WooCommerce-Warenkorbseite überspringen und Checkout-Seite umleiten
Veröffentlicht: 2024-03-13Möchten Sie das Benutzererlebnis auf Ihrer Website verbessern und den WooCommerce-Checkout-Prozess beschleunigen?
Wenn ja, möchten Sie möglicherweise, dass Ihre Benutzer zur Checkout-Seite weitergeleitet werden und die Warenkorbseite überspringen.
Das ist richtig, Sie können Kunden zur Checkout-Seite leiten und die Warenkorbseite vollständig vermeiden, indem Sie ein WooCommerce-Skip-Cart-Plugin und weitere Techniken verwenden (die ebenfalls hier detailliert beschrieben werden).
In diesem Blogbeitrag gehen wir auf die Vor- und möglichen Nachteile der Verwendung derSkip Cart Page von WooCommerce ein und geben Anweisungen für die Einrichtung auf Ihrer Website.Außerdem gehen wir einige empfohlene Vorgehensweisen durch, um Ihren Checkout-Vorgang optimal zu nutzen und das Plugin effizient zu nutzen.
Lasst uns anfangen!
Was ist eine Warenkorbseite:
Eine Warenkorbseite ist wie Ihr Einkaufshelfer in Online-Shops. Hier wählen Sie aus, was Sie kaufen möchten, überprüfen es und beheben etwaige Fehler, bevor Sie den Kauf tatsächlich tätigen. Betrachten Sie es als den Ort, an dem Online-Shopping zum Kinderspiel wird.
Was ist eine Checkout-Seite:
Eine Checkout-Seite ist eine Seite, die sich auf Zahlungs- und Versand-/Rechnungsdetails in einem E-Commerce-Shop bezieht. Auf der Checkout-Seite haben Kunden die Möglichkeit, Zahlungsdaten einzugeben und ihre Bestellung abzuschließen. Beim Bezahlvorgang werden die Versand- und Rechnungsdaten eines Kunden erfasst.
Probleme mit herkömmlichen Warenkorbseiten
Herkömmliche Warenkorbseiten in E-Commerce-Plattformen wie WooCommerce können oft als Hindernisse im Checkout-Prozess angesehen werden. Sie verlangen von den Kunden, dass sie ihre ausgewählten Produkte überprüfen, die Mengen anpassen und auf einer separaten Seite ihre persönlichen Daten und Zahlungsdetails eingeben. Dieser mehrstufige Prozess kann zeitaufwändig sein und dazu führen, dass potenzielle Kunden vor Abschluss ihres Kaufs abgesetzt werden.
Was du tun kannst
Um diese Probleme anzugehen, bietet WooCommerce eine Lösung namens „Warenkorbseite nach erfolgreicher Hinzufügung umleiten“ an. Es ermöglicht ihnen, ihren Checkout-Prozess zu optimieren, indem sie die Produktseite überspringen und Kunden direkt zur Warenkorbseite weiterleiten. Von hier aus können Verbraucher mit nur einem Klick ganz einfach zur Checkout-Seite gelangen.
Dieser nahtlose Übergang sorgt für ein reibungsloseres Erlebnis für den Kunden und führt letztendlich zu verbesserten Konversionsraten und Kundenzufriedenheit.
Bedeutung eines optimierten Checkout-Prozesses
In der Welt des E-Commerce ist ein reibungsloser und effizienter Checkout-Prozess von entscheidender Bedeutung für die Verbesserung des Benutzererlebnisses und die Maximierung der Konversionsraten. Online-Käufer erwarten ein schnelles und problemloses Einkaufserlebnis, und alle unnötigen Schritte können zu Frustration und zum Abbruch des Einkaufswagens führen.
Vorteile des Überspringens der Warenkorbseite in WooCommerce:
Das Überspringen der Warenkorbseite in WooCommerce kann sowohl für Online-Shop-Besitzer als auch für Kunden mehrere Vorteile bieten:
> Schnellere Kaufabwicklung: Der Wegfall der Warenkorbseite optimiert den Kaufprozess.Kunden können schnell Produkte auswählen, zur Kasse gehen und ihren Kauf abschließen, ohne durch eine zusätzliche Seite navigieren zu müssen.
> Reduzierte Schritte: Mit einem direkten Weg zur Kasse müssen Kunden weniger Schritte unternehmen.Dies kann das gesamte Benutzererlebnis verbessern, indem der Prozess vereinfacht und die Wahrscheinlichkeit verringert wird, dass Kunden ihren Einkaufswagen abbrechen.
> Verbesserte Konversionsraten: Ein schnellerer und einfacherer Checkout-Prozess kann zu höheren Konversionsraten beitragen.Wenn Kunden ihre Einkäufe schnell abschließen können, ist die Wahrscheinlichkeit größer, dass sie den Kaufvorgang abschließen und eine Transaktion durchführen.
> Verbesserte Benutzererfahrung: Das Überspringen der Warenkorbseite kann zu einer reibungsloseren und nahtloseren Benutzererfahrung führen.Kunden schätzen die Einfachheit und ein optimierter Checkout-Prozess trägt zu einer positiven Wahrnehmung des Online-Shops bei.
> Mobilfreundlich: Ein vereinfachter Checkout-Prozess ist besonders für mobile Benutzer von Vorteil.Da weniger Schritte und Seiten zum Navigieren erforderlich sind, wird das mobile Einkaufserlebnis benutzerfreundlicher, was möglicherweise zu höheren mobilen Conversions führt.
> Fördert Impulskäufe: Ein direkter Weg zur Kasse kann Impulskäufe fördern.Ohne den zusätzlichen Schritt, die Artikel im Warenkorb zu überprüfen, sind Kunden möglicherweise eher geneigt, schnelle Kaufentscheidungen zu treffen.
> Anpassungsoptionen: Das Überspringen der Warenkorbseite ermöglicht Anpassungsoptionen bei der Präsentation von Produkten und Checkout-Formularen.Ladenbesitzer können das Erlebnis an ihr Branding anpassen und für Conversions optimieren.
Ok, wir haben alle Grundlagen der Warenkorbseite und der Checkout-Seite besprochen. Jetzt ist es an der Zeit, den Gang einzulegen und die Einstellungen auf unserer WooCommerce-Site zu implementieren. Sind Sie bereit?
WooCommerce-Seite „Warenkorb überspringen“ (3 einfache Methoden):
Nachdem Sie nun wissen, warum es eine gute Idee ist, die Warenkorbseite in einem WooCommerce-Shop zu überspringen, wollen wir uns drei supereinfache Möglichkeiten ansehen, dies zu tun. Diese Tricks helfen Ihren Kunden, schneller und mit weniger Aufwand auf Ihrer WooCommerce-Website einzukaufen. Lass uns eintauchen!
Methode 1: WooCommerce-Standardeinstellungen
Immer wenn Ihre Kunden auf das gewünschte Produkt klicken, um es zu kaufen, wird dieses Produkt auf der Warenkorbseite aufgeführt, sodass Ihre Kunden standardmäßig auf derselben Produktseite bleiben. Dann müssen sie auf den Warenkorb klicken. Danach erscheint die Warenkorbseite. Das ist wirklich ein schlechter Schachzug für Ihr Unternehmen, da Ihre Kunden mehr klicken müssen, um zu ihrer Zielkaufseite zu gelangen.

