Comment créer une page de destination de génération de leads dans n'importe quel thème WordPress
Publié: 2017-06-21*MISE À JOUR : Étant donné que beaucoup d'entre vous ont trouvé cet article intéressant, chez ProteusThemes, nous avons décidé de vous épargner tous les tracas et avons créé le thème WordPress GrowthPress, qui comprend entre autres, une page de destination de génération de leads hautement convertible.
Avez-vous eu du mal à configurer des pages de destination avec votre thème WordPress existant ? Suivez ce tutoriel simple et créez votre propre page de destination WP dès aujourd'hui !
Dans ce didacticiel, je vais vous montrer comment vous pouvez créer une simple page de destination de génération de prospects dans pratiquement n'importe quel thème WordPress à l'aide de Page Builder by SiteOrigin.
Page Builder by SiteOrigin est le plugin WordPress de création de pages gratuit le plus populaire et il fait partie des 20 meilleurs plugins WordPress de tous les temps, avec plus d'un million d'installations actives. C'est le même constructeur de pages que nous utilisons dans nos thèmes WordPress et nous sommes fermement convaincus qu'il s'agit de la meilleure solution de création de pages sur le marché.
Il y a deux objectifs à l'écriture de ce tutoriel. Premièrement, pour vous montrer comment vous pouvez créer une page de destination de génération de leads, même si votre thème n'inclut pas de mise en page prédéfinie pour cela, et deuxièmement, pour vous montrer à quel point Page Builder by SiteOrigin est puissant mais facile à utiliser .
Qu'est-ce qu'une page de destination de génération de leads ?
Une page de destination est une page Web autonome conçue dans un seul but - amener les visiteurs du site à effectuer une action particulière. Le parcours utilisateur ressemble à ceci. Vous amenez des utilisateurs très ciblés à partir de publicités payantes ou de médias sociaux vers votre page de destination. Sur la page d'accueil, vous donnez à l'utilisateur quelque chose avec une valeur élevée et un faible risque, par exemple un e-book gratuit, il est donc prêt à vous donner ses coordonnées en retour. Plus tard, vous le contactez et essayez de lui vendre du contenu ou un produit premium.
Un bref historique ou des pages de destination de génération de leads
Les pages de destination de génération de leads sont monnaie courante de nos jours. Vous auriez du mal à naviguer sur Internet sans jamais tomber sur une page de destination de génération de prospects. De nos jours, ils ont l'air polis et sophistiqués, cependant, au tout début d'Internet, ce n'était pas toujours le cas.
Les pages de destination de génération de leads peuvent remercier Microsoft pour leur existence. Au début des années 2000, Microsoft tentait d'augmenter les ventes de son produit phare, Office. Comme le processus de création d'une page de destination prenait beaucoup de temps à l'époque, il n'a pas fallu longtemps pour que des solutions comme Instapage et Unbounce voient le jour.
Avec l'apparition de tels outils, les pages de destination de génération de leads sont devenues plus sophistiquées et aujourd'hui, elles s'intègrent à d'autres outils tels que les plateformes d'email marketing et les outils CRM.
