WordPressでホームページを更新する方法
公開: 2022-09-23WordPress ホームページを更新する方法を紹介したいと仮定すると、WordPress ホームページの更新は非常に簡単なプロセスであり、わずか数ステップで完了できます。 まず、WordPress アカウントにログインし、[ページ] セクションに移動する必要があります。 ここから、更新するページを選択し、必要な変更を加えることができます。 変更に満足したら、[更新] をクリックするだけで、新しいホームページが公開されます。
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 今日、ホームページの平均的な注意持続時間は 8.25 秒です。 したがって、訪問者に表示される内容に注意を払う必要があります。 このチュートリアルでは、WordPress ホームページを簡単なステップバイステップで編集する方法を学びます。 WordPress の初心者の場合は、「初心者向けのホームページの編集」セクションに移動して開始できます。ここでは、ホームページをカスタマイズおよび編集するためのアイデアを見つけることができます。 メニューから [ページ] を選択すると、ページのコンテンツを変更できます。 WordPress インストールに追加する方法については、以下で編集中のindex.php ファイルを参照してください。 WordPress の左上隅にある青い + アイコンを選択して、ページのさまざまな編集オプションを選択できます。
ページからブロックを削除する場合は、[+] アイコンをクリックしてもう一度選択します。 必要に応じて新しいブロックを追加したり、編集したり、気に入らなければ削除したりすることもできます。 [編集] をクリックすると、テキスト、メディア、グラフィック、およびウィジェットを追加できるホームページに移動します。 WordPress プラグインである Elementor は、追加機能を提供します。 Elementor のシンプルなドラッグ アンド ドロップ インターフェイスを使用すると、印象的な編集オプションに簡単にアクセスできます。 目的に合ったシンプルなウェブサイトを作成したい場合は、Elementor に適したテーマが理想的です。 テーマのルート フォルダーでは、既定のテンプレート (前述のとおり) は singular.php になります。 同じ方法を使用してそのファイルを編集します。 次のダイアログ ボックスが表示されます。 ページ属性 テーマ作成者が使用するテンプレートに応じて、さまざまな方法でホームページを表示できます。
WordPress でホームページを編集できないのはなぜですか?
 クレジット: philkurth.com.au
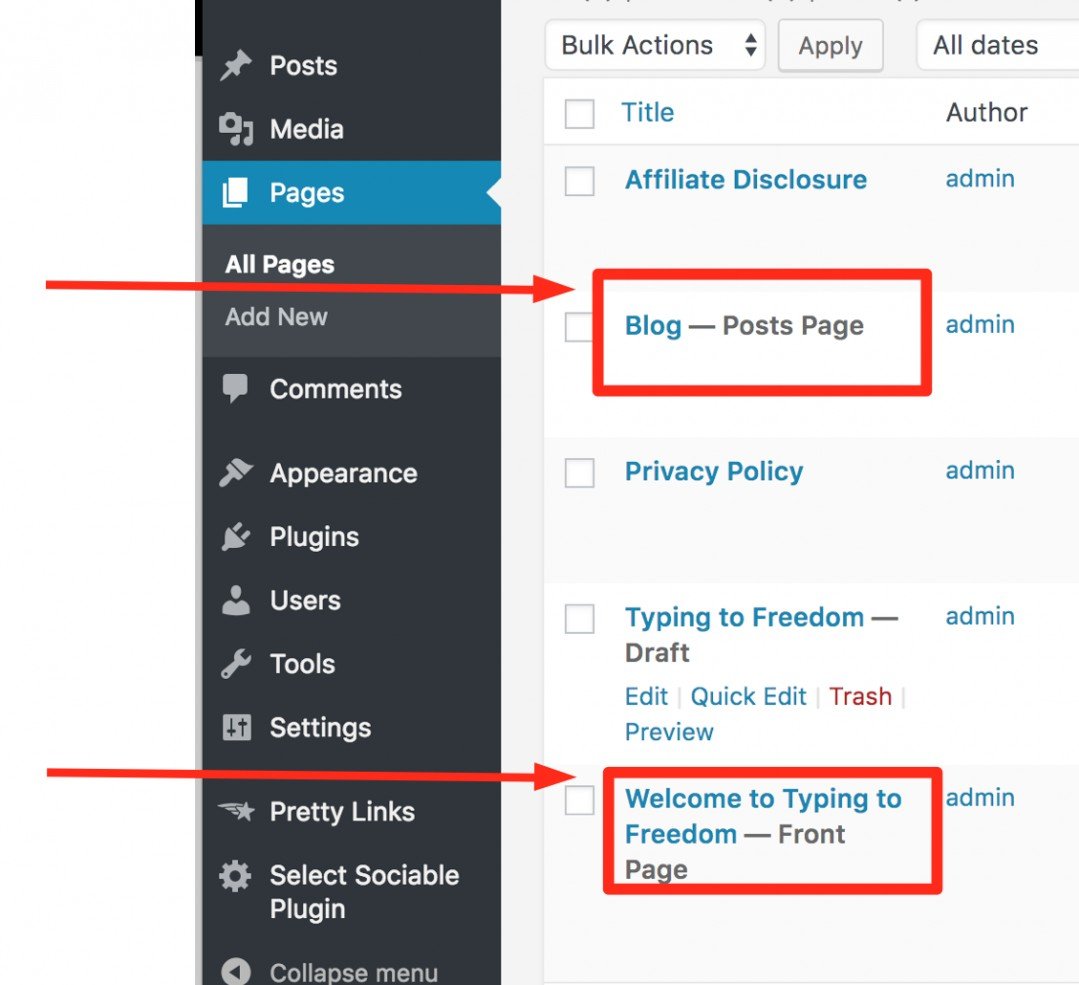
クレジット: philkurth.com.auその後、最初に管理パネルに移動してホームページを変更する必要があります。 フロントページと投稿ページを選択したので、それらに割り当てることができます。 前もって感謝します。