Es gibt die einfachste Möglichkeit, die Warenkorbseite umzuleiten und die Produktseite zu überspringen. Sie müssen lediglich die unten beschriebenen einfachen Schritte befolgen.
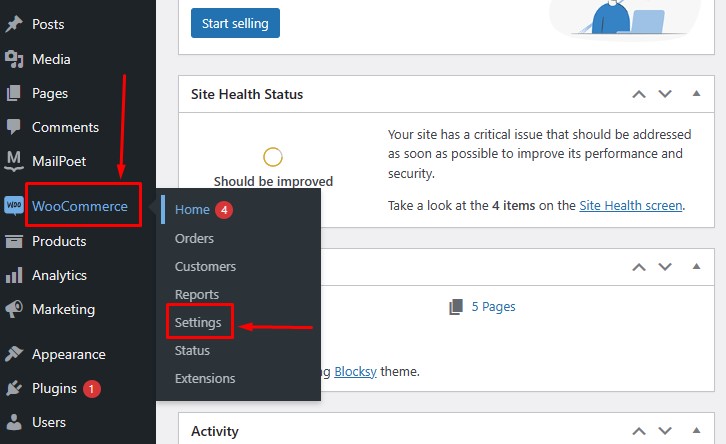
> Gehen Sie zum Dashboard Ihrer Website.
> Klicken Sie auf WooCommerce. Klicken Sie dann dort auf die Einstellungsoption.

