ライブに移行する前にWordPressWebサイトをプレビューする方法
公開: 2022-06-08公開する前にWordPressWebサイトをプレビューしますか?
公開する前にWebサイトをプレビューすると、エラー、デザインの問題、アイテムの欠落、スペルや文法の間違いを見つけることができます。
この記事では、ユーザーエクスペリエンスを損なうことなく、公開する前にWebサイトをプレビューする方法を紹介します。

このガイドで取り上げるトピックの概要は次のとおりです。 以下のリンクを使用して、特定のセクションにジャンプしてください。
- 近日公開モードで起動する前にWordPressサイトをプレビューする
- クライアントがライブになる前にWordPressサイトをプレビューできるようにする
- 変更をプレビューするためのステージングWebサイトを作成する
- 公開する前に投稿とページをプレビューする
- 切り替える前にWordPressテーマをプレビューする
- WordPressテーマのカスタマイズをプレビューする
- カスタムWordPressテーマをプレビューする(SeedProd)
- WordPressランディングページのプレビュー(SeedProd)
準備? 始めましょう。
近日公開モードで起動する前にWordPressサイトをプレビューする
新しいWordPressWebサイトを作成する場合は、サイトで作業している間、近日公開モードを有効にすることを常にお勧めします。
これにより、Webサイトの訪問者に適切な近日公開のページを表示できます。 WordPress管理エリアにログインして、Webサイトで作業することはできますが、訪問者はそれを見ることができません。
最良の部分は、Webサイトをプレビューし、公開する前に必要なすべてのテストを実行できることです。
これを行うには、SeedProdが必要です。 これは、市場で最高のWordPress Webサイトビルダーであり、間もなく登場する美しいページを簡単に表示できます。
このチュートリアルでは、SeedProdのプロバージョンを使用するため、すべてのテンプレートと高度な機能を使用できますが、簡単な近日公開のページを簡単に作成するために使用できる無料バージョンもあります。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
アクティベーション時に、 SeedProd»設定ページにアクセスしてライセンスキーを入力する必要があります。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

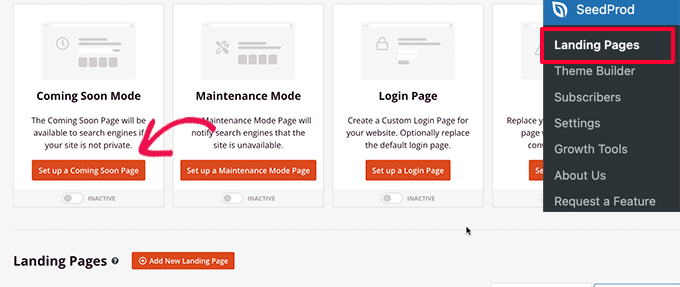
次に、 SeedProd»LandingPagesにアクセスする必要があります。
ここから、[近日公開ページの設定]ボタンをクリックするだけです。

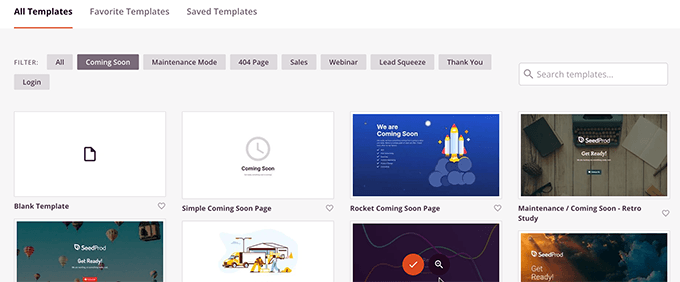
その後、プラグインは、近日公開予定のページのテンプレートを選択するように求めます。
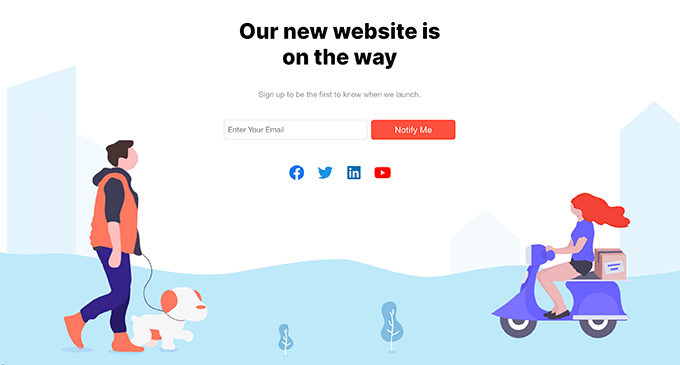
SeedProdには、コンバージョンを増やすために専門的に設計された、間もなく登場する美しいテンプレートがいくつか付属しています。

