Ce que nous avons expédié : formulaires intégrés, rôles des membres, événement de panier abandonné pour les invités, nouveau coupon dynamique et plus encore
Publié: 2023-04-28Les mises à jour que nos utilisateurs attendaient sont enfin là ! Grâce à vos commentaires, nous avons ajouté plusieurs nouvelles fonctionnalités intéressantes, notamment des formulaires intégrés, des rôles de membre Growmatik, des événements de panier abandonné pour les invités, de nouveaux coupons dynamiques, etc. Sans plus tarder, plongeons dans les faits saillants de nos améliorations depuis février 2023.
Formulaires intégrés
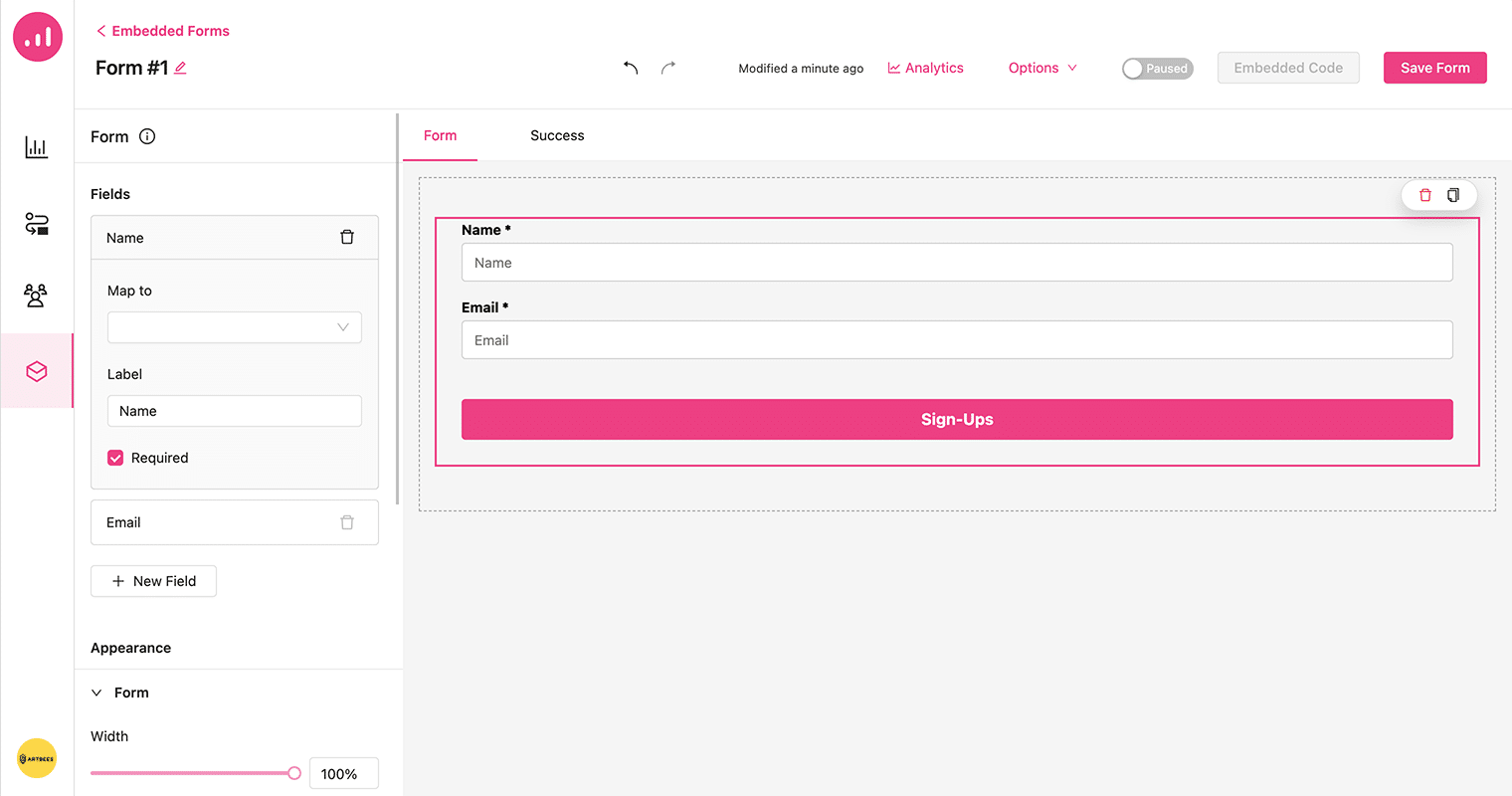
Growmatik a introduit embed Forms en tant que constructeur autonome, qui est désormais accessible à partir de la page Workshop de l'application. Vous n'avez plus besoin de faire appel à des créateurs de formulaires tiers pour créer les formulaires dont vous avez besoin.
Avec les formulaires intégrés de Growmatik, vous pouvez inclure des champs personnalisés et les mapper aux attributs appropriés pour collecter des prospects. De plus, vous avez la possibilité d'ajuster l'apparence du formulaire pour l'aligner sur l'apparence de votre site Web.

- Cliquez simplement sur les formulaires intégrés dans l'atelier et cliquez sur le bouton + Nouveau formulaire intégré .
