WordPress サイトに Twitter ボタンを追加する方法
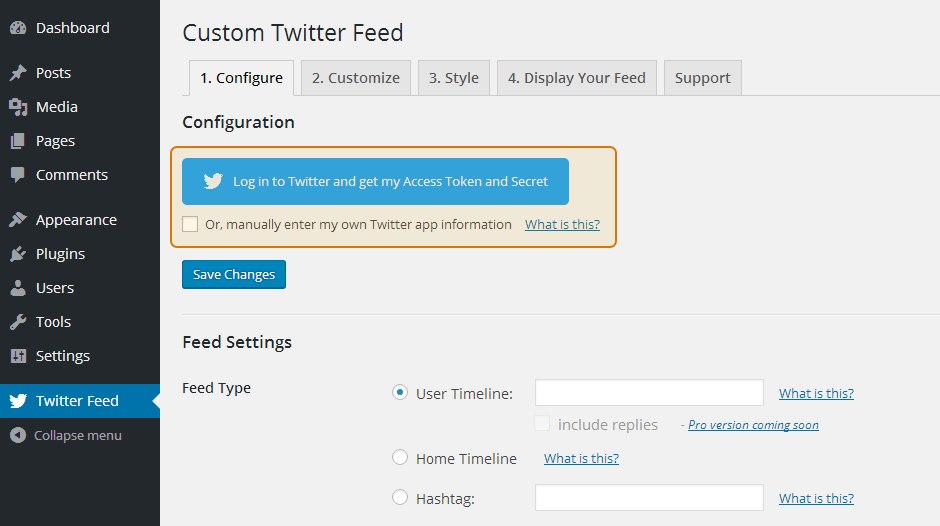
公開: 2022-09-15WordPress サイトに Twitter ボタンを追加することは、コンテンツを宣伝し、視聴者と交流するための優れた方法です。 Twitter ボタンを WordPress に追加する方法はいくつかありますが、この記事では 2 つの方法を紹介します。 最初の方法は、ソーシャル メディア ボタンなどの WordPress プラグインを使用することです。 このプラグインを使用すると、WordPress サイトにソーシャル メディア ボタンを簡単に追加できます。Twitter ボタンも含まれています。 このプラグインを使用するには、インストールしてアクティブ化し、ソーシャル メディア ボタンの設定ページに移動してプラグインを構成します。 これが完了すると、Twitter ボタンが WordPress サイトに自動的に追加されます。 2 つ目の方法は、Twitter ボタンを手動で追加することです。 これを行うには、Twitter ボタン画像を作成し、WordPress サイトに次のコードを追加する必要があります: YOURUSERNAME を Twitter ユーザー名に置き換え、TWITTERBUTTONIMAGEURL を Twitter ボタン画像の URL に置き換えます。 それだけです! WordPress に Twitter ボタンを追加することは、コンテンツを宣伝し、視聴者と交流するための優れた方法です。
WordPress の投稿やページにTwitter の共有ボタンとリツイート ボタンを追加します。 これは、読者がコンテンツを友人と共有するための優れた方法です。 Shared Counts は、市場で最高の WordPress ソーシャル メディア プラグインであり、それを利用します。 パフォーマンスが最適化されているため、Web サイトの速度が低下することはありません。 Twitter の共有ボタンをクリックすると、すべての投稿に表示されます。 さらに、使用するボタンの種類を選択する必要があります。 「テーマの場所」ドロップダウン メニュー項目は、3 つの場所のいずれかに配置できます。
[Share Button Style] をクリックすると、8 つの異なるスタイルがあることがわかります。 このチェックボックスをオンにすると、ページの共有ボタンやその他の投稿タイプをページ オプションの横に表示できます。 ページの下部にある [変更を保存] ボタンをクリックして、設定を保存できます。 デモ Web サイトのボタンは、クラシック スタイルのようです。
ツイートの送信に問題がある場合、通常はブラウザまたはアプリのバグが原因です。 Web でのツイートに問題がある場合は、最新のブラウザー バージョンを使用していることを確認してください。 公式の Twitter アプリを使用してツイートできない場合は、利用可能なアップデートをダウンロードしておくことが重要です。
WordPressでクリックしてツイートするにはどうすればよいですか?
