ウェブサイトのエンゲージメントを高めるための20のブートストラップボタン
公開: 2022-03-23アプリケーションまたはWebサイトのさまざまなインタラクティブ要素を選択するときに、1つのリソースのみに依存できるように、最高の無料のBootstrapボタンを作成しました。
カラフル、ミニマル、丸みを帯びた、暗い、角度のある-私たちのボタンは、すべてのユーザーのニーズに合うようにすべての形とスタイルです。
あなたはそれらを以下のために使うことができます:
- ソーシャルメディア
- 通知
- 提出物/ファイルのアップロード
- 召喚状(CTA)
- ドロップダウン
- チェックボックスなど。
あなたのウェブサイトのボタンを魅力的で魅力的なものにすることは、ページにより多くの注意を追加します。
それなし。 A.フレッシュ。 始める。
時間を節約してお楽しみください!
最高のブートストラップボタンテンプレート
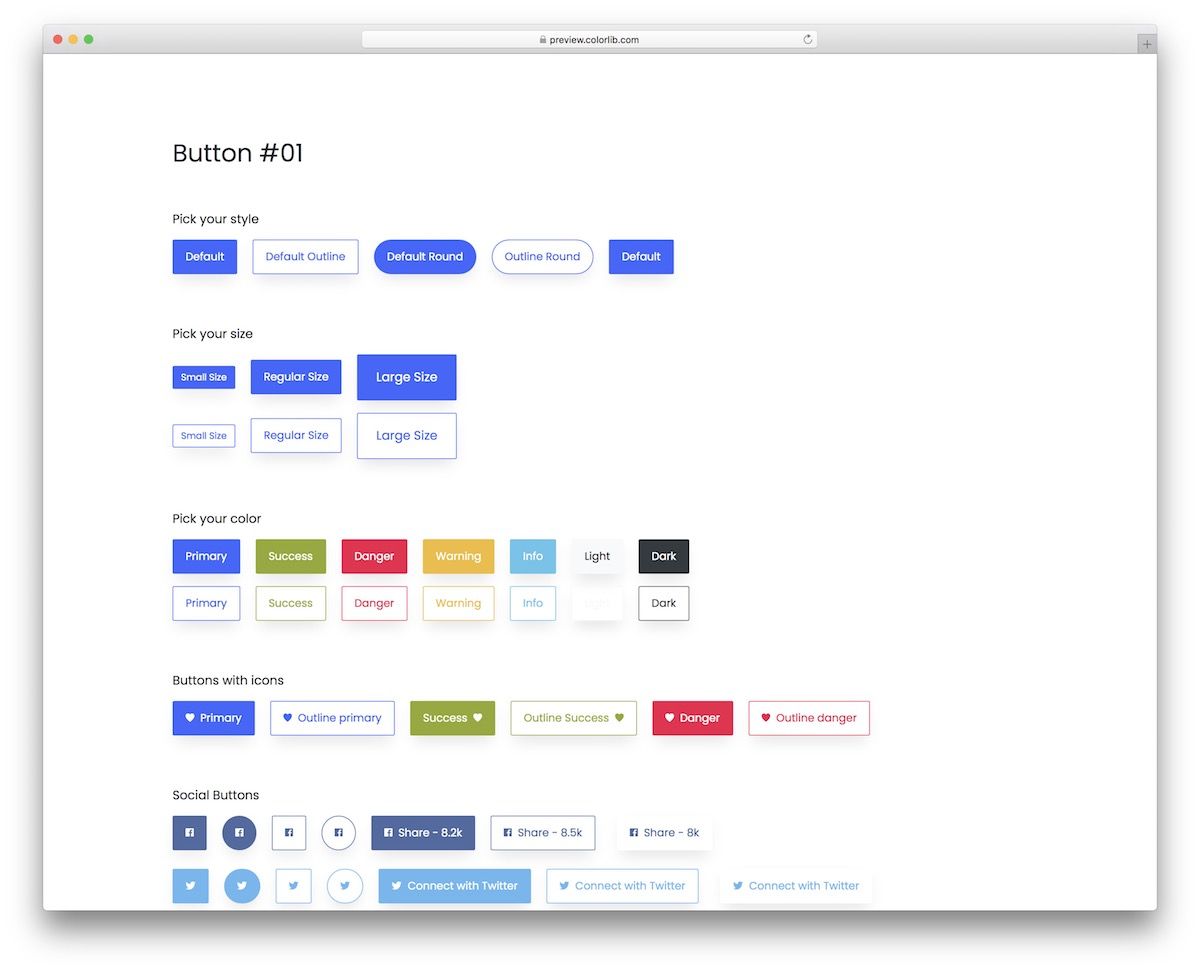
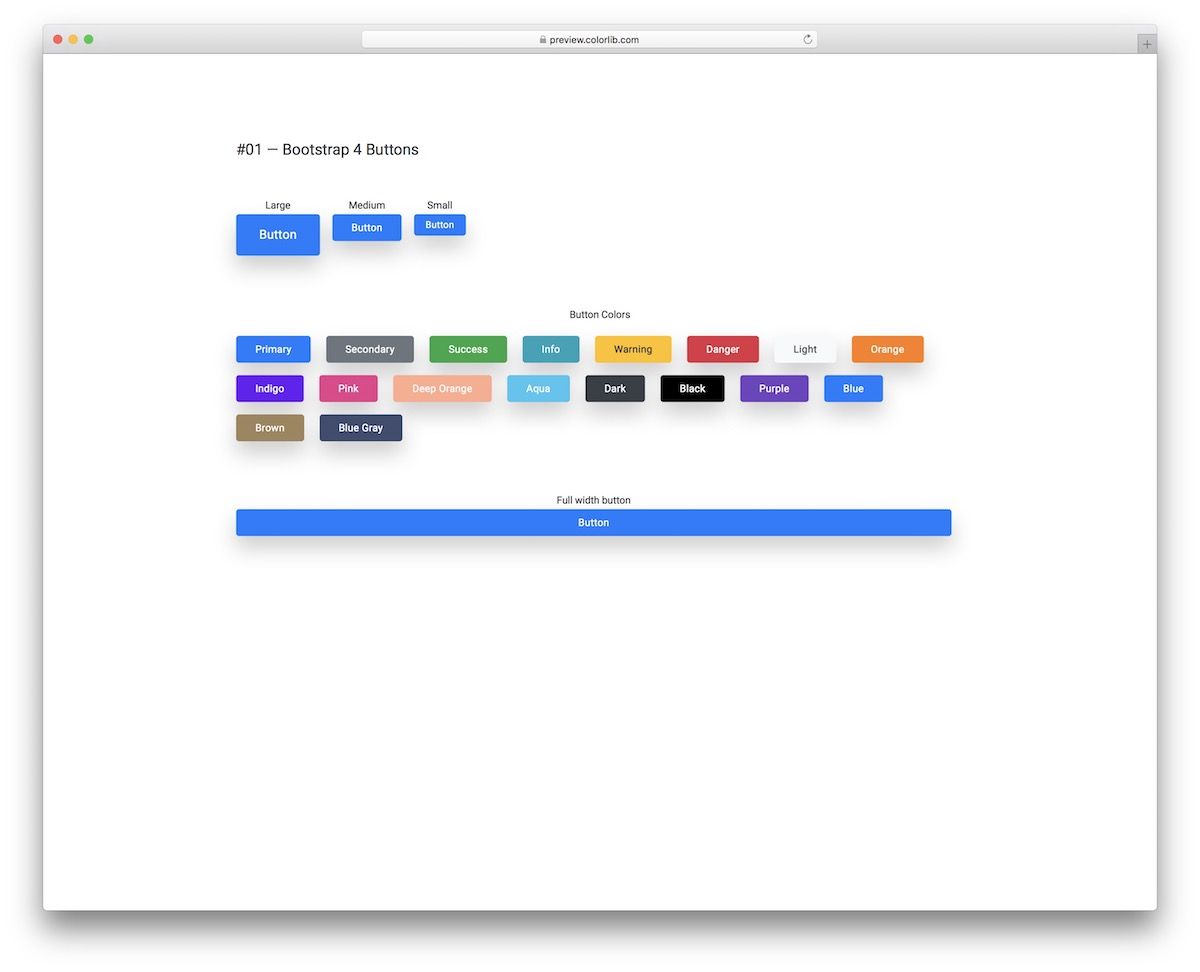
ブートストラップボタンV01

