Comment restreindre le contenu d'Elementor avec les conditions d'affichage de PowerPack
Publié: 2020-10-19Restreindre le contenu avec Elementor de manière granulaire n'était pas une tâche facile jusqu'à présent. Mais maintenant, avec la fonction Conditions d'affichage de PowerPack, vous pouvez définir quand un widget ou des sections apparaissent sur les pages de votre site Web. Dans cet article, je vais montrer comment vous pouvez restreindre le contenu de votre site Web Elementor à l'aide de la fonction Conditions d'affichage du PowerPack.
Il existe de nombreux cas où vous ne souhaitez pas montrer le contenu de votre site Web aux téléspectateurs. Des instances telles que l'exécution de coupons à des dates spécifiques , des liens de téléchargement ou l'affichage de Mon compte aux utilisateurs connectés.
Dans ce cas, Elementor ne propose pas beaucoup d'options. Si vous souhaitez restreindre certains contenus de votre page ou de votre site Web, vous aurez besoin de PowerPack Addon for Elementor. PowerPack est livré avec un outil ingénieux qui vous permet de définir des règles pouvant restreindre les widgets ou les sections. Nous utiliserons cette fonctionnalité dans ce didacticiel et examinerons différents scénarios dans lesquels vous pouvez utiliser cette fonctionnalité.
À la fin de ce blog, vous pourrez facilement restreindre le contenu des pages élémentaires grâce à la fonction Conditions d'affichage de PowerPack.
Si vous ne savez pas comment utiliser cette fonctionnalité, vous pouvez suivre ce didacticiel ou consulter ce guide rapide. Si vous préférez regarder une vidéo, vous pouvez la vérifier ici :
Restreindre le contenu avec Elementor
Ici, nous examinerons différents scénarios dans lesquels vous pouvez bénéficier de la restriction du contenu de vos utilisateurs. Nous examinerons également les étapes permettant de restreindre ce contenu à l'aide de la fonction Conditions d'affichage de PowerPack.
Plongeons-nous !
Scénario 1 : Exécution d'offres et d'offres à durée limitée
Si vous souhaitez proposer des offres ou des remises sur votre site Web, vous souhaitez qu'elles soient diffusées à des dates ou à une durée spécifiques, n'est-ce pas ?

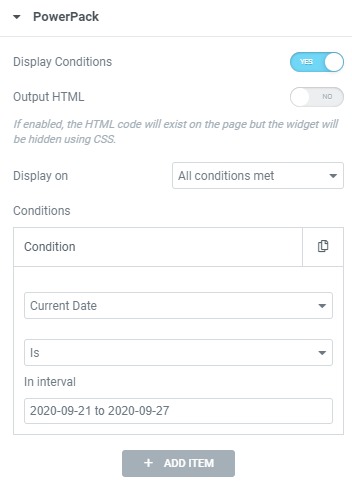
Pour cela, vous pouvez activer la section Afficher les conditions pour le code de coupon et définir la condition sur "Date actuelle" et saisir la durée des dates pour lesquelles vous souhaitez exécuter les offres sur votre site Web.
Comment faire?
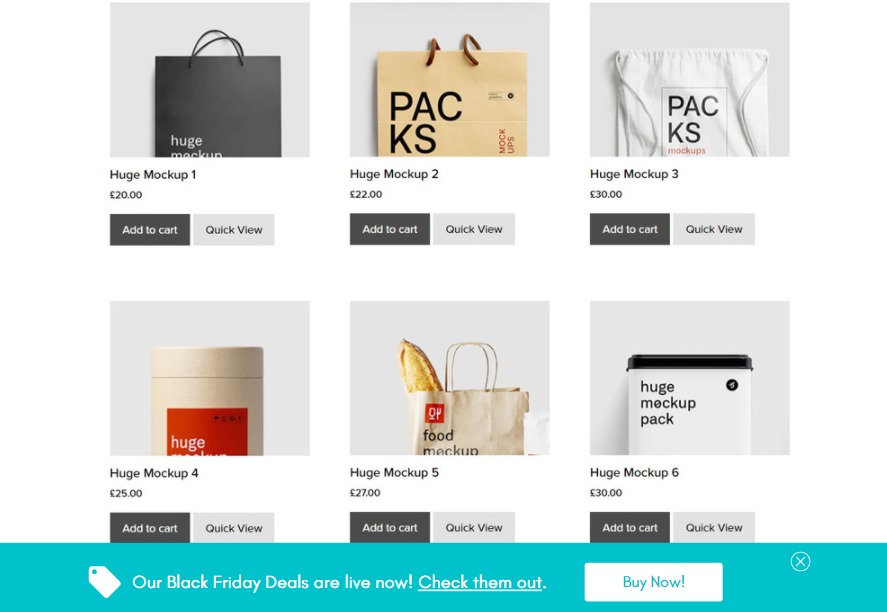
Ouvrez la section ou les paramètres du widget de la page sur laquelle vous souhaitez exécuter des offres et accédez à Paramètres avancés > PowerPack . Activez maintenant l'option Conditions d'affichage et définissez le premier paramètre sur "Date actuelle" en le sélectionnant dans la liste déroulante.