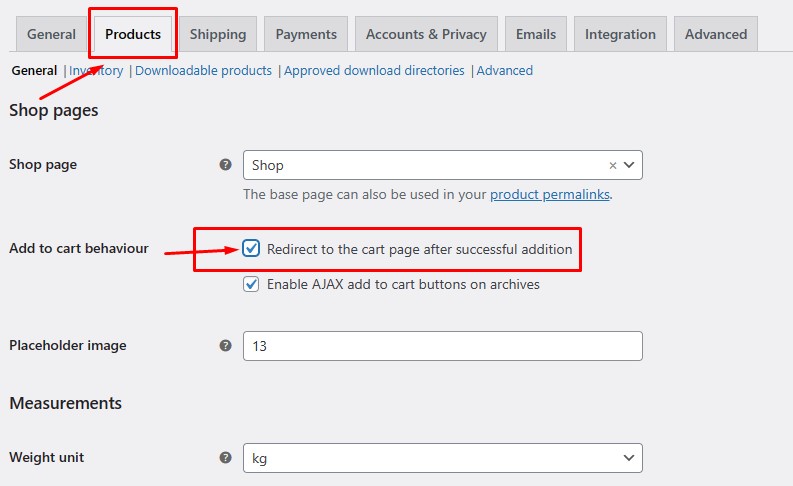
Danach gelangen Sie auf die Einstellungsseite. Klicken Sie nun auf die im Bild markierte Produktoption.
Aktivieren Sie dann das Kästchen „Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten“ neben der Option „Zum Warenkorb hinzufügen“-Option.

Und noch etwas Wichtiges: Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken .

Glückwunsch! Sie haben die Produktseite erfolgreich übersprungen und sind mit nur wenigen Klicks zur Warenkorbseite gewechselt. Ist das nicht großartig, Leute?
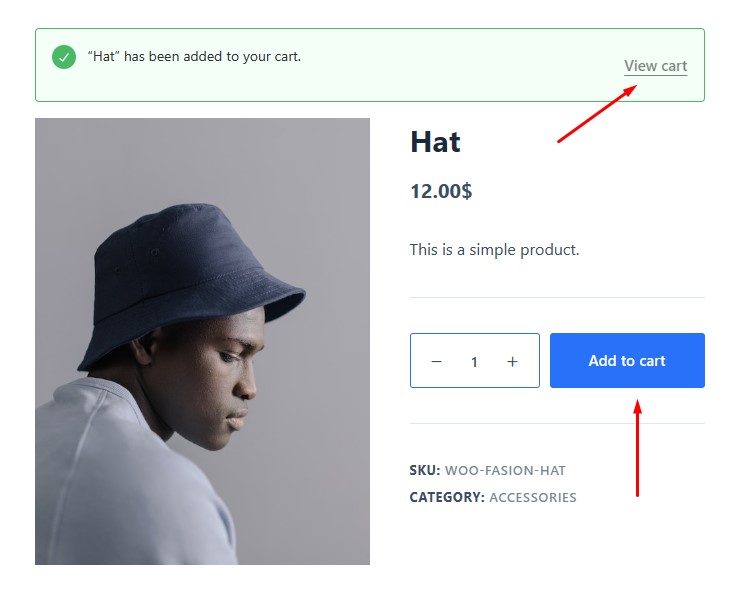
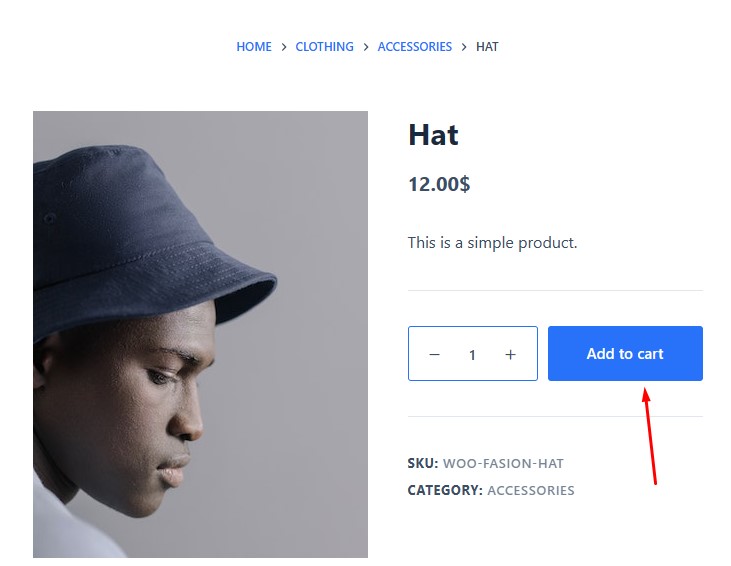
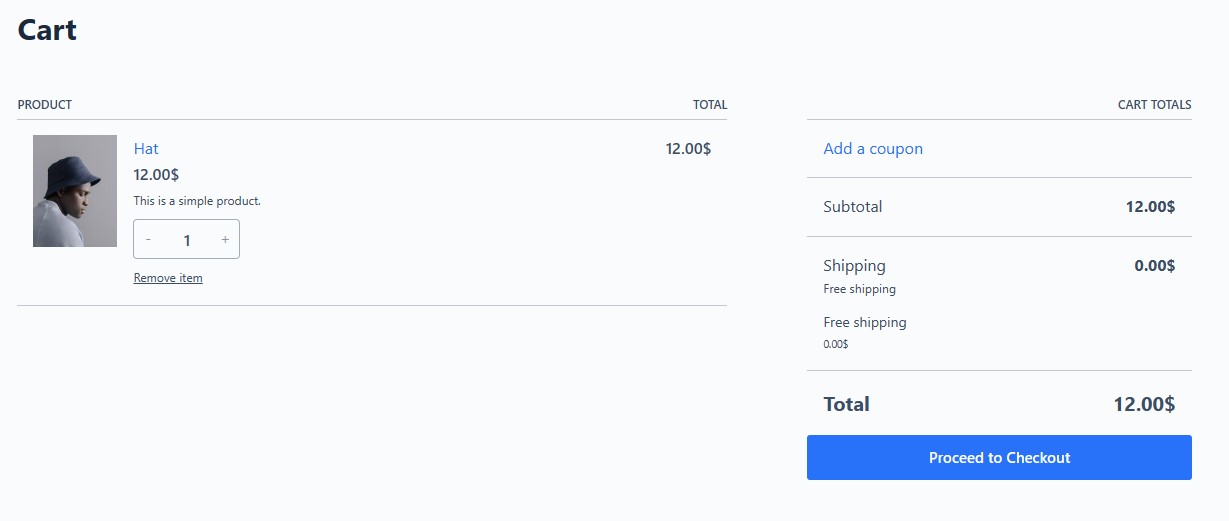
Schauen wir es uns doch einmal selbst an. Nehmen wir an: Dies ist das Produkt, das Ihre Kunden kaufen möchten.

