Comment créer une page de coupons/offres à l'aide d'Elementor ?
Publié: 2020-01-06Envisagez-vous de répertorier les offres et les coupons sur votre site Web ? Vous cherchez un moyen simplifié de créer une section de coupons sur votre site Web ? Ici, dans cet article, nous verrons comment vous pouvez créer une page de coupon interactive et attrayante sur votre site avec Elementor.
Dans ce didacticiel, nous utiliserons l'addon Coupon Widget de PowerPack pour Elementor. Avant cela, examinons les fonctionnalités du widget Coupon.
Caractéristiques du coupon Widget pour Elementor
Styles de coupons
Vous pouvez facilement choisir le style de code de coupon à partir de l'onglet Contenu. Vous pouvez choisir que votre coupon s'affiche sous la forme "Cliquez pour copier", "Cliquez pour révéler et copier" et "Aucun code nécessaire".
Liberté de conception
Vous obtenez des options de personnalisation complètes qui vous permettent de personnaliser l'apparence de votre coupon. Vous pouvez donner à toutes les sections du widget de coupon l'apparence que vous souhaitez. L'onglet Style héberge toutes les options de style que vous pouvez utiliser pour que votre coupon ressemble exactement à ce que vous souhaitez.

Coupons multiples
Vous pouvez ajouter autant de coupons à votre widget en cliquant sur le bouton "Ajouter un article". Vous pouvez ajouter autant de coupons que vous le souhaitez dans votre widget et ajouter du contenu personnalisé à chacun de ces widgets à l'aide de l'onglet Contenu.
Dispositions doubles
Vous obtenez deux options de mise en page avec le widget de coupon : la grille et la mise en page du carrousel. Vous pouvez choisir l'un des widgets dans les paramètres, et les coupons seront automatiquement affichés dans cette mise en page.
Options de personnalisation des liens
Vous voulez contrôler totalement l'apparence de votre lien ? Vous pouvez le faire facilement avec les paramètres de lien. Vous pouvez choisir d'afficher votre lien sous forme de texte, de bouton et vous pouvez également ajouter une icône au lien.
Avec toutes ces fonctionnalités, vous pouvez faire en sorte que votre widget de coupons ressemble et fonctionne exactement comme vous le souhaitez. Voyons comment vous pouvez utiliser ce widget pour créer une page de coupons sur votre site Web.
Outils nécessaires:
- Générateur de pages Elementor
- Module complémentaire PowerPack pour Elementor
Créer une page de coupons avec Elementor
Créer une page de coupon n'est pas du tout difficile et vous pouvez facilement le faire vous-même. Au lieu de se précipiter à travers les étapes, nous examinerons chaque étape en détail et verrons toutes les personnalisations que vous pouvez faire avec le widget Coupons de l'addon PowerPack pour Elementor.
Si vous préférez regarder une vidéo, voici un didacticiel vidéo du widget de coupon.
Étape 1 : Ajouter une nouvelle page
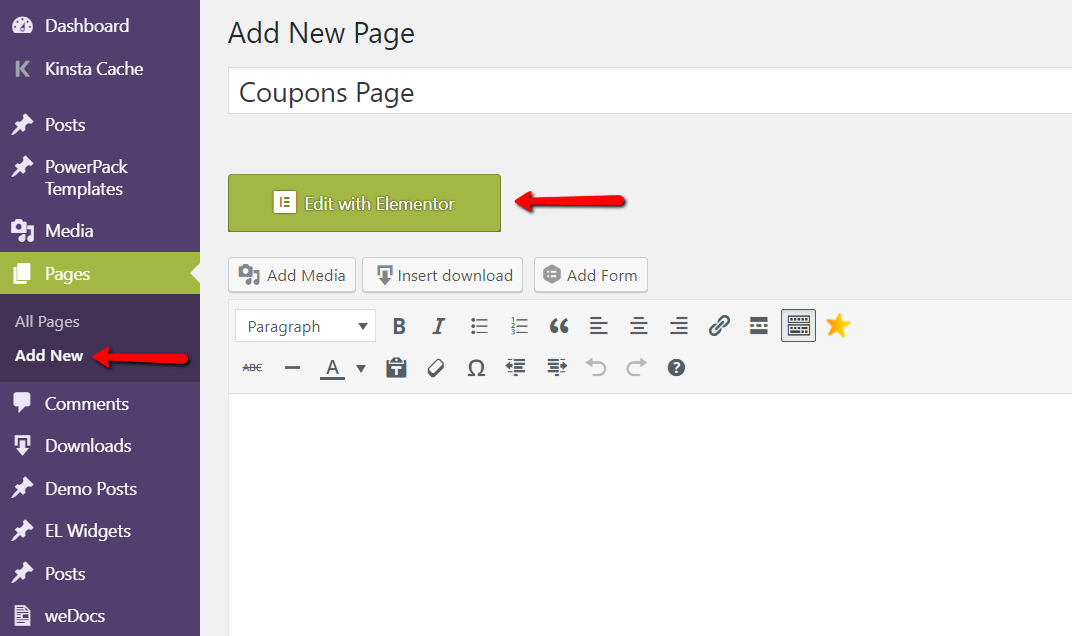
Si vous souhaitez créer une nouvelle page, faites-le simplement en vous rendant dans votre tableau de bord d'administration WordPress> pages et en cliquant sur le bouton Ajouter un nouveau. Donnez un nom propre à votre page, puis cliquez sur le bouton "Modifier avec Elementor".