Étant donné que nous souhaitons que notre offre s'exécute sur une plage de dates spécifique, sélectionnez les jours où vous souhaitez exécuter votre offre.
Cela fera apparaître l'élément uniquement lorsque la condition est remplie et l'offre sera automatiquement masquée lorsque la date actuelle dépassera la date définie.
Scénario 2 : restreindre le contenu des utilisateurs déconnectés
Si vous souhaitez masquer certains éléments de votre site Web aux utilisateurs déconnectés, comme le bouton "Mon compte" sur le bouton d'en-tête ou la page de profil, vous pouvez également le faire. Pour cela, nous utiliserons le paramètre Statut de connexion pour restreindre les boutons ou tout autre élément.
Comment faire?
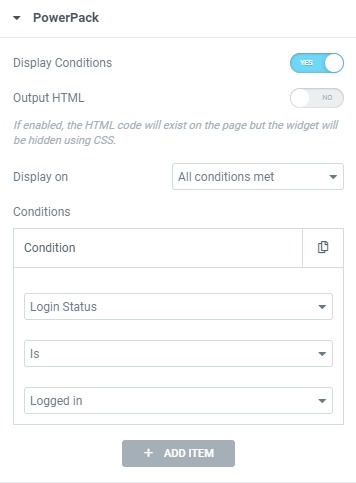
Comme nous l'avons fait précédemment, activez l'option Conditions d'affichage dans les paramètres avancés du widget/section que vous souhaitez restreindre.
Sélectionnez maintenant le paramètre comme "Statut de connexion" et réglez les deux autres paramètres sur "est" et "Connecté"

Ainsi, les éléments n'apparaîtront que lorsque l'utilisateur se connectera au site Web. Sinon, les éléments restreints ne seront pas affichés.
Scénario 3 : Restreindre le contenu sur des pages uniques
Souhaitez-vous afficher pour ne pas afficher un élément dans le pied de page ou une fenêtre contextuelle sur les pages spécifiques du blog ? Vous pouvez le faire en utilisant la condition de pages uniques.
Vous pouvez faire en sorte qu'un élément/section apparaisse ou non sur des pages spécifiques avec ce paramètre.
Comment faire?
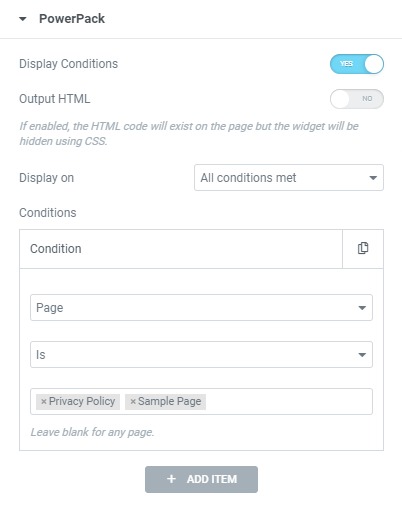
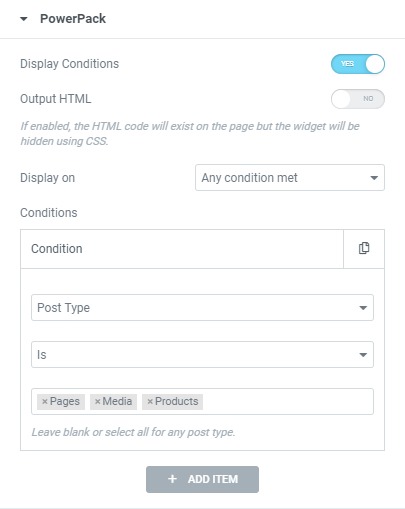
Pour cela, activez les conditions d'affichage de la fonctionnalité que vous souhaitez afficher ou masquer. Définissez maintenant la condition sur n'importe quelle sous-catégorie singulière. Vous pouvez sélectionner Publication, Page, Type de publication ou Publication statique .