- Dans l'espace de travail du générateur de formulaires à venir, créez votre formulaire à l'aide des outils de création de formulaires qui sont assez similaires à l'élément de formulaire dans le générateur de popup (texte, coupon, image, bouton et formulaire)
- Utilisez les options de la section d'apparence de la barre latérale pour personnaliser visuellement différentes parties du formulaire et définir l'étape de réussite de votre formulaire en fonction de son application.
- Une fois que vous avez créé votre formulaire, vous pouvez l'activer en basculant le commutateur situé dans le coin supérieur droit de la page. Ensuite, copiez le code d'intégration HTML à partir du bouton adjacent.
- Le code généré peut être inséré dans n'importe quelle section de votre site Web Shopify ou WordPress.
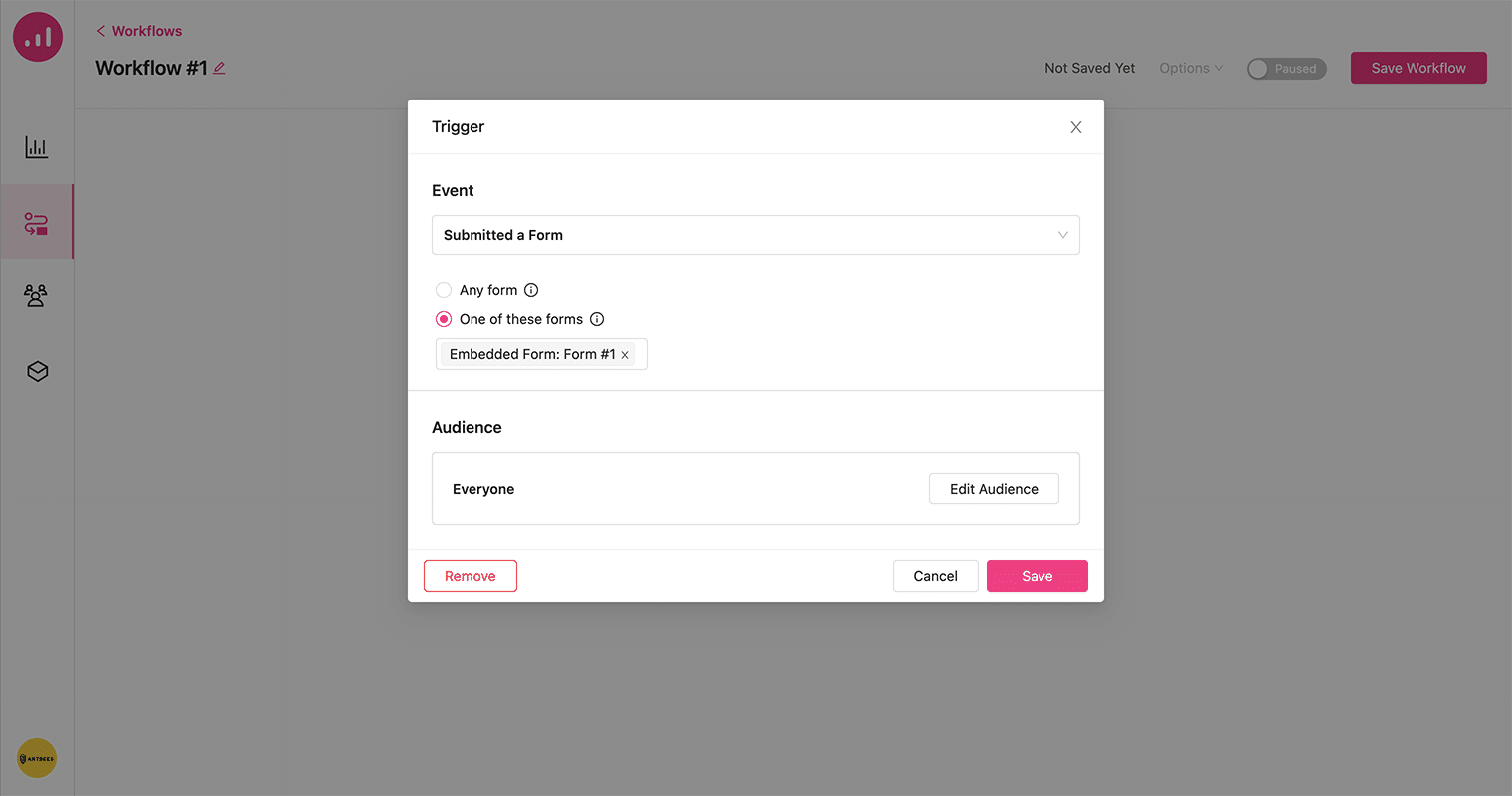
Les formulaires créés à l'aide de cette méthode peuvent être facilement utilisés dans les automatisations en tant que déclencheur d'événement. Par exemple, vous pouvez configurer une action à exécuter lorsqu'un formulaire intégré est soumis.

Rôles des membres
Growmatik vous permet désormais d'inviter d'autres personnes avec différents niveaux d'accessibilité pour contrôler l'application. L'octroi de différents niveaux d'accès permet aux membres de l'équipe de collaborer efficacement, de déléguer des tâches en fonction des différents rôles d'utilisateur de votre équipe et d'améliorer la productivité globale.
