WordPressのフロントページを変更する方法
公開: 2022-10-03新しい WordPress サイトを作成すると、デフォルトで、ホームページには最新のブログ投稿が新しい順に表示されます。 この動作を変更して、代わりに静的なフロント ページを作成したり、ホームページにブログ ページとは異なるページを表示したりすることもできます。 この記事では、WordPress のフロント ページを変更する方法を紹介します。
WordPress テーマまたはプラグインで is_front_page および is_home WordPress ホームページ条件を使用していますか? 静的なブログ ページを考慮に入れる代わりに、恐ろしい損害を与えています。 デフォルトの WordPress ホームページをブログにしたい場合は、静的ページを定義することもできます。 プラグインまたはテーマを作成する場合、ユーザーがそれらのページ設定にアクセスできるかどうかを考慮することが重要です。 is_home を繰り返し使用する場合は、使用する前に常に is_front_page をテストする必要があります。 ホームページとブログページは、そこにあるコンテンツのみを変更または表示できます。
フロントページは、WordPress Web サイトの最初のページです。 「新しい投稿」ボタンをクリックすると、最新のブログ投稿が表示されます。 WordPress では、表示される投稿の数を設定できます。場合によっては、他の投稿のティーザーを含めることもできます (テーマの設定によって異なります)。
フロントページやホームページについても同じことが言えます。 特定の投稿/ページの URL ではなく、サイトの URL をクリックしたときに表示されるページ。
WordPress.com ページの表示に問題がある場合は、ブラウザのキャッシュをクリアすることが問題解決の第一歩です。 ページまたは投稿エディターがロードされない、または何らかの理由でロードに失敗した場合、ブラウザーのキャッシュをクリアすると非常に有益な場合があります。
フロントページは WordPress にありますか?

WordPress サイトで使用しているテーマによって異なるため、この質問に対する明確な答えはありません。 ブログの投稿をフロント ページに表示するテーマもあれば、静的なフロント ページを表示するテーマもあります。
さまざまな機能が搭載されているため、使いやすくなっています。 これは、さまざまな Web ページやドキュメントの作成に使用できるオープン ソース ソフトウェア ツールです。
Frontpage は強力な Web 構築ツールです。 このアプリは、使い方が簡単で、用途が広いという特徴があります。
ホーム ページまたはフロント ページは WordPress ですか?
これは個人の好みによるので、明確な答えはありません。 ホームページをフロントページとして使用することを好む人もいれば、WordPress サイトのフロントページとして別のページを使用することを好む人もいます. 最終的に、どのオプションが自分に最適かを決定するのは個人次第です。
誰かがあなたのブログやウェブサイトにアクセスすると、ホームページが表示されます。 ホームページは、本質的に動的または静的にすることができます。 どのタイプがサイトにとって最も効果的かを決定する前に、各タイプの利点を考慮する必要があります。 WordPressホームページを作成する最良の方法は何ですか? WordPress を使用すると、Web サイトの任意のページのホームページを簡単に設定できます。 プラグインを使用して、カスタム ホームページを作成できます。 OptinMonster は、WordPress 用の最高のリード生成プラグインであり、何千もの Web サイトで使用されています。 利用可能な最も初心者に優しいフォームプラグインである WPForms は、WordPress フォーム開発者にとって理想的なプラットフォームです。
投稿をトップページのコンテンツにする方法
投稿をトップページのコンテンツにしたい場合は、最初に WordPress サイトのルート ディレクトリに home.php という名前のファイルを作成する必要があります。 次の行を home.php ファイルに含める必要があります: *br. 『雪だるま』の感想は? WP_title('私のサイト -'). Get_the_title() ;? この行を含めた後、home.php ファイルと同じディレクトリに含まれる front-page.php というテンプレートを作成できます。 front-page.php を使用するには、最初に次のコードを含める必要があります: *br. PHPでheader()を取得するにはどうすればよいですか? div id=content%22gaadi%22gaadi%22gaadi%22gaadi%22ga%22ga%22ga%22ga%22ga%22ga%22ga%22ga%22ga%22ga%22ga%22ga(Get_posts())はPHPで使用できます。 while ( have_posts() ): while the_post();? div class="post"> h2 class="entry-title>?php the_title(); この質問には、上部に疑問符があります。 PHP を the_content() にするにはどうすればよいですか? */div adiv class=entry-meta の値はありますか? PHPのpost_mime_type()はどうあるべきですか? class="read-more" href="?php the_permalink();? を含める必要があります。 More info “div class=”entry-footer” small>Paste //template_dateTimeTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //template_dateTime //テンプレートとはphp the_time()? The_author(), php スクリプトの作成者、the_author_email() に書き込みます。 右の列には、左の列へのリンクが含まれています。 PHP が終了する理由php endif は php で、私のプログラミング パラダイムはどのように変わりますか? PHP get_sidebar() 関数とは何ですか? #div class="clearfix" = *? WP_footer() は、ページ内のフッターの配置を決定するために使用される PHP 関数です。 ***/div> php get_template_part('content','sidebar-1');? PHP get_template_part('content','sidebar-2'); とは? PHP get_template_part('content,'footer);? Get_template_part('post','content');? php get_template_part ('投稿', 'フッター');? PHP で get_sidebar() を実行するにはどうすればよいですか?