Si vous souhaitez ajouter la section des coupons à une page déjà existante, ouvrez la page en accédant à Pages, puis en ouvrant la page correspondante dans l'éditeur Elementor.
Étape 2 : Ajout du widget Coupons
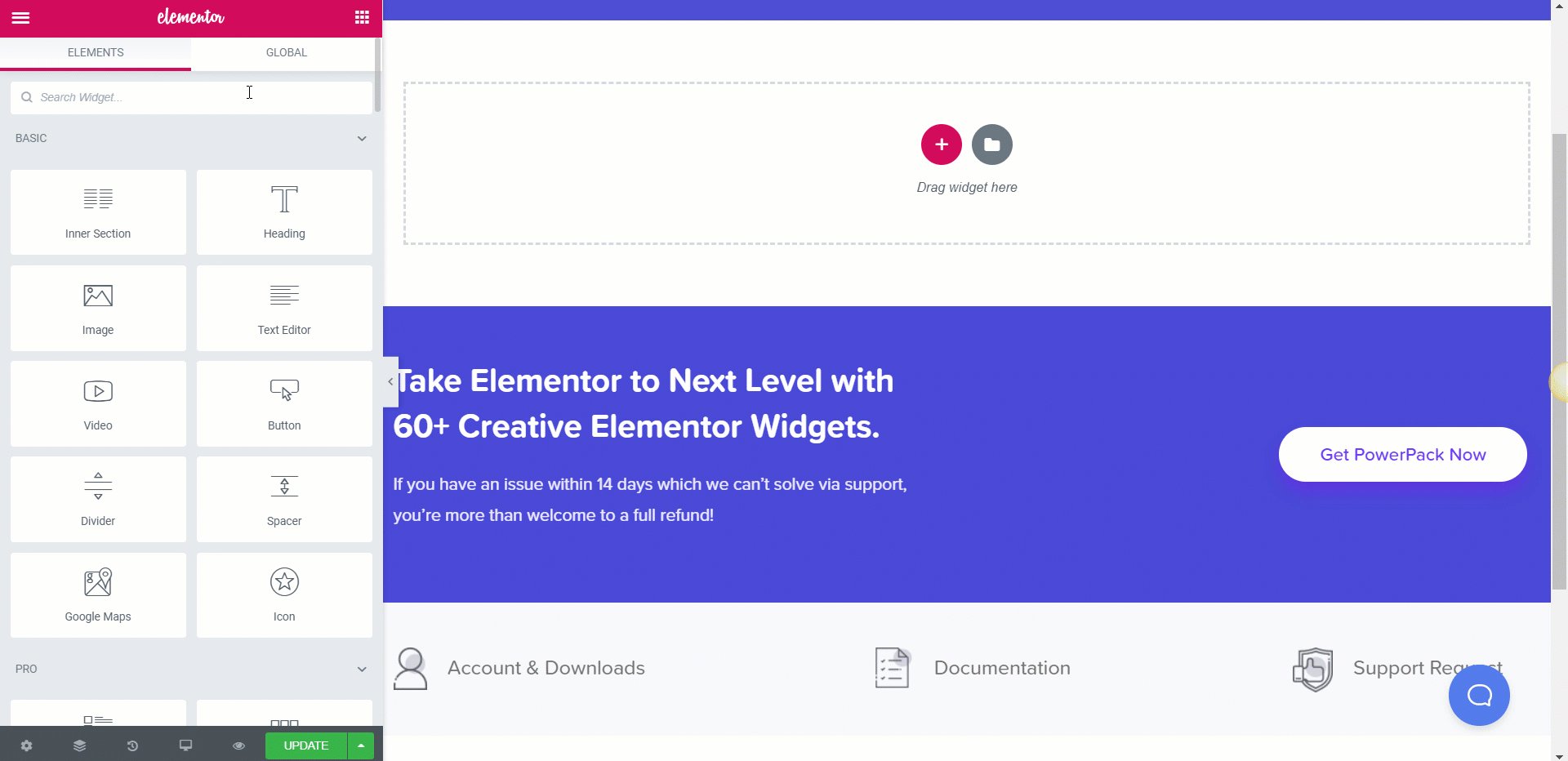
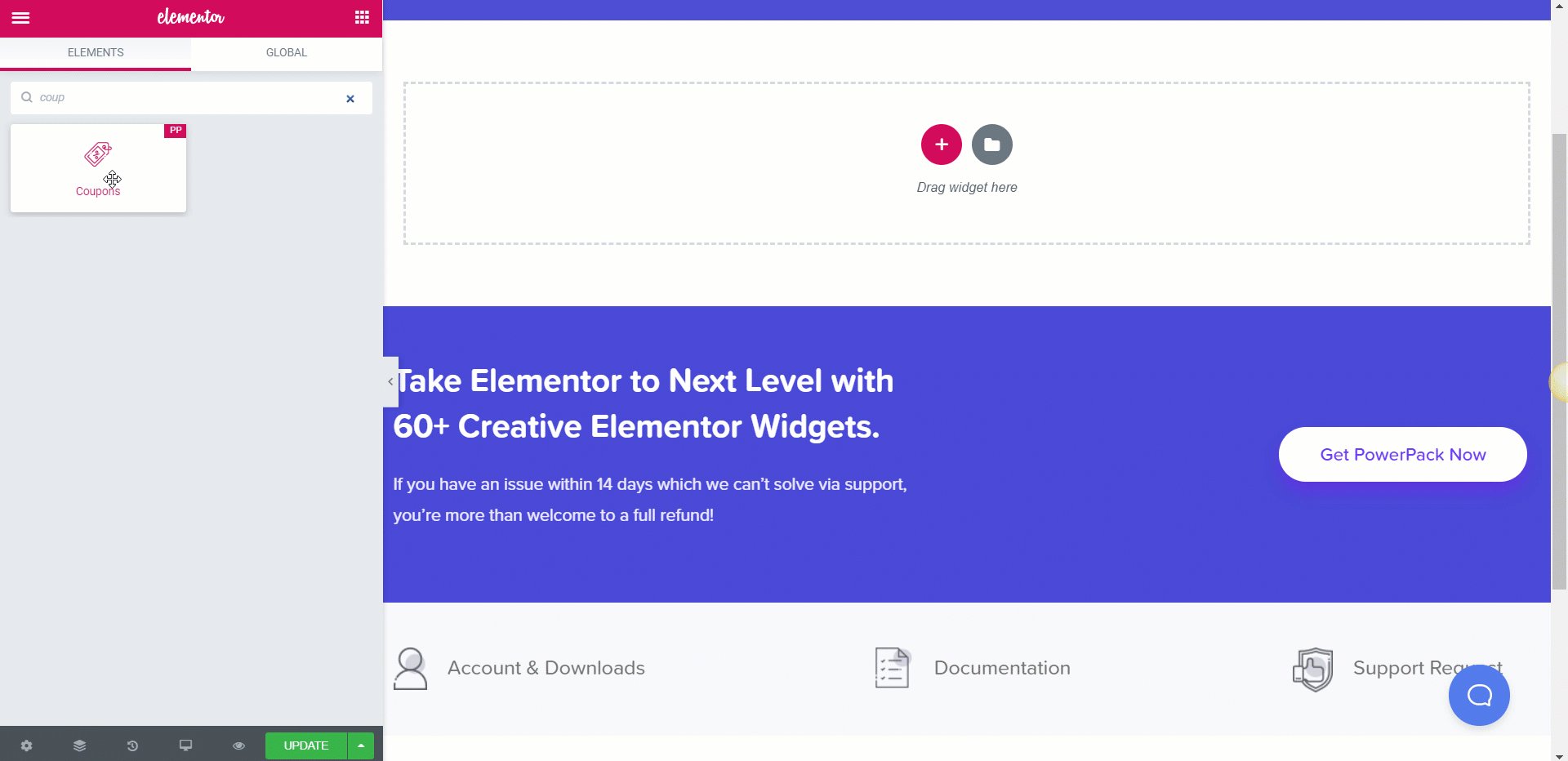
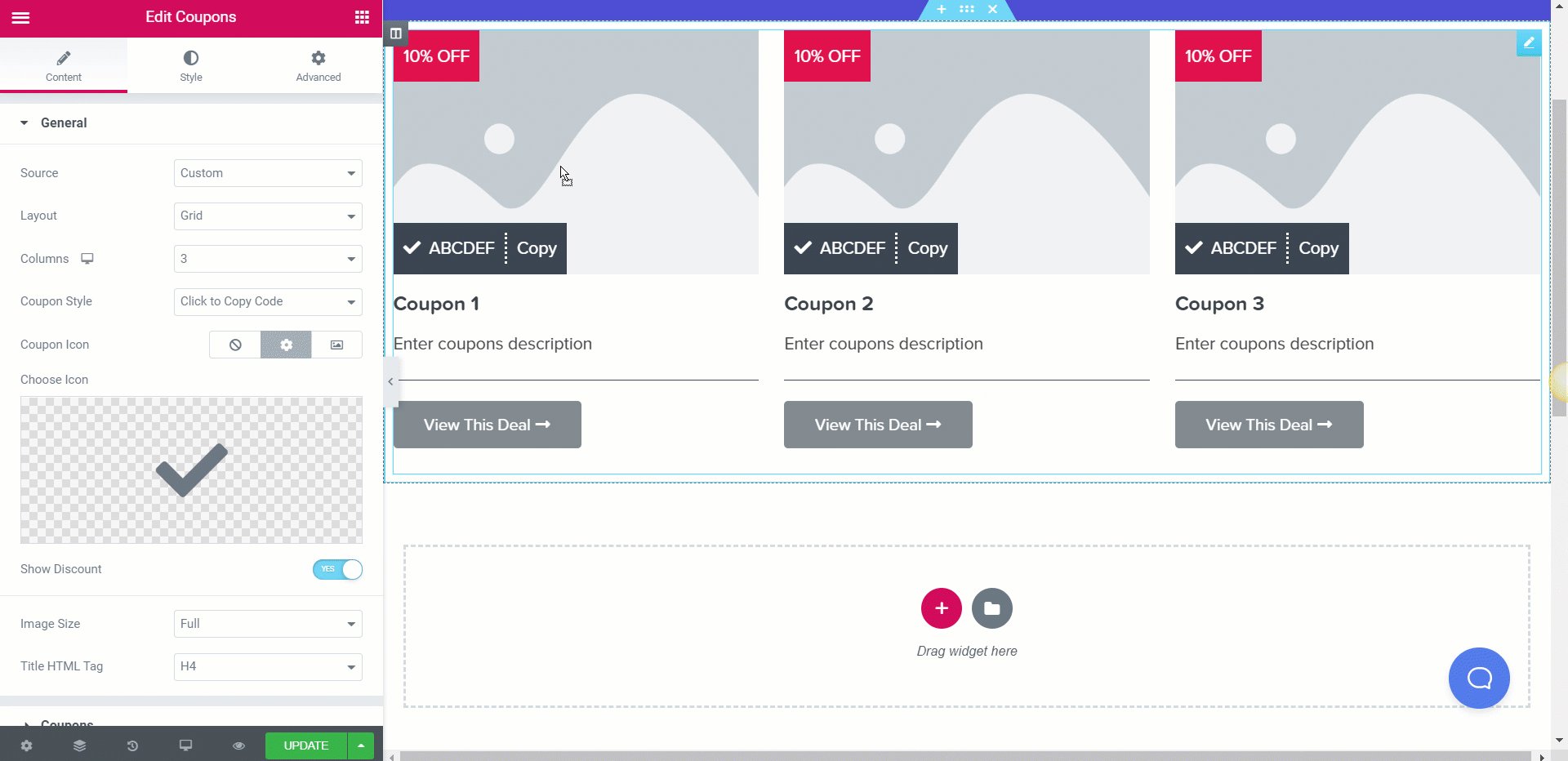
Nous devons maintenant ajouter le widget de coupons sur notre page. Recherchez simplement le widget Coupons et faites-le glisser et déposez-le sur la page où vous le souhaitez. Dès que vous déposez le widget, vous verrez trois coupons par défaut apparaître sur la page.