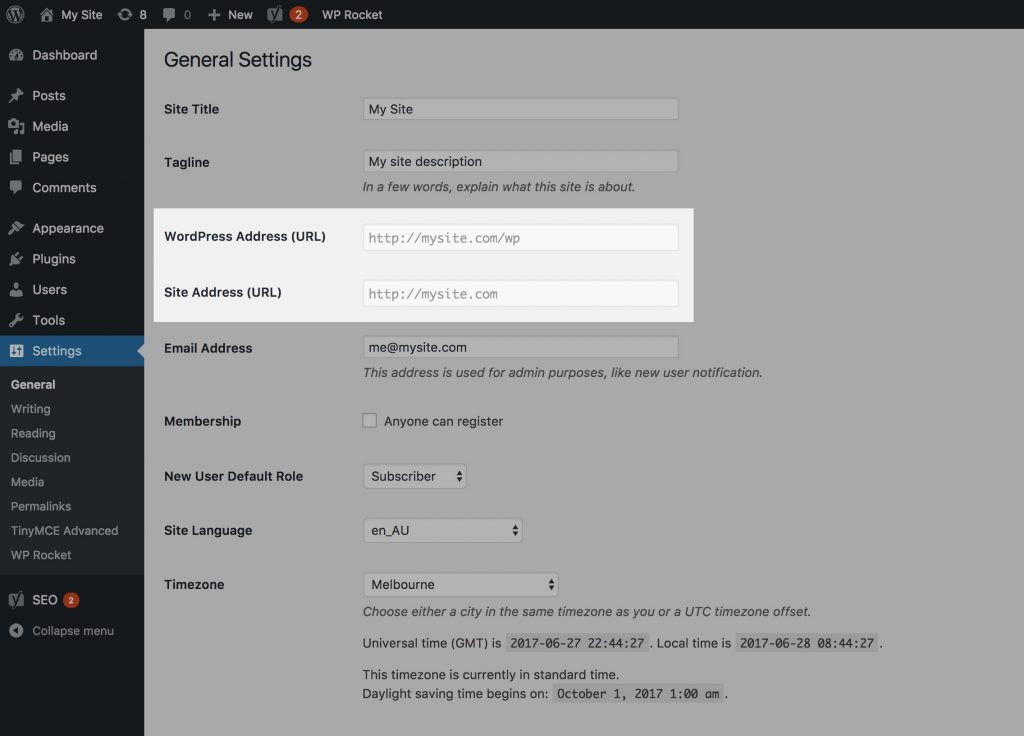
ホームページを編集する方法はありますか? ブログ投稿ページを編集できません。 Web サイトには 2 つの URL があり、1 つには URL があります。 ブログのメイン ページ、ホームページ、フロント ページの区別はありません。 ページの下部に移動すると、投稿する順序を新しい順に変更できます。 検索結果の一番下に移動する必要があるのに、「dirtylowdown.wordpress.com」が検索結果の一番上にあるのはなぜですか? ブログの内容がまとまりそうにないので、このままにしておきます。
また、プライマリ ページからコンテンツを直接編集する機能がなければ、直感的な 2 段階のプロセスでホームページ コンテンツに移動する方法を理解することもできません。 私のホームページに言葉の戦争があるはずです。 代わりに、ダッシュボード編集アプリを乗っ取り、名前を変更し、URL を変更して、ダッシュボードからホームページを削除しました。 斜めから南、北まで、何も問題はありません。 現在、あなたのアカウントには公開された投稿が 1 つしかないため、公開された投稿が 1 つしかないという事実によって混乱が生じています。 コレクションに別のものを追加すると、画面に表示されます。 彼のように見せたい。
[設定] に移動して共有ボタンを表示し、[変更を保存] をクリックします。 [共有ボタンを表示する] というドロップダウン メニューの最初のオプションで、ドロップダウン メニューからボタンを選択します。 投稿の冒頭のみをフロント ページに表示したい場合は、more タグを使用して行うことができます。 デフォルトでそれを行うテーマを使用している場合は、イヌイット タイプを試す必要があります。 あなたがグレイズされている場合、それは存在するようです。 誰か助けてくれませんか? あなたが私だったら、とても感謝するでしょう。 [設定] > [読み取り] で、ウェルカム ページを静的なフロント ページとして設定します。 ホームページが組み込まれているテーマがいくつかあります。 指定したページのみを含むカスタム メニューを作成することができます。

WordPressでホームページを見つける方法
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress.com にログインし、マイ サイトに移動してサイトを作成します。 「カスタマイズ」を選択すると、コンピュータをカスタマイズできます。 左側のメニューバーから。 テーマによって表示が異なりますが、特定のものを探している場合は、「設定」などのオプションを探す必要があります。 あなたが見ているページは、サイトのホームページが何であるかを教えてくれます。
ElementorでWordPressホームページを編集する方法
 クレジット: blogspot.com