Une fois cela fait, recherchez et sélectionnez la page que vous souhaitez exclure ou inclure exclusivement. Cela rendra l'élément à afficher/masquer sur des pages spécifiques.
Scénario 4 : Vente incitative ou affichage d'offres spéciales pour les clients WooCommerce existants
Oui, même cela est possible. Si vous souhaitez effectuer une vente incitative aux clients de votre boutique de commerce électronique, vous pouvez également le faire en utilisant le paramètre Rôle de l'utilisateur .

Vous pouvez placer une section au bas de la page du panier ou de la page des produits. Ensuite, il n'apparaîtra qu'aux clients existants.
Comment faire?
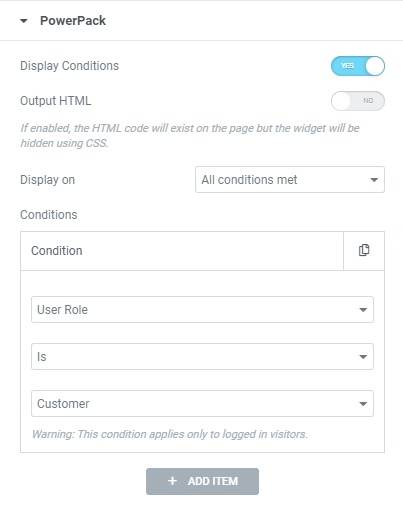
Activez les conditions d'affichage pour la section des ventes incitatives. Vous pouvez créer cette section à l'aide du widget Produits WooCommerce. Ensuite, vous pouvez limiter le nombre de produits à 2-3 selon le nombre de produits que vous souhaitez promouvoir.

Sélectionnez maintenant la condition en tant que "rôle d'utilisateur" et définissez les paramètres sur "est" et "client" . Ainsi, la section des ventes incitatives n'apparaîtra qu'aux clients existants.
Scénario 5 : Affichage des icônes "Télécharger pour iOS/Android" pour les systèmes d'exploitation respectifs
Si vous personnalisez une page de destination d'application mobile et que vous souhaitez afficher une icône à vos utilisateurs en fonction de l'appareil sur lequel ils se trouvent, vous pouvez le faire en utilisant la condition "Appareil d'exploitation" .

La condition du système d'exploitation restreint le contenu en fonction du système d'exploitation comme Android, Windows, MAC, OpenBSD ou Linux.
Comment faire?
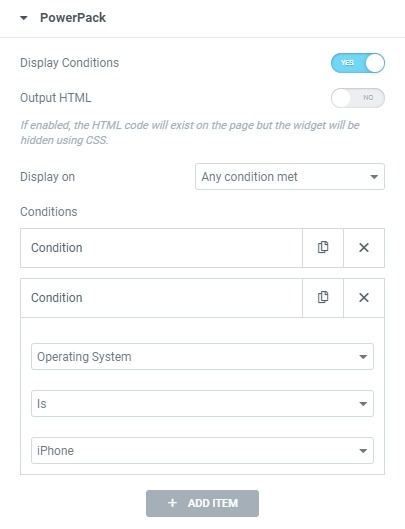
Activez les conditions d'affichage dans l'onglet Avancé de la section du lien de téléchargement. Ajoutez maintenant la condition en tant que "Système d'exploitation" et d'autres paramètres en tant que "is" et "android" .

Si vous souhaitez également afficher la même section sur le système d'exploitation de l'iPhone, vous pouvez ajouter une autre condition de système d'exploitation et définir le paramètre sur "iPhone" . Assurez-vous de changer le paramètre "Afficher activé" sur "toute condition remplie" pour que la section s'affiche lorsque l'une des conditions est satisfaite.

Scénario 6 : restreindre le contenu en fonction du type de navigateur
Que faire si vous souhaitez restreindre certains contenus en fonction du type de navigateur. Eh bien, c'est possible aussi. Cela peut être utile lorsque vous souhaitez afficher du contenu destiné à ce navigateur particulier.
Si vous avez créé une page de destination pour votre addon Chrome ou Firefox, vous pouvez restreindre automatiquement le bouton de téléchargement et le faire apparaître pour les navigateurs associés.
Comment faire?
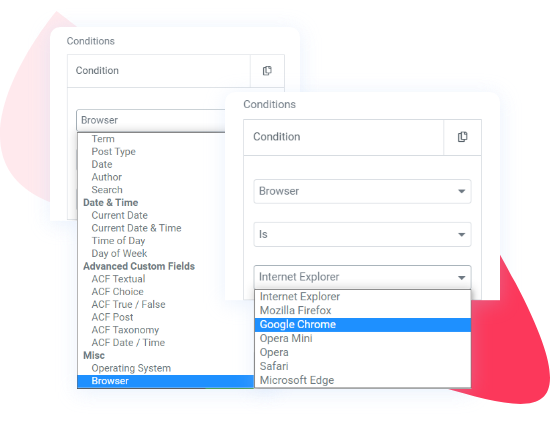
Pour restreindre le contenu avec Elementor sur la base du type de navigateur, activez les conditions d'affichage du PowerPack pour ce widget ou cette section spécifique.