Wenn Ihre wertvollen Kunden auf die Schaltfläche„In den Warenkorb“ klicken , werden sie von der Produktseite zur Warenkorbseite verschoben.

Dieser nahtlose Übergang sorgt für ein reibungsloseres Erlebnis für den Kunden und führt letztendlich zu verbesserten Konversionsraten und Kundenzufriedenheit.
Hey, hör auf, wie kommt es, dass wir deine Kunden einen Schritt weiter bringen können, um das endgültige Ziel (Checkout-Seite) zu erreichen? Du hast es richtig gehört. Mithilfe eines Plugins können Sie Ihre Kunden dorthin weiterleiten, wo Sie möchten (natürlich auch auf die Checkout-Seite).
Methode 2: So überspringen Sie die Warenkorbseite in WooCommerce mithilfe eines Plugins
Sie kennen bereits die Einstellungen von WooCommerce, bei denen Sie nur die Produktseite überspringen und zur Warenkorbseite weiterleiten können. Wenn Sie jedoch mit nur einem Klick von der Produktseite zur Checkout-Seite umleiten und dabei die Warenkorbseite überspringen möchten, müssen Sie dafür ein Plugin verwenden.
Die Auswahl des richtigen Plugins ist wie die Auswahl des perfekten Tools für Ihren Online-Shop. Damit können Unternehmen den Checkout-Prozess so optimieren und anpassen, dass er genau ihren Anforderungen und den gewünschten Abläufen entspricht. Es ist, als ob Sie Ihre eigenen Anpassungs-Superkräfte hätten!
Und das Beste daran? Alles einzurichten ist ein Kinderspiel. Befolgen Sie einfach ein paar einfache Schritte, und in nur wenigen Sekunden ist Ihr Online-Shop vollständig angepasst und bereit, Ihren Kunden das reibungslose und maßgeschneiderte Kauferlebnis zu bieten, das sie verdienen. Es ist, als ob Ihr Online-Shop wie angegossen passt!
Es gibt diesbezüglich so viele Plugins, dass Sie jedes davon auswählen können. Aber ich werde mein Lieblings-Plugin verwenden, das frisch, einfach zu verwenden und natürlich mit der neuesten Version von WordPress getestet wurde.
Es heißt „ Add to Cart Redirect for WooCommerce “.
Dieses Plugin zeichnet sich durch seine Kompatibilität mit verschiedenen WooCommerce-Versionen und Themes aus. Es bietet zuverlässigen Kundensupport, um einen reibungslosen Integrationsprozess zu gewährleisten und eventuell auftretende technische Probleme zu lösen.
Laden Sie es also zunächst herunter. Befolgen Sie dann die unten beschriebenen einfachen Anweisungen.
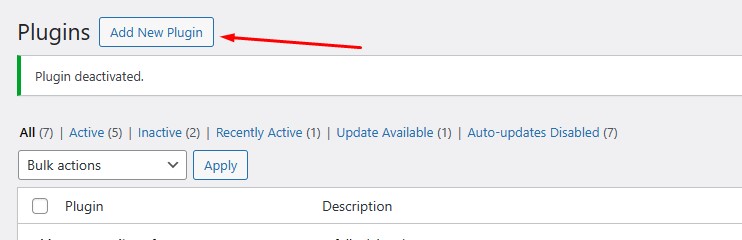
> Gehen Sie zu Ihrem Dashboard. Bewegen Sie den Cursor in Richtung Plugin und klicken Sie auf Neues Plugin hinzufügen