任意のWebサイトまたはアプリケーションで機能する複数の異なるボタンのコレクション。 これは、ゼロから始めることなく統合できるようになった最新の小さなスニペットのセットです。
彼らはあなたをうまくやるであろう多くの異なったスタイル、サイズ、色と他の特徴で来ます。
また、ホバー効果とミニマリストのアウトラインの外観でそのようなものを手に入れます。 要するに、誰にとっても何かがあります。
詳細/ダウンロード
ブートストラップボタンV02

このクリエイティブなボタンのコレクションは、より落ち着いた外観を掘るすべての人に最適です。 さまざまな色を選択して、特定のブランド規制に適したものを簡単に見つけることができます。
あなたが何かを変えたいのなら、あなたはあなたのことを自由に行うことができます。
標準のボタンに加えて、トグル、ソーシャルアイコン/ボタン、チェックボックス、および召喚状も表示されます。 もちろん、これらのボタンはすべてデスクトップとモバイルで問題なく機能します。
詳細/ダウンロード
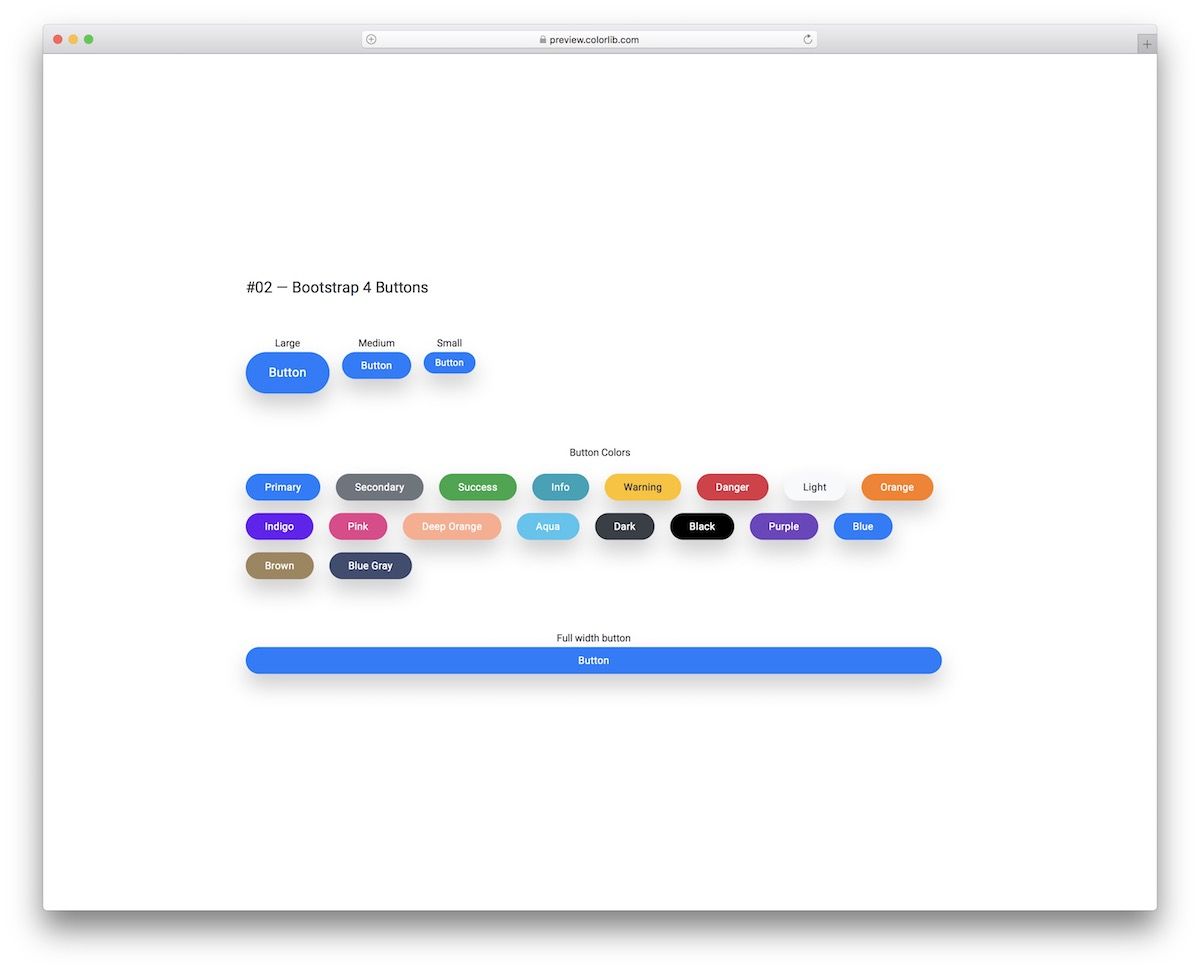
ブートストラップボタンV03

