Page de saut de panier WooCommerce et page de paiement de redirection
Publié: 2024-03-13Souhaitez-vous améliorer l’expérience utilisateur sur votre site Web et accélérer le processus de paiement WooCommerce ?
Si tel est le cas, vous souhaiterez peut-être que vos utilisateurs soient redirigés vers la page de paiement en ignorant la page du panier.
C'est exact, vous pouvez diriger les clients vers la page de paiement et éviter complètement la page du panier en utilisant un plugin WooCommerce Skip Cart et d'autres techniques (qui sont également détaillées ici).
Nous passerons en revue les avantages et les inconvénients possibles de l'utilisationde la page WooCommerce Skip Cart dans cet article de blog, ainsi que les instructions pour la configurer sur votre site Web.Nous passerons également en revue quelques pratiques recommandées pour tirer le meilleur parti de votre procédure de paiement et utiliser efficacement le plugin.
Allons-y!
Qu'est-ce qu'une page de panier :
Une page de panier est comme votre assistant d'achat dans les magasins en ligne. C'est là que vous choisissez ce que vous souhaitez acheter, l'examinez et corrigez les erreurs avant d'effectuer l'achat. Considérez-le comme l'endroit qui facilite les achats en ligne.
Qu'est-ce qu'une page de paiement :
Une page de paiement est une page liée aux détails de paiement et d’expédition/facturation sur une boutique de commerce électronique. La page de paiement donne aux clients la possibilité de saisir les informations de paiement et de finaliser leur commande. Le processus de paiement collectera les détails d'expédition et de facturation d'un client.
Problèmes avec les pages de panier traditionnelles
Les pages de panier traditionnelles des plateformes de commerce électronique comme WooCommerce peuvent souvent être considérées comme des obstacles au processus de paiement. Ils demandent aux clients de revoir les produits qu'ils ont choisis, d'ajuster les quantités et de passer à une page séparée pour saisir leurs informations personnelles et leurs détails de paiement. Ce processus en plusieurs étapes peut prendre du temps et entraîner le retrait de clients potentiels avant de finaliser leur achat.
Ce que tu peux faire
Pour résoudre ces problèmes, WooCommerce propose une solution appelée « Redirection de la page du panier après un ajout réussi ». Cela leur permet de rationaliser leur processus de paiement en ignorant la page du produit et en redirigeant les clients directement vers la page du panier. De là, les consommateurs peuvent facilement accéder à la page de paiement en un seul clic.
Cette transition transparente garantit une expérience plus fluide pour le client, conduisant finalement à de meilleurs taux de conversion et à une meilleure satisfaction client.
Importance d'un processus de paiement rationalisé
Dans le monde du commerce électronique, un processus de paiement transparent et efficace est crucial pour améliorer l'expérience utilisateur et maximiser les taux de conversion. Les acheteurs en ligne s'attendent à une expérience d'achat rapide et sans tracas, et toute étape inutile peut entraîner de la frustration et un abandon de panier.
Avantages de sauter la page du panier dans WooCommerce :
Ignorer la page du panier dans WooCommerce peut offrir plusieurs avantages à la fois aux propriétaires de boutiques en ligne et aux clients :
> Paiement plus rapide : la suppression de la page du panier rationalise le processus d'achat.Les clients peuvent sélectionner rapidement des produits, procéder au paiement et finaliser leur achat sans naviguer dans une page supplémentaire.
> Étapes réduites : avec un chemin direct vers la caisse, les clients ont moins d'étapes à suivre.Cela peut améliorer l'expérience utilisateur globale en simplifiant le processus et en réduisant les risques que les clients abandonnent leur panier.
> Taux de conversion améliorés : un processus de paiement plus rapide et plus simple peut contribuer à des taux de conversion plus élevés.Lorsque les clients peuvent finaliser rapidement leurs achats, ils sont plus susceptibles de poursuivre et d'effectuer une transaction.
> Expérience utilisateur améliorée : ignorer la page du panier peut créer une expérience utilisateur plus fluide et plus transparente.Les clients apprécient la simplicité et un processus de paiement simplifié contribue à une perception positive de la boutique en ligne.
> Adapté aux mobiles : un processus de paiement simplifié est particulièrement avantageux pour les utilisateurs mobiles.Avec moins d'étapes et de pages à parcourir, l'expérience d'achat sur mobile devient plus conviviale, augmentant potentiellement les conversions mobiles.
> Encourage les achats impulsifs : un chemin direct vers la caisse peut encourager les achats impulsifs.Sans l’étape supplémentaire consistant à examiner les articles dans le panier, les clients pourraient être plus enclins à prendre des décisions d’achat rapides.
> Options de personnalisation : ignorer la page du panier permet des options de personnalisation dans la présentation des produits et des formulaires de paiement.Les propriétaires de magasins peuvent adapter l'expérience à leur image de marque et optimiser les conversions.
Ok, nous avons discuté de toutes les bases de la page panier et de la page de paiement. Il est maintenant temps de passer à la vitesse supérieure en implémentant les paramètres de notre site WooCommerce. Es-tu prêt?
Page Ignorer le panier WooCommerce (3 méthodes simples) :
Maintenant que vous savez pourquoi sauter la page du panier dans une boutique WooCommerce est une bonne idée, explorons trois façons très simples de le faire. Ces astuces aideront vos clients à acheter des choses plus rapidement et avec moins de tracas sur votre site WooCommerce. Allons-y !
Méthode 1 : paramètres par défaut de WooCommerce
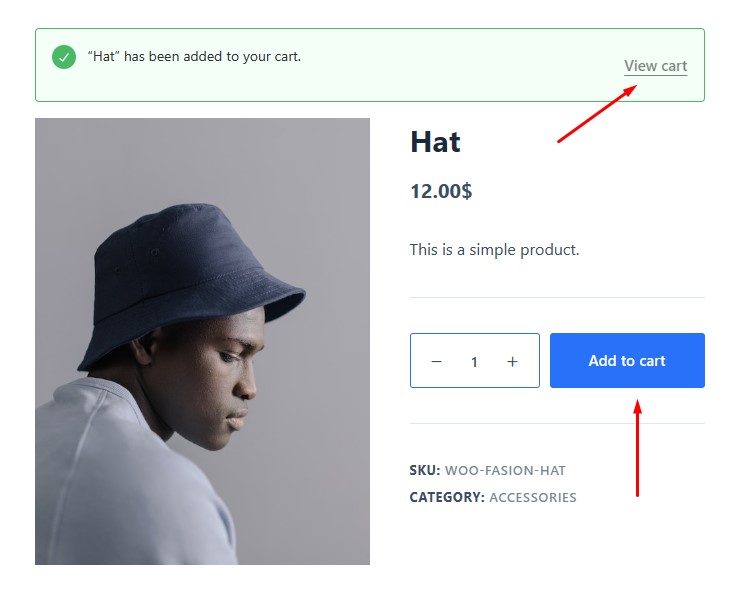
Chaque fois que vos clients cliquent sur le produit qu'ils souhaitent acheter, ce produit est répertorié sur la page du panier, gardant vos clients sur la même page produit par défaut. Ensuite, ils doivent cliquer sur le panier d'affichage. Après cela, la page du panier apparaît. C'est vraiment une mauvaise décision pour votre entreprise, car vos clients doivent cliquer davantage pour atteindre leur page d'achat ciblée.