Étape 3 : Personnaliser le contenu
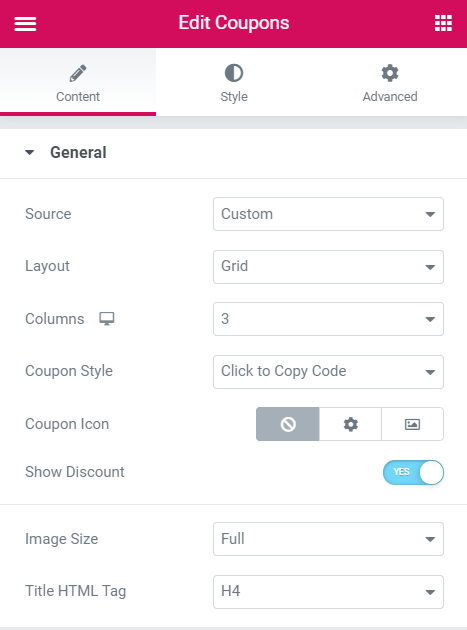
La première chose que nous ferons ici est de personnaliser le contenu des coupons, et cela peut facilement être fait à partir de l'onglet contenu. Si vos coupons sont publiés en tant que publications individuelles, vous pouvez définir la source de vos coupons en tant que publications et les données seront automatiquement extraites. Ici, nous allons entrer les données manuellement.


Pour la mise en page, vous pouvez sélectionner le type de grille ou de carrousel et modifier le nombre de colonnes que vous souhaitez y voir à partir des options respectives.
Pour les coupons, vous avez trois options, "cliquez pour copier le code", "cliquez pour révéler le code" et "aucun code nécessaire". Sélectionnez celui que vous souhaitez afficher.
Ajout des coupons
Maintenant, pour ajouter les coupons, allez dans Contenu > Coupons et cliquez sur le bouton « + Ajouter un article ». Ici, vous pouvez modifier l'image, le texte de la réduction, le code du coupon, le titre, la description et le lien du coupon. Vous pouvez entrer les détails du coupon ici et ajouter d'autres coupons selon vos besoins.

Vous pouvez modifier la disposition des coupons en faisant simplement glisser les coupons vers le haut ou vers le bas dans la section des coupons sous l'onglet Contenu.
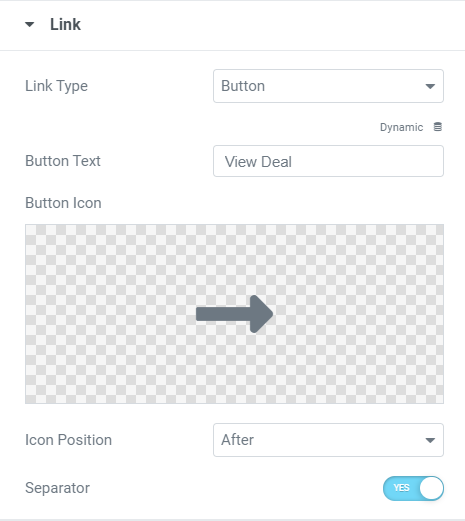
Modification du lien du coupon
Maintenant, si vous souhaitez modifier le lien, vous pouvez également le faire. Vous pouvez changer le type de lien en bouton, titre ou boîte.

Étape 4 : styliser la section Coupons
Vient maintenant la partie style, ici vous pouvez changer et modifier facilement l'apparence de chaque section individuelle de votre coupon à partir de l'onglet style.
En commençant par la boîte de coupons, vous pouvez modifier l'alignement, l'espacement, l'arrière-plan, la couleur bg, l'ombre, etc. des boîtes. Ces paramètres seront appliqués à toutes les boîtes de coupons du widget.