> Klicken Sie auf Neues Plugin hinzufügen


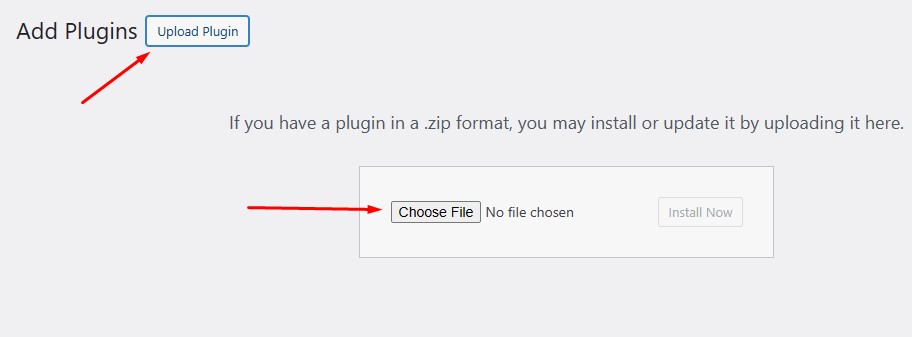
> Laden Sie dann das zuvor heruntergeladene Plugin hoch.


> Klicken Sie nun auf das Plugin aktivieren.

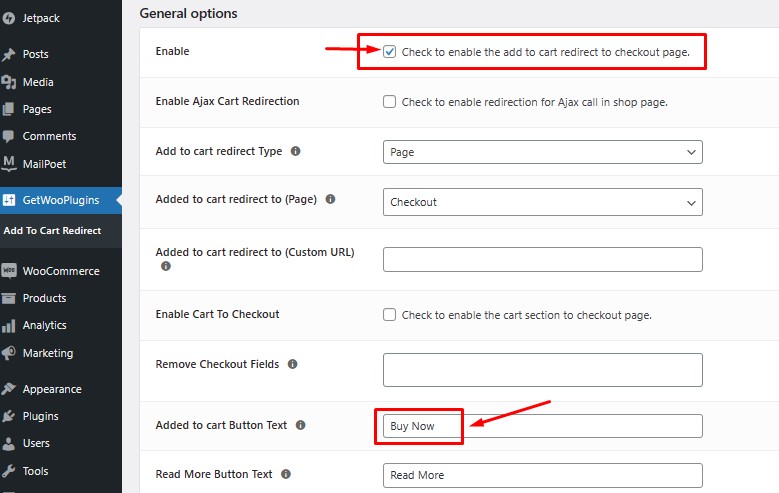
>Nach der Aktivierung des Plugins gehen Sie zu GetWooPlugins.für allgemeine Einstellungen.

Aktivieren Sie nun das Kontrollkästchen mit dem Titel Aktivieren Sie dieses Kontrollkästchen, um die Weiterleitung zum Warenkorb hinzufügen zur Checkout-Seite zu aktivieren.
Sie können die Schaltfläche auch von „ In den Warenkorb“ in einen beliebigen Namen umbenennen, z. B. „ Jetzt kaufen“unter der Option „Text der Schaltfläche „Zum Warenkorb hinzugefügt““.

