Les 5 principales raisons pour lesquelles vous devriez utiliser les modules complémentaires Elementor
Publié: 2020-10-21Elementor est de loin l'un des meilleurs constructeurs de pages. Le nombre de fonctionnalités et de personnalisation qu'il offre est difficile à trouver dans d'autres constructeurs de pages.
Si vous avez travaillé avec Elementor, je suis sûr que vous avez dû voir de nombreux addons et plugins pour Elementor, qui peuvent améliorer les fonctionnalités du constructeur de pages.
Je trouve beaucoup de gens assez confus et sceptiques quant à l'utilisation des addons Elementor. Je vois souvent des questions sur Quora et des groupes Facebook comme "Est-ce que les addons Elementor tiers valent la peine d'être recherchés?" ou "Les addons ajoutent-ils vraiment de la valeur au processus de conception ?" ou "Dois-je essayer les addons pour Elementor?".
Pour tout débutant, tous ces doutes peuvent être un peu intimidants. Si vous aussi vous avez des doutes similaires, rassurez-vous, toutes vos questions trouveront une réponse dans cet article.
Pourquoi utiliser les addons Elementor ?
Elementor est livré avec de nombreuses fonctionnalités, mais cela ne signifie pas qu'il possède toutes les fonctionnalités qui peuvent donner à votre processus de conception une efficacité maximale. Apprenons pourquoi les addons Elementor valent la peine.
1. Les modules complémentaires facilitent le processus de conception
Supposons que vous souhaitiez ajouter une chronologie de votre entreprise ou que vous souhaitiez afficher le contenu de votre page Web dans un format de chronologie construit avec elementor. Vous pouvez en effet vous débrouiller en alignant divers widgets pour le faire ressembler à une chronologie, mais cela vous demandera beaucoup d'efforts inutiles.
Maintenant, et si je vous disais que vous pouvez éliminer tous les processus avec un seul widget ? Ça sonne beaucoup mieux, non ?
Pour créer une chronologie, vous pouvez utiliser le widget Timeline de l'addon PowerPack, qui vous aidera à créer des chronologies impressionnantes avec des effets et des designs incroyables. Vous pouvez simplement faire glisser et déposer un seul widget et commencer à saisir les données que vous souhaitez afficher sur votre chronologie. Timeline Widget par PowerPack comprend une liste complète de fonctionnalités avancées qui vous permettent de créer de magnifiques chronologies sur vos sites Web, sans toucher à une seule ligne de code !
L'avantage d'avoir un bon addon est que vous obtenez des fonctionnalités qui peuvent réduire considérablement votre travail. Par exemple, prenez le widget de chronologie. Si vous souhaitez afficher les articles de votre blog dans votre chronologie, vous pouvez facilement le faire en sélectionnant l'option correspondante dans la liste, et tous les articles seront affichés au format de la chronologie. Vous pouvez afficher des timelines horizontales ou verticales en quelques clics.
Ce n'était qu'un cas unique. Il existe de nombreux autres cas où travailler avec un addon elementor peut accélérer votre processus de conception de plusieurs manières.
2. Conception plus rapide avec les modules complémentaires Elementor
Nous avons expliqué comment les addons peuvent faciliter votre conception à l'aide de bons widgets fonctionnels. Avez-vous déjà pensé à la façon dont ils peuvent accélérer le processus de conception ?
Avoir des widgets utiles, comme le widget Timeline, peut ajouter beaucoup de valeur à votre processus de travail en réduisant le temps de conception puisque maintenant vous n'aurez besoin que d'un seul widget pour créer une chronologie, par rapport à la précédente pour vous y retrouver en utilisant l'élémentor widgets. Par exemple, vous pouvez éliminer des heures de travail et réduire votre conception à quelques minutes. Ce n'est pas le seul endroit où les addons accélèrent votre processus de conception.

D'autres plugins complémentaires fonctionnels comme AnalogWP ont beaucoup à offrir lorsqu'il s'agit d'accélérer le processus de conception. AnalogWP est livré avec d'excellents modèles premium magnifiquement conçus que vous pouvez utiliser pour créer vos pages, et en plus de cela, AnalogWP a une fonctionnalité unique appelée StyleKits. Cette fonctionnalité permet aux utilisateurs d'apporter des modifications aux mêmes éléments, tels que H1, H2, paragraphes à la fois. Pas besoin de faire des changements pour chaque élément encore et encore.