Sélectionnez maintenant les critères comme "Navigateur" et définissez le paramètre suivant sur "est" . Sélectionnez maintenant le navigateur sur lequel vous souhaitez afficher votre contenu. Si vous avez une page de destination d'extension Chrome et que vous souhaitez que le lien de téléchargement apparaisse uniquement sur le navigateur Chrome, vous pouvez le faire en définissant le troisième champ sur "Google Chrome" . De cette façon, le widget/la section n'apparaîtra que sur le navigateur Chrome.
Scénario 7 : Masquer/Afficher le contenu sur des types de publication spécifiques
Si vous avez des types de publication personnalisés sur votre site Web, vous pouvez faire apparaître/disparaître une section élément ou avec la condition Type de publication. Cela supprimera ou affichera un widget/section sur toutes les pages de ce type de publication spécifique.
Comment faire?
Pour cela, activez la Condition d'affichage pour le widget/la section. Sélectionnez maintenant la condition en tant que "Type de publication" , puis définissez le paramètre suivant sur "est" , puis sélectionnez le type de publication sur lequel vous souhaitez afficher l'élément.

Cela affichera l'élément uniquement sur ce type de publication. Ceci est très utile pour afficher des bannières de vente ou tout autre popup uniquement sur les pages de produits.
Scénario 8 : Afficher les fenêtres contextuelles uniquement sur les pages d'archives de produits
Tout comme les types de publication, vous pouvez également restreindre le contenu pour définir des pages d'archives. Si vous souhaitez afficher des notifications de remise ou des popups "récemment achetés" pour augmenter la vente des produits, vous pouvez le faire en affichant les popups uniquement sur les pages d'archives.
Comment faire?
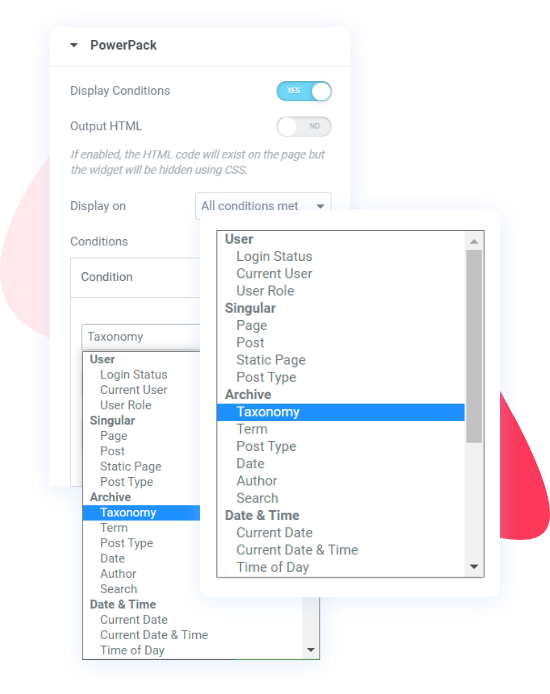
Cela peut être fait en activant d'abord la fonction de conditions d'affichage pour la section. Sélectionnez maintenant n'importe quelle condition dans la catégorie Archive. Vous pouvez choisir Taxonomie, Terme, Type de publication, Date, Auteur ou Recherche.

