ウェブサイトのデザインのハンバーガーメニュー
公開: 2021-09-27インターネットを使用している人なら誰でも、おそらくインターネット上でハンバーガーメニューの例を何十も見たことがあるでしょう。 このシンプルな3行のアイコンは、今日最もよく知られているボタンの1つです。 多くのウェブサイトは、多くの場合堅牢なナビゲーション要素を非表示にし、スペースを節約するためにそれを使用しています。 しかし、それらの有用性にもかかわらず、ウェブサイトデザインのハンバーガーメニューは依然として最も議論の余地のあるウェブデザインオプションの1つです。 一部の人にとっては、それはすべてのレスポンシブデザインに完全に浸透するはずの本物のソリューションです。 他の人にとっては、それは実際の構造設計の誤解から生じる不幸な副作用です。
ウェブサイトのデザインにおけるハンバーガーメニューの紹介
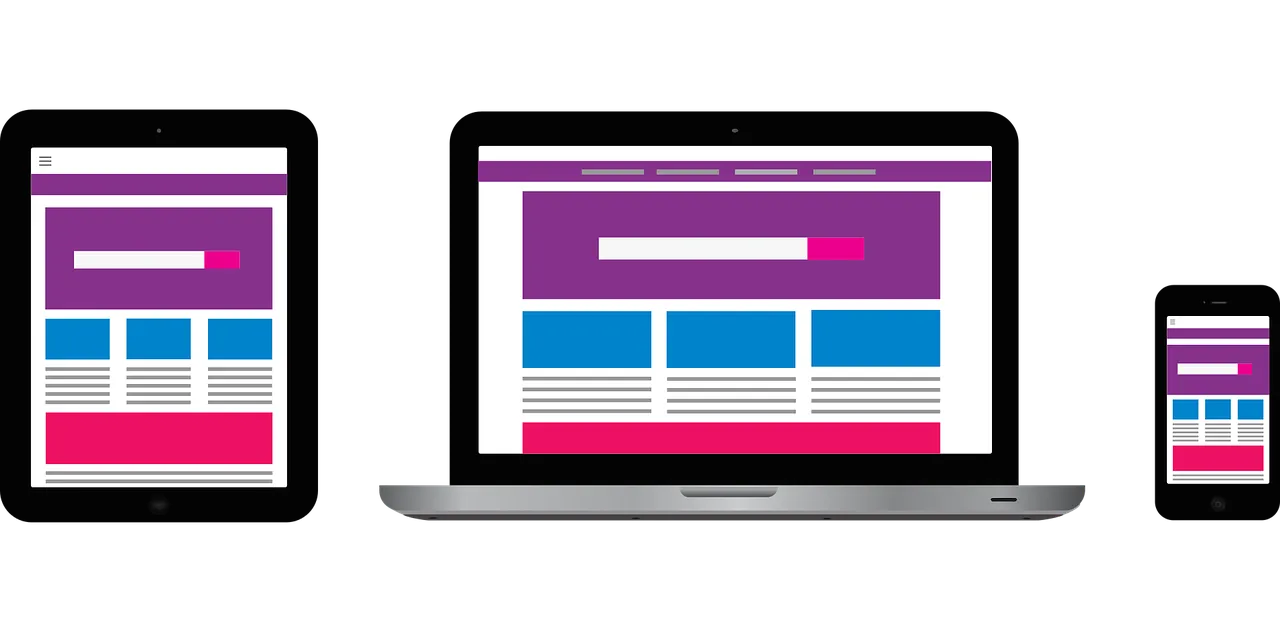
排他的ではありませんが、ハンバーガーメニューは通常、レスポンシブWebサイトやアプリで、小さな画面の表示に適応したときに見つかります。 左側にいても右側にいても、プロのデザイナーや開発者はハンバーガーマヌスを使って貴重なスペースを節約しています。 これは、メインナビゲーションを非表示にして、残りのコンテンツのためにより多くのスペースを残すため、人気のあるソリューションです。 しかし、誰もがそれが適切な解決策だと思っているわけではありません。 多くの人がまったく反対のことを主張しています。
ハンバーガーメニューをよりよく理解するために、ここでは以下について説明します。
- ハンバーガーメニューとは
- ウェブサイトのデザインにおけるハンバーガーメニューの概念
- その背後にある論争
- 代替実装
- ウェブサイトのデザインにおけるハンバーガーメニューの一般的な長所と短所
ハンバーガーメニューとは何ですか?
簡単に言えば、ハンバーガーメニューは、大きなナビゲーションバーに代わるシンプルで小さなものです。 それは基本的にあなたがあなたのウェブサイトを乱雑にするナビゲーションからすべてを置くことができる引き出しとして機能します。 ハンバーガーメニューは、通常、3行が重なっているように見えます。 その名前は、ハンバーガーに明らかに似ていることに由来しています。