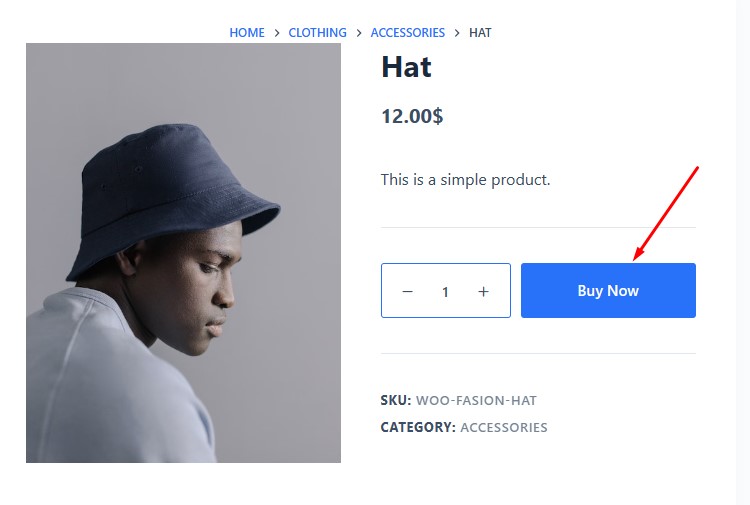
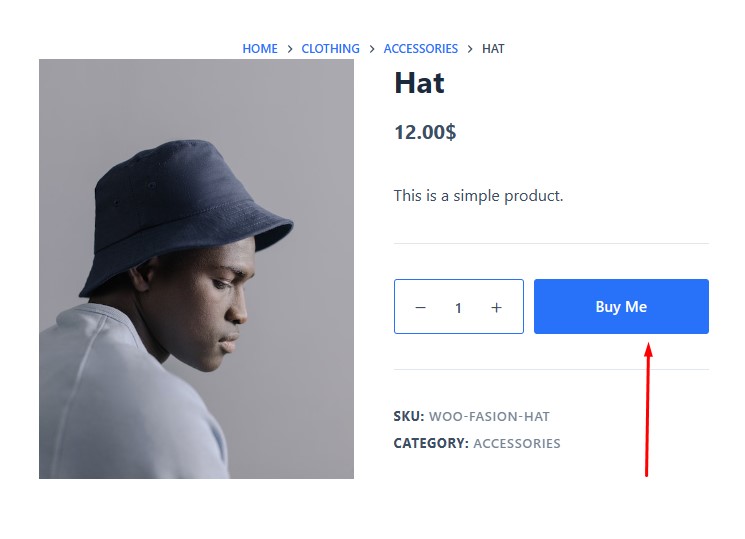
Gehen Sie nun zu Ihrer Produktseite und sehen Sie, wie sich alle Schaltflächenzum Hinzufügen zum Warenkorb in die Schaltfläche „ Jetzt kaufen“verwandeln
WOW, ist es nicht großartig? Ja ist es.

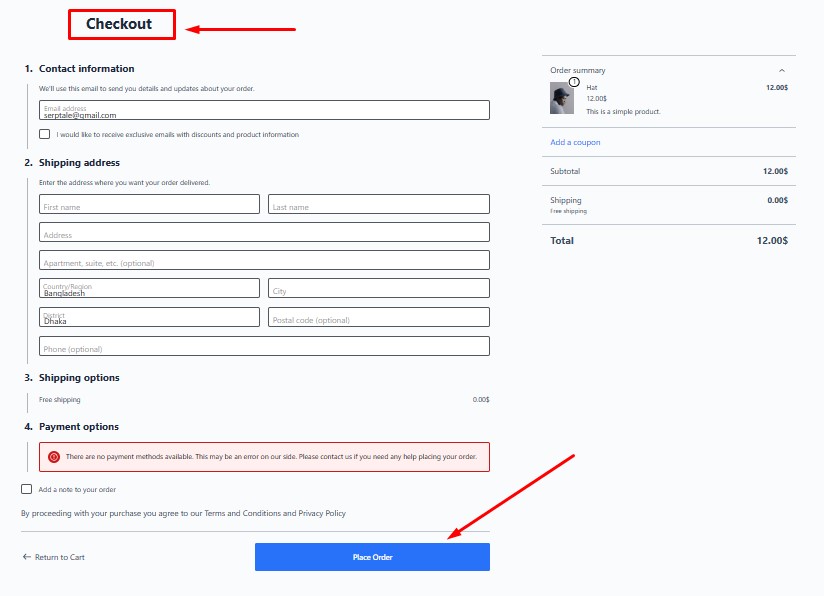
Wenn in diesem Moment einer Ihrer Verbraucher Ihre Produktseite aufruft und auf die Schaltfläche„Jetzt kaufen“ klickt , wird er sofort zur Checkout-Seite weitergeleitet.Und so schnell und einfach können Sie mit einem Plugin die Warenkorbseite in Ihrem WooCommerce-Shop überspringen.