 クレジット: smashballoon.com
クレジット: smashballoon.comWordPress でツイートするには、投稿の下部にあるTwitter アイコンをクリックするだけです。 新しいウィンドウが開き、ツイートを作成できます。
Click To Tweet を使用すると、コンテンツを簡単に共有できます。 この投稿の最後と長所と短所のページには、いくつかの制限があります。 Click To Tweet を設定する方法は次のとおりです。 WordPress を使用している場合は、次の手順に従ってインストール プロセスを進めてください。 WordPress 管理エリアにログインし、プラグインとして ClickToTweet を選択します。 その後、ページ上部の「プラグインを有効にする」ボタンをクリックしてプラグインを有効にする必要があります。 プラグインが呼び出されたらすぐに、最初に Twitter にログインしたものと同じであることを再確認してください。
メールで連絡するには、メールアドレスを入力してください。 ツイーターは、[ツイート] ボタンをクリックして、あなたのタイムラインやフォローしているユーザーを確認できます。 投稿に新しいツイートを追加するか、ClickToTweet オプションを使用できます。 この方法では、画像を含めることができます。 画像付きのツイートは、画像なしのツイートよりも 200% 多いリツイートを受け取ります。 投稿の公開前と公開後に、常に投稿を確認してください。 デフォルトの WordPress スタイルの一部が上書きされており、非常に煩わしく、すぐに修正されることを願っています。 その結果、クリック率または CTR が増加するため、画像が必要になります。これが私たちの望みです。 設定エリアには有用な指示がなく、一部の機能が動作しないか、説明が不十分です。
クリックしてツイートする方法を次の例に示します。 たとえば、ブログ投稿は公開用に準備されています。 投稿は編集およびフォーマットされており、画像とリンクが追加されています。 Twitter フォロワーの注目を最大限に活用するかどうかは、完全にブロガー次第です。 ブロガーは Twitter アカウントで、今後数週間に参加する予定のイベントを確認します。 参加するイベントを決定した後、ブロガーはそれについてツイートすることにしました。 ブロガーは、[クリックしてツイート] ボタンをクリックした後、必要な情報を入力します。 また、ツイート メッセージを提供し、ツイートを送信する時間を選択し、通知を受信するユーザーを決定する必要があります。 ブロガーが [ツイートを送信] ボタンをクリックすると、Twitter フォロワーにメッセージが送信されます。 ツイートは、送信元のブログ投稿へのリンクと同様に、Twitter 用に自動的にフォーマットされます。 ご覧のとおり、Twitter のメッセージは、今月後半にイベントに参加するブロガーに関するものでした。 このツイートは、ブログによって決定された特定の時間に送信され、ツイートが送信されたブログ投稿のフォロワーがそれらを受信しました。 その結果、ブログのフォロワーにツイートが通知され、適切な権限があれば、それを読んで共有できるようになります。

Click To Tweet の引用を投稿に追加する方法
ツイートの引用を投稿に追加するには、共有したいテキストを選択し、[ツイートの引用を作成] ボタンをクリックします。 このリンクをクリックすると、選択した引用を Twitter 投稿に含めることができます。
WordPress に Twitter スレッドを埋め込むにはどうすればよいですか?