Comment et quand utiliser les pages de destination de génération de leads
Les pages de destination de génération de leads sont également appelées pages de compression car elles sont souvent destinées à « pousser » vos visiteurs pour qu'ils transmettent leur adresse e-mail.
Étant donné que l'objectif principal d'une page de destination de génération de prospects est d'augmenter le nombre de prospects, la réponse simple est de l'utiliser chaque fois que vous lancez une campagne promotionnelle. Voici quelques exemples qui vous aideront à mettre en place des pages de destination dans votre propre entreprise.
Promouvoir un seul produit ou service
Une page de destination de génération de leads est un excellent choix lorsque vous souhaitez promouvoir un seul produit ou service. Cela fonctionne bien car il n'y a pas d'autres distractions afin que vos visiteurs puissent facilement se concentrer sur tous les avantages qu'offre un produit ou un service spécifique. Vous pouvez également acquérir des prospects en proposant une offre gratuite ou à faible coût liée au produit ou au service que vous souhaitez promouvoir. Vous pouvez ensuite utiliser le marketing par e-mail pour les préparer à des achats plus coûteux.
Augmenter les inscriptions aux webinaires
Les pages de destination de génération de leads sont un excellent choix lorsque vous souhaitez promouvoir un webinaire à venir. Un webinaire est souvent utilisé pour présenter un produit ou un service coûteux. Par conséquent, l'utilisation d'une page de destination de génération de prospects qui invite les visiteurs à s'inscrire au webinaire augmente le nombre de prospects qui verront votre offre et seront prêts à l'acheter pendant le webinaire.
Faites la promotion de votre newsletter
Si vous n'avez pas encore de produit ou de service, une page de destination de génération de prospects peut être utilisée pour promouvoir votre newsletter. Cela vous permet d'acquérir des prospects intéressés par votre marque et vous pouvez continuer à les nourrir pendant que vous travaillez sur votre offre.
Segmentez votre public
Les pages de destination de génération de leads peuvent être utilisées pour segmenter votre audience existante. Par exemple, si vous avez une liste de diffusion, il est peu probable que tous vos abonnés soient intéressés par toutes les choses que vous proposez.
Vous pouvez créer une page de destination pour chaque offre ou produit principal et envoyer les liens vers toutes ces pages de destination dans une campagne par e-mail. Dans l'e-mail, demandez à vos abonnés de cliquer sur le lien qui les intéresse le plus afin qu'ils puissent désormais recevoir des e-mails plus pertinents de votre part.
Ce faisant, vous disposerez d'une stratégie de marketing par e-mail plus efficace et de taux de conversion plus élevés, car les abonnés par e-mail intéressés par une offre spécifique seront plus enclins à l'acheter lorsqu'ils recevront des messages promotionnels pertinents.
Répondre aux différentes sources de trafic
Enfin, vous pouvez utiliser les pages de destination de génération de leads pour segmenter les visiteurs provenant de différents réseaux sociaux et d'autres sources de trafic.