Il existe le moyen le plus simple de rediriger la page du panier en ignorant la page du produit. Il vous suffit de suivre les étapes simples décrites ci-dessous.
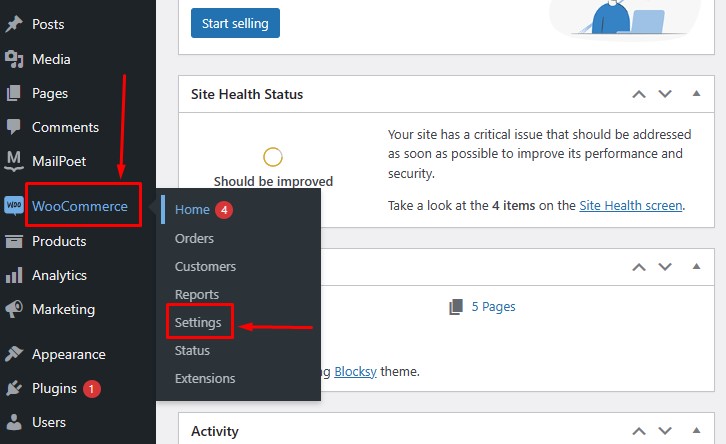
> Accédez au tableau de bord de votre site Web.
> Cliquez sur WooCommerce. Cliquez ensuite sur l'option de paramètres là-bas.

