Comment ajouter un portfolio à votre site WordPress
Publié: 2022-10-18L'ajout d'un portfolio à votre site WordPress est un excellent moyen de présenter votre travail et d'attirer de nouveaux clients. Il existe plusieurs façons d'ajouter un portfolio à votre site WordPress, mais nous vous recommandons d'utiliser le plugin Portfolio Post Type. Ce plugin facilite l'ajout et la gestion des éléments de votre portefeuille, et il comprend également un certain nombre de fonctionnalités qui facilitent la personnalisation de votre portefeuille en fonction de la conception de votre site. Pour commencer, installez et activez le plugin Portfolio Post Type. Créez ensuite un nouvel élément de portefeuille en accédant à Portefeuilles > Ajouter un nouveau dans votre administrateur WordPress. Entrez un titre et une description pour votre élément de portefeuille, puis téléchargez une image en vedette. Vous pouvez également ajouter des images supplémentaires à votre élément de portfolio en cliquant sur le bouton "Ajouter un média". Une fois que vous avez ajouté tout le contenu que vous souhaitez pour votre élément de portfolio, cliquez sur le bouton « Publier » pour le mettre en ligne sur votre site. Maintenant que vous avez ajouté un élément de portfolio, vous pouvez l'afficher sur votre site en ajoutant le shortcode [portfolio] à n'importe quelle page ou publication. Cela affichera une grille de tous les éléments de votre portefeuille. Vous pouvez également utiliser le shortcode [portfolio_item] pour afficher un seul élément de portefeuille.
Dans cet article, nous allons vous montrer comment créer une section portfolio sur votre site WordPress. Les plugins de base sont disponibles avec Envira Gallery, un plugin WordPress premium ; cependant, avant de pouvoir les utiliser, vous devez disposer d'un plan de licence Silver. Pour savoir comment créer des galeries d'images WordPress, veuillez lire notre guide étape par étape. Après avoir ajouté vos galeries à l'album, cliquez sur l'onglet Configurer. C'est ici que vous devrez définir les paramètres de l'album pour afficher ses galeries. Les paramètres d'affichage du portfolio, tels que la hauteur ou les colonnes, peuvent toujours être modifiés. Une autre option consiste à utiliser un plugin appelé Nimble Portfolio.
Entrez le shortcode [nimble-portfolio] dans la boîte de l'éditeur de publication. À la suite des étapes suivantes, vous avez maintenant intégré une section de portefeuille dans votre site WordPress. Vous pouvez ajouter d'autres éléments à votre portefeuille au fur et à mesure du processus. Les visiteurs d'un portfolio verront apparaître une fenêtre contextuelle avec une image ou une vidéo après avoir cliqué sur l'un des éléments.
Comment ajouter un portfolio à mon site WordPress ?

Accédez à l'écran de l'éditeur de publication et cliquez sur le bouton Ajouter un album. Vous pouvez insérer un album en le sélectionnant dans la fenêtre contextuelle, puis en cliquant sur Insérer un album. WordPress ne peut gérer qu'un seul portefeuille, et celui-ci a été créé. La page du portfolio peut désormais être consultée dans son intégralité.
La création d'un site Web de portefeuille vous donne la possibilité de présenter votre marque unique et vous permet de mettre en valeur vos talents créatifs de manière élégante. Vous pouvez créer des portefeuilles visuellement attrayants et riches en fonctionnalités avec le plugin de portefeuille. Les lecteurs d'ItWP peuvent bénéficier d'une réduction exclusive de 25 % sur leur achat chez Envira Gallery avec notre code promo. Vos photos peuvent être téléchargées sur votre ordinateur ou sélectionnées dans la médiathèque de votre site WordPress. Lorsque vous cliquez sur l'icône en forme de crayon sur chaque image, vous pouvez également y ajouter des métadonnées. Vous pouvez créer un nouveau thème de galerie, une nouvelle structure de colonnes et des dimensions d'image à partir de cette section. Une fois que vous avez fini de jouer avec vos paramètres, vous pouvez publier votre galerie.
À l'étape 1, vous devrez créer un portfolio Envira Gallery. La deuxième étape consiste à ajouter vos galeries dans l'onglet Galeries, qui se trouve dans le coin supérieur droit de l'écran. Cette étape vous demandera d'ajouter un album portfolio à votre page. Ajoutez votre portfolio en créant une nouvelle page ou en modifiant une page existante.