L'utilisation de bons widgets peut certainement accélérer votre processus de conception de nombreux plis.
3. Les modules complémentaires apportent plus d'intégrations
Qui n'aime pas plus d'intégrations, n'est-ce pas ?
La possibilité de connecter les outils et services existants que vous utilisez sur votre site Web avec Elementor est quelque chose qui ne fera que vous aider dans la conception de votre site Web. Elementor propose de nombreuses intégrations, probablement plus que ce dont vous aurez besoin, mais certaines intégrations spécifiques à utiliser nécessitent une intégration avec Elementor.
Les bons plugins addon apportent également plus d'intégration avec eux. Par exemple, prenons les widgets de formulaire de contact de PowerPack Addon. Ce n'est pas simplement un autre constructeur de formulaire de contact. Il est livré avec une compatibilité et une intégration complètes avec les plugins de formulaires populaires tels que Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent et même Ninja Forms.


Cette intégration supplémentaire vous permet d'utiliser vos formulaires existants, puis de les personnaliser dans l'éditeur Elementor à l'aide du widget de formulaires de PowerPack. En utilisant ces styles de formulaires, vous pouvez styliser les formulaires de contact sur vos sites Web à l'intérieur et à l'extérieur. De la typographie aux options de couleur, vous bénéficiez d'une flexibilité totale pour concevoir des formulaires comme vous le souhaitez.
Vérifiez également : Comment styliser WPForms avec Elementor
Cette intégration supplémentaire s'ajoute à la puissance d'intégration que vous obtenez avec Elementor.
4. Les modules complémentaires améliorent la conception globale
Maintenant, nous savons tous à quel point les widgets complémentaires tiers peuvent être utiles en termes de facilité et de rapidité. Avec tous les widgets et pages bien conçus esthétiquement, vous pouvez créer et personnaliser des pages Web visuellement impeccables pour faire passer votre conception et votre mise en page au niveau supérieur.
PowerPack Elementor Addon propose des blocs de section conçus par des professionnels que vous pouvez facilement importer et personnaliser davantage pour créer des sites Web élégants
Des plugins complémentaires comme AnalogWP proposent des modèles conçus par des professionnels que vous pouvez utiliser et commencer à utiliser immédiatement. Tout en rendant le processus plus rapide et plus facile pour l'utilisateur, ils améliorent également l'apparence de la conception. Les modules complémentaires tiers peuvent être un avantage considérable si vous êtes débutant et que vous ne savez pas grand-chose sur le processus de conception Web.