Par exemple, plusieurs membres de l'équipe peuvent avoir accès au tableau de bord Growmatik pour une compréhension partagée des performances marketing et une meilleure prise de décision, conduisant à des stratégies marketing plus efficaces et à un retour sur investissement accru.
Un autre avantage de fournir différents niveaux d'accès est la sécurité et l'évolutivité améliorées. En fournissant un accès uniquement à ceux qui en ont besoin, les données sensibles sont sécurisées et les failles de sécurité potentielles peuvent être évitées.

Pour inviter des membres de l'équipe :
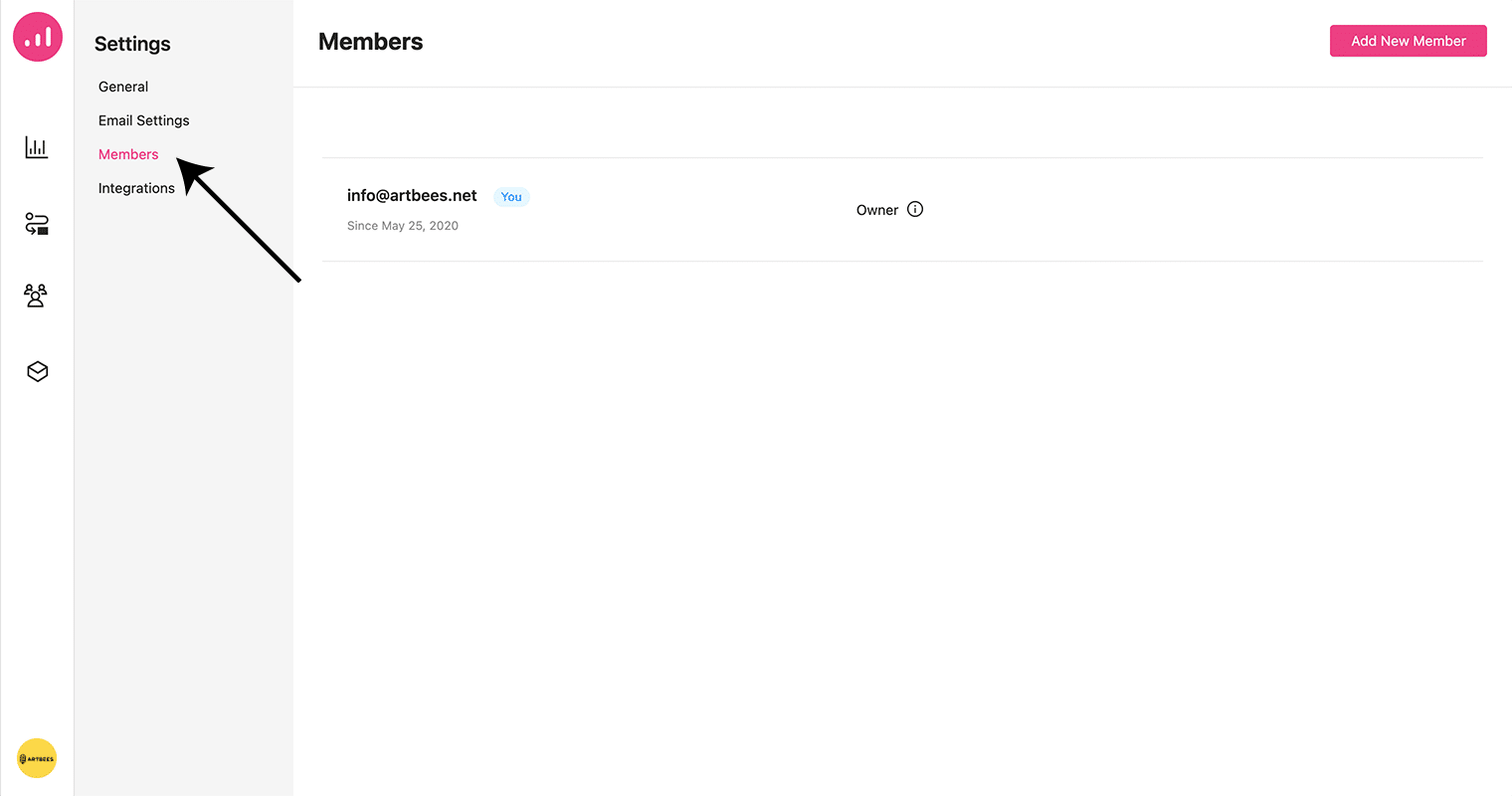
- Accédez à la page Paramètres du site où la section Membres a été ajoutée.