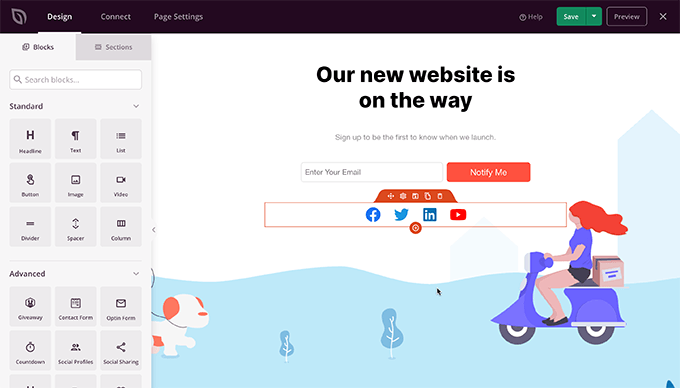
テンプレートを選択すると、SeedProdのページビルダーインターフェイスが起動します。
ページビルダーは直感的なデザインツールで、ポイントアンドクリックでアイテムを編集したり、新しいアイテムをレイアウトにドラッグアンドドロップしたりできます。

メール登録フォームとソーシャルメディアボタンを近日公開のページに追加して、ユーザーが立ち上げ前でもブランドをフォローできるようにすることができます。
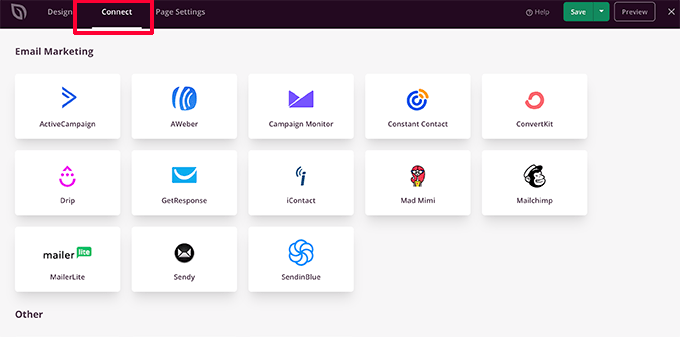
ページのデザインが終了したら、[接続]タブに切り替える必要があります。 ここから、Eメールマーケティングサービスと統合してリストを増やし、サイトが稼働したときに人々に通知することができます。

終了したら、[保存]ボタンをクリックして変更を保存できます。
次に、[公開]を選択して、近日公開予定のページを使用できるようにします。 心配しないでください、それはあなたのウェブサイトでまだアクティブではありません。 次のステップでそれを行います。

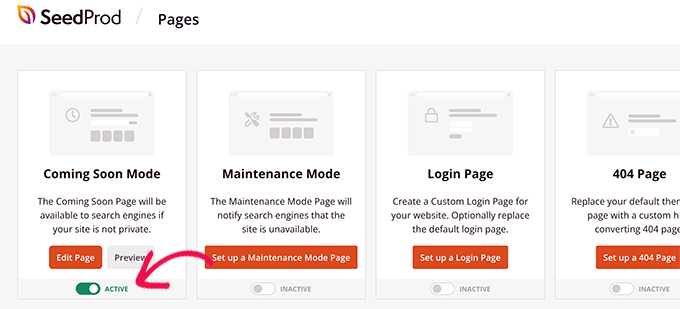
これで、ページビルダーインターフェイスを閉じて、 SeedProd»ランディングページページに戻ることができます。
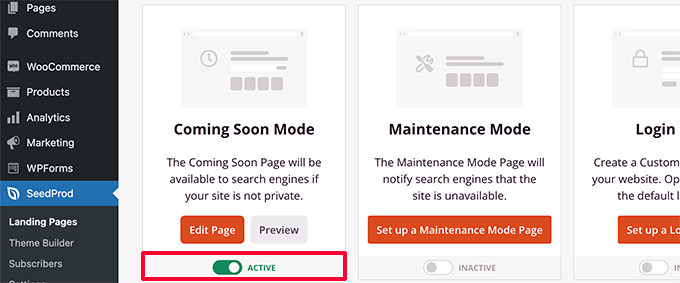
ここから、[近日公開予定のトグル]ページボックスをクリックしてアクティブにする必要があります。 これにより、すべてのWebサイト訪問者に、実際のWebサイトではなく、間もなく登場する新しいページが表示されるようになります。