Par exemple, un nouvel abonné de Twitter peut ne pas être aussi familier avec votre marque qu'une personne qui a cliqué sur votre page de destination à partir de votre e-mail.
En tant que tel, ceux qui viennent de Twitter auraient besoin de plus de persuasion pour s'inscrire à votre offre que quelqu'un qui vous connaît déjà et vous fait confiance.
Vous pouvez également les utiliser pour promouvoir différentes offres en fonction du réseau social à partir duquel vous essayez de générer du trafic.
Dans notre cas, cela ressemblera à ceci. Nous allons faire venir l'utilisateur des médias sociaux où il cliquera sur l'annonce disant "Dépensez-vous trop d'argent sur vos factures de services publics ?". Lorsqu'il cliquera sur l'annonce, il sera redirigé vers notre page de destination. Là, nous le convaincrons de nous donner ses coordonnées, en échange d'un e-book gratuit avec des conseils d'économie d'énergie. Plus tard, nous le contacterons et essaierons de lui vendre des ampoules à économie d'énergie. Parce que nous savons qu'il veut économiser de l'argent sur l'énergie.
Une bonne page de destination devrait avoir :
- une copie très ciblée qui se concentre sur les avantages de l'offre dont vous faites la promotion sur votre page de destination
- valeur élevée sous la forme d'un livre électronique ou d'un bulletin d'information qui peut être mis en œuvre sur une courte période de temps pour un sentiment de gratification instantanée
- un appel à l'action (CTA) unique et clair qui permet de comprendre facilement quelle action ils doivent entreprendre pour obtenir votre offre
- une preuve sociale (par exemple, des témoignages de clients satisfaits, le nombre de ventes) afin que vous puissiez instaurer la confiance et supprimer les objections, ce qui améliorera le nombre d'inscriptions que vous recevez
Une bonne page de destination ne devrait pas avoir :
- navigation principale ou navigation de pied de page, car cela permettra aux visiteurs de quitter la page de destination de la génération de prospects et d'accéder à d'autres pages de votre site
- tout autre lien sortant, car les liens sortants éloigneront les visiteurs de votre site et entraîneront la perte de prospects au lieu de les acquérir
- plus d'un appel à l'action (CTA) car plusieurs CTA obtiendront le contraire et feront fuir les visiteurs
Alors maintenant que nous avons couvert ce qu'est une page de génération de leads, comment elles sont apparues et les principes de base de l'utilisation des pages de destination de génération de leads, voyons comment en créer facilement une.
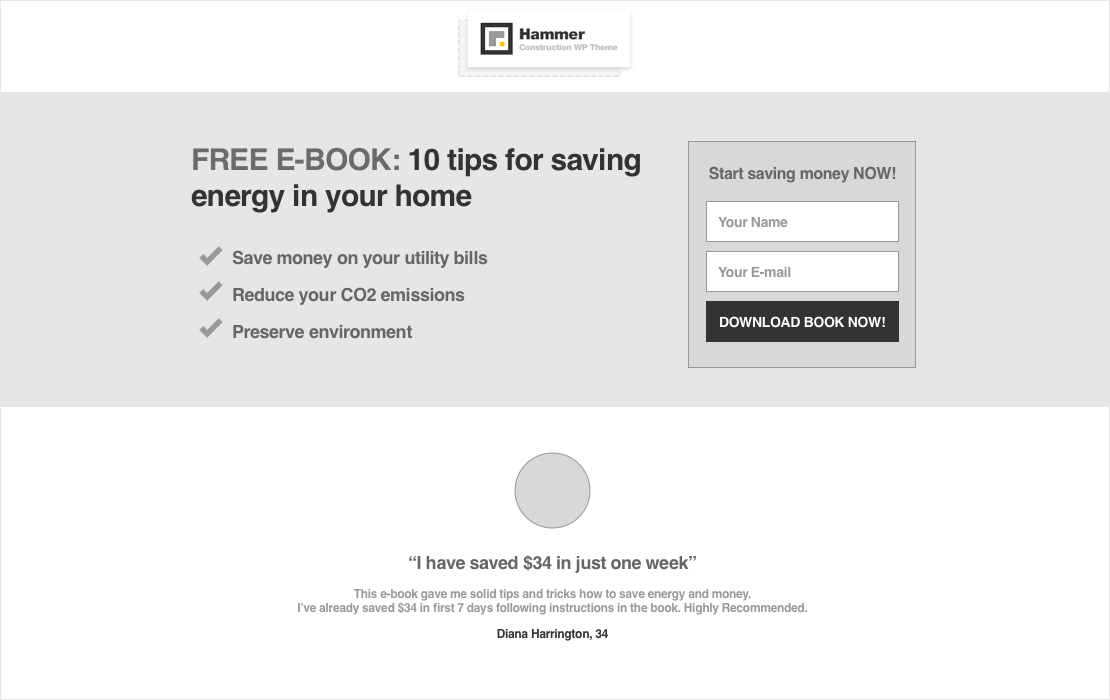
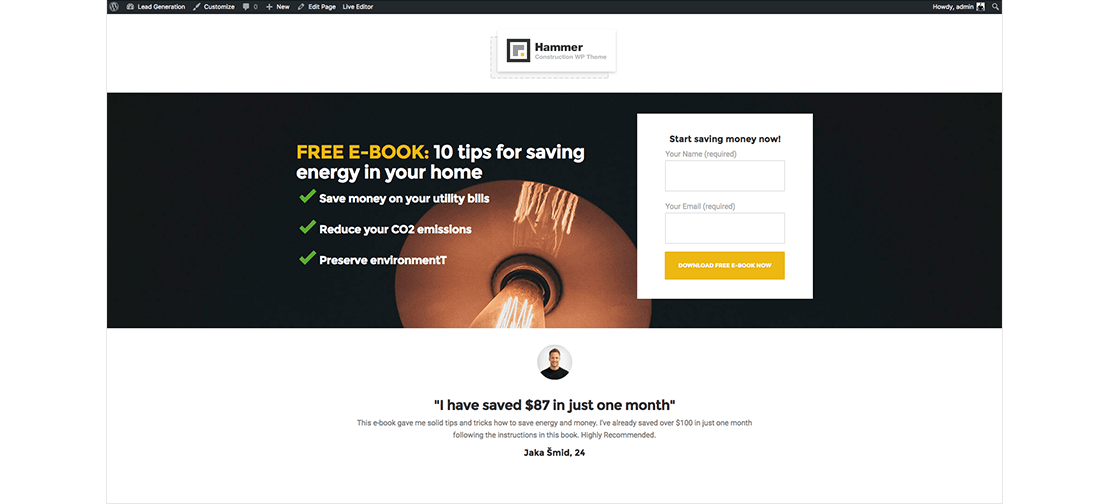
J'ai fait un wireframe rapide à quoi ressemblera la page de destination. En haut se trouve un logo non lié, sur le côté droit en dessous se trouve un gros titre fort, représentant ce que vous obtiendrez. Sous le titre se trouvent trois avantages principaux, que vous obtiendrez en téléchargeant un livre. Sur le côté gauche se trouve un formulaire, avec deux champs de saisie et CTA. En bas de la page, vous pouvez trouver une section de témoignages pour la preuve sociale.