堅実なブートストラップボタンを使用する場合でも、代替のアウトラインを使用する場合でも、このテンプレートにはすべてが含まれています。 あなたは自由意志で2つを混ぜ合わせることさえできます。
サイズは3種類あり、15種類以上のカラーバリエーションがあり、全幅バージョンもあります。
アプリケーションにクイックソリューションが必要な場合は、これ以上探す必要はなく、これらのいずれかを使用してください。
詳細/ダウンロード
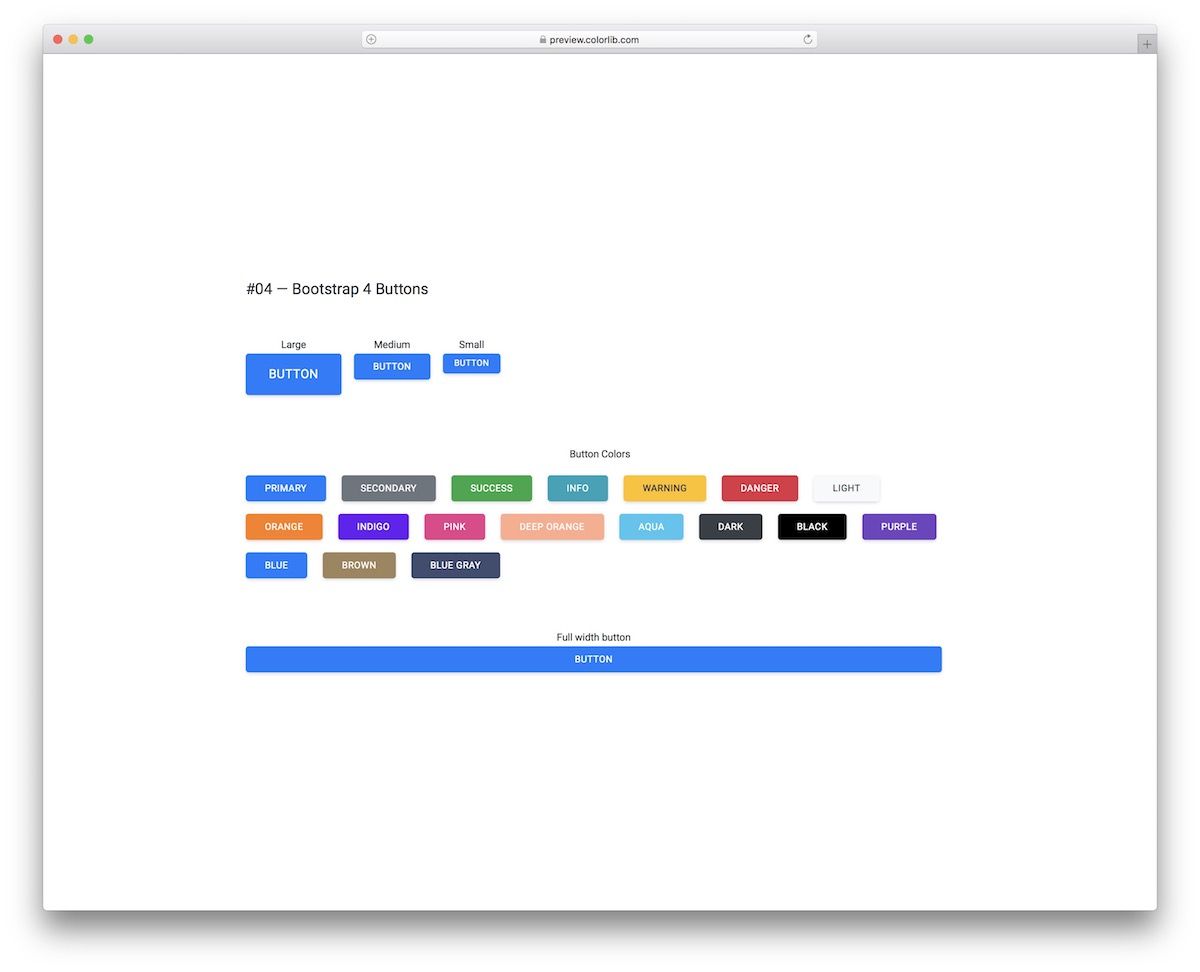
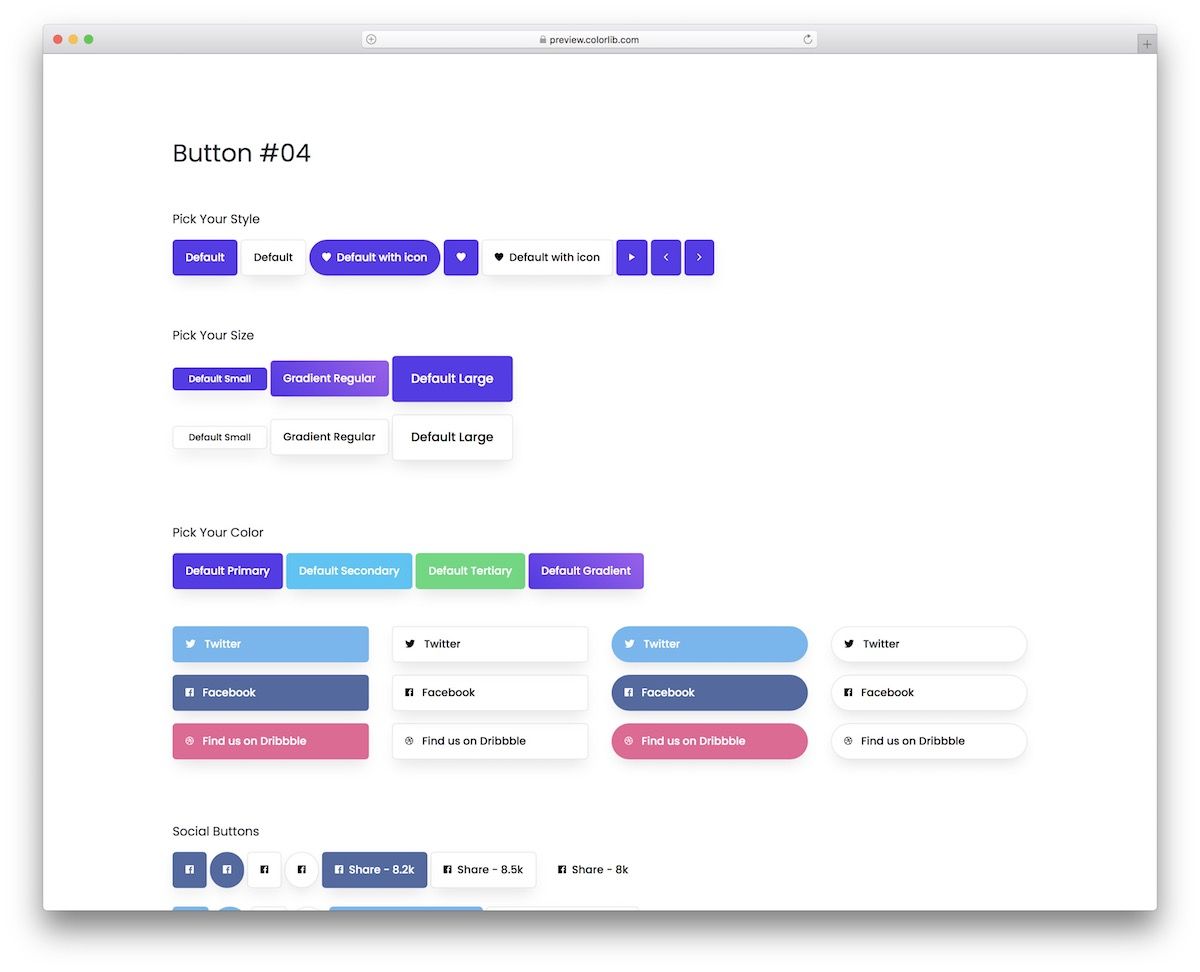
ブートストラップボタンV04