これで、WordPress管理エリアからログアウトするか、シークレットモードでWebサイトにアクセスできます。
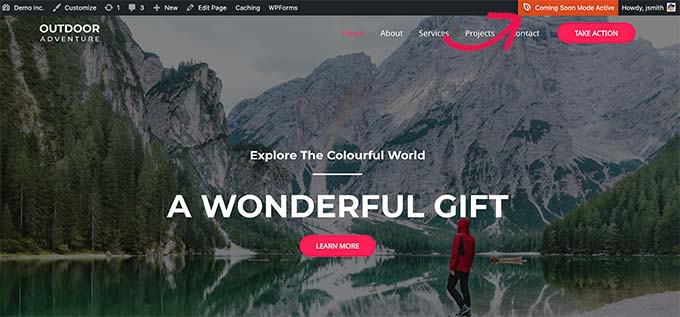
あなたはあなたのウェブサイトであなたの近日公開のページをライブで見るでしょう。

あなたはまだあなたのWordPress管理エリアにログインしてあなたのウェブサイトで働き続けることができます。
ログインすると、ライブWebサイトをプレビューすることもできます。

Webサイトでの作業が終了したら、 SeedProd»Landing Pagesページに移動して、近日公開予定のページをオフにすることができます。
[アクティブ]スライダーをクリックするだけで、非アクティブに戻すことができます。

SeedProdを使用すると、ライブプレビューを使用してWebサイトで作業しているときに、Webサイトを簡単にメンテナンスモードにすることもできます。
クライアントがライブになる前にWordPressサイトをプレビューできるようにする
クライアントのWebサイトで作業している場合、クライアントが公開する前にWordPressWebサイトで変更をプレビューできるようにする方法がいくつかあります。
ただし、最も簡単な方法は、上記で示したように、SeedProdで作成されたComingSoonページを使用することです。
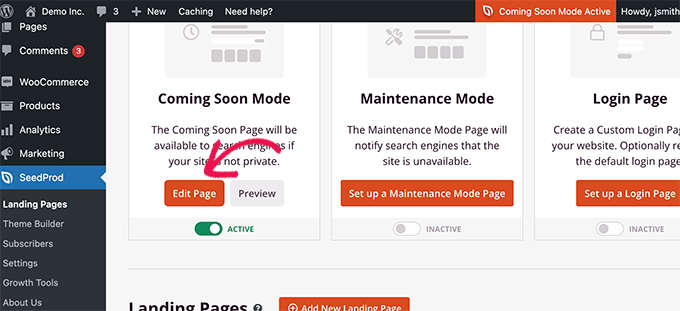
Coming Soon Modeをアクティブにした後、[ページの編集]ボタンをクリックする必要があります。

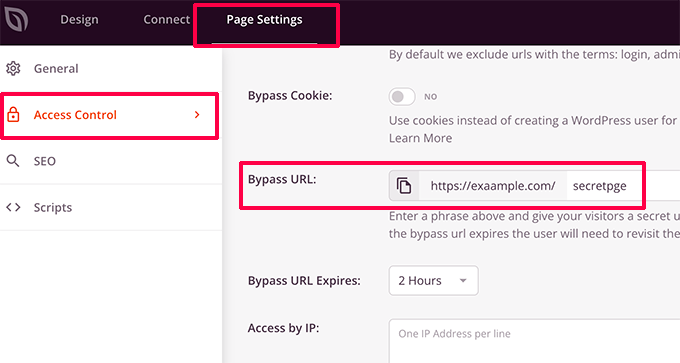
ページビルダー画面で、[ページ設定]タブに切り替える必要があります。
次に、[アクセス制御]セクションをクリックします。