Pourcentage de remise et code de coupon
Si vous avez activé l'option "Afficher la remise" dans l'onglet Contenu, vous pouvez également personnaliser le texte de la remise. Vous pouvez modifier le positionnement, la typographie, les options de couleur, les effets de survol, l'ombre de la boîte, la marge, le rembourrage, etc.

Maintenant, pour le texte du code de coupon, vous avez également les options pour le personnaliser. Vous pouvez apporter toutes les modifications dont nous avons discuté pour le texte de remise, et en plus, vous pouvez également personnaliser les icônes.
Modification du style de contenu
Tout comme les autres sections, vous pouvez également modifier et personnaliser le contenu. Vous pouvez modifier l'apparence du texte en termes de couleur, de typographie, de police, de poids, de couleur, de marge, etc.

Vous pouvez effectuer ces modifications pour le titre et la description séparément.
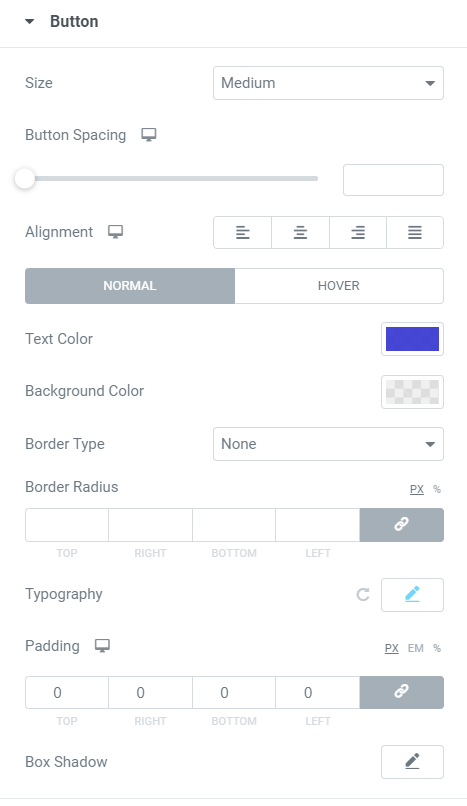
Bouton
Le bouton est considéré comme l'aspect le plus important du coupon. S'il est trop bruyant ou ombragé, l'utilisateur n'y ira pas. Essayez de le faire correspondre à la conception générale du coupon. N'oubliez pas de ne pas le rendre trop flashy.