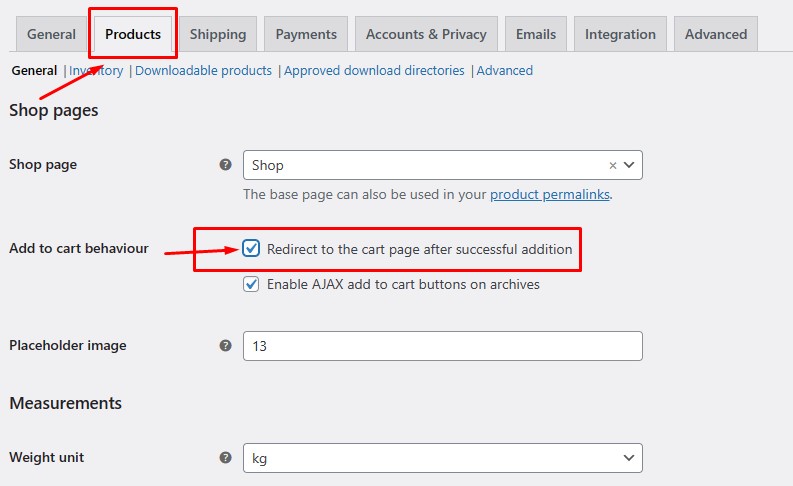
Après cela, vous arriverez à la page des paramètres. Maintenant, cliquez sur l'option du produit comme indiqué sur l'image.
Cochez ensuite la case « Redirection vers la page du panier après un ajout réussi » à côté de l'option « Comportement d'ajout au panier ».

Et encore une chose importante, n'oubliez pas d'appuyer sur le bouton Enregistrer les modifications .

Toutes nos félicitations! Vous avez réussi à ignorer la page du produit et à passer à la page du panier en quelques clics. N'est-ce pas génial les gars ?
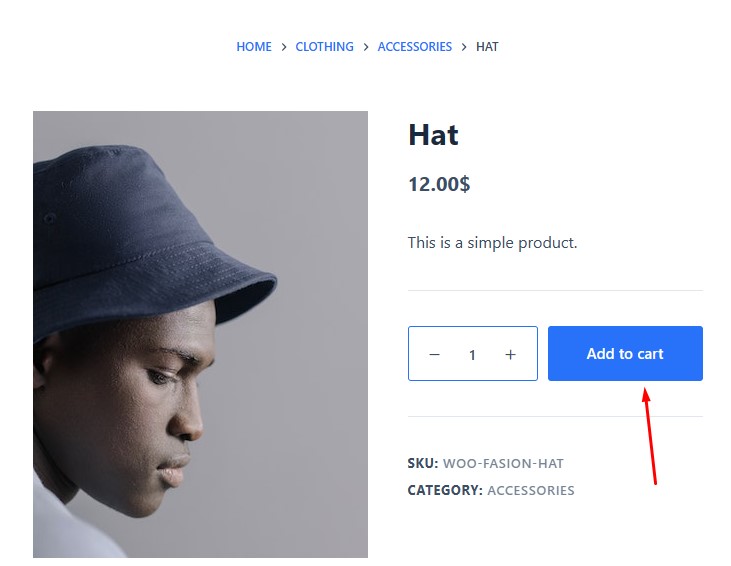
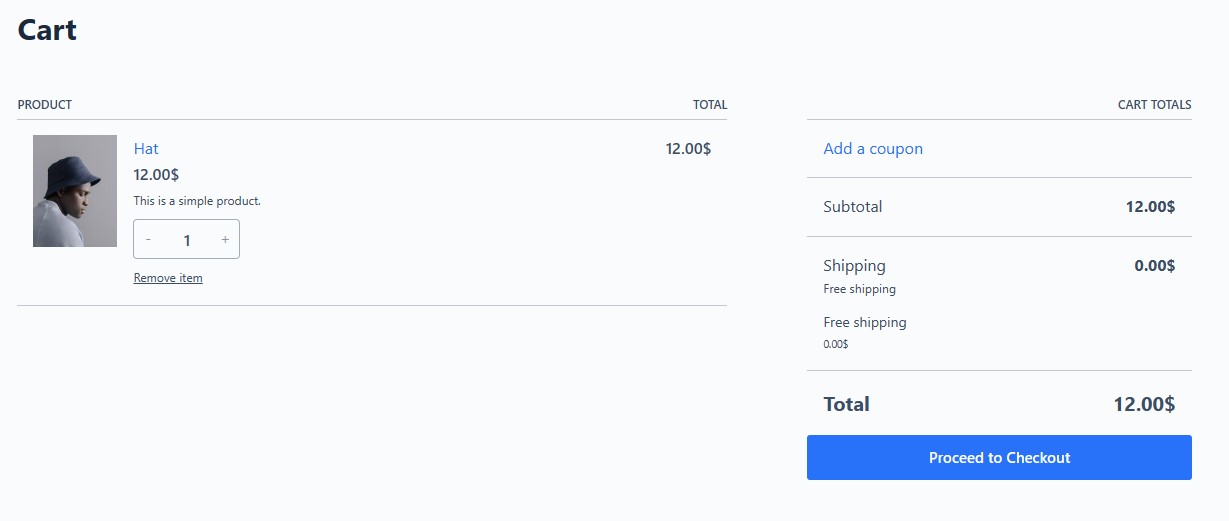
Vérifions-le par vous-même. Supposons qu'il s'agisse du produit que vos clients souhaitent acheter.