ここから、バイパスURLを作成し、URLの有効期限を選択できます。 変更を保存することを忘れないでください。
これで、クライアントはシークレットURLを使用して、近日公開予定のページをバイパスし、Webサイトをプレビューできます。
Webサイトがすでに公開されていて、公開する前にクライアントと変更を共有したい場合は、次のステップでそれについて説明します。
変更をプレビューするためのWordPressステージングWebサイトを作成する
Webプロフェッショナルの間では、ステージングWebサイトを作成することが標準のベストプラクティスであるため、変更をライブWebサイトに適用する前に、変更をテストおよびプレビューできます。
ステージングWebサイトは、Webサイトのプライベートクローンです。 これは一般公開されていないため、ライブサーバーで変更をテストおよびプレビューできるという利点があります。
トップワードプレスホスティング会社の多くは、ワンクリックステージングウェブサイトを提供しています。 ボタンをクリックするだけでステージングWebサイトを作成し、行った変更をライブサイトと簡単に同期できます。
この記事のために、BluehostでステージングWebサイトを作成する方法を紹介します。
Bluehostは、世界最大のホスティング会社の1つであり、公式に推奨されているWordPressホスティングプロバイダーです。 彼らはすべてのWordPressの顧客にワンクリックステージングサイト機能を提供します。
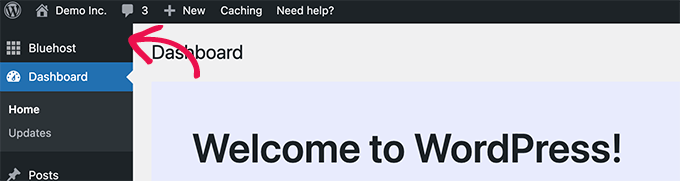
まず、BluehostプラグインがWebサイトにインストールされてアクティブ化されていることを確認する必要があります。 すでにアクティブ化されている場合は、WordPress管理メニューの上部にBluehostメニュー項目が表示されます。

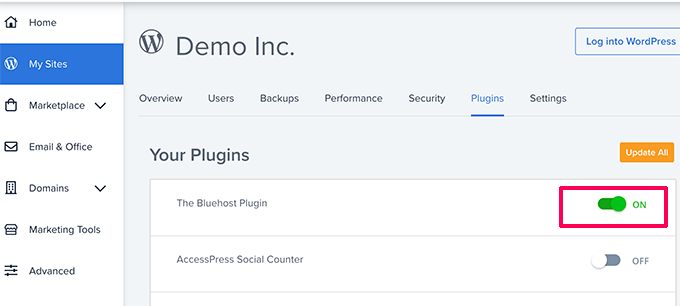
Bluehostメニューが表示されない場合は、Bluehostホスティングアカウントのコントロールパネルにログインして、[サイトの管理]ボタンをクリックします。
サイト管理領域で、[プラグイン]タブに切り替えて、Bluehostプラグインをアクティブにします。

Bluehostプラグインがインストールされていることを確認したら、ステージングサイトを作成する準備が整います。
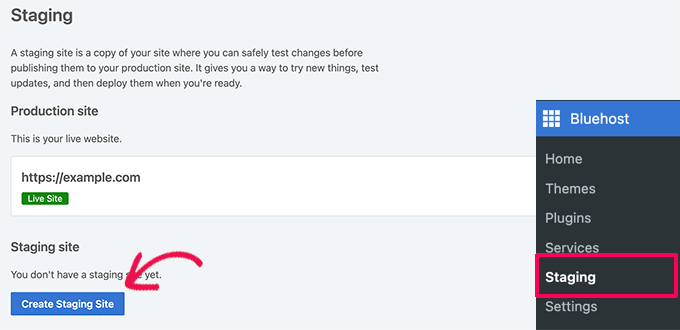
WordPress管理エリアから、 Bluehost»ステージングページに移動し、[ステージングサイトの作成]ボタンをクリックします。

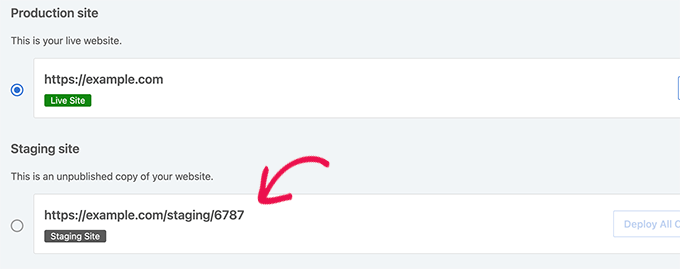
プラグインはステージングWebサイトを生成します。
終了したら、ステージングサイトをクリックするだけで、ステージングサイトに切り替えて、作業を開始できます。