En ce qui concerne le style, vous pouvez modifier la taille, l'alignement de l'espacement, la couleur du texte, le rayon, la typographie, l'ombre, l'icône, le séparateur, etc. Avec ces paramètres, vous pouvez changer et modifier votre bouton pour qu'il ressemble exactement à ce que vous voulez.

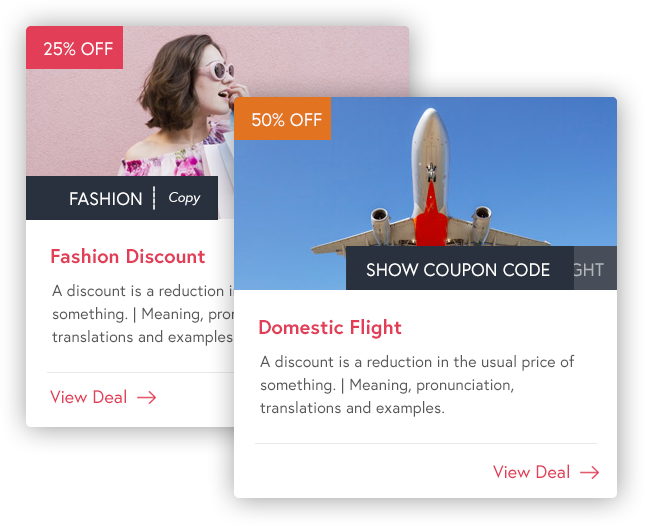
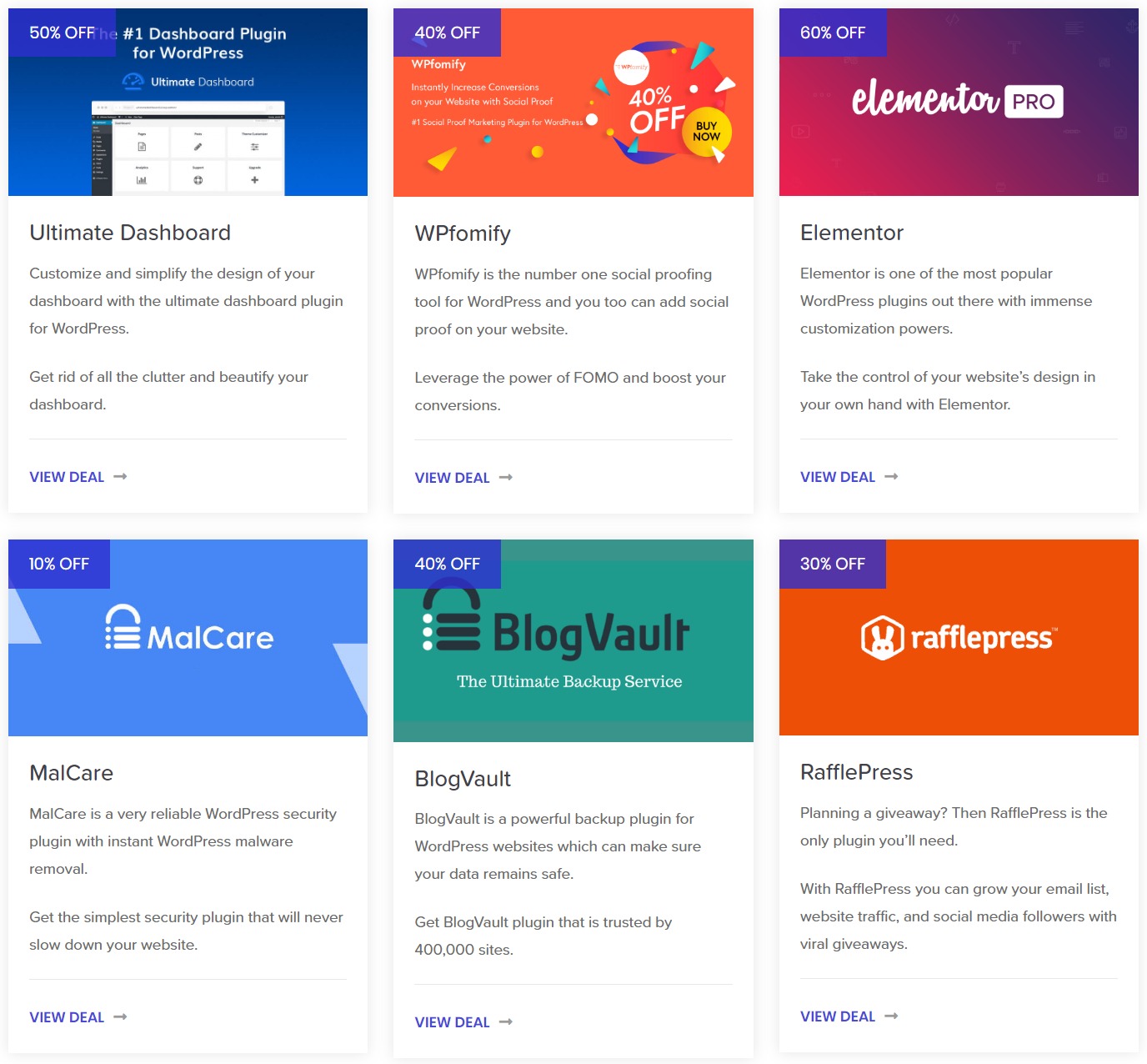
Voici à quoi ressemble notre section de coupons après avoir apporté toutes les modifications :

À vous !
Avec le widget Coupons, vous pouvez créer des pages de coupons impressionnantes sur votre site Web et cela sans toucher une seule ligne de code. Vous pouvez être plus créatif et ajouter plus de sections à la page des coupons. Vous pouvez même catégoriser vos coupons et ajouter plusieurs widgets et regrouper les plus communs. C'est totalement à votre imagination comment vous souhaitez le faire.
Si vous n'avez pas le widget Coupons ou le module complémentaire PowerPack, vous pouvez l'obtenir ici. Vous obtiendrez plus de 60 widgets créatifs pour Elementor, que vous pourrez commencer à utiliser immédiatement !
Faites-moi savoir ce que vous pensez du widget de coupons en laissant un commentaire ci-dessous !