Commençons
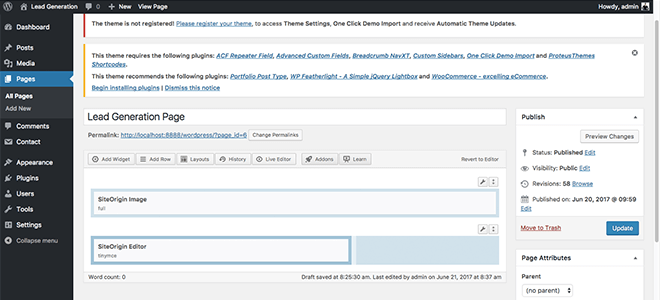
Tout d'abord, vous devrez vous rendre dans votre espace d'administration WordPress et créer une nouvelle page . Il existe trois façons d'ajouter une nouvelle page.
- Cliquez sur Nouveau dans la barre d'outils supérieure de l'administrateur WP.
- Accédez à Pages et cliquez sur Ajouter nouveau dans la barre latérale.
- Ou cliquez sur le bouton Ajouter nouveau en haut des pages.

Après avoir créé une nouvelle page, vous devrez vous rendre sur cette page et en masquer tous les éléments par défaut. Par conséquent, un visiteur ne pourra pas quitter votre site aussi facilement. La seule façon de quitter votre page de destination sera de cliquer sur le "X" dans l'onglet du navigateur. C'est l'astuce numéro 1 lors de la conception d'une page de destination.
Masquer tous les éléments de la page WordPress actuelle
Tout d'abord, vérifiez si votre thème dispose déjà d'un modèle de page disponible sans en-tête ni pied de page. Si vous avez de la chance, vous pouvez sauter cette partie de l'article.
Si votre thème n'a pas de modèle de page sans en-tête et pied de page, vous devez créer un thème enfant et créer votre propre modèle de page sans en-tête ni pied de page. Ce serait la bonne manière, mais par souci de simplicité, je vais vous montrer une manière plus simple de masquer un en-tête et un pied de page.
Pour masquer les éléments par défaut tels que l'en-tête, le pied de page et la barre latérale sur votre site WordPress, utilisez la propriété CSS display: none; pour tous les éléments, qui sont déjà affichés sur votre page nouvellement créée.
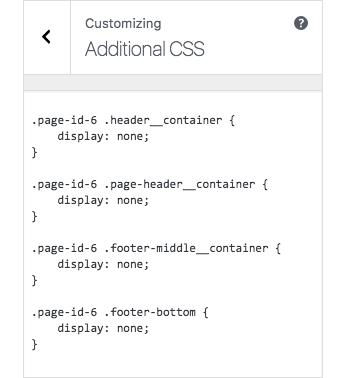
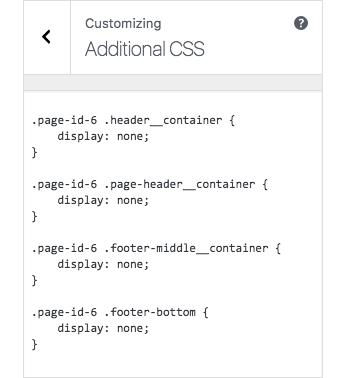
Dans mon cas, je dois masquer deux éléments d'en-tête et deux éléments de pied de page. C'est le code que j'ai collé dans CSS supplémentaire dans WP Customizer (Apparence > Personnaliser > CSS supplémentaire).