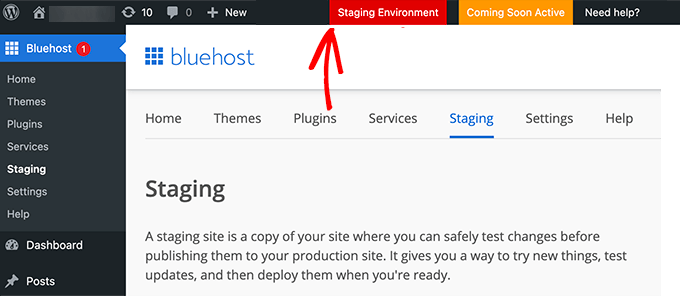
これで、ステージングWebサイトで作業し、Webサイトのライブプレビューで変更を確認できます。
ライブサイトとの違いをわかりやすくするために、WordPress管理バーに赤い「ステージング環境」の通知が表示されます。

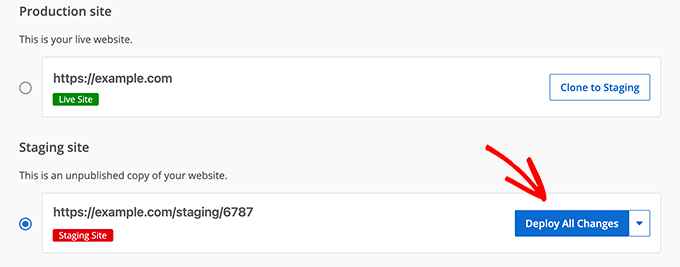
ステージングWebサイトでの変更のプレビューが終了したら、ステージングサイトのBluehost»ステージングページに移動できます。
ここから、[すべての変更をデプロイ]ボタンをクリックする必要があります。

他のホスティング環境の詳細と手順については、WordPressのステージングサイトを作成する方法に関する詳細なガイドを参照してください。
公開する前にWordPressの投稿とページをプレビューする
WordPressは、テーマのスタイルを自動的に使用して投稿とページのライブプレビューを表示する直感的なブロックエディターを使用します。

ただし、ヘッダー、サイドバー、およびページ上の他のすべてのものを使用して、投稿またはページがWebサイトでどのように表示されるかを明確に把握できない場合があります。
幸い、ブロックエディタを使用すると、投稿やページを公開せずにプレビューすることもできます。

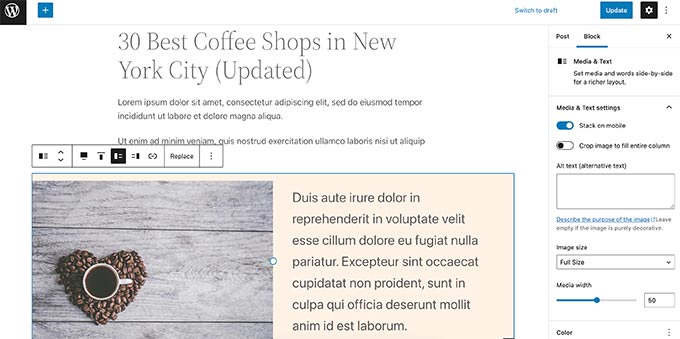
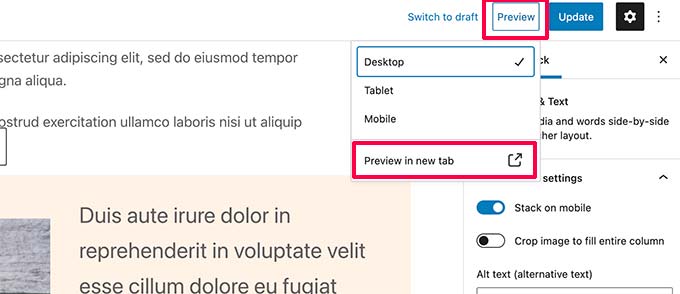
右上隅にある[プレビュー]ボタンをクリックするだけです。