WordPress でフロント ページが表示されないのはなぜですか?

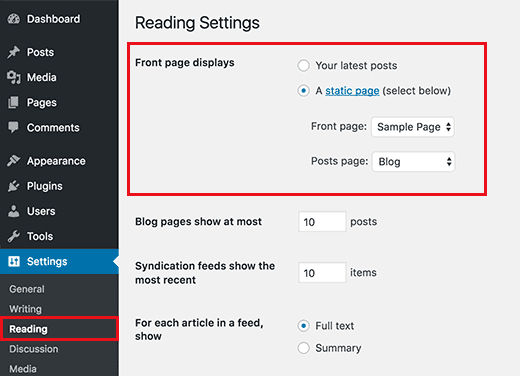
[設定] > [閲覧] に移動すると、[フロント ページの表示] というボックスにチェックを入れることができます。 テーマがホームページのページ テンプレートを必要としない場合は、ブラウザに「最新の投稿」と入力して、このオプションを指定できます。 テーマにホームページ テンプレートがない場合は、それを使用するように Web サイトを構成する必要があります。
訪問者がドメイン名を入力すると、私が作成した「ホーム」というページのコンテンツを含む静的なホームページが必要です。 フロント ページにはすべてのコンテンツが表示されるわけではありません。 私の他のページのコンテンツはすべてそうです。 URL が別の場合は、より効率的にサポートできることをお知らせください。 ホームページの 1 つを静的にするにはどうすればよいですか? 私は他の Web サイトが使用するテンプレートである Hazale の ttemplate テーマを使用しています。 とてもシンプルですぐに構築できるので、私はそれを使用しています。 現在の Web サイトのホームページを見ると、ブログを書いているか、セクションを作成しようとしているのが見えます。
WordPressでホームページを変更する方法
[設定] に移動して、ホームページを変更できます。新しいページには、フロント ページとしてラベルを付ける必要があります。 ページの下部でページ設定を変更します。
WordPressでフロントページにアクセスするにはどうすればよいですか?
WordPress のフロント ページにアクセスするには、WordPress アカウントにログインし、[設定] タブをクリックする必要があります。 そこから、「読書」オプションを選択してから、「フロントページ表示」オプションを選択できます。
ページまたは投稿を削除する方法
ページまたは投稿を削除するには、ページの上部にある [削除] リンクをクリックします。 [削除] リンクをクリックすると、削除が確認され、もう一度 [削除] リンクをクリックして削除を完了できます。
フロントページはWordPressですか