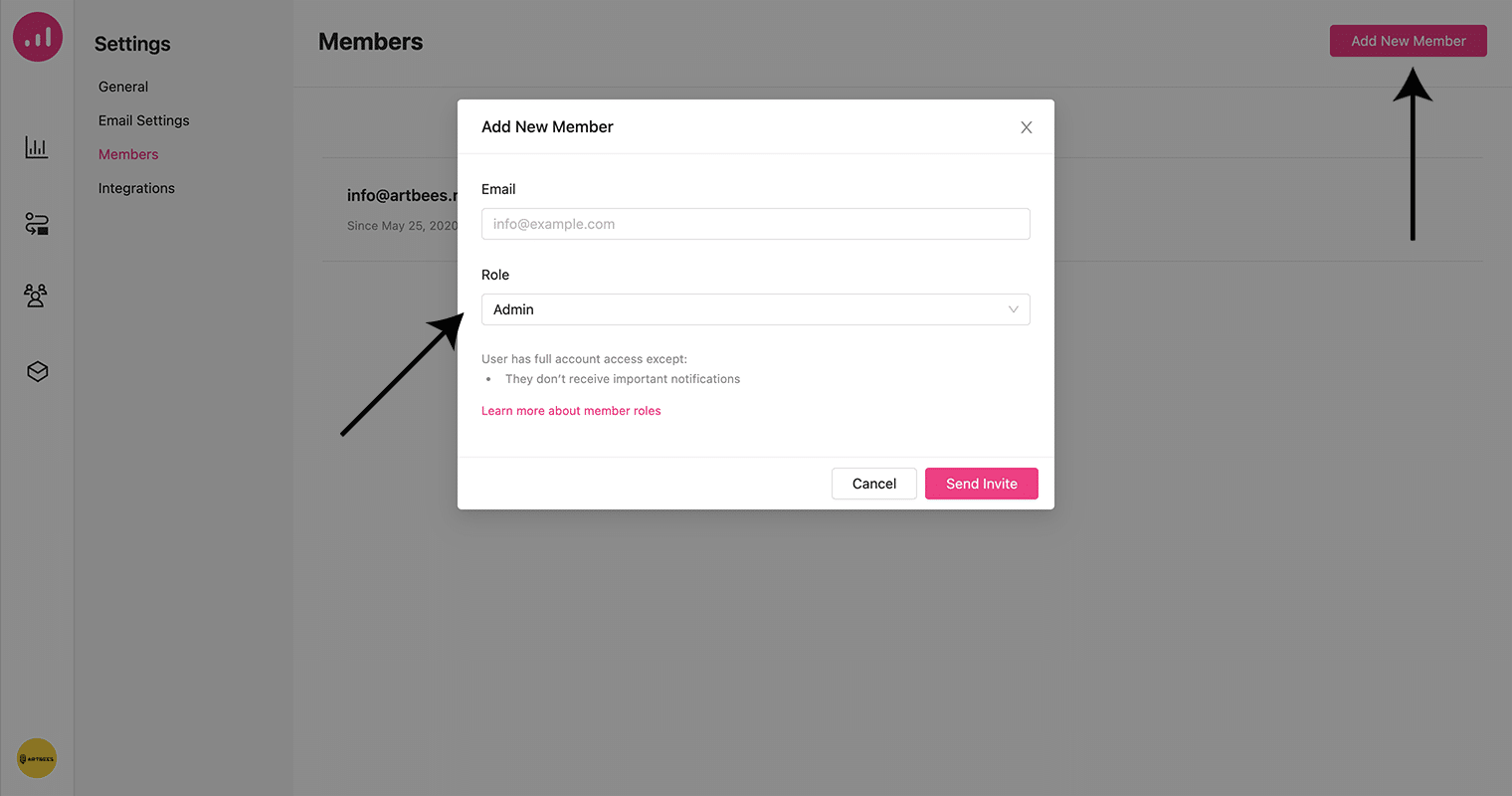
- Cliquez sur le bouton Ajouter un nouveau membre et entrez une adresse e-mail valide.
- Ensuite, choisissez l'un des rôles disponibles pour le nouveau membre. Vous avez le choix entre trois rôles disponibles : administrateur, contributeur et analyste. Vous pouvez voir les spécifications de chaque bon rôle sous le menu des rôles.
Pour plus d'informations sur l'accès, reportez-vous à la documentation des membres.

Événement de chariot abandonné pour les invités
L'événement de panier abandonné pour les invités se produit lorsqu'un visiteur du site Web qui n'est pas connecté ou enregistré en tant que client ajoute des articles à son panier mais quitte le site Web sans finaliser l'achat. Dans la récente mise à jour, nous avons également rendu possible le suivi et la récupération des abandons de panier d'invités.
Donc, fondamentalement, Growmatik détecte les cartes abandonnées lorsque les invités entrent leurs adresses e-mail sur la page de paiement et utilise cet e-mail pour envoyer des messages personnalisés, encourageant l'utilisateur invité à finaliser l'achat.