Comment ajouter une catégorie à mon portfolio dans WordPress ?

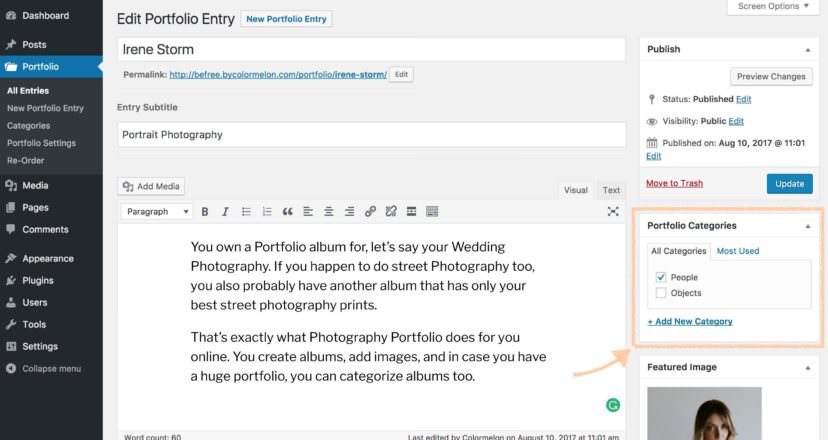
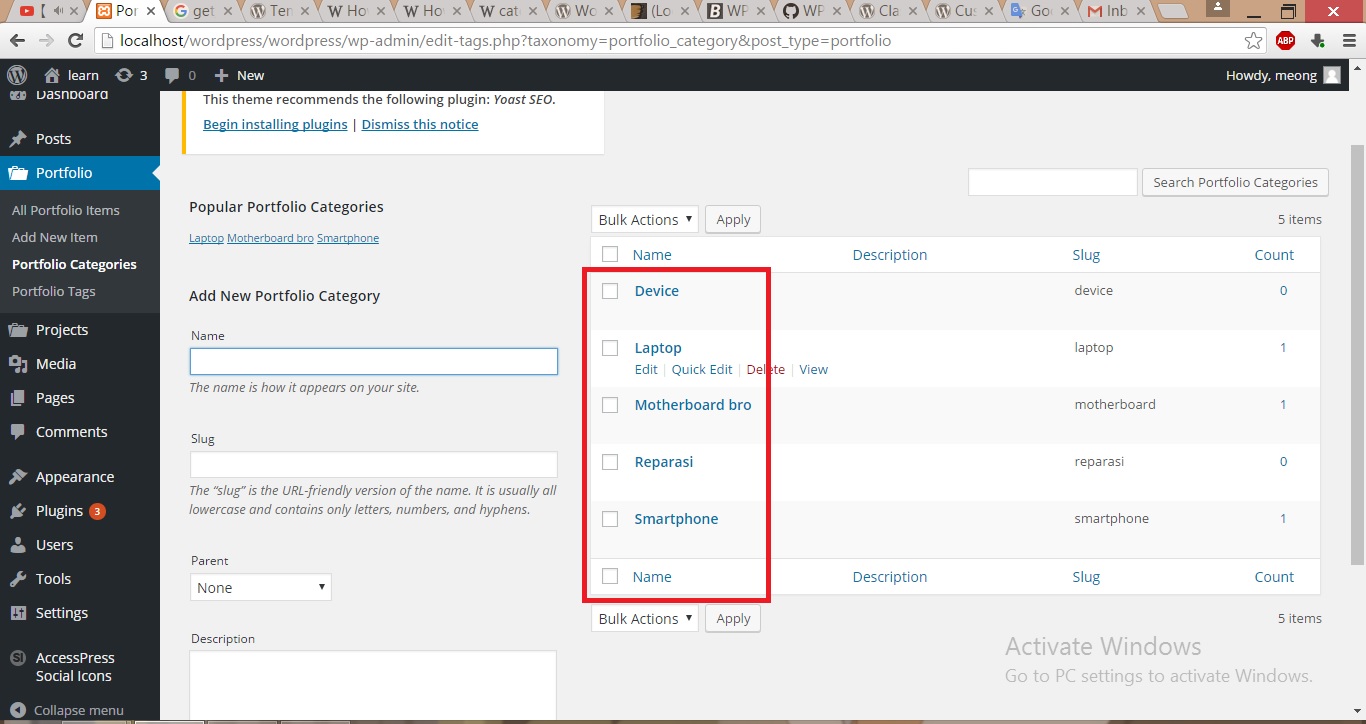
Le lien « Catégories du portefeuille » se trouve dans la section « Éléments du portefeuille » de la barre de navigation et se trouve au bas de la page « Catégories » à droite de la fenêtre. Commencer par "Nom" vous permettra d'ajouter une nouvelle catégorie. Entrez les slugs de catégorie dans la zone de texte "Slug" si vous voulez qu'ils entrent dans les catégories.