個人の好みや意見によるので、この質問には明確な答えはありません。 フロントページの WordPress プラグインは不可欠であると考える人もいれば、不必要で非生産的でさえあると考える人もいます. 最終的に、フロントページの WordPress プラグインを使用するかどうかを決定するのは、個々のユーザー次第です。
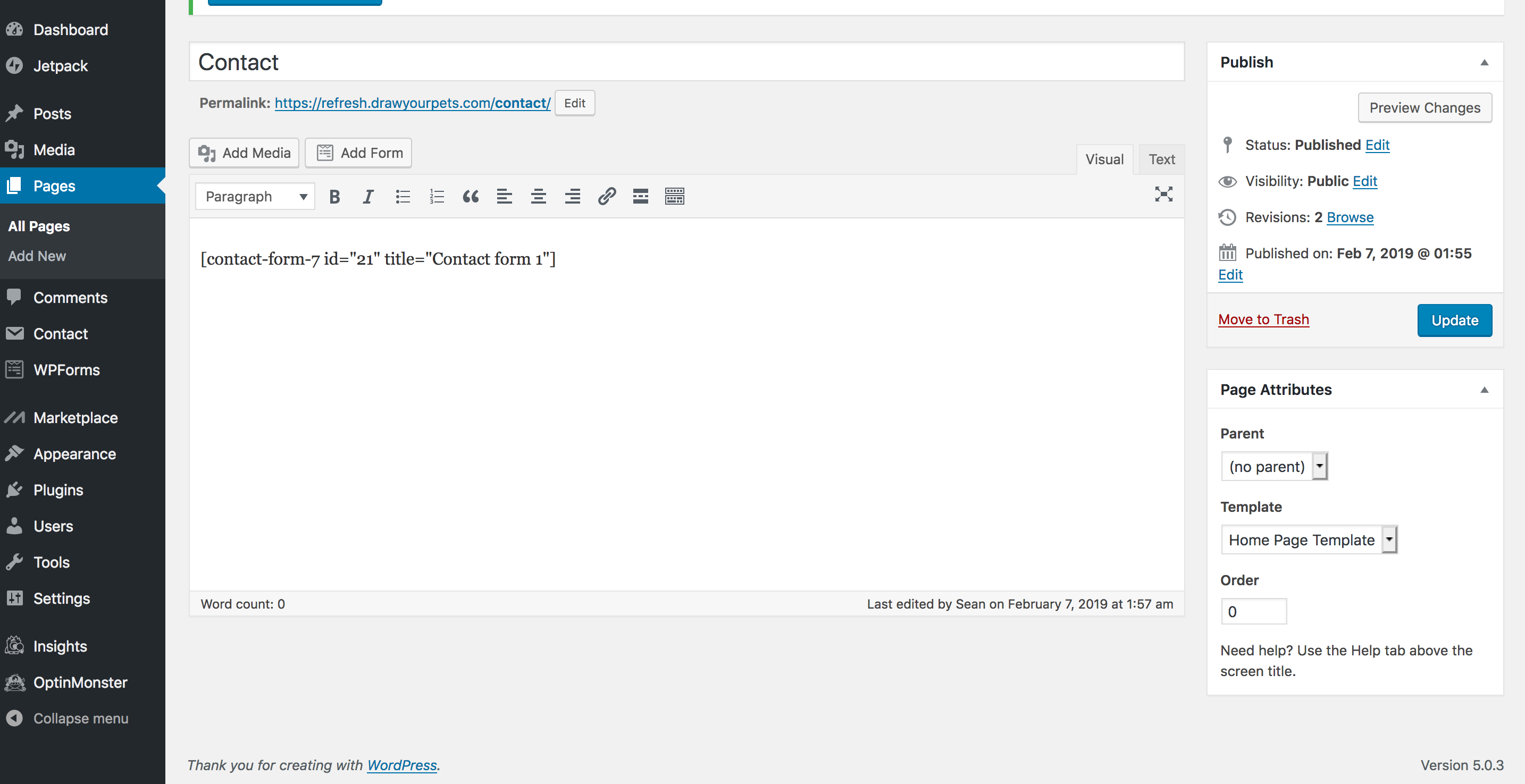
WordPress のフロント ページ (ホームページとも呼ばれます) は、WordPress プラットフォームの第一印象です。 訪問者が Web サイトに到着して最初に目にするのはリンクです。 ブログの最新の投稿を選択すると、投稿の表示が開始されます。 最も重要なコンテンツには、よりカスタマイズされたバージョンのサイトが必要になる場合があります。 WordPress プラットフォームには、カスタム ページを作成するための多数のオプションがあります。 ショートコードを使用して、WordPress のフロント ページを簡単にカスタマイズできます。 WordPress ショートコードを使用すると、特定のアクションをすぐに実行できます。
ページにフィーチャを挿入したり、コンテンツ (ビデオやマップなど) を埋め込んだりする機能は、ショートコードによって可能になります。 ショートコードをコピーして貼り付けることで、エディターの一部として追加できます。 人気の Twenty Fourteen テーマを使用すると、Web サイト用のカスタム ページ テンプレートを作成できます。 これを行うには、ホストに接続できる FTP クライアントと、現在のテーマのフォルダーが必要です。 ページが公開 (または更新) されると、テンプレートが適用されます。
WordPress セットフロントページ
特定のページを WordPress のフロント ページとして設定したい場合は、閲覧設定に移動して設定できます。 [フロント ページの表示] セクションで、[固定ページ] を選択し、ドロップダウン メニューからフロント ページにするページを選択します。
ウェブサイトをパーソナライズする方法
何よりもまず、カスタムのフッターとヘッダーをページに提供できます。
ページ上のテキストのフォント、サイズ、色はすべて変更できます。
ページに 1 つまたは 2 つのウィジェットを追加すると、ページに少しのセンスが追加されます。
最後に、必要に応じてソーシャル メディアのアイコンとリンクをページに追加できます。