デスクトップ、タブレット、モバイルのプレビューオプションから選択できますが、これらはコンテンツエディター内のプレビューのみを表示します。
デバイスタイプを選択した後、[新しいタブでプレビュー]オプションをクリックして、Webサイトで完全なプレビューを表示する必要があります。
WordPressは、公開前に投稿またはページのプレビューを表示します。
未公開の投稿の1つをプレビューするための排他的アクセスを他の人に許可する場合は、WordPressで公開投稿のプレビューを許可する方法に関するガイドを参照してください。
切り替える前にWordPressテーマをプレビューする
通常、WordPressテーマをアクティブにすると、すぐにWebサイトに公開されます。
ステージングWebサイトを使用していない場合、ユーザーにはカスタマイズなしで新しいテーマが表示されます。
Webサイトでアクティブ化する前にWordPressテーマをプレビューできたら素晴らしいと思いませんか?
幸い、WordPressでは、テーマをアクティブ化する前にプレビューすることができます。
プレビューしたいWordPressテーマをインストールするだけです。 詳細については、WordPressテーマのインストール方法に関するガイドをご覧ください。
テーマをインストールしたら、[ライブプレビュー]リンクをクリックするだけです。

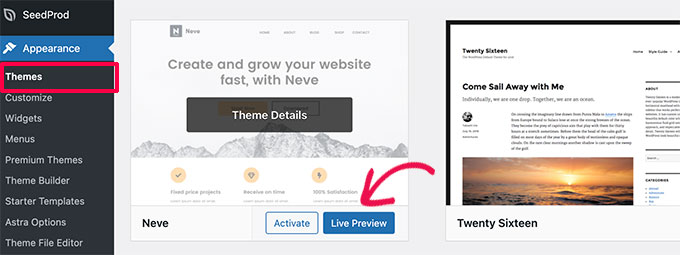
または、 [外観]»[テーマ]ページに移動して、インストールされているテーマの上にマウスを置くこともできます。
ライブプレビューを起動するためのボタンが表示されます。

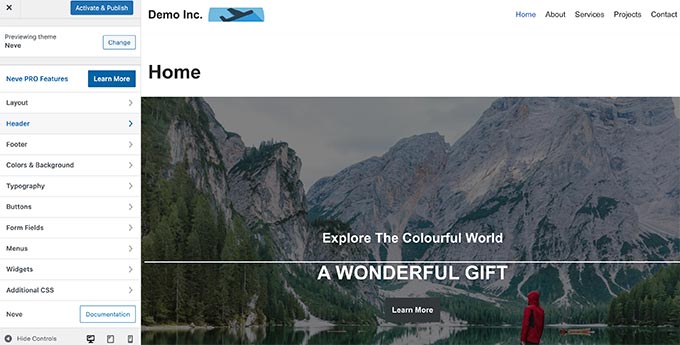
その後、WordPressはテーマカスタマイザーを起動します。
ここでは、現在のコンテンツを含むテーマのライブプレビューが表示されます。

テーマカスタマイザは、既存のコンテンツとナビゲーションメニューを使用します。 左側のパネルからさまざまなテーマ設定を試すことができます。
テーマをアクティブ化せずに、テーマカスタマイザーを終了できます。 ただし、カスタマイズは保存されません。
テーマの外観に満足したら、メニューの上部にある[アクティブ化して公開]ボタンをクリックして、テーマをアクティブ化できます。
テーマの切り替えについてサポートが必要ですか? WordPressテーマを適切に切り替える方法についてのチュートリアルをご覧ください。
WordPressテーマのカスタマイズをプレビューする
WordPressテーマに変更を加えたいが、ライブサイトでどのように表示されるかわからない場合は、
WordPressには、これらの変更を適用する前にWordPressテーマをプレビューするさまざまな方法があります。
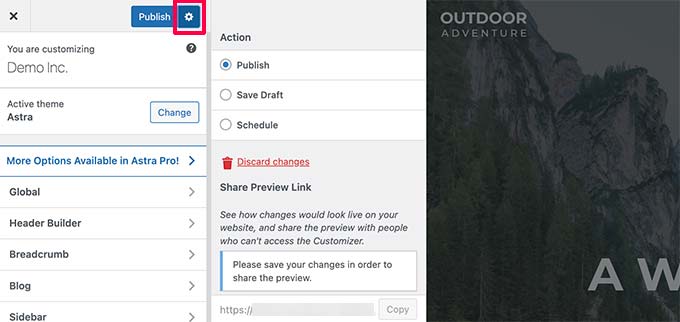
ほとんどのWordPressテーマでは、テーマカスタマイザーを使用して変更をプレビューできます。 [外観]»[カスタマイズ]ページに移動して、テーマカスタマイザーを起動します。

