Menu hamburger dalam desain situs web
Diterbitkan: 2021-09-27Siapapun yang menggunakan internet mungkin pernah melihat puluhan contoh menu Hamburger di internet. Ikon sederhana, tiga baris, ini adalah salah satu tombol yang paling dikenal saat ini. Banyak situs web menggunakannya untuk menyembunyikan elemen navigasi yang kuat dan menghemat ruang. Namun, terlepas dari kegunaannya, menu Hamburger dalam desain situs web masih menjadi salah satu opsi desain web yang paling diperdebatkan . Bagi sebagian orang, ini adalah solusi asli yang harus menemukan jalannya sepenuhnya ke semua desain responsif. Bagi yang lain, ini adalah efek samping yang tidak menguntungkan yang berasal dari salah tafsir desain struktural praktis.
Pengantar menu Hamburger dalam desain situs web
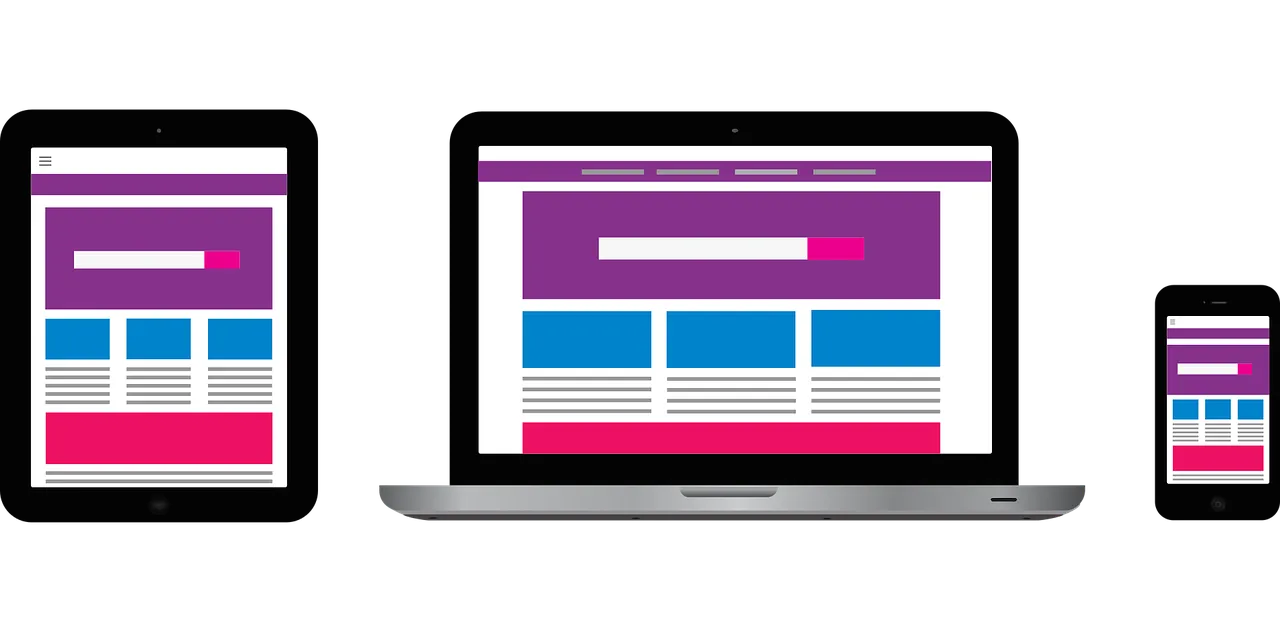
Tidak secara eksklusif, tetapi menu hamburger biasanya ditemukan di situs web dan aplikasi yang responsif saat menyesuaikan dengan tampilan layar kecil. Apakah mereka berada di sisi kiri atau kanan, desainer dan pengembang profesional menggunakan manual hamburger untuk menghemat ruang yang berharga. Ini adalah solusi yang populer karena mereka menyembunyikan navigasi utama untuk meninggalkan lebih banyak ruang untuk sisa konten . Tapi, tidak semua orang berpikir itu adalah solusi yang tepat. Banyak yang mengklaim sebaliknya.
Untuk membantu Anda memahami menu hamburger dengan lebih baik, berikut ini akan kami bahas:
- Apa menu Hamburger itu?
- Konsep menu Hamburger dalam desain situs web
- Kontroversi di baliknya
- Implementasi alternatif
- Pro dan Kontra Umum menu Hamburger dalam desain situs web
Apa saja menu Hamburger?
Sederhananya, menu hamburger adalah alternatif sederhana dan lebih kecil untuk bilah navigasi besar . Ini pada dasarnya berfungsi sebagai laci di mana Anda dapat menempatkan segala sesuatu mulai dari navigasi yang mengacaukan situs web Anda. Menu hamburger biasanya terlihat seperti tiga baris di atas satu sama lain. Namanya berasal dari kemiripannya yang jelas dengan hamburger.