これらのブートストラップボタンは、上のテンプレートのソリッドボタンに似ていますが、エッジが丸みを帯びているだけです。 シャープネスが気に入らない場合は、これらのレスポンシブボタンを使用することで物事を楽にすることができます。
また、いくつかのサイズと色の選択肢から選択することもできます。これにより、プロジェクトにほぼ瞬時に埋め込むことができます。
詳細/ダウンロード
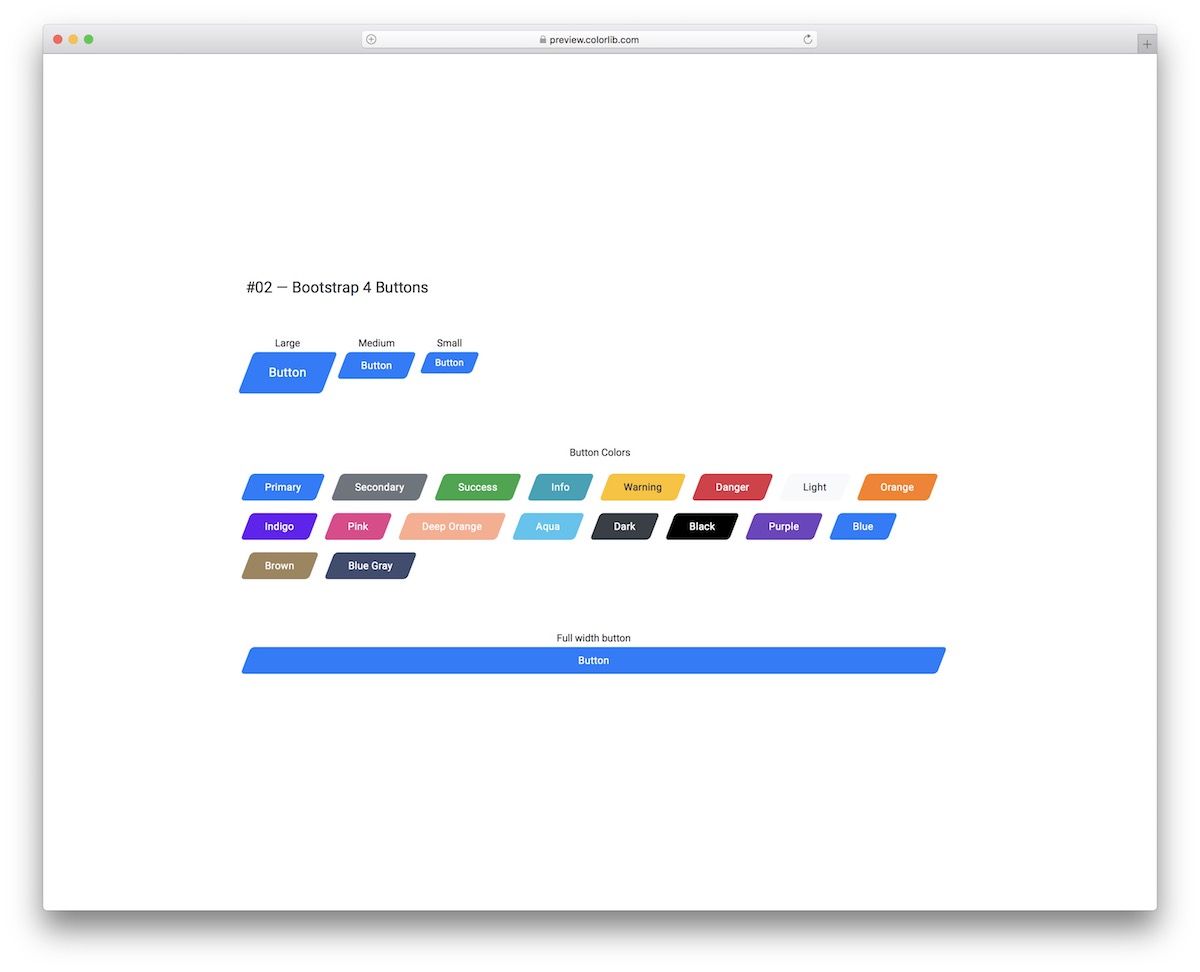
ブートストラップボタンV05