ここから、さまざまなテーマオプションを試したり、メニューを変更したり、ウィジェットをカスタマイズしたり、カスタムCSSを追加したりできます。
これにより、テーマの変更を実際にWebサイトに適用せずにプレビューできます。
行った変更に満足したら、[公開]ボタンをクリックしてそれらの変更を適用できます。 必要に応じて、歯車のアイコンをクリックして、変更を下書きとして保存したり、変更をスケジュールしたり、プレビューリンクをクライアントと共有したりすることもできます。

現在、この方法は、フルサイトエディターを使用する一部の新しいWordPressテーマでは使用できない場合があります。
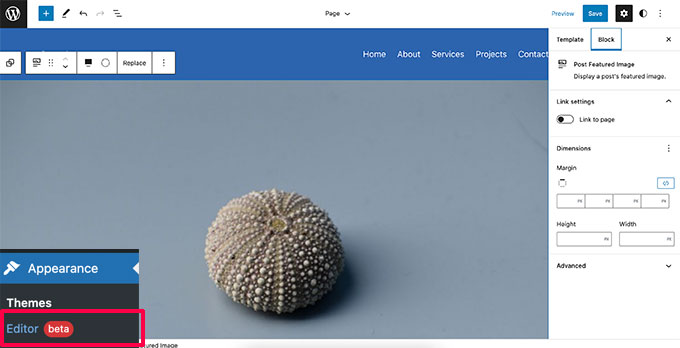
フルサイトエディタのテーマを使用している場合は、[外観]»[エディタ]メニューにアクセスしてエディタを起動できます。

フルサイトエディターを使用すると、ブロックを使用してWordPressテーマを編集できます。 Webサイトのライブプレビューを使用して、個々のテンプレートファイルを編集できます。
ただし、テーマカスタマイザーとは異なり、変更を下書きとして保存することはできません。 これらの変更は、変更を保存すると有効になり、保存せずに終了すると失われます。
カスタムWordPressテーマをプレビューする
ライブプレビューで完全にカスタムのWordPressテーマを作成しますか?
SeedProdは、ライブプレビュー付きのドラッグアンドドロップインターフェイスを使用してカスタムWordPressテーマを作成できる最高のWordPressサイトビルダーです。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
アクティベーション時に、 SeedProd»設定にアクセスしてライセンスキーを入力する必要があります。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

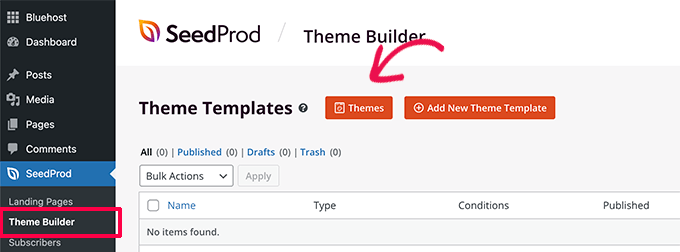
次に、 SeedProd»テーマビルダーページにアクセスする必要があります。
ここから、[テーマ]ボタンをクリックします。

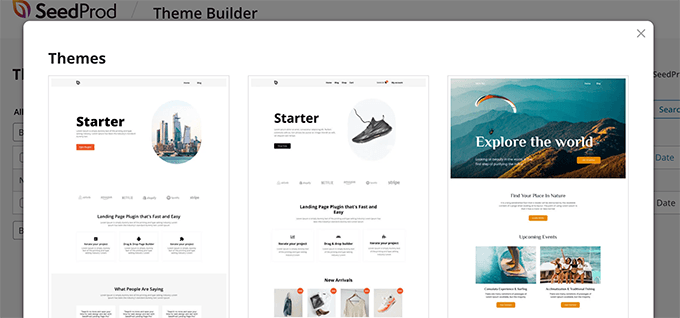
これにより、開始点として使用するテーマを選択できるポップアップが表示されます。
SeedProdには、カスタマイズ可能な美しいテーマがたくさん付属しています。