Lorsque vos précieux clients appuieront sur le boutonAjouter au panier , ils seront déplacés de la page produit vers la page du panier.

Cette transition transparente garantit une expérience plus fluide pour le client, conduisant finalement à de meilleurs taux de conversion et à une meilleure satisfaction client.
Hé, comment se fait-il que nous puissions donner à vos clients une longueur d'avance pour atteindre la destination finale (page de paiement) ? Vous avez bien entendu. En utilisant un plugin, vous pouvez rediriger vos clients où vous le souhaitez (certainement sur la page de paiement également).
Méthode 2 : Comment ignorer la page du panier dans WooCommerce à l'aide d'un plugin
Vous connaissez déjà les paramètres de WooCommerce où vous pouvez uniquement ignorer la page du produit et rediriger vers la page du panier. Mais si vous souhaitez rediriger la page de paiement en un seul clic depuis la page produit en ignorant la page du panier, vous devez utiliser un plugin pour cela.
Choisir le bon plugin, c'est comme choisir l'outil parfait pour votre boutique en ligne. Il permet aux entreprises de modifier et d'ajuster le processus de paiement pour qu'il corresponde exactement à ce dont elles ont besoin et à la manière dont elles souhaitent que les choses se déroulent. C'est comme avoir votre propre ensemble de super pouvoirs de personnalisation !
Et le meilleur ? Tout configurer est un jeu d’enfant. Suivez simplement quelques étapes simples et en quelques secondes seulement, votre boutique en ligne sera entièrement personnalisée et prête à offrir à vos clients l'expérience de paiement fluide et personnalisée qu'ils méritent. C'est comme si votre boutique en ligne vous allait comme un gant !
Il existe tellement de plugins à cet égard que vous pouvez choisir n'importe lequel d'entre eux. Mais je vais utiliser mon plugin préféré qui est récent, facile à utiliser et bien sûr testé avec la dernière version de WordPress.
Cela s'appelle « Redirection Ajouter au panier pour WooCommerce ».
Ce plugin se distingue par sa compatibilité avec les différentes versions et thèmes de WooCommerce. Il offre un support client fiable pour garantir un processus d’intégration fluide et résoudre tout problème technique pouvant survenir.
Alors, téléchargez-le d’abord. Suivez ensuite les instructions simples décrites ci-dessous.
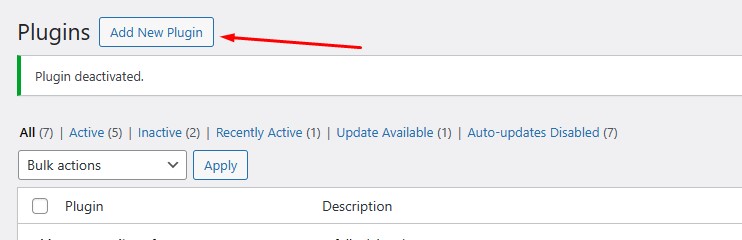
> Accédez à votre tableau de bord. Déplacez votre curseur vers Plugin et cliquez sur Ajouter un nouveau plugin