Il peut être difficile de suivre tous les sites Web sur Internet. Une vitrine de portefeuille est une option pour afficher votre travail afin que des acheteurs potentiels l'examinent. L'utilisation d'un plugin de portefeuille WordPress avec des catégories est un moyen simple de créer un portefeuille percutant. Les clients auront la meilleure vue possible de votre travail lorsqu'il sera visualisé sur n'importe quel appareil. Les photographes, illustrateurs et artistes peuvent créer des portfolios à l'aide de divers outils de portfolio WordPress . Vous pouvez facilement ajouter un nouvel enregistrement multimédia ou modifier vos entrées existantes dans un panneau WordPress avec Filtersable Portfolio. Avec ce plugin, les utilisateurs peuvent filtrer et trier les catégories en utilisant eux-mêmes les paramètres du curseur.
Ce plugin est maintenant activé, et la galerie de portfolio s'affiche. C'est aussi simple que d'ajouter, de supprimer ou de mettre à jour des éléments de portefeuille à la volée à partir de cette section. La hauteur et la largeur de l'image sont les deux paramètres qui déterminent les dimensions d'un élément de portefeuille. Les poignées triables vous permettront de filtrer vos œuvres d'art dans la galerie artistique Isotope, Maçonnerie. Vous pouvez parcourir la galerie WP Portfolio pour trouver une large gamme de peintures. Les styles de présentation du portefeuille incluent, entre autres, les vues de grille, de curseurs, de maçonnerie, de filtre et de chronologie. Pour ajouter de nouveaux éléments à votre Portfolio, vous devez d'abord installer le plugin puis l'activer.

GS Portfolio est l'un des plugins de portefeuille les plus populaires dans le répertoire de plugins WordPress. Le shortcode suivant peut être utilisé pour un portfolio à trois colonnes : wordpress marketing category data Cette section vous guidera à travers la catégorie portfolio ainsi que ses slugs. Certains plugins, en plus de leurs fonctionnalités incroyables, peuvent ralentir le site Web, créant un conflit interne entre eux et d'autres plugins et thèmes populaires.
Nouvelle fonctionnalité dans WordPress : création de projets de portefeuille
WordPress vous invite désormais à créer un nouveau projet de portfolio même si vous créez un nouvel article ou une nouvelle page. Vous verrez une nouvelle page où vous pourrez commencer à écrire immédiatement si vous dites oui.
Comment ajouter un portfolio dans WordPress
Le portefeuille de publications affiché dans la section du widget Portefeuille comprend des publications d'une catégorie spécifique ou du type de publication personnalisé. Vous pourriez le donner à votre site Web en tant que galerie d'art. Vous pouvez l'utiliser pour promouvoir votre travail, vos œuvres d'art, vos photographies et tout ce que vous voulez.
Il est essentiel que vous fournissiez un portefeuille professionnel afin d'attirer des clients et des employeurs. Pour les indépendants qui souhaitent présenter leur travail à petit budget, WordPress est la plateforme idéale. Vous pourrez créer un site de portfolio simple (mais élégant) en huit étapes simples dès que nous aurons terminé cet article. Lorsque vous serez prêt à démarrer des sites WordPress, vous devrez trouver et installer les bons thèmes et plugins. Pour le reste de ce didacticiel, nous allons utiliser le thème Zelle Pro comme base, mais votre ordinateur aura également fière allure. Nous vous apprendrons comment convertir le thème et le plugin en un portfolio une fois que nous aurons installé les deux. Un type de publication personnalisé appelé Portfolio est fourni avec le thème Zelle, vous permettant d'ajouter de nouveaux projets à votre tableau de bord.