J'avais également besoin de mettre l'ID de page devant toutes les classes, de sorte que l'en-tête et le pied de page disparaissent uniquement sur cette page particulière et non sur l'ensemble du site.
Comment trouvez-vous les classes des éléments que vous souhaitez masquer ?
Ce n'est pas si difficile, surtout si vous avez déjà vu un outil d'inspection dans votre navigateur. Pour trouver les noms des classes, vous devrez vous rendre sur votre page de destination nouvellement créée> Passer la souris sur l'élément que vous souhaitez masquer> Clic droit> Inspecter, puis dans les outils de développement, essayez de trouver le parent div de l'élément que vous vouloir se cacher.
Lorsque vous trouvez le div parent de l'élément que vous souhaitez masquer, copiez/collez simplement le nom de la classe dans votre Customizer. Dans mon cas, ce nom est header__container .

*L'élément en haut est mis en surbrillance lorsque vous passez la souris sur les lignes du code ci-dessous. * Si vous avez du mal à trouver la bonne classe, regardez ce court didacticiel vidéo.
Comment trouver l'ID de page dans WordPress ?
Allez dans WP Admin > Pages > Votre page de destination et vous verrez quelque chose comme ceci dans l'URL de cette page :
![]()
Encore une fois, votre CSS supplémentaire devrait ressembler à ceci où vous avez changé les classes et l'ID de page avec les vôtres.

Maintenant que nous avons une page blanche propre sans rien, nous pouvons commencer à construire notre page de destination. Pour commencer, installez le plugin appelé Page Builder by SiteOrigin et SiteOrigin Widgets Bundle (Plugins > Add New > Search Plugins)
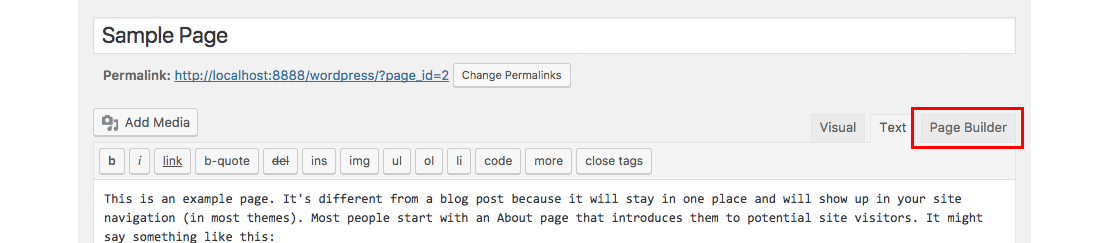
Rendez-vous ensuite sur votre site (Pages > Toutes les Pages > Votre Page) et cliquez sur l'onglet Page Builder .

Cliquez ensuite sur le bouton Ajouter un widget, et choisissez le widget SiteOrigin Image . Le nouveau widget devrait apparaître ci-dessous. Nous allons insérer notre logo dans ce widget. Pour ce faire, vous devez cliquer sur Widget > Choisir un média et choisir votre logo. Si vous n'avez pas encore téléchargé votre logo, téléchargez-le maintenant. Lorsque vous avez terminé, cliquez sur Définir le média.
Puisque nous voulons que notre logo soit centré, cliquez sur Alignement de l'image et choisissez Centrer . Lorsque vous êtes prêt, cliquez sur Terminé .
*Remarque : Si vous accédez à l'aperçu en direct et constatez que votre logo n'est toujours pas aligné, la raison en est peut-être que votre page affiche la barre latérale (vide). Essayez de changer le modèle de page dans la barre latérale droite lors de la modification de la page. Si vous avez de la chance, votre thème a un modèle prédéfini sans barre latérale. Oui, tous les thèmes ProteusThemes ont cette fonctionnalité incluse


Il est maintenant temps pour la zone des héros.
Nous voulons avoir deux colonnes ici, nous retournons donc à la page d'édition.
Cliquez sur la ligne Ajouter, définissez une ligne à deux colonnes avec le rapport 65% - 35% et cliquez sur Insérer . Maintenant, nous avons créé une ligne vide avec deux colonnes.
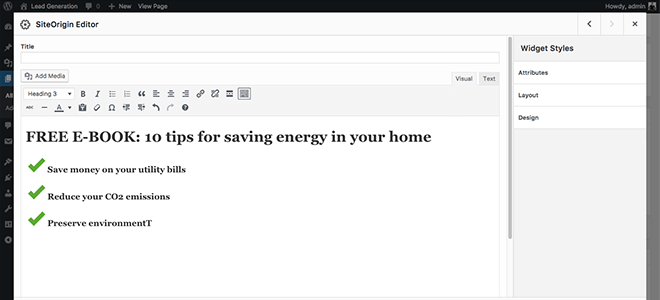
L'étape suivante consiste à insérer le titre et trois puces. Nous cliquons sur la colonne de gauche, pour qu'elle soit mise en surbrillance, puis nous cliquons sur Ajouter un widget , puis nous ajoutons le widget appelé SiteOrigin Editor. Pour moi, c'est le widget le plus utile en raison de sa flexibilité.

Nous cliquons sur le widget nouvellement créé et commençons à insérer le contenu.

* Si vous n'avez pas d'icône de vérification, vous pouvez télécharger la mienne. IconFinder est également une excellente ressource pour les icônes, mais veuillez vérifier les licences avant d'utiliser les icônes.