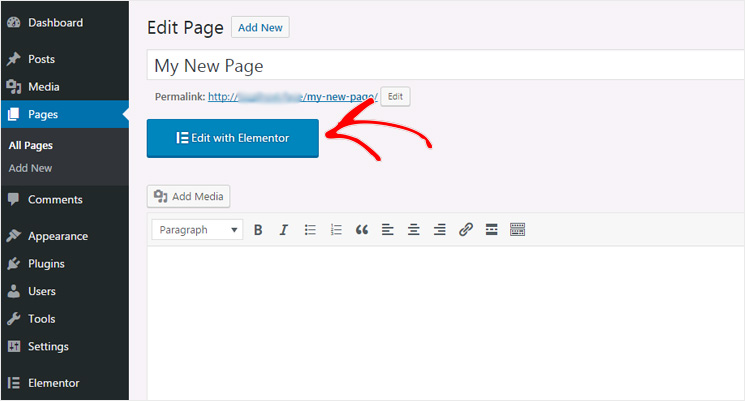
クレジット: blogspot.comElementor を使用してWordPress ホームページを編集するには、いくつかの作業を行う必要があります。 まず、Elementor プラグインをインストールしてアクティブ化する必要があります。 それが完了したら、WordPress 管理エリアの Elementor ページ ビルダーに移動して、ホームページの作成を開始できます。 ホームページに新しい要素を追加するには、ドラッグ アンド ドロップするだけです。 既存の要素をクリックして編集し、サイドバーで変更を加えることもできます。 ホームページに満足したら、[公開] ボタンをクリックして変更を保存できます。
あなたのウェブサイトにホームページを含めることは重要です。 あなたの会社に対する訪問者の認識は、Web サイトのホームページのコンテンツに影響されます。 Elementor を使用すると、HTML や CSS を学ばなくても、Web サイトのホームページをデザインできます。 たとえば、上のページには 4 つのセクションが必要です。 PUISH ボタンをクリックすると、Elementor エディターに移動します。 ページのレイアウトは、左側のパネルの下部にある歯車のアイコンをクリックして構成できます。 このオプションを選択すると、テーマが削除され (存在する場合)、フッターとヘッダーは保持されます。 デバイス アイコンは、デスクトップ、タブレット、またはスマートフォンでページを表示するために使用できます。
WordPressホームページ
WordPress ホームページは、WordPress コンテンツ管理システムを使用して構築された Web サイト上のページです。 WordPress は、Web サイトやブログを作成するための一般的なプラットフォームです。 使いやすく、幅広い機能を備えた無料のオープンソースソフトウェアです。 WordPress は、世界中の何百万もの人々によって使用されています。
あなたのブログやウェブサイトの訪問者があなたのホームページにアクセスすると、あなたがそれを主要な情報源にしていることがわかります。 動的ホームページと静的ホームページは、同じ目的で使用できます。 Web サイトが提供する利点に基づいて、Web サイトに最適なタイプを選択してください。 WordPressベースのホームページを作成する手順は次のとおりです。 WordPress を使用すると、Web サイトの特定のページをホームページとして簡単に選択できます。 プラグインを使用してカスタム ホームページを作成するには、いくつかの方法があります。 OptinMonster は、WordPress 向けの最高のリード生成プラグインであり、100 万を超える Web サイトで使用されています。 市場で最も初心者に優しい WordPress フォームプラグインである WPForms は、初心者にとって素晴らしいオプションです。