Chaque entrée contient un lien vers le projet le plus récent sur lequel vous avez travaillé. En utilisant WordPress Customizer, nous pourrons ajuster notre thème pour répondre à nos besoins spécifiques. En cliquant sur À propos de moi, vous pouvez ajouter une section Contactez-nous à l'onglet de commande des sections. Si vous recherchez une option différente, WPForms est un bon choix. Nous n'avons qu'à modifier les titres des formulaires de contact qui apparaissent dans cette section car ils sont parfaitement adaptés à nos besoins. Les diapositives suivantes vous expliqueront comment créer un site Web de portefeuille dans WordPress en utilisant le thème Zelle. Malgré le fait que l'ensemble du processus nécessitera un certain temps, c'est tout à fait possible. Un site de portefeuille attrayant peut générer de nombreuses nouvelles affaires (et impressionner des clients potentiels).
Comment créer un portfolio de conception graphique dans WordPress
Il y a quelques étapes pour créer un portfolio de conception graphique dans WordPress. Tout d'abord, vous devez créer une nouvelle page sur votre site WordPress. Ensuite, vous devez choisir un thème pour votre portfolio. Une fois que vous avez choisi un thème, vous pouvez commencer à ajouter votre travail de conception graphique à votre portfolio. Vous pouvez soit télécharger votre propre travail, soit utiliser certains des nombreux plugins et thèmes disponibles pour WordPress. Enfin, vous devez ajouter une page de portfolio à votre site WordPress. Cela peut être fait en allant sur la page des paramètres et en sélectionnant l'option portefeuille.
Un graphiste est un artiste qui allie compétence et créativité. Vous devez démontrer votre dévouement envers vos clients afin d'être considéré comme un professionnel. Vous n'avez pas besoin d'être un graphiste, comme Paul Rand ou David Carson, pour créer votre propre site Web de portefeuille. WordPress est le système de gestion de contenu le plus utilisé au monde. WordPress est une plate-forme idéale pour les concepteurs comme Brian Gardner et d'autres agences de conception pour créer leurs propres sites Web de portefeuille . Les portfolios sont un excellent moyen de présenter votre travail. Votre client utilisera ce paramètre pour évaluer vos compétences et vos capacités.
Montrer à quelqu'un comment vous travaillez est un excellent moyen de lui montrer que vous êtes un professionnel. Incluez vos meilleurs témoignages de clients sur votre site Web afin de passer en revue les détails des travaux antérieurs. Une variété de plugins et de thèmes peuvent être utilisés pour créer un look distinct pour votre site Web.
Modèle de page de portefeuille WordPress
Il existe de nombreux modèles de pages de portfolio WordPress disponibles pour les artistes, designers et autres créatifs afin de présenter leur travail sur leur site Web. Certains modèles sont gratuits, tandis que d'autres sont premium et doivent être achetés. De nombreux modèles premium offrent plus de fonctionnalités et d'options que les modèles gratuits, mais ils offrent tous un moyen simple de présenter votre travail en ligne.
Vous pouvez voir les éléments de portfolio les plus récents dans la section Page Portfolio de votre site Web. Cette page peut être classée comme Grille, Maçonnerie, Tuiles ou Terrain. Pour voir leur démonstration, cliquez sur chaque mise en page ci-dessous. Il y a des tuiles de mise en page dans la mise en page de la grille de mise en page de maçonnerie. Lorsqu'il est affiché à partir du portefeuille, l'espace de saisie de survol apparaît. Les éléments peuvent être spécifiés en taille de pixel en définissant un espace entre les éléments ou en spécifiant la taille de pixel souhaitée. WP doit être installé pour qu'un bouton J'aime apparaisse dans le coin inférieur droit des publications.
ULike est un plugin qui vous permet de vous exprimer à travers l'utilisation du hashtag. Vous pouvez personnaliser la couleur de l'arrière-plan et de la bordure de la zone de saisie en sélectionnant l'option Coloration de la zone de saisie. Si vous activez cette option, vous pouvez mettre une barre de titre en haut de la page d'archive du portfolio .