Semuanya dimulai kembali pada tahun 1981. di Xerox Star workstation. Norm Cox, desainer antarmuka pengguna grafis saat itu, membuat ikon untuk membuka daftar elemen tersembunyi. Tujuannya adalah untuk memberikan solusi hemat-ruang alternatif untuk daftar opsi yang panjang . Sesuatu yang mirip dengan menu konseptual klik kanan pada komputer desktop. Namun, hingga 2009, menu hamburger tidak banyak mengalami kejayaan. Hanya ketika Facebook dan beberapa situs web lain memperkenalkannya lagi, menu hamburger memulai perjalanannya. Itu adalah solusi yang hampir sempurna untuk menghemat ruang layar yang berharga pada perangkat seluler yang muncul saat itu.
Tapi, apakah itu?
Argumen abadi tentang menu hamburger
Niat pencipta asli adalah untuk menciptakan sesuatu yang sederhana namun efektif. Tombol kecil yang akan mengurangi kekacauan dengan mengikuti prinsip yang sama di balik menu klik kanan. Itu seharusnya serupa, mudah diingat, dan mudah digunakan. Dan memang demikian, bahkan dalam bentuknya yang sekarang yang pada awalnya tidak dimaksudkan.
Namun, tidak semua orang memiliki antusiasme yang sama dalam hal menu hamburger . Banyak desainer mengkritiknya karena menyembunyikan bagian terpenting dari navigasi situs web. Akibatnya, pengunjung akan kesulitan menemukannya. Mereka merekomendasikan menggunakan menu Hamburger hanya ketika ada lebih dari empat elemen navigasi dalam menu. Di sisi lain, klaim ini mungkin berubah di masa depan karena kebanyakan orang sudah terbiasa dengan tampilan dan fungsi menu hamburger.

Penggunaan dan implementasi alternatif
Selain aturan "empat elemen" , ada saran lain tentang cara meningkatkan kegunaan menu hamburger.
- Kombinasikan menu hamburger dengan fitur lainnya . Misalnya, Anda dapat menempatkan fungsi pencarian dan menu hamburger tepat di samping satu sama lain.
- Gunakan placeholder dengan bentuk , batas, dan warna yang berbeda untuk membuat "hamburger" lebih dapat dibedakan.
- Temukan pemosisian alternatif yang belum tentu salah satu sudut.
- Buat menu hamburger mengambang dengan posisi tetap setelah pengunjung mulai menggulir halaman.
Idenya adalah untuk memberikan desain yang bersih namun dapat dibedakan yang nyaman bagi pengguna seluler terlepas dari ukuran layar perangkat mereka.

Pro dan kontra umum dari menu Hamburger dalam desain situs web
Dari aspek UX (user experience), menu hamburger bisa menjadi pedang bermata dua. Meskipun dapat bekerja di sebagian besar situasi, dalam situasi lain dapat menimbulkan kebingungan. Untuk memahami kapan menggunakannya, lebih baik memeriksa semua Pro dan Kontra dari menu Hamburger.

Kelebihan:
- Menu hamburger mengurangi kekacauan – ini berfungsi saat paling penting. Penggunaan ruang yang tepat terkadang dapat berarti segalanya untuk situs web dan aplikasi seluler. Mempertimbangkan ukuran layar yang Anda inginkan, apa pun yang dapat memberi Anda lebih banyak ruang adalah bagus. Juga, terlalu banyak elemen di layar hanya dapat mengalihkan perhatian pengunjung dari konten yang tepat.
- Membuat navigasi tetap dapat dimengerti – Hampir semua orang saat ini memahami kegunaannya saat melihat menu hamburger. Kami adalah makhluk visual dan memperhatikan ikon yang terlihat seperti tiga garis horizontal dalam sebuah kolom itu mudah. Apalagi jika mengingat salah satu makanan cepat saji paling favorit. Pikirkan saja berapa banyak ikon dan logo merek yang berbeda yang Anda ketahui dari namanya.
- Bisa menjadi pilihan yang bagus untuk menjaga elemen navigasi sekunder keluar dari jalan – Tidak ada aturan yang mengatakan Anda perlu menempatkan seluruh navigasi Anda di menu hamburger. Cukup sering, salah satu solusi terbaik adalah membiarkan elemen navigasi utama di situs web dan menempatkan semua opsi sekunder lainnya di menu hamburger. Ini pada dasarnya mengambil yang terbaik dari kedua dunia dan masih melayani tujuannya.
Kontra:
- Navigasi penting tidak terlihat – Saat Anda mengubah navigasi menjadi menu hamburger, Anda membuatnya hampir tidak terlihat. Beberapa penelitian mengkonfirmasi bahwa keterlibatan situs web dapat sangat menurun karena alasan ini. Dengan kata lain, beberapa orang tidak akan mengklik lebih jauh karena tidak langsung menarik perhatian mereka.
- Tidak semua orang memahaminya – kemungkinan kecil, tetapi masih ada pengunjung yang menemukan menu hamburger untuk pertama kalinya. Ini mungkin terlihat akrab, tetapi tidak cukup memotivasi, atau cukup jelas, untuk membuat mereka melakukan tindakan. Mereka akan membiarkannya apa adanya karena tidak ada indikasi lain tentang kegunaannya. Ini berubah, tetapi terkadang bisa menjadi non-intuitif. Terutama ketika desainer menggunakan terlalu banyak kebebasan dan membuatnya benar-benar abstrak. Atau "hamburger" itu sendiri tidak cukup membedakan secara visual.
- Menu hamburger memerlukan "usaha" tambahan untuk digunakan - Meskipun mungkin terdengar konyol, tetapi, secara teknis, menu hamburger membutuhkan beberapa langkah lebih dari navigasi biasa. Belum lagi fakta bahwa tidak semua orang bisa meraihnya dengan ibu jari saat memegang ponsel di satu tangan.
Apa pun pendapat subjektif Anda, jangan pernah lupa untuk mempertimbangkan apa pilihan terbaik bagi pengguna Anda. Anda mungkin menyukai menu hamburger tetapi, tetap saja, akhirnya tidak menggunakannya jika situasinya tidak sesuai. Atau, Anda dapat membencinya sepenuhnya, tetapi itu mungkin solusi terbaik untuk situs web atau aplikasi Anda. Ingat bahwa aplikasi yang tepat dari menu hamburger dalam desain website mungkin situasional dan berbeda dari kasus ke kasus . Untuk melihat apakah ini cocok untuk Anda, jalankan beberapa pengujian A/B dan lihat pendapat audiens Anda tentangnya.