ボタンに関しても、標準に反する方法は常にあります。
たとえば、しっかりとしたフォルムが特徴の角度の付いたブートストラップボタンのこのクールなコレクションを選ぶことができます。
他のすべての選択肢と同様に、上のスクリーンショットに示すように、さまざまな寸法(全幅を含む)とさまざまな色でそれらを取得できます。
詳細/ダウンロード
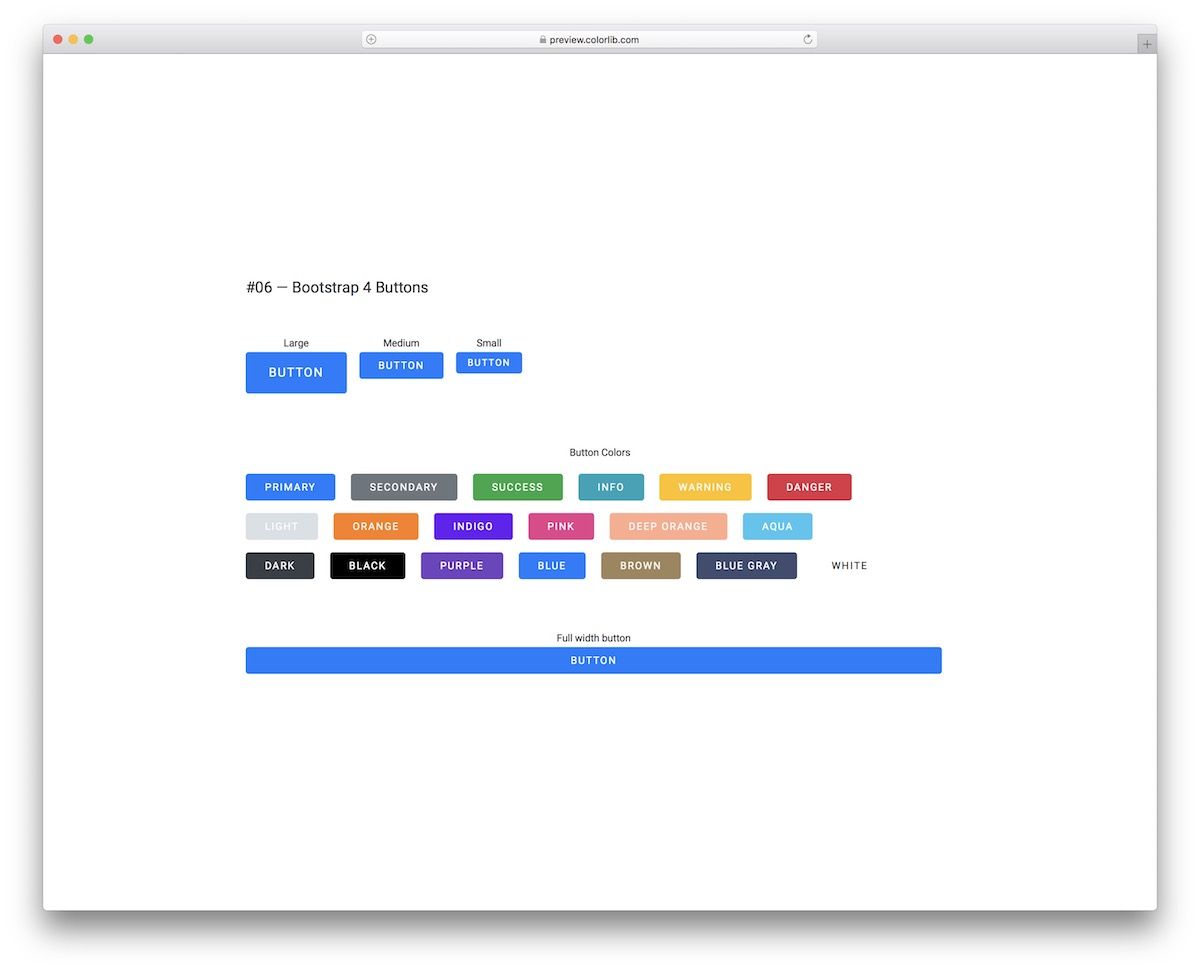
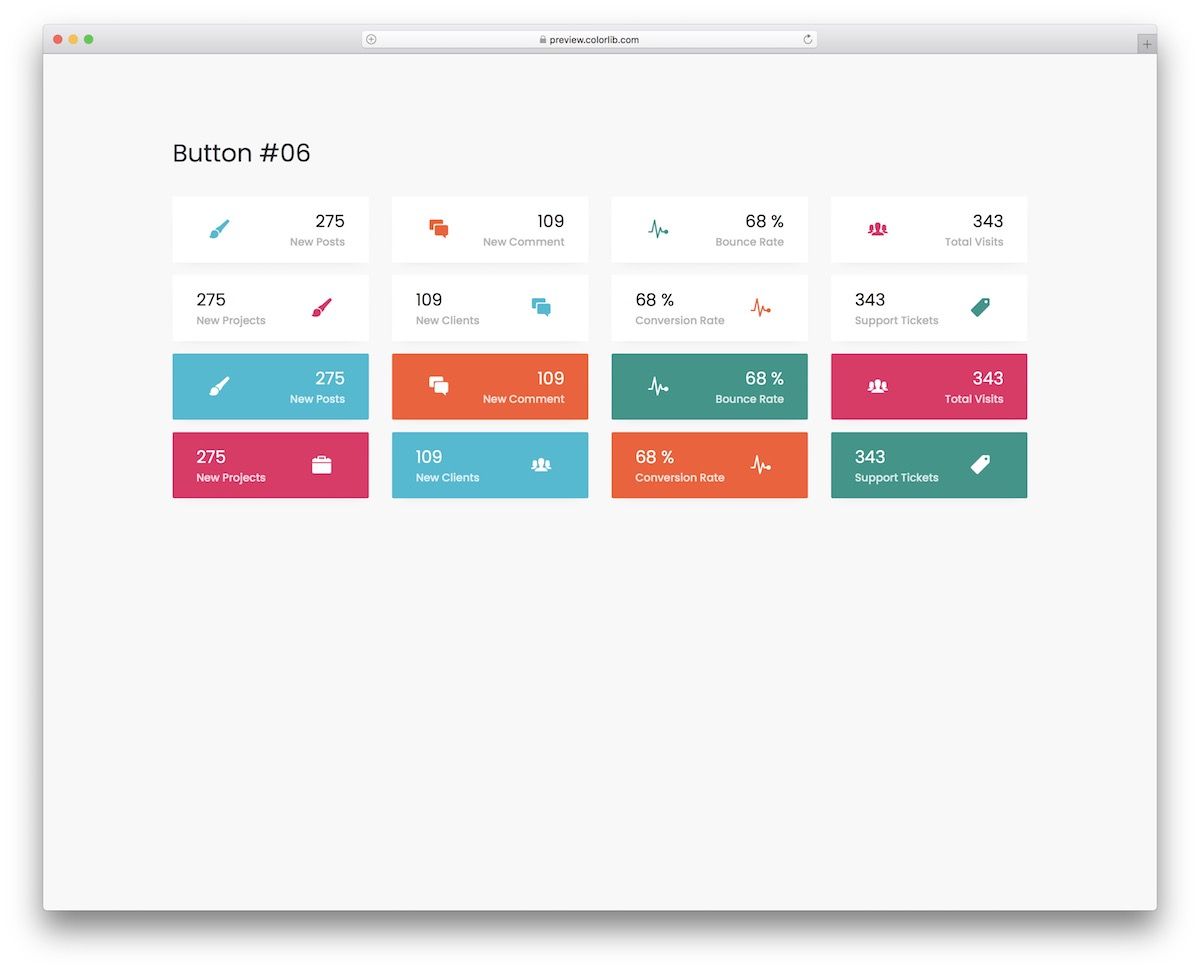
ブートストラップボタンV06