 クレジット: SlideShare
クレジット: SlideShareTwitter スレッドを WordPress に埋め込むには、まず埋め込みたいスレッドの URL を取得する必要があります。 次に、WordPress の投稿エディターで [メディアを追加] ボタンをクリックし、URL を [URL から挿入] フィールドに貼り付けます。 「挿入」をクリックすると、スレッドが投稿に埋め込まれます。
Twitter のタイムラインをウェブサイトに埋め込みたい場合は、上記の手順を実行してください。 ここでデザインをカスタマイズし、タイムラインを追加できます。
新しい Twitter スレッド機能
Twitter の新しい Twitter スレッド機能は、タイムラインの埋め込み機能を求めていた Twitter ユーザーの長い間待っていた成果です。 スレッドの埋め込みは簡単です。ツイートを入力し、ウェブサイトにリンクして公開するだけです。 ツイートへのリンクは、ツイートに自動的に埋め込まれます。 リンクはすぐにクリックできるわけではないので、誰かが埋め込んだツイートが面白そうだと思ったら、すぐに展開する必要があります。
WordPress Twitterフォローボタン
Twitter のフォロー ボタンを WordPress Web サイトに追加することは、ソーシャル メディアのフォローを増やし、視聴者とつながるための優れた方法です。 Twitter のフォロー ボタンをサイトに追加する方法はいくつかありますが、最も簡単な方法はプラグインを使用することです。 Twitter のフォロー ボタンを WordPress サイトに追加できるプラグインは数多くありますが、そのほとんどは無料です。 プラグインをインストールしたら、サイトの任意の場所にフォロー ボタンを表示するように設定できます。
Twitterフォローボタンの変更
Twitter は [フォロー] ボタンの動作方法を変更したため、WordPress インストールに [フォロー] ボタンが既にインストールされている必要があります。 クライアントとつながりたい場合は、個人用サイト ツール マーケティング に移動し、[つながり] タブをクリックします。 接続するには、Twitter の横にある [接続] ボタンをクリックし、接続を受け入れます。
ツイッターフォローボタンCSS
Twitter フォロー ボタンを使用すると、Web サイトの訪問者に Twitter アカウントのフォローをすばやく簡単に促すことができます。 ボタンには、ウェブサイトのデザインに合わせて、明るい色と暗い色の 2 種類があります。 ボタンのテキスト、サイズ、および言語をカスタマイズすることもできます。
Twitter フォローボタンが WordPress.com で利用可能に
WordPress.com ユーザーが Twitter の [フォロー] ボタンを利用できるようになりました。 [個人用サイト] [ツール] [マーケティング コネクション] [Twitter] に移動し、[接続] ボタンをクリックすると、リンクを任意のページに追加できます。
Twitterフォローボタンブラック
Twitter の [フォロー] ボタンは新しい色にもかかわらず、更新されていません。ボタンは、まだフォローしていないアカウントの場合は黒、既にフォローしているアカウントの場合は白になります。 以前は、逆でした。
Twitter は、今後数週間のうちに「フォロー」ボタンを更新して、ユーザーのニーズをより満たす予定です。 [フォロー] を含むすべてのボタンの更新に対して、コントラストの変更が行われます。 アプリの新バージョンでは、Twitterのフォロワーとフォローボタンが変更されました。
Twitterでフォローボタンを非表示にするにはどうすればよいですか?
data-show-screen-name の属性値が false の場合、ユーザー名は [フォロー] ボタンの表示から非表示になります。
ツイートを非公開にする方法
これは、Twitter で多くの視聴者とアイデアや情報を共有するための強力なツールです。 フォロワーがいない場合、あなたのツイートはプラットフォームにアクセスするすべての人に表示されます。 フォロワーを増やしたい場合やツイートを非公開にしたい場合、これは不利になる可能性があります。 ツイートに関してスポットライトを浴びないようにするためのヒントをいくつか紹介します。
最初のオプションは、あなたをフォローしていない人があなたのツイートを閲覧できないようにすることです。 これを行うには、ツイートにパスワードを追加し、[非公開] タブを設定します。 パスワードを入力しないと、ツイートは [公開] タブにリダイレクトされ、そこでは表示されなくなります。
あなたをフォローしているユーザーのみにツイートを表示するオプションがあります。 これを行うには、ツイートの [フォロワー] タブをクリックし、[フォロワーのみ] の横にあるボックスをオンにします。 フォロワーはあなたのツイートを見ることができますが、あなたをフォローしていない人は見ることができません。
フォローしているかどうかに関係なく、ツイートをすべての人に表示するオプションがあります。 これを行うには、ツイートの [公開] タブをクリックし、[フォロワーのみ] の横にあるチェックボックスをオフにします。 その結果、サイトを閲覧する誰もがあなたのツイートにアクセスできるようになります。