Créons un formulaire de génération de leads.
Pour ce faire, nous allons utiliser le plugin Contact Form 7. Si vous ne l'avez pas encore installé et activé, veuillez le faire maintenant. Le processus d'installation du plugin Contact Form 7 est le même que celui que nous avons fait ci-dessus avec le plugin Page Builder.
Lorsque le plugin CF7 est installé et activé, accédez à WP Admin > Contact > Ajouter nouveau et entrez le nom du formulaire de contact.
Étant donné que nous ne collecterons que le nom et l'adresse e-mail de l'utilisateur, votre code pour le formulaire devrait ressembler à ceci :
<étiquette> Votre nom (obligatoire) [texte* votre-nom] </label> <label> Votre e-mail (obligatoire) [email* votre-email] </label> [soumettre class:btn class:btn-primary "Télécharger GRATUITEMENT E-book MAINTENANT"]
Comme je ne veux pas avoir de bouton sans style, j'ai inséré deux classes prédéfinies supplémentaires dans mon bouton. Dans mon cas, c'est class:btn et class:btn-primary . Si vous souhaitez faire la même chose et que vous ne connaissez pas le nom de la classe du bouton, je suis sûr que vous le trouverez dans la documentation du thème.
Allez maintenant dans le deuxième onglet Courrier et configurez tous les champs que vous souhaitez que l'utilisateur reçoive dans le courrier de confirmation. Ici, nous devons inclure le lien vers l'e-book ou l'e-book lui-même car ce sera la seule raison pour laquelle l'utilisateur nous donne son e-mail. Lorsque vous avez terminé, cliquez sur Enregistrer en bas.
Copiez ensuite le shortcode qui apparaît sur le fond bleu en haut de la page. Dans mon cas, le shortcode ressemble à ceci : [ contact-form-7 title="form" ] . Revenez ensuite pour modifier la page et collez-la dans le widget droit de l'éditeur SiteOrigin et cliquez sur Terminé.

*Je vous recommande fortement de cliquer sur Mettre à jour de temps en temps car vous ne saurez jamais quand vous fermerez accidentellement le navigateur.
Parce que nous voulons que cette zone de héros soit très visible, nous allons changer l'arrière-plan. Vous pouvez le faire en cliquant sur le ![]() Icône de clé à molette dans le coin supérieur droit de la ligne à deux colonnes, puis cliquez sur Modifier la ligne .
Icône de clé à molette dans le coin supérieur droit de la ligne à deux colonnes, puis cliquez sur Modifier la ligne .
Ensuite, vous devez cliquer sur Design dans la barre latérale droite et définir l'image d'arrière-plan. Je vais utiliser une image de l'auteur Raul Petri fondée sur Unsplash.
*N'oubliez pas d'optimiser vos images pour de meilleures performances. Mon collègue Marko a écrit un excellent article sur l'optimisation des images.
Parce que je veux avoir cette image d'arrière-plan en pleine largeur, j'ai défini la mise en page sur Pleine largeur (Mise en page > Disposition des lignes > Pleine largeur).
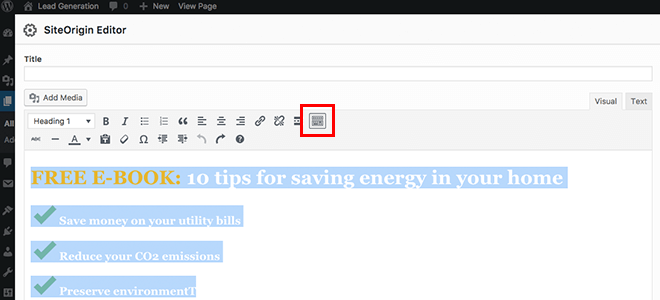
Si vous accédez à l'aperçu en direct, vous verrez que vous avez maintenant un texte sombre sur un fond sombre. Pour changer la couleur du texte, allez dans le widget de gauche avec le contenu et cliquez sur la dernière icône d'affilée, appelée Toolbar Toggle.

Vous disposez maintenant de quelques options supplémentaires, notamment la couleur du texte. Sélectionnez tout le texte et coloriez-le en blanc.
Nous voulons que le formulaire de contact se démarque un peu plus, nous allons donc également changer la couleur de fond du widget de gauche. Encore une fois, cliquez sur Widget> Design et définissez la couleur d'arrière-plan sur blanc.