すべては1981年に始まりました。XeroxStarワークステーションで。 当時のグラフィカルユーザーインターフェイスデザイナーであるNormCoxは、非表示の要素のリストを開くためのアイコンを作成しました。 目的は、オプションの長いリストに代わるスペース節約ソリューションを提供することでした。 デスクトップコンピュータの右クリックの概念メニューに似たもの。 しかし、2009年まで、ハンバーガーメニューはあまり栄光を感じていませんでした。 Facebookと他のいくつかのウェブサイトが再びそれを紹介したときだけ、ハンバーガーメニューはその旅を始めました。 これは、当時登場したモバイルデバイスの貴重な画面スペースを節約するためのほぼ完璧なソリューションでした。
しかし、それでしたか?
ハンバーガーメニューについての永遠の議論
元々の作成者の意図は、シンプルでありながら効果的なものを作成することでした。 右クリックメニューの背後にある同じ原則に従うことで、煩雑さを軽減する小さなボタン。 似ていて、記憶に残り、使いやすいはずでした。 そしてそれは、本来意図されていなかった現在の形でさえです。
しかし、ハンバーガーメニューに関しては、誰もが同じ熱意を共有しているわけではありません。 それはウェブサイトのナビゲーションの最も重要な部分を隠しているので、多くのデザイナーはそれを批判します。 その結果、訪問者はそれを見つけるのに苦労するでしょう。 メニューに4つを超えるナビゲーション要素がある場合にのみ、ハンバーガーメニューを使用することをお勧めします。 一方、ほとんどの人はすでにハンバーガーメニューの外観と機能に慣れているため、これらの主張は将来変更される可能性があります。

代替の使用法と実装
「4つの要素」のルールに加えて、ハンバーガーメニューの使いやすさを向上させる方法について他の提案があります。

- ハンバーガーメニューを他の機能と組み合わせます。 たとえば、検索機能とハンバーガーメニューを並べて配置できます。
- さまざまな形、境界線、色のプレースホルダーを使用して、 「ハンバーガー」をより区別しやすくします。
- 必ずしもコーナーの1つではない代替の位置を見つけます。
- 訪問者がページのスクロールを開始したら、固定位置でフローティングハンバーガーメニューを作成します。
アイデアは、デバイスの画面のサイズに関係なく、モバイルユーザーにとって便利なクリーンで識別可能なデザインを提供することです。
ウェブサイトのデザインにおけるハンバーガーメニューの一般的な長所と短所
UX(ユーザーエクスペリエンス)の観点から、ハンバーガーメニューは両刃の剣にすることができます。 ほとんどの状況で機能しますが、他の状況では混乱を招く可能性があります。 いつ使用するかを理解するには、ハンバーガーメニューのすべての長所と短所を確認することをお勧めします。

長所:
- ハンバーガーメニューは煩雑さを軽減します–それが最も重要なときに機能します。 スペースを適切に使用することは、モバイルWebサイトやアプリにとってすべてを意味する場合があります。 自由に使える画面のサイズを考えると、より多くのスペースを提供できるものなら何でも構いません。 また、画面上の要素が多すぎると、訪問者が適切なコンテンツに注意を向けることができなくなります。
- ナビゲーションを理解しやすくする–今日のほとんどの人は、ハンバーガーメニューを見るとナビゲーションが何に使用されているかを理解しています。 私たちは視覚的な存在であり、列の3本の水平線のように見えるアイコンに気付くのは簡単です。 特にそれが私たちに最も好きな速い食事の1つを思い出させるならば。 名前で知っているさまざまなアイコンやブランドロゴの数を考えてみてください。
- 二次ナビゲーション要素を邪魔にならないようにするための優れたオプションになる可能性があります–ナビゲーション全体をハンバーガーメニューに配置する必要があるという規則はありません。 多くの場合、最善の解決策の1つは、主要なナビゲーション要素をWebサイトに残し、他のすべてのセカンダリオプションをハンバーガーメニューに配置することです。 これは基本的に両方の世界から最善を尽くし、それでもその目的を果たします。
短所:
- 重要なナビゲーションが表示されない–ナビゲーションをハンバーガーメニューに変換すると、ほとんど表示されなくなります。 いくつかの調査では、この理由によりWebサイトのエンゲージメントが大幅に低下する可能性があることが確認されています。 つまり、すぐに注目されないため、それ以上クリックしない人もいます。
- 誰もがそれを理解しているわけではありません–可能性は低いですが、ハンバーガーメニューに初めて遭遇する訪問者はまだいます。 見覚えがあるように見えるかもしれませんが、彼らに行動を起こさせるには十分な動機付けや自明ではありません。 それが何のために使われるかについて他の兆候がないので、彼らはそれをそのままにしておきます。 これは変化していますが、直感的でない場合もあります。 特に、デザイナーが自由を使いすぎて完全に抽象化する場合はなおさらです。 または、 「ハンバーガー」自体が視覚的に十分に区別されていません。
- ハンバーガーメニューを使用するには、追加の「努力」が必要です–ばかげているように聞こえるかもしれませんが、技術的には、ハンバーガーメニューは通常のナビゲーションよりも数ステップ多くかかります。 言うまでもなく、片手で携帯電話を持っていると、誰もが親指でそれに到達できるわけではありません。
あなたの主観的な意見が何であれ、あなたのユーザーにとって何が最良の選択肢であるかを考えることを忘れないでください。 あなたはハンバーガーメニューが好きかもしれませんが、それでも、状況が正しくない場合はそれらを使用しないことになります。 または、それを完全に嫌うこともできますが、それはあなたのウェブサイトやアプリにとって最良の解決策かもしれません。 ウェブサイトのデザインにおけるハンバーガーマヌスの正しい適用は状況に応じて異なり、ケースごとに異なる可能性があることを忘れないでください。 それがあなたに適しているかどうかを確認するには、いくつかのA / Bテストを実行して、視聴者がそれについてどう思っているかを確認します。