5. Les modules complémentaires Elementor augmentent la fonctionnalité
Les widgets Elementor sont excellents, sans aucun doute, mais il peut y avoir des cas où vous voudrez peut-être effectuer une tâche particulière à l'aide d'un widget, mais vous ne le pouvez pas car il n'y a pas de fonction pour cette fonctionnalité dans ce widget elementor.
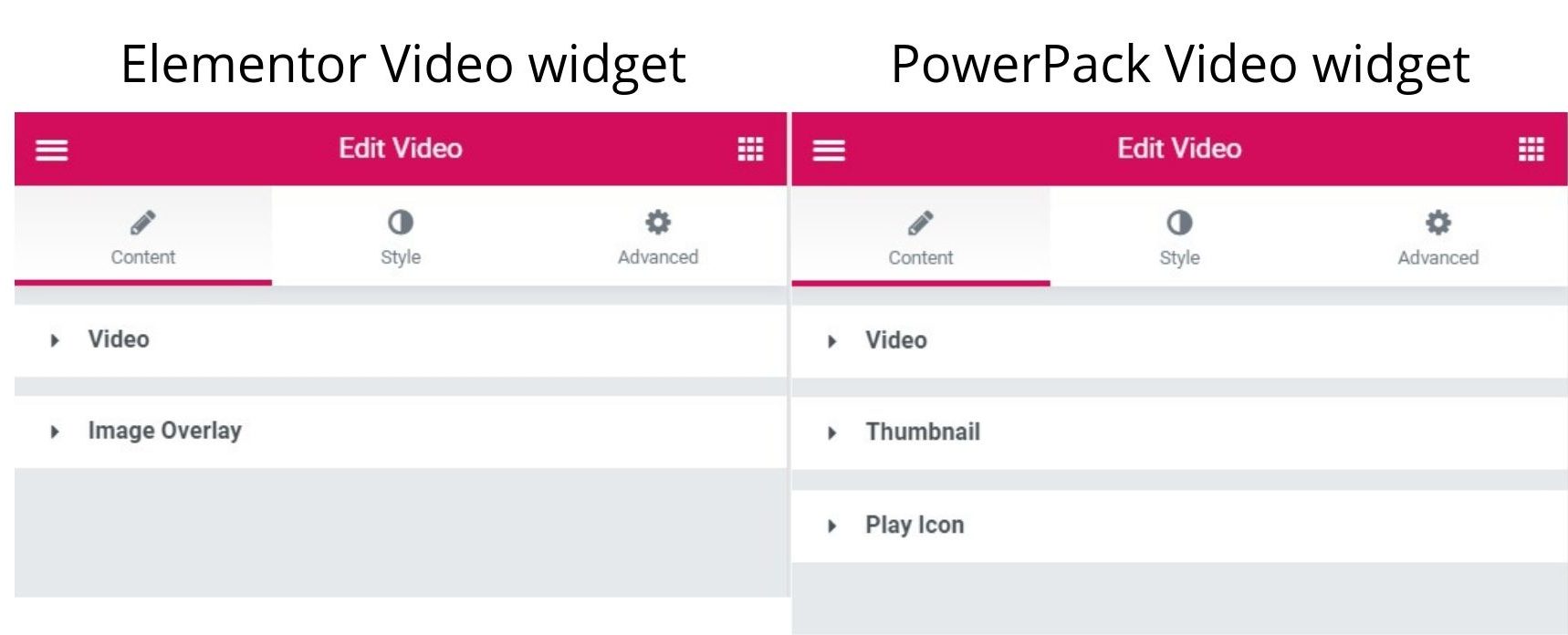
Permettez-moi d'expliquer cela avec un exemple. Supposons que vous souhaitiez ajouter une vidéo à votre site Web. Pour cela, vous pouvez utiliser le widget vidéo d'Elementor et lier la vidéo sur votre page Web, et c'est tout ! Ce n'est pas grave du tout. Maintenant, allons plus loin. Et si vous souhaitez personnaliser le bouton de lecture de la vidéo ? Vous ne pouvez pas le faire avec le widget vidéo d'elementor car actuellement, il n'y a pas d'option pour la même chose. Alors, quoi alors?
C'est ici que les widgets tiers viennent jouer. Pour cette instance, vous pouvez utiliser le widget vidéo de PowerPack et utiliser les paramètres pour personnaliser le bouton de lecture comme vous le souhaitez. Voici la partie où les addons tiers peuvent faire une énorme différence.

Cela ne se limite pas à un ou deux widgets. La plupart du temps, lorsqu'un plugin tiers crée un widget qui est déjà disponible avec le plugin Elementor, il offre plus d'options et de fonctionnalités que celui déjà disponible pour l'utilisateur. Nous nous assurons de le faire chez PowerPack, afin que nos utilisateurs tirent le meilleur parti des widgets que nous proposons.
Outre les widgets, avec PowerPack Addon, vous obtenez des extensions avancées pour égayer vos sites Web. Sa fonction de condition d'affichage vous permet de restreindre le contenu de votre site Web. Avec la fonction Magic Wand, vous pouvez facilement copier le contenu Elementor d'un site Web à un autre. Enfin et surtout, avec la fonctionnalité PowerPack Background Animation, vous pouvez ajouter des arrière-plans animés élégants sur vos sites Web.
Lisez également: Comment restreindre le contenu d'Elementor avec les conditions d'affichage de PowerPack
À vous !
Je suis sûr que vous devez maintenant avoir trouvé la réponse à "Les addons Elementor valent-ils la peine?". Si vous essayez des addons, vous pouvez le faire facilement avec notre propre addon PowerPack pour Elementor. Il est livré avec plus de 70 widgets créatifs, qui peuvent vous aider à améliorer votre processus de conception Web avec Elementor.
Si vous souhaitez d'abord essayer le PowerPack Lite, vous pouvez le télécharger directement à partir du référentiel WordPress.org.
Faites-moi savoir quelle est votre opinion sur l'utilisation d'éléments ou d'addons tiers ? Commentez vos pensées ci-dessous!