Comme vous pouvez le voir dans la capture d'écran ci-dessus, les espacements ne sont pas du tout corrects. Tout d'abord, je n'aime pas que mon formulaire touche la bordure supérieure de l'image. Pour changer cela, nous devrions cliquer sur le ![]() Clé à molette de la ligne du héros, puis Modifier la ligne . Dans la barre latérale à droite, nous cliquons sur Disposition et définissons les rembourrages. J'ai défini le rembourrage sur
Clé à molette de la ligne du héros, puis Modifier la ligne . Dans la barre latérale à droite, nous cliquons sur Disposition et définissons les rembourrages. J'ai défini le rembourrage sur 45px 90px 45px 90px . Voici le résultat :

La prochaine chose que je n'aime pas, c'est le rembourrage intérieur du widget. Pour changer cela, nous allons dans ce widget, nous choisissons à nouveau la mise en page dans la barre latérale droite et définissons le rembourrage intérieur. Je les ai mis à 45px 60px 0px 60px . 
Comme vous pouvez le voir, notre page de destination est de mieux en mieux. Je répète la procédure ci-dessus jusqu'à ce que tous les rembourrages et espacements soient comme ils devraient être.
Lorsque vous êtes satisfait de votre résultat et de l'apparence de l'atterrissage sur un ordinateur de bureau, il est temps de voir la vue mobile.
? C'est le moment où il est permis de prier un peu.
Si vous avez de la chance (ou si l'auteur du thème a fait son travail), il n'y a que quelques espacements cassés. Pour les corriger, retournez à ![]() Clé à molette > Modifier la ligne ou Modifier le widget > Disposition et modifiez les valeurs des rembourrages mobiles.
Clé à molette > Modifier la ligne ou Modifier le widget > Disposition et modifiez les valeurs des rembourrages mobiles.
Ajouter un témoignage à notre page de destination
Maintenant que vous savez comment fonctionne le Page Builder, je vais accélérer le processus dans la dernière partie, où je vais créer une section témoignage. Je vais ajouter une nouvelle ligne unique en bas, ajouter un widget SiteOrigin Editor et mettre une photo, une citation, le témoignage lui-même et le nom de l'examinateur à l'intérieur. Je vais utiliser des en-têtes prédéfinis pour obtenir différentes tailles de police.
Si vous n'aimez pas les tailles de police prédéfinies, vous pouvez toujours ajouter les vôtres avec le CSS en ligne. Pour ce faire, cliquez sur l'onglet Texte dans le coin supérieur droit (lorsque vous êtes à l'intérieur du widget) et ajoutez la propriété font-size :. Exemple, où je change la taille de police h5 par défaut en 28px :
Exemple, où je change la taille de police h5 par défaut en 28px :
<h5>Lorem Ipsum dolor site</h5>
Voici le résultat final de notre landing page de génération de leads :