> Cliquez sur Ajouter un nouveau plugin


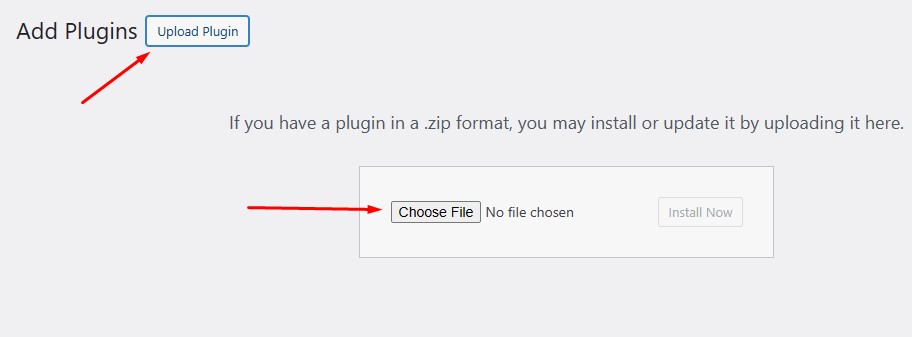
> Téléchargez ensuite le plugin que vous avez téléchargé précédemment.


> Maintenant, appuyez sur Activer le plugin.

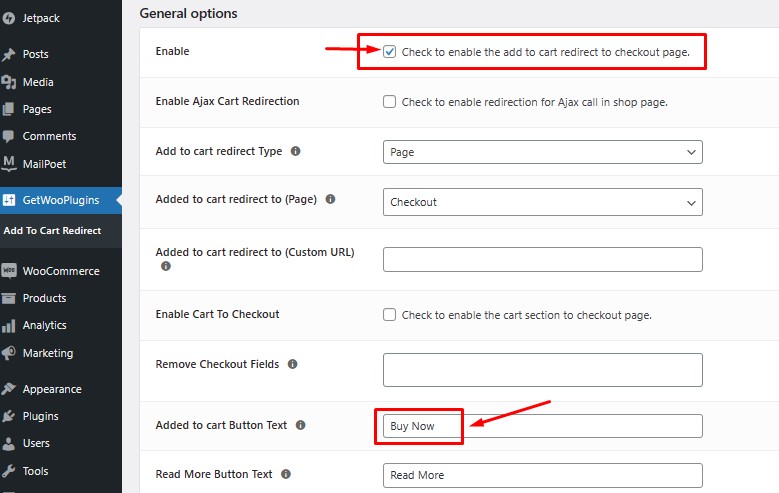
>Après avoir activé le plugin, rendez-vous dans les paramètres généraux de GetWooPlugins.

Cochez maintenant la case intitulée Cochez pour activer la redirection de l'ajout au panier vers la page de paiement.
Vous pouvez également renommer le bouton Ajouter au panier comme vous le souhaitez, comme Acheter maintenantdans l'option « Texte du bouton Ajouté au panier ».