Bootstrap Buttons V06は、一見丸みを帯びたエッジのある、やや大胆でシンプルなボタンのコレクションですが、それだけではありません。
各ボタンにはクールなホバー効果があり、ボタンを少し拡大して周囲に影を付けることで、ボタンを白に変えてポップにします。
ダウンロードボタンを押す前に、まずそれらを自由にテストしてください。
詳細/ダウンロード
ブートストラップボタンV07

ウェブサイトやアプリケーションの丸みを帯びた要素は、モバイルトラフィックの人気とともにますます使用されるようになりました。
丸みを帯びたボタンをプロジェクトに統合するには、自分でボタンを作成する必要はありません。BootstrapButtonsV07バンドルをダウンロードしてください。
モダンなデザインに加えて、ホバーに応答し、問題なくさまざまな画面サイズで動作します。
詳細/ダウンロード
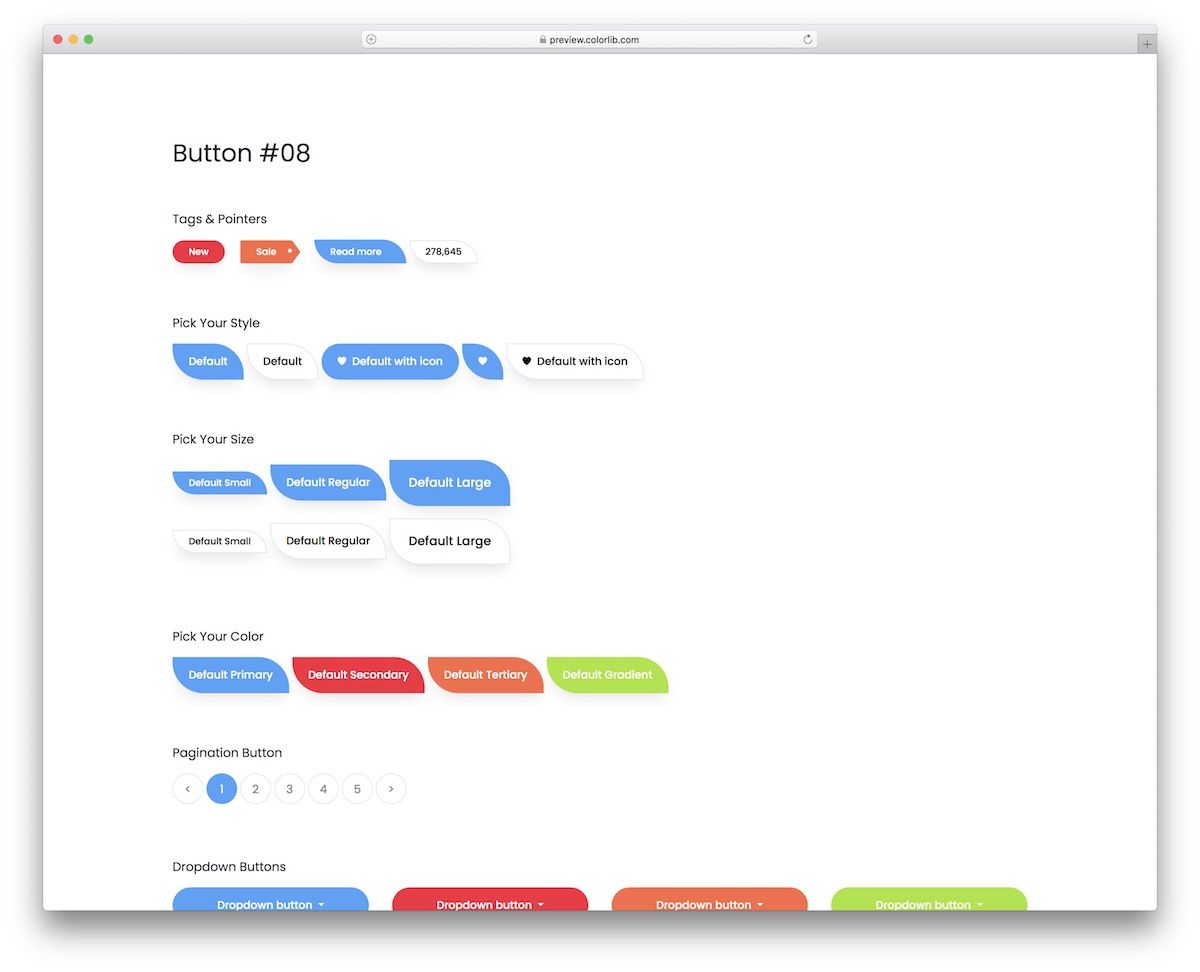
ブートストラップボタンV08

