには、プラグイン ファイルもダウンロードする必要があります。 次の手順では、テーマの zip ファイルが解凍されたフォルダーに移動し、プラグインにアクセスできるようにします。 テーマ プラグイン ファイルは、テーマのフォルダー「themes/[テーマ名]/plugins」に配置されます。 テーマにプラグイン ファイルが含まれていない場合、WordPress はデフォルトのプラグインをインストールします。
WordPressでテーマをインポートする方法
WordPress にテーマをインポートするには、まずソースからテーマをダウンロードします。 次に、WordPress ダッシュボードで、[外観] > [テーマ] に移動し、ページの上部にある [新規追加] ボタンをクリックします。 次の画面で、「テーマのアップロード」ボタンをクリックします。 最後に、コンピューターからテーマの ZIP ファイルを選択し、[今すぐインストール] ボタンをクリックします。
WordPress テーマは、2 つの方法でエクスポートまたはインポートできます。 これは、WordPress ダッシュボードからアクセスできる最初の例です。 CPanel を介して実行できる Web ホストと FTP を使用するオプションもあります。 この記事では、ダッシュボードから WordPress テーマをインポートおよびエクスポートする方法について詳しく説明します。 WordPress テーマをプラグインにインポートするにはどうすればよいですか? エクスポート テーマのインポートは、プロセスの最初のステップです。 プラグインのダッシュボードには、[プラグイン] タブからアクセスできます。
[今すぐインストール] ボタンをクリックして開始します。その後、検索ボックスに名前を入力してプラグインを見つけることができます。 それを使用するには、サイトでアクティブ化する必要があります。 [外観] メニューで、WordPress ダッシュボードに追加する新しいテーマを選択します。 手順 2 でテーマ ファイルをアップロードする必要があります。右上隅にある [テーマのアップロード] ボタンをクリックすると、テーマを変更できます。 目的のテーマ ファイルを選択したら、[今すぐインポート] ボタンをクリックします。 次のステップは、エクスポートしたい Web サイトの [エクスポート/インポート] パネルに移動することです。
カスタマイザー設定はプラグイン経由でアクセスできるようになり、ブラウザーは a.dat ファイルを受け取ります。 mod として定義されているか、WordPress データベースに保存されているかに関係なく、すべてのテーマ オプションをエクスポートできます。 セクション 2 で説明するプロセスは、ナビゲーション メニュー、サイトのタイトルと説明、ウィジェット、およびその他の設定をエクスポートする際に役立ちます。
新しい WordPress テーマをインストールする方法
新しいテーマを追加すると、[新しいテーマの追加] 画面で [テーマのアップロード] オプションが利用できるようになりました。 このページに移動し、コンピューター上のテーマ ファイルを選択します。 この手順を完了したら、[今すぐインストール] をクリックする必要があります。 新しいテーマをインストールしたので、WordPress Web サイトで使用を開始できます。 外観に移動すると、ドロップダウン メニューからテーマ名を選択して、テーマを有効にすることができます。 カスタマイザーでテーマのすべての新機能を確認できるようになりました。