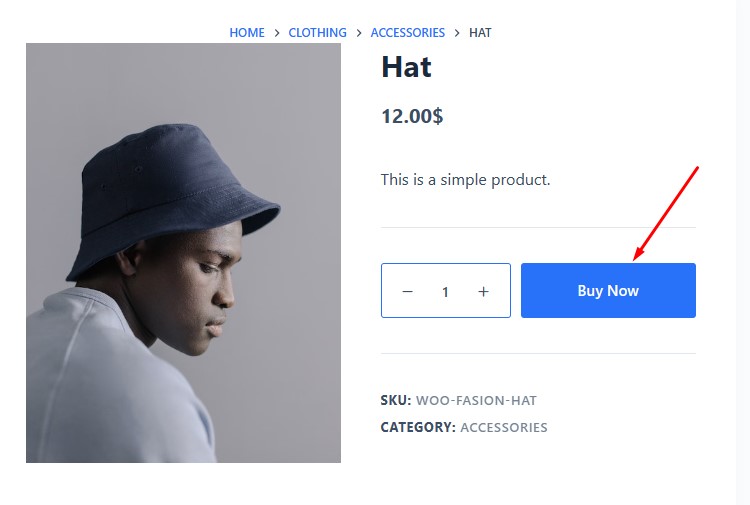
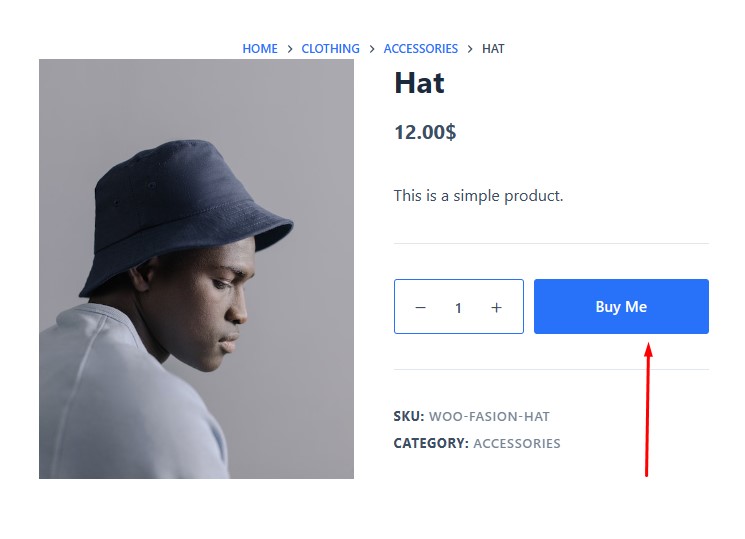
Allez maintenant sur la page de votre produit et voyez tous vos boutonsAjouter au panier se transformer en bouton Acheter maintenant.
WOW, n'est-ce pas génial ? Oui c'est le cas.

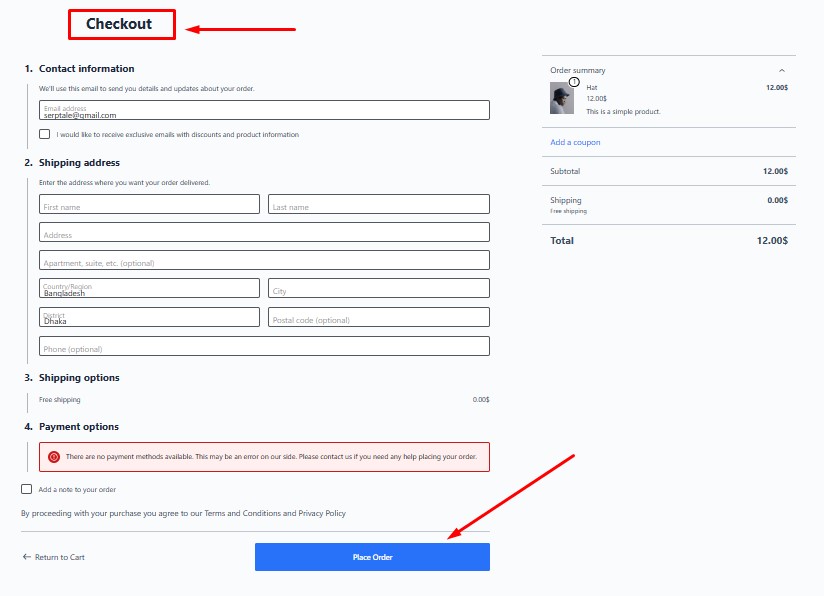
À ce moment-là, lorsqu'un de vos consommateurs accède à votre page produit et appuie sur le bouton Acheter maintenant , il sera instantanément redirigé vers la page de paiement.Et c'est avec quelle rapidité et simplicité vous pouvez ignorer la page du panier dans votre boutique WooCommerce à l'aide d'un plugin.