鋭いエッジでボタンを掘り、物事を比較的基本的に保つすべての人にとって、BootstrapButtonsV08は選択できるグッズのバンドルです。
さまざまな色、サイズ、および専用の全幅オプションをすべて統合できます。
柔軟で人気のあるBootstrapFrameworkの基盤により、これらすべてのボタンがモバイルデバイスやデスクトップに最適であることは明らかです。
詳細/ダウンロード
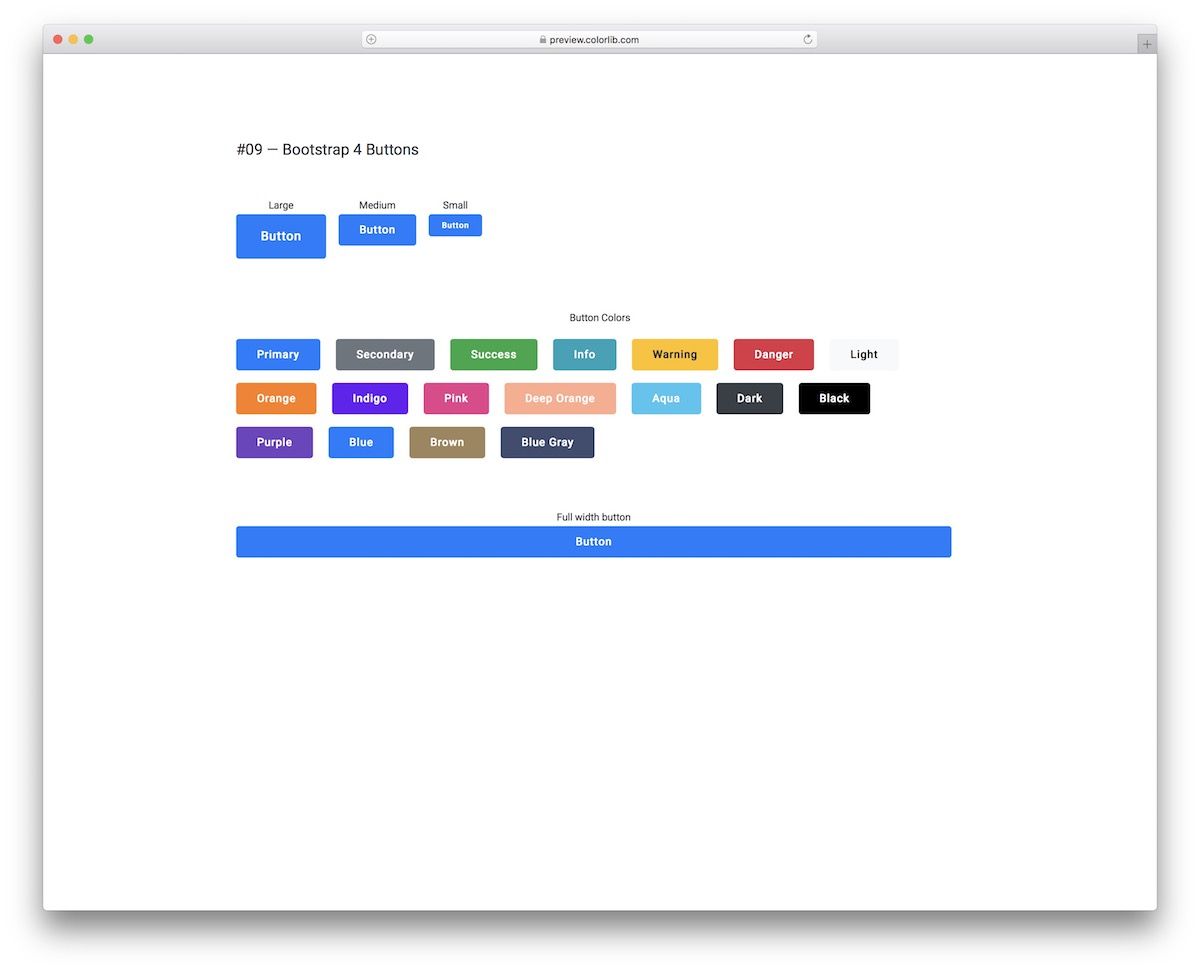
ブートストラップボタンV09