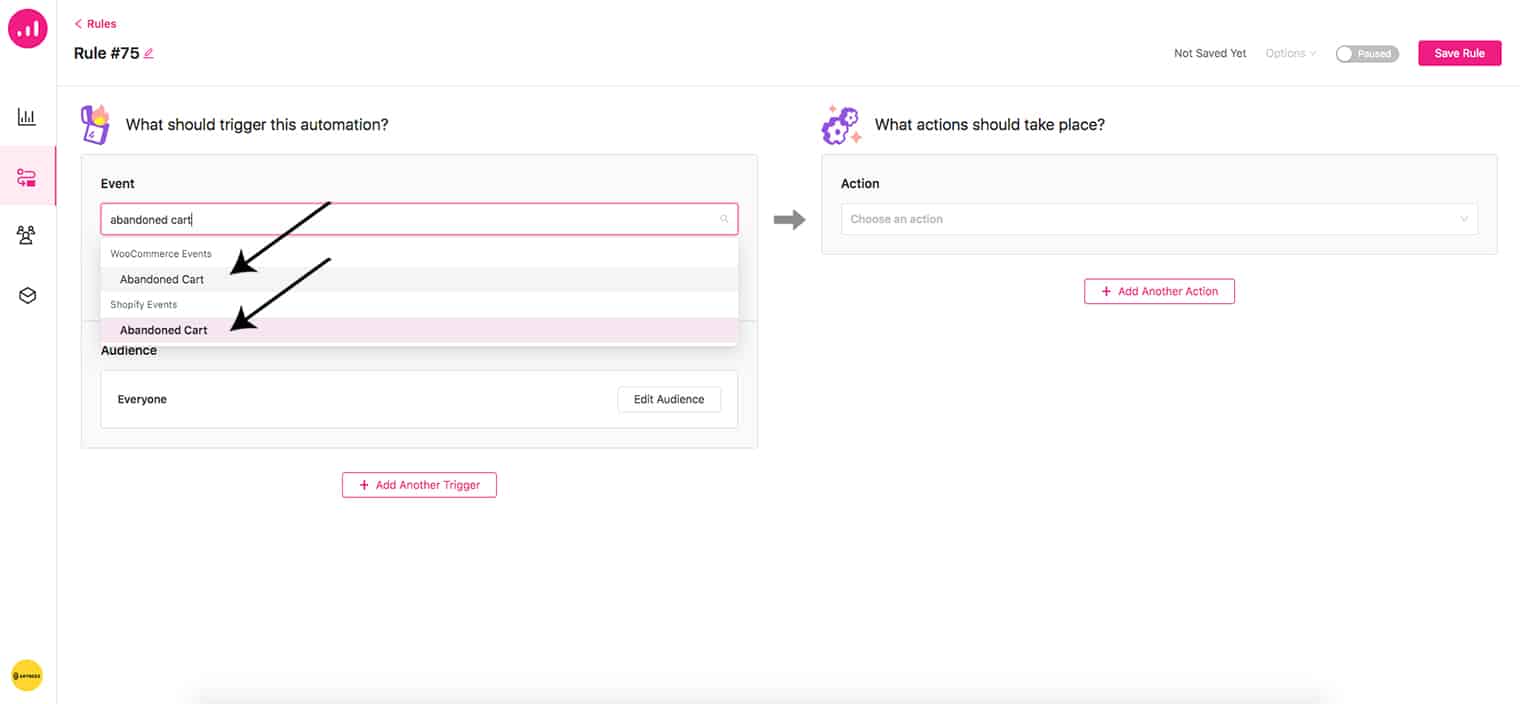
L'événement est le même dans la section événements des règles d'automatisation/workflows.

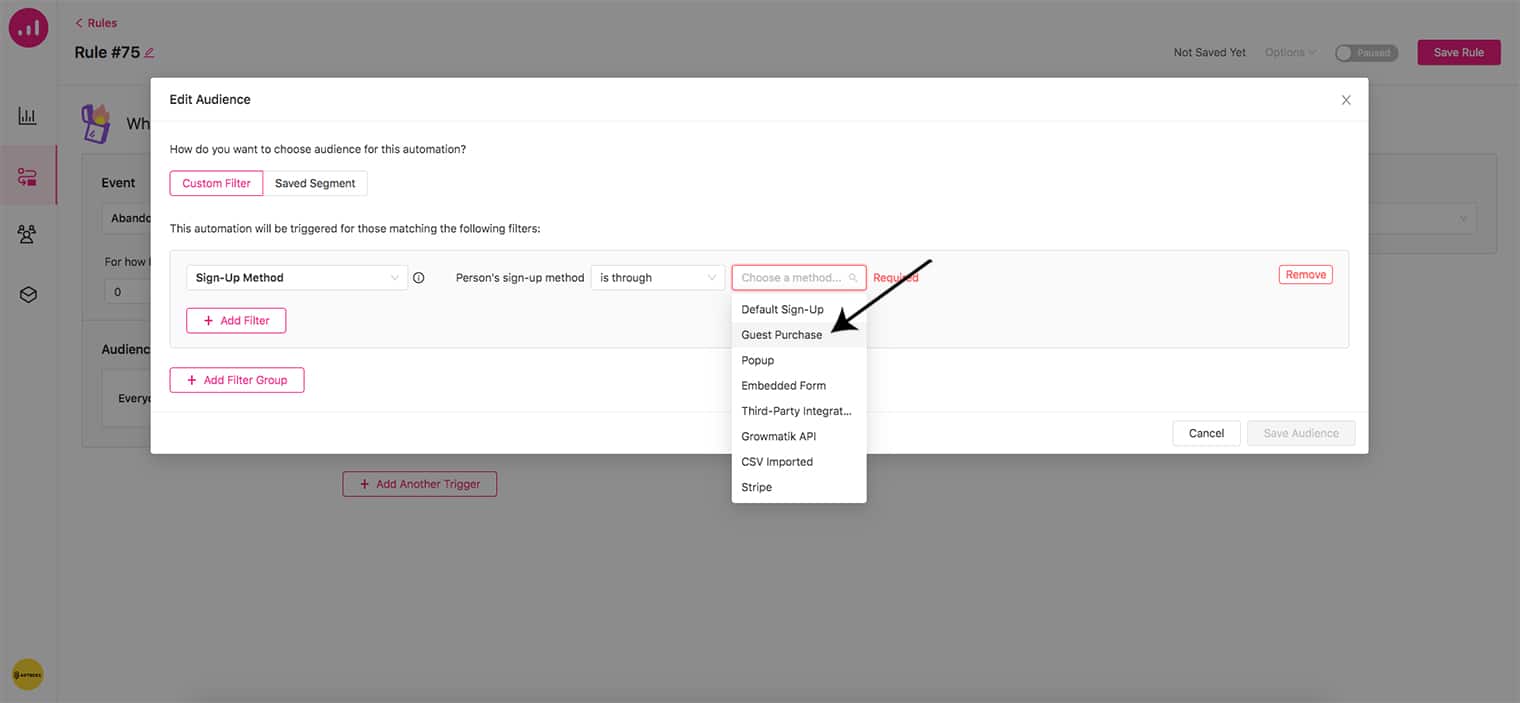
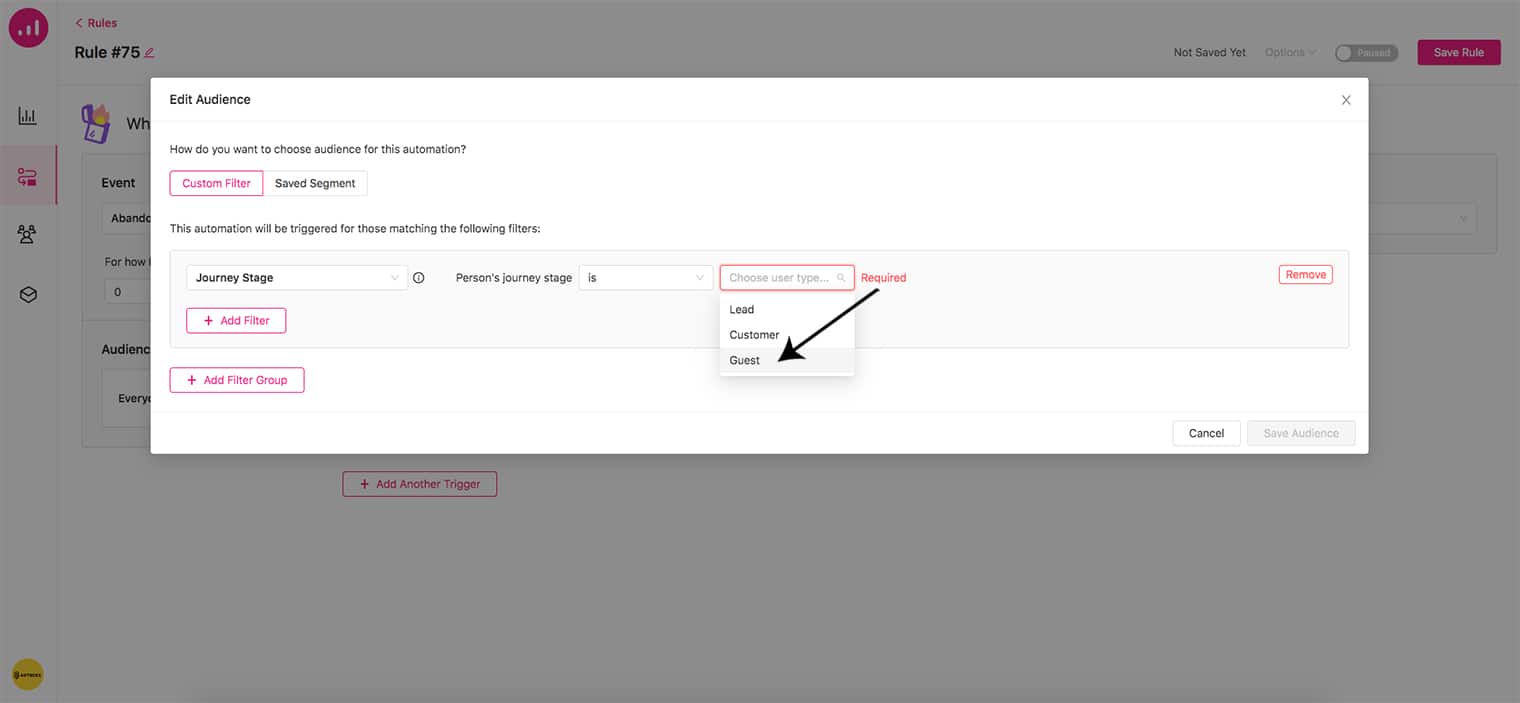
Et vous pouvez choisir l'audience de votre règle/flux de travail avec deux filtres disponibles pour détecter les invités, la méthode d'inscription et l'étape du parcours.
Le filtre Méthode d'inscription vous permet de cibler des personnes en fonction de la manière dont elles ont été ajoutées à votre liste de contacts. Afin de détecter les utilisateurs invités, vous devez choisir l'achat invité comme méthode d'inscription.

Et Journey Stage est l'état d'un utilisateur dans un parcours par défaut. Pour détecter les achats des invités, l'étape Invité doit être choisie.