Diese Option funktioniert wie von Zauberhand. Dieses Plugin bietet erweiterte Funktionen und umfangreiche Anpassungsoptionen. Es ermöglicht Unternehmen, den Redirect-Checkout-Prozess mit einzigartigen Branding-Elementen, zusätzlichen Feldern und personalisierten Nachrichten anzupassen.
Das Überspringen der Warenkorbseite bietet die Möglichkeit für Impulskäufe. Ohne die Artikel im Warenkorb überprüfen zu müssen, können Kunden schnell zur Kasse gehen und ihren Einkauf sofort abschließen, was die Wahrscheinlichkeit einer spontanen Kaufentscheidung erhöht.
Methode 3: So überspringen Sie die Warenkorbseite in WooCommerce mit Code
Durch das Hinzufügen einiger Codezeilen zu Ihren Designdateien können Sie in WooCommerce auch die Warenkorbseite überspringen. Bitte stellen Sie sicher, dass Sie ein Backup erstellen, bevor Sie diesen Ansatz wählen.
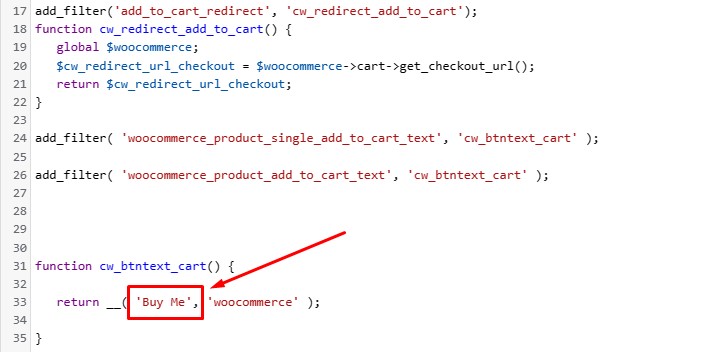
add_filter(add_to_cart_redirect', 'cw_redirect_add_to_cart'); function cw_redirect_add_to_cart() { global $woocommerce; $cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url(); } add-filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart'); add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' ); function cw_btntext_cart() { return __ ( 'Buy Me', 'woocommerce' ); }Dies ist der Code, den Sie für diese Methode benötigen. Kopieren Sie es einfach. Sind Sie besorgt, das zu sehen? Denken Sie darüber nach, wo Sie diesen Code einfügen müssen? Befolgen Sie die unten aufgeführten Anweisungen.
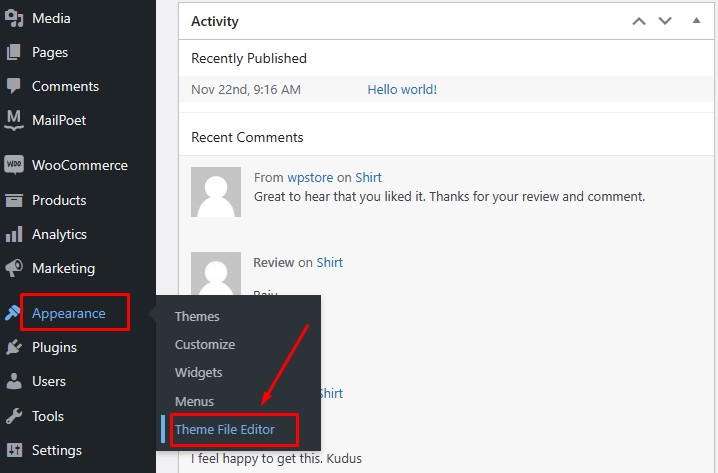
Gehen Sie zu Ihrem Dashboard. Im Abschnitt „Darstellung“ finden Sie den Theme-Datei-Editor. Klick es an.

> Es führt Sie zu dieser unten gezeigten Seite. Klicken Sie nun auf die Datei „functions.php“.

> Und fügen Sie dort den Code ein.

Boom! Das ist so einfach und zeitsparend, oder? Oh, noch etwas: Sie können die Schaltfläche auch bearbeiten. Schauen Sie sich einfach das Bild oben mit der roten Markierung „Buy Me“ an. Hier können Sie jedes gewünschte Wort bearbeiten.