ボタンに関して言えば、ボタンは単純で単純なものでも、特殊効果を持つものでもかまいません。 あなたのスタイルに関係なく、このリストはそれらすべてをカバーし、次にいくつかをカバーします。
アウトラインとして表示されるボタンのホバー効果が特に気に入った場合は、これらをアプリに統合できます。
DIVERSEカラーオプションとサイズを使用すると、時間を大幅に節約できます。
詳細/ダウンロード
ブートストラップボタンV10

Bootstrap Buttons V10はクリーンで、最小限で、クリエイティブです。
デフォルトでは二重線のアウトラインが特徴ですが、マウスカーソルでカーソルを合わせると、2本の線が太字のアウトラインに変わります。
あなたはいつでもあまり伝統的ではないもので行くことができます、そしてそれはあなたがブートストラップボタンV10を選ぶときです。

詳細/ダウンロード
ブートストラップボタンV11

丸みを帯びたエッジ、シェード、ホバー効果は、BootstrapButtonsV11の3つのコア特性です。
これらの柔軟で使いやすい代替手段は、明るい(または白い)アプリやウェブサイトのデザインを持っているすべての人に最適です。 それに直面しましょう、それが暗いものであるならば、色合いはほとんど意味をなさないでしょう。
ホバー効果により日陰が消え、ボタンの色が暗くなることに注意してください。
詳細/ダウンロード
ブートストラップボタンV12

暗いデザインのWebサイトまたはアプリケーションを実行していて、ボタンとCTAを目立たせたい場合は、BootstrapButtonsV12が最善の策です。
これは、さまざまなボタンのスタイル、サイズ、色、リンク、無効なオプションなどの幅広いコレクションです。
また、ラジオボタン、チェックボックス、ドロップダウン、および専門分野のリストを取得します。
詳細/ダウンロード
ブートストラップボタンV13

Bootstrap Buttons V13は、非常に多くのスタイルのボタンのグループであり、これを最大限に活用できます。
これらは暗いアプリやウェブサイトのテーマに最適ですが、他の形式でも使用できます。
すべてのボタンも、無地とアウトラインの2つの外観で提供されます。 また、多くの場合、デフォルトで使用できるホバー効果が適用されます。
詳細/ダウンロード
ブートストラップボタンV14

Bootstrap Buttons V14は、グラデーション、単色、白のボタンからすべてをカバーするソリューションのコレクションです。
また、ソーシャルメディア、ドロップダウン、チェックボックスなど、さまざまなサイズでさまざまな目的で入手できます。
このバンドルには、複数のアイコンボタン、召喚状、テキストスタイルのボタン/リンクが含まれていません。
詳細/ダウンロード
ブートストラップボタンV15

これらの派手なボタンは、あまりクラシックに見えないが、それでもこの世界から離れすぎないものが必要な場合に必要なすべてのものです。
ボタンにはさまざまなスタイルと形式があり、シャドウとホバー効果が含まれています(後者はすべてに適用されるわけではありません)。
召喚状、ソーシャルメディア、チェックボックス、トグルなどに使用できます。
詳細/ダウンロード
ブートストラップボタンV16

Bootstrap Buttons V16は、ボタン内のテキスト以上のものを特徴とするスニペットのコレクションです。
それに加えて、これらのボタンには、多くの異なるプロジェクトに非常に有利なアイコンと番号も含まれています。 また、明るい背景と無地の背景の2つの異なるスタイルがあります。
その上、後者はホバー効果で物事を盛り上げます。
詳細/ダウンロード
ブートストラップボタンV17

ボタンは、効果、ホバー、クリック、またはその両方を行うことはできません。 「両方」の形式を選択した場合は、ライブデモプレビューに移動して、BootstrapButtonsV17を直接表示することをお勧めします。
ホバー効果によりボタンの周りの影が消え、クリック効果により「押し下げられた」ように感じられます。 プロジェクトに違いをもたらすクールなオプション。
詳細/ダウンロード
ブートストラップボタンV18

この特定のセットで得られるのは、ボタン、アイコン、ポインター、ページネーション、チェックボックス、ラジオボタンだけです。
もっとあります。
このバンドルは、さまざまな色のオプションからさまざまな寸法、さらにはホバーやクリック効果まで特別です。 また、アプリケーションで美しくポップする、従来とは異なる丸みを帯びたボタンの形状にも気付くでしょう。
詳細/ダウンロード
ブートストラップボタンV19

ボタンは、テキスト、アイコン、数字を特徴とし、見た目に非常に魅力的なダイナミックな色を選択できます。
これらの鮮やかなボタンはBootstrapを使用しており、さまざまな画面サイズで完璧に操作できるように非常に柔軟で拡張性があります。
また、初心者向けのコード構造により、非常に簡単ですばやく統合できます。
詳細/ダウンロード
ブートストラップボタンV20

ホバーにアニメーションがあるボタンは、誰かの注意を簡単に引き起こし、クリックする可能性を高めることができます。
Bootstrap Buttons V20は、さまざまなスタイルと色のボタンのコレクションです。
単色またはアウトラインと機能テキスト、アイコン、またはその両方が付属しています。 また、複数のソーシャルメディアボタンから選択できるため、手動で作成する必要はありません。
詳細/ダウンロード
サイトに使用するボタンを選択するときは、それがサイト自体と調和するかどうかの要因を考慮することを常に忘れないでください。
これらの小さなインターフェイス要素は、Webページ全体を構成します。 彼らはそれを機能的でユーザーフレンドリーに保つためにそこにあります。 ユーザーがボタンをクリックすると、ユーザーインターフェイスが適切なフィードバックで応答することを期待します。
アニメーションを実装するか、フローティングインターフェイスを作成することにより、これらの美的フィードバックを提供します。 ボタンをより目立たせるため、ボタンの色も重要です。
あなたのビジネスのウェブサイトを商標登録し、あなたの訪問者にとっても魅力的な色を選択してください。
プレーンテキストだけに頼らないでください。
クリエイティブに。
ビジュアルコンテンツは、すべてのプラットフォームでこれらのプレーンな要素すべてを上回っています。 Webページのテーマをどのように表現できるかはあなた次第です。