Je sélectionne « Taxonomie » dans la liste et je règle le troisième paramètre sur « Catégories de produits » . Cela fera apparaître la section uniquement sur les pages de catégories de produits sur le site Web.
Scénario 9 : exécuter des offres et des remises hebdomadaires
Qui n'aime pas les cadeaux du vendredi ou les offres du week-end ? Mais les faire manuellement et mettre à jour le site Web chaque semaine pour les offres et les cadeaux peut ajouter une quantité considérable de travail.
Avec les conditions d'affichage, vous pouvez définir une règle qui affichera le contenu uniquement à des dates spécifiques de la semaine.
Avec cette condition, vous pouvez faire en sorte qu'un bloc/section de contenu n'apparaisse que le week-end ou tout autre jour de la semaine.
Comment faire?
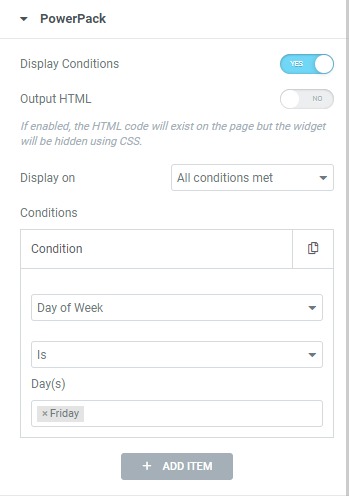
Activez l'option Conditions d'affichage pour la section des bannières gratuites et définissez la condition sur "Jour de la semaine". Définissez ensuite le troisième paramètre sur les jours auxquels vous souhaitez que l'offre s'affiche.

Par exemple, si vous souhaitez afficher les offres uniquement le vendredi , sélectionnez Vendredi dans la liste et la bannière n'apparaîtra que le vendredi. Vous pouvez également choisir plusieurs jours.
Scénario 10 : Affichage des offres Happy Hours
Si vous constatez des temps d'arrêt du trafic et des conversions sur votre site Web pendant une période d'une journée standard, vous pouvez commencer à proposer des offres happy hours pour stimuler la conversion pendant ces heures de la journée.
Pour cela, vous pouvez utiliser le paramètre Heure du jour pour limiter le contenu à afficher quotidiennement pendant ces heures.
Comment faire?
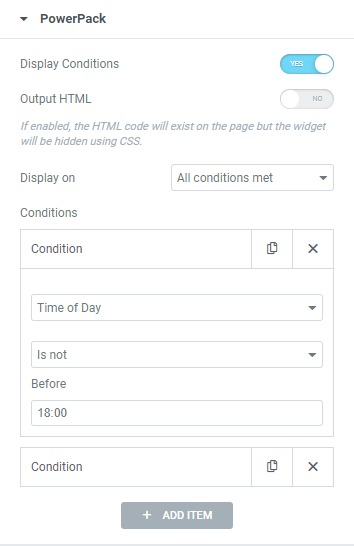
Pour ce faire, activez la fonctionnalité Condition d'affichage pour la page/les bannières d'information des happy hours. Définissez maintenant la condition sur Heure du jour et dans le troisième paramètre, définissez l' heure de fin de la transaction .


Ajoutez maintenant une autre condition et réglez à nouveau la condition sur l'heure du jour. Cette fois, définissez le deuxième paramètre sur "n'est pas" et dans le troisième champ, entrez l'heure de début de la transaction.
Assurez-vous d'ajouter ces deux conditions afin que Display On soit réglé sur "All Conditions Met". De cette façon, la bannière/page d'information n'apparaîtra qu'aux heures définies chaque jour.
Plus d'idées pour restreindre le contenu à l'aide d'Elementor ?
Ce ne sont là que quelques exemples de la façon dont vous pouvez restreindre le contenu des pages de votre site Web à l'aide de la fonction Conditions d'affichage de PowerPack. Vous pouvez limiter l'affichage du contenu sur la base de nombreux autres paramètres. Vous pouvez vérifier ces paramètres dans cette liste de conditions d'affichage.
Encore une fois, si vous souhaitez consulter le didacticiel vidéo sur les conditions d'affichage, vous pouvez le vérifier ici.
Utiliser plusieurs conditions ensemble !
Vous pouvez même mélanger et faire correspondre plusieurs conditions pour le même élément ou également. Par exemple, si vous souhaitez exécuter une offre à une date spécifique et que vous souhaitez afficher l'offre uniquement aux utilisateurs déconnectés, vous pouvez le faire en ajoutant 2 conditions différentes pour les paramètres Statut de connexion et Date. Vous pouvez également mélanger et assortir d'autres conditions !
Outre la fonctionnalité des conditions d'affichage, vous obtenez beaucoup plus avec le module complémentaire PowerPack pour Elementor. Vous obtenez plus de 70 widgets et une bibliothèque chargée de modèles conçus par des professionnels que vous pouvez utiliser pour améliorer votre flux de travail elementor.
Si vous souhaitez en savoir plus sur PowerPack, vous pouvez vérifier ici.
Faites-moi savoir si vous avez trouvé cet article utile. Aussi, dites-moi quelle condition vous utilisez le plus dans la section des commentaires ci-dessous !