Best Practices der WooCommerce-Seite „Warenkorb überspringen“.
Wir haben die Vorteile untersucht und drei Techniken bereitgestellt, mit denen Sie eine Warenkorbseite in Ihrem WooCommerce-Shop umgehen können. Dennoch ist es wichtig, dies so umzusetzen, dass negative Auswirkungen auf Ihre Verkäufe oder die Leistung Ihrer Website vermieden werden.
- Benutzertests : Bevor Sie die Funktion „Warenkorb überspringen“ implementieren, führen Sie Benutzertests durch, um sicherzustellen, dass sie das Benutzererlebnis für Ihre spezifische Zielgruppe verbessert.Sammeln Sie Feedback zum Checkout-Prozess, um potenzielle Probleme oder Verbesserungsmöglichkeiten zu identifizieren.
- Klare Kommunikation : Kommunizieren Sie den Kaufprozess klar an die Kunden.Teilen Sie ihnen mit, dass sie den Warenkorb überspringen und direkt zur Kasse gehen können. Verwenden Sie intuitive Beschriftungen und Anweisungen, um Benutzer durch den optimierten Prozess zu führen.
- Mobile Optimierung : Stellen Sie sicher, dass die Funktion „Warenkorb überspringen“ für mobile Benutzer optimiert ist.Für ein reibungsloses Erlebnis auf Smartphones und Tablets ist ein mobilfreundliches Design von entscheidender Bedeutung.
- Responsive Design : Stellen Sie sicher, dass das Design Ihres Online-Shops auf verschiedene Bildschirmgrößen reagiert.Dies gewährleistet ein konsistentes und benutzerfreundliches Erlebnis auf verschiedenen Geräten.
- Ladegeschwindigkeit : Optimieren Sie die Ladegeschwindigkeit Ihrer Website, insbesondere des Checkout-Prozesses.Eine schnelle und reaktionsfähige Website verringert die Wahrscheinlichkeit, dass Kunden ihren Kauf abbrechen.
- Sicherheitsüberlegungen : Priorisieren Sie die Sicherheit der Kundeninformationen, insbesondere bei der Optimierung des Checkout-Prozesses.Verwenden Sie sichere Zahlungsgateways und SSL-Zertifikate, um Daten zu verschlüsseln.
- A/B-Tests : Implementieren Sie A/B-Tests, um die Leistung des herkömmlichen Warenkorbs mit der des Skip-Cart-Ansatzes zu vergleichen.Dies hilft dabei zu verstehen, welche Methode bei Ihrem Publikum besser ankommt.
- Anpassungsoptionen : Stellen Sie Anpassungsoptionen für die Checkout-Seite bereit.Einige Kunden bevorzugen möglicherweise einen herkömmlichen Einkaufswagen. Daher kann die Zufriedenheit dadurch gesteigert werden, dass sie ihre bevorzugte Methode wählen können.
Denken Sie daran, dass die Wirksamkeit des Überspringens des Einkaufswagens von Ihrer spezifischen Zielgruppe und der Art Ihrer Produkte abhängt. Bewerten Sie regelmäßig die Auswirkungen von Änderungen und seien Sie offen für Anpassungen, die auf Benutzerfeedback und Analysen basieren.
FAQs
- Hat das Überspringen der Warenkorbseite Auswirkungen auf meine Bestandsverwaltung?
Nein, das Überspringen der Warenkorbseite hat keine Auswirkungen auf Ihre Bestandsverwaltung. Wenn Kunden zur Bezahlseite gehen, werden die ausgewählten Artikel weiterhin in Ihrem Lagerbestand berücksichtigt.
- Kann ich weiterhin Rabattcodes mit Weiterleitungs-Checkout anbieten?
Ja, Sie können weiterhin Rabattcodes mit Weiterleitungs-Checkout anbieten. Das Plugin, das Sie zum Weiterleiten des Checkout-Prozesses auswählen, sollte über Möglichkeiten zur Anwendung von Rabattcodes während des Checkouts verfügen.
- Wie gehe ich mit Retouren um und ändere Bestellungen, ohne die Warenkorbseite zu verwenden?
Auch ohne Verwendung der Warenkorbseite können Sie Bestellungen zurücksenden und ändern. Sie können in Ihrem Online-Shop einen speziellen Rückgabe- und Änderungsprozess implementieren und so sicherstellen, dass Kunden eine bequeme Möglichkeit haben, Rückgaben oder Änderungen einzuleiten und zu verwalten.
- Gibt es mögliche Nachteile bei der Umleitung des Checkout-Prozesses?
Die Umleitung des Checkout-Prozesses kann Nachteile haben, wenn sie nicht ordnungsgemäß durchgeführt wird. Es ist wichtig, ein zuverlässiges Plugin auszuwählen, die Checkout-Felder entsprechend anzupassen und die Leistung kontinuierlich zu überwachen, um mögliche Probleme zu beheben.
- Ist WooCommerce Redirect Checkout für alle Arten von Online-Shops geeignet?
WooCommerce Redirect Checkout kann für die meisten Arten von Online-Shops von Vorteil sein. Es ist jedoch wichtig, die individuellen Anforderungen und Vorlieben Ihrer Zielkunden zu beurteilen und zu beurteilen, ob die Weiterleitung des Checkouts mit der allgemeinen Benutzererfahrung, die Sie bieten möchten, übereinstimmt.
Schlussfolgerungen:
Das Springen über die Warenkorbseite in WooCommerce ist nicht nur ein cooler Trick; Es macht die Dinge für Ihre Kunden tatsächlich viel einfacher. In diesem Blog haben wir untersucht, warum das Überspringen des Warenkorbs großartig ist, und drei einfache Möglichkeiten vorgestellt, wie Sie dies in Ihrem eigenen WooCommerce-Shop tun können.
Jetzt kommt es darauf an, es richtig zu machen. Halten Sie sich an die von uns dargelegten Best Practices, z. B. stellen Sie sicher, dass es gut mit anderen Plugins funktioniert, und führen Sie einen guten Testlauf durch, bevor Sie es live schalten. Vertrauen Sie uns, es lohnt sich!
Sobald Sie die Magie des Warenkorb-Überspringens in die Tat umgesetzt haben, werden Ihre Kunden schnell zur Kasse gehen. Zufriedene Kunden bedeuten mehr Conversions und natürlich eine Steigerung Ihres Umsatzes. Warum also nicht einen Versuch wagen? Ihr Online-Shop wird noch viel benutzerfreundlicher!