Cette option fonctionne comme par magie. Ce plugin fournit des fonctionnalités avancées et des options de personnalisation étendues. Il permet aux entreprises d'adapter le processus de paiement par redirection avec des éléments de marque uniques, des champs supplémentaires et des messages personnalisés.
Sauter la page du panier crée une opportunité d’achat impulsif. Sans avoir besoin d'examiner les articles dans le panier, les clients peuvent rapidement passer à la caisse et finaliser leur achat sur place, augmentant ainsi les chances de décisions d'achat spontanées.
Méthode 3 : Comment ignorer la page du panier dans WooCommerce avec du code
En ajoutant quelques lignes de code à vos fichiers de thème, vous pouvez également ignorer la page du panier dans WooCommerce. Veuillez assurer une sauvegarde avant de procéder à cette approche.
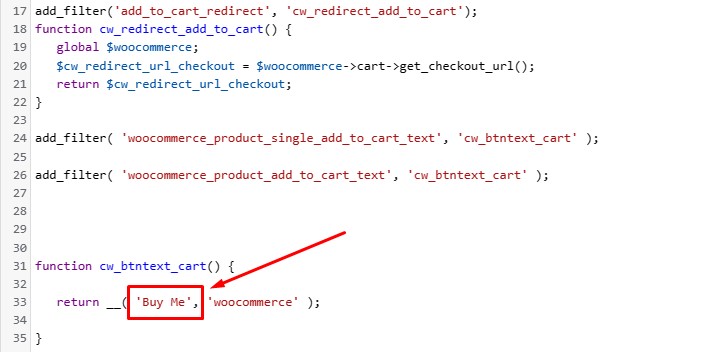
add_filter(add_to_cart_redirect', 'cw_redirect_add_to_cart'); function cw_redirect_add_to_cart() { global $woocommerce; $cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url(); } add-filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart'); add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' ); function cw_btntext_cart() { return __ ( 'Buy Me', 'woocommerce' ); }C'est le code dont vous avez besoin pour cette méthode. Copiez-le simplement. Inquiet de voir ça ? Pensez-vous à l'endroit où vous devez coller ce code ? Suivez les instructions données ci-dessous.
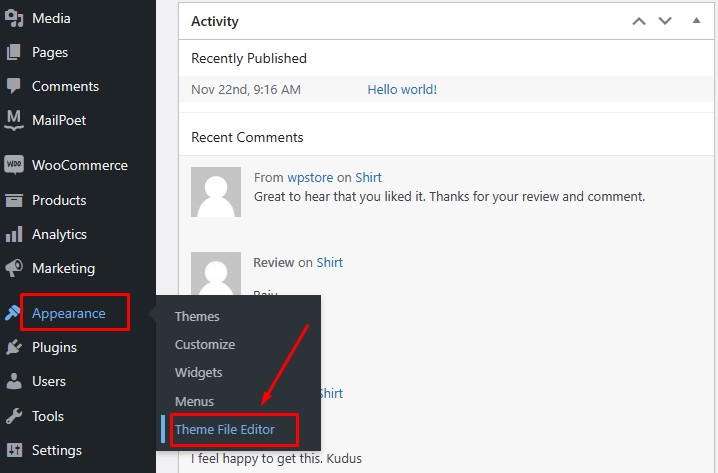
Accédez à votre tableau de bord. Sous la section Apparence, vous trouverez l'éditeur de fichiers de thème. Clique dessus.

> Il vous conduit vers cette page ci-dessous. Cliquez maintenant sur le fichier function.php.

> Et collez le code là-bas.

Boom! C'est si simple et cela fait gagner du temps, n'est-ce pas ? Oh, encore une chose, vous pouvez également modifier le bouton. Il suffit de regarder l’image ci-dessus avec un carré rouge intitulé Achetez-moi. Ici, vous pouvez modifier n'importe quel mot de votre choix.