*Conseil de pro : ne consacrez pas trop de temps à la conception de la page de destination de génération de prospects. La conception n'est qu'une partie d'une bonne page de destination. Concentrez-vous sur d'autres choses importantes, telles que la copie et la valeur réelle que vous donnez à vos utilisateurs. Le contenu compte le plus !
Comment nourrir vos prospects
Maintenant que votre page de destination est terminée, vous êtes prêt à générer du trafic vers celle-ci afin de pouvoir commencer à acquérir des prospects ciblés. Une fois qu'ils ont rejoint votre liste de diffusion, vous devrez passer du temps à les entretenir afin qu'ils puissent se convertir en acheteurs et en clients. Voici quelques conseils qui vous aideront à y parvenir.
Concentrez-vous sur la création de valeur
Une landing page de génération de leads se concentre généralement sur une offre gratuite. Il va sans dire que l'offre elle-même devrait être précieuse, cependant, vous devez continuer à fournir de la valeur après avoir obtenu les coordonnées de vos visiteurs.
En apportant de la valeur, vous établirez une relation de confiance avec vos prospects et vous positionnerez comme l'autorité dans votre créneau. Cela rendra alors vos prospects plus enclins à acheter chez vous. Cela m'amène à mon prochain point qui est de…
Implémenter une séquence de bienvenue
Une séquence de bienvenue est le meilleur moyen de valoriser vos nouveaux prospects. Une bonne séquence de bienvenue se compose généralement de 5 à 7 e-mails (et cela peut être plus long) qui nourrissent davantage vos prospects.
Votre séquence de bienvenue doit détailler votre offre gratuite et vous présenter, vous et votre entreprise. Vous pouvez partager votre histoire d'origine, les valeurs de votre marque ou de votre entreprise, votre mission et éduquer vos prospects sur la façon dont vous pouvez les aider.
Attention au timing
Le timing est tout. Si vous vous trompez, vous ne verrez aucune vente ni n'obtiendrez un bon retour sur investissement sur votre page de destination de génération de leads. Faites les choses correctement et vos prospects deviendront des acheteurs et des ambassadeurs fidèles de la marque qui vous aideront à obtenir encore plus de prospects et de clients.
En tant que tel, votre séquence de bienvenue doit être chronométrée de manière à ce que vous gardiez l'esprit de vos prospects sans les ennuyer et les amener à appuyer sur ce bouton de désabonnement.
Il est généralement recommandé d'échelonner la séquence d'accueil afin que vos prospects nouvellement acquis reçoivent un nouvel e-mail de votre part une fois par jour sur une période de 5 ou 7 jours. Cependant, si cela vous semble trop, vous pouvez aussi diminuer la fréquence et envoyer un mail tous les deux jours ce qui rend alors votre séquence d'accueil trop longue.
Cela nécessitera quelques essais et erreurs de votre part, mais la plupart des fournisseurs de marketing par e-mail vous permettent d'ajuster la fréquence d'envoi de vos e-mails de bienvenue. Vous pouvez commencer avec un e-mail par jour et faire attention à vos taux d'engagement ainsi qu'à votre taux de désabonnement, puis ajuster si nécessaire.
Attendez avant de demander la vente
Bien qu'il puisse être tentant de demander la vente immédiatement après que quelqu'un vous a remis son adresse e-mail ou d'autres coordonnées, vous devez attendre avant de demander la vente.
Selon les recherches, les utilisateurs doivent entrer en contact avec votre marque au moins 7 fois avant d'être prêts à acheter et votre séquence de bienvenue est le moyen idéal pour vous assurer que ces 7 points de contact se produisent réellement.
Envisagez d'utiliser la rareté
Alors que vous approchez de la fin de votre séquence de bienvenue, vous devriez commencer à présenter votre offre. Une façon d'obtenir des ventes est d'appliquer le principe du marketing de rareté et de rendre l'offre disponible pour un temps limité ou en quantité limitée. La rareté fonctionne bien parce qu'elle part du principe que nous voulons immédiatement quelque chose de plus si nous savons que nous ne l'obtiendrons peut-être pas.
Par exemple, nos ampoules à économie d'énergie peuvent bénéficier d'une réduction de 20 %, mais uniquement si elles sont achetées dans les prochaines 48 heures. Ou vous pouvez proposer votre programme individuel haut de gamme mais le limiter à 20 participants seulement.
Bien que la rareté soit une tactique de marketing populaire qui peut donner d'excellents résultats, une mise en garde s'impose : ne l'utilisez que si votre offre est vraiment limitée. Si vous annoncez que quelque chose est disponible pour une durée limitée ou en quantité limitée et que vos prospects découvrent que ce n'est pas vrai, non seulement vous perdrez leur confiance, mais vous nuirez également à la réputation de votre marque.
N'abandonnez pas
Enfin, n'abandonnez pas. Certains prospects ne seront pas prêts à acheter même après la séquence de bienvenue initiale, cependant, il n'y a aucune raison de désespérer. Continuez simplement à les nourrir et à leur apporter de la valeur avant de recommencer la vente.
Si votre logiciel de marketing le permet, envisagez de marquer tous les prospects qui n'ont pas acheté ou de les ajouter à une liste distincte afin de pouvoir les inclure dans la prochaine campagne promotionnelle et présenter à nouveau votre offre.
Toutes nos félicitations!
Vous êtes arrivé à la fin du tutoriel. Vous savez maintenant comment créer une page de destination simple sur pratiquement tous les thèmes WordPress. Je vous souhaite de nombreuses pistes !
Vous voulez gagner du temps ?
Si vous souhaitez recréer la page de destination, mais que vous n'avez pas le temps de le faire, vous pouvez télécharger mon fichier .json et importer la mise en page dans votre Page Builder. Pour ce faire, créez une nouvelle page > cliquez sur Dispositions > Importer/Exporter , puis importez le fichier .json .
*Même si vous importez le contenu de la démo, vous devrez toujours installer tous les plugins, créer un nouveau formulaire de contact et masquer l'en-tête et le pied de page de la page.
PS :
Maintenant que vous avez créé votre landing page de génération de leads, n'oubliez pas de faire quelques tests A/B.
SPP :
Si quelque chose n'est pas clair, n'hésitez pas à demander de l'aide dans le commentaire ci-dessous.