Nouveau coupon dynamique
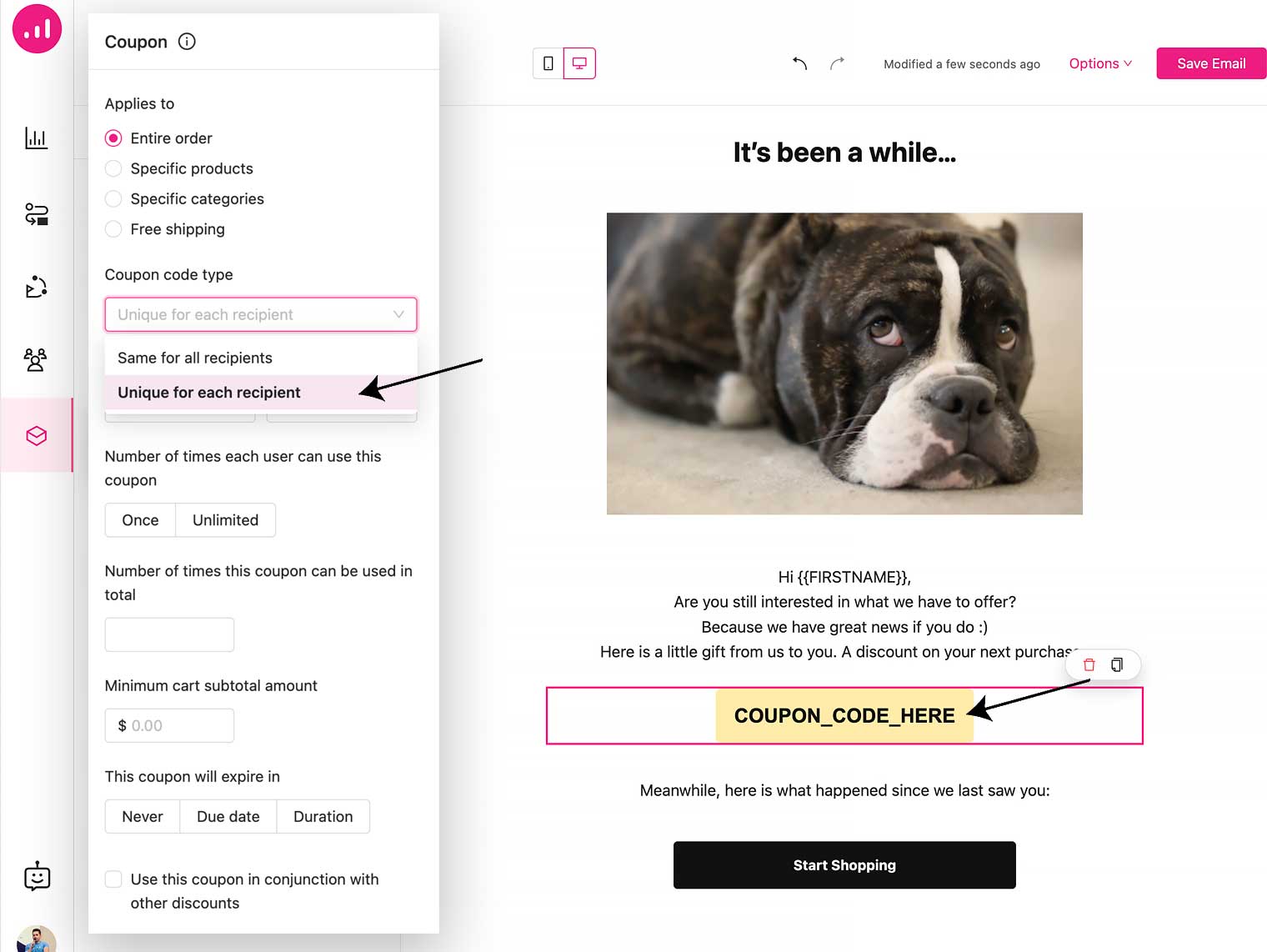
Avec la nouvelle amélioration de l'élément de coupon dans le générateur d'e-mails, vous pourrez créer des coupons dynamiques à inclure dans vos e-mails promotionnels. Cela signifie que vous pouvez envoyer des codes de coupon uniques à votre destinataire par e-mail. De plus, l'élément Coupon fournit désormais plus d'options sur la façon dont le coupon doit fonctionner et plus d'options pour contrôler l'apparence visuelle.
Plus d'options d'éligibilité
Auparavant, vous ne pouviez définir que les produits éligibles pour un coupon. Vous pouvez désormais définir une catégorie de produits entière, une commande entière ou l'option de livraison gratuite également.
Définir le type de coupon : similaire ou unique
En utilisant l'option de type de code de coupon , vous pouvez définir votre coupon pour qu'il soit unique pour tous les destinataires ou unique pour chaque destinataire.
Les coupons uniques sont partageables et peuvent être utilisés par plusieurs utilisateurs, mais les coupons similaires pour tous ne sont utilisables que par le destinataire et ne peuvent pas être utilisés par une autre personne.

Il y a aussi maintenant des options pour :
- Nombre de fois où chaque utilisateur peut utiliser le coupon (utile pour les campagnes de remise individuelles ou de segment)
- Nombre de fois qu'un coupon peut être utilisé au total (utile pour imposer une limite aux campagnes de réduction publiques)
- Montant minimum du sous-total du panier
- Date d'expiration
- La possibilité d'utiliser le coupon conjointement avec d'autres coupons
Les nouvelles options d'élément de coupon offrent presque tous les contrôles dont vous avez besoin pour créer différentes campagnes marketing.