Meilleures pratiques de la page Ignorer le panier WooCommerce
Nous avons exploré les avantages et proposé trois techniques pour vous permettre de contourner une page de panier dans votre boutique WooCommerce. Néanmoins, il est crucial de mettre en œuvre cela de manière à éviter tout effet négatif sur vos ventes ou les performances de votre site Web.
- Tests utilisateur : avant de mettre en œuvre la fonctionnalité « Sauter le panier », effectuez des tests utilisateur pour vous assurer qu'elle améliore l'expérience utilisateur de votre public spécifique.Recueillez des commentaires sur le processus de paiement pour identifier tout problème potentiel ou domaine à améliorer.
- Communication claire : Communiquez clairement le processus d’achat aux clients.Faites-leur savoir qu'ils peuvent ignorer le panier et passer directement à la caisse. Utilisez des étiquettes et des instructions intuitives pour guider les utilisateurs tout au long du processus rationalisé.
- Optimisation mobile : assurez-vous que la fonctionnalité « sauter le panier » est optimisée pour les utilisateurs mobiles.Une conception adaptée aux mobiles est cruciale pour une expérience fluide sur les smartphones et les tablettes.
- Conception réactive : assurez-vous que la conception de votre boutique en ligne s'adapte aux différentes tailles d'écran.Cela garantit une expérience cohérente et conviviale sur différents appareils.
- Vitesse de chargement : optimisez la vitesse de chargement de votre site Web, notamment le processus de paiement.Un site Web rapide et réactif réduit la probabilité que les clients abandonnent leurs achats.
- Considérations de sécurité : donnez la priorité à la sécurité des informations client, en particulier lors de la rationalisation du processus de paiement.Utilisez des passerelles de paiement sécurisées et des certificats SSL pour crypter les données.
- Tests A/B : mettez en œuvre des tests A/B pour comparer les performances du panier traditionnel par rapport à l'approche "skip cart".Cela aide à comprendre quelle méthode résonne le mieux auprès de votre public.
- Options de personnalisation : fournissez des options de personnalisation pour la page de paiement.Certains clients peuvent préférer un panier traditionnel, donc leur permettre de choisir leur méthode préférée peut améliorer leur satisfaction.
N'oubliez pas que l'efficacité du saut du panier dépend de votre public spécifique et de la nature de vos produits. Évaluez régulièrement l’impact de tout changement et soyez ouvert aux ajustements basés sur les commentaires et les analyses des utilisateurs.
FAQ
- Le fait de sauter la page du panier affectera-t-il la gestion de mes stocks ?
Non, sauter la page du panier n'aura pas d'impact sur la gestion de vos stocks. Lorsque les clients accèdent à la page de paiement, les articles sélectionnés seront toujours pris en compte dans votre inventaire.
- Puis-je toujours proposer des codes de réduction avec le paiement redirigé ?
Oui, vous pouvez toujours proposer des codes de réduction avec le paiement par redirection. Le plugin que vous choisissez pour rediriger le processus de paiement doit comporter des dispositions permettant d'appliquer des codes de réduction lors du paiement.
- Comment gérer les retours et modifier les commandes sans utiliser la page panier ?
Les retours et modifications des commandes peuvent toujours être gérés même sans utiliser la page du panier. Vous pouvez mettre en œuvre un processus de retour et de modification désigné au sein de votre boutique en ligne, garantissant ainsi aux clients un moyen pratique d'initier et de gérer les retours ou les modifications.
- Y a-t-il des inconvénients potentiels à rediriger le processus de paiement ?
La redirection du processus de paiement peut présenter des inconvénients si elle n'est pas exécutée correctement. Il est crucial de choisir un plugin fiable, de personnaliser les champs de paiement de manière appropriée et de surveiller en permanence les performances pour résoudre tout problème potentiel.
- Le paiement par redirection WooCommerce est-il adapté à tous les types de boutiques en ligne ?
Le paiement par redirection WooCommerce peut être bénéfique pour la plupart des types de boutiques en ligne. Cependant, il est essentiel d'évaluer les exigences et les préférences uniques de vos clients cibles et d'évaluer si le paiement par redirection correspond à l'expérience utilisateur globale que vous souhaitez offrir.
Conclusions :
Sauter par-dessus la page du panier dans WooCommerce n'est pas seulement une astuce intéressante ; cela rend en fait les choses beaucoup plus faciles pour vos clients. Dans ce blog, nous avons expliqué pourquoi sauter le panier est génial et partagé trois façons simples de le faire sur votre propre boutique WooCommerce.
Maintenant, la clé est de bien faire les choses. Respectez les meilleures pratiques que nous avons présentées, comme vous assurer qu'il fonctionne bien avec d'autres plugins et lui faire un bon test avant de le mettre en ligne. Faites-nous confiance, ça vaut le coup !
Une fois que la magie du saut de panier fonctionne, vos clients passeront facilement à la caisse. Des clients satisfaits signifient plus de conversions et, bien sûr, une augmentation de vos revenus. Alors pourquoi ne pas tenter le coup ? Votre boutique en ligne est sur le point de devenir beaucoup plus conviviale !