Importer une image d'Unsplash vers la médiathèque
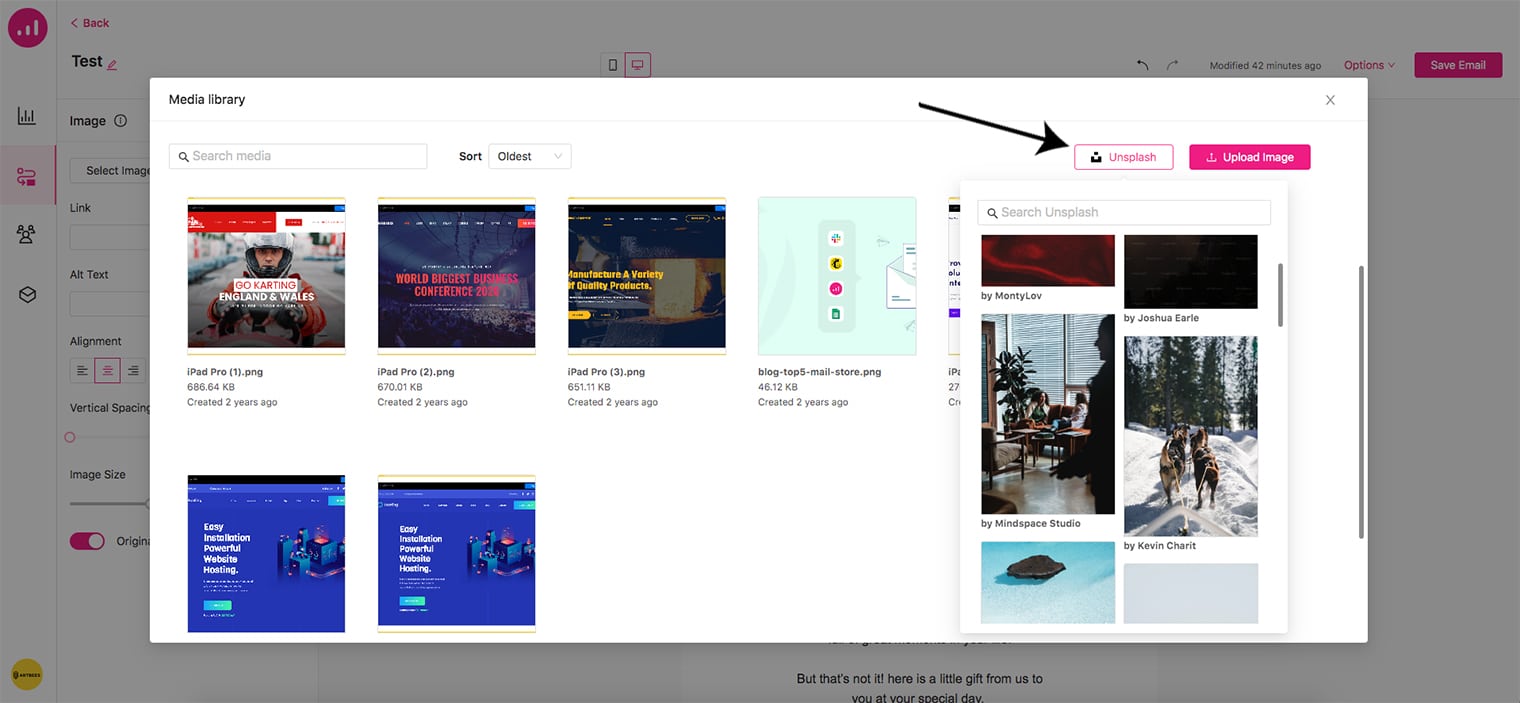
Les utilisateurs de Growmatik ont désormais encore plus de liberté créative avec l'intégration d'Unsplash dans la médiathèque. Cette nouvelle fonctionnalité permet aux utilisateurs d'accéder et de choisir en toute transparence des images de haute qualité dans la vaste collection d'Unsplash directement à partir de la médiathèque Growmatik. Avec cette intégration, vous aurez accès à la bibliothèque d'images gratuite d'Unsplash à portée de main.
Lorsque vous ajoutez un élément d'image dans votre e-mail ou popup et que vous cliquez sur Sélectionner une image, vous serez dirigé vers la médiathèque. Dans le coin supérieur droit de la médiathèque, vous trouverez un bouton Unsplash nouvellement ajouté. Cliquez dessus et vous pourrez rechercher directement la bibliothèque Unsplash et ajouter n'importe quelle image que vous aimez à l'endroit souhaité.

Et après?
Il se passe des choses passionnantes dans le laboratoire concernant l'intégration tant attendue de la plate-forme personnalisée qui promet l'intégration de Growmatik avec des sites Web codés sur mesure. Nous approchons des dernières étapes de développement et nous allons bientôt partager la grande nouvelle !
Presque toutes les fonctionnalités que nous livrons de temps à autre reflètent ce que notre communauté a demandé. Nous comptons donc sur vos commentaires sur ces nouvelles fonctionnalités car ils nous aideront à définir les prochains lots de fonctionnalités et d'améliorations et la vue d'ensemble !
Restez à l'écoute pour plus de mises à jour et profitez du printemps!