クリックしてテーマを選択するだけで、SeedProdがすべてのテーマテンプレートファイルを生成します。
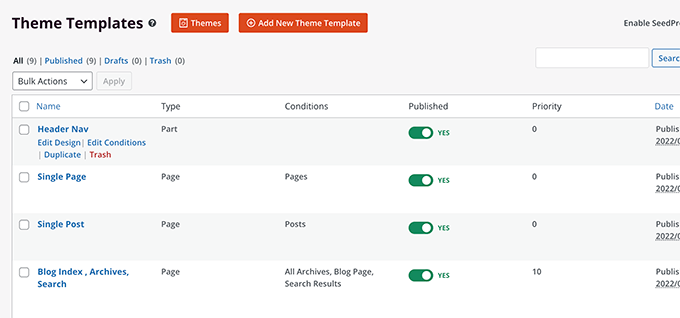
これで、これらのテーマファイルのいずれかをクリックして、テーマビルダーで編集できます。

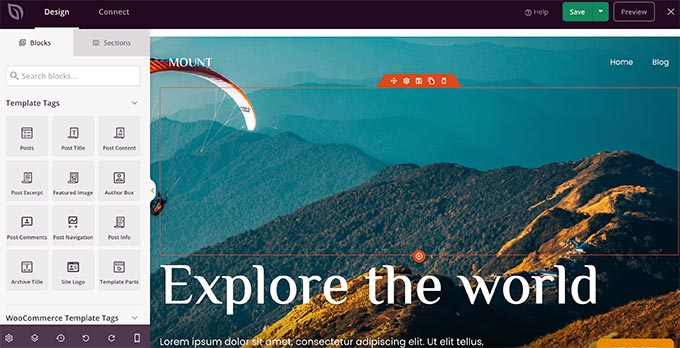
SeedProdには、ブロックとセクションを使用して美しいレイアウトを作成する直感的なドラッグアンドドロップビルダーが付属しています。
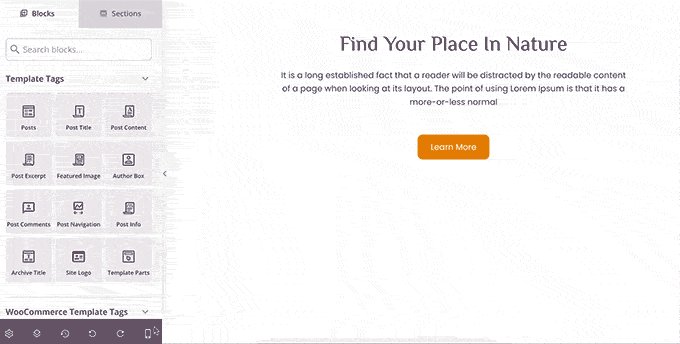
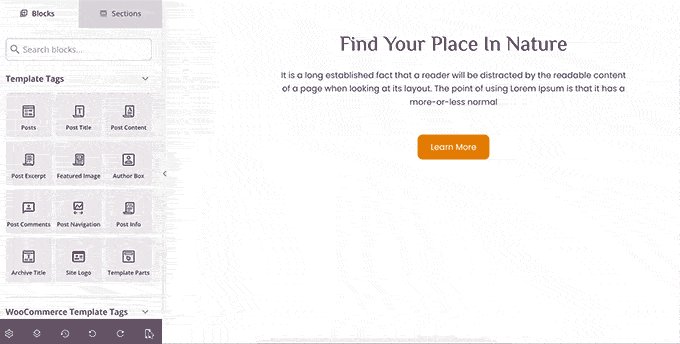
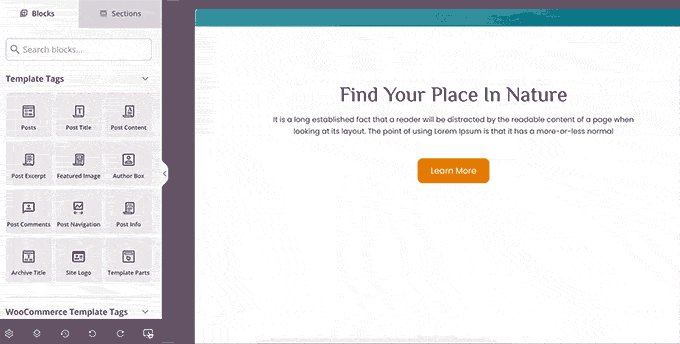
左側の列からデザインにブロックを追加できます。 右側には、テーマテンプレートの編集可能なライブプレビューが表示されます。

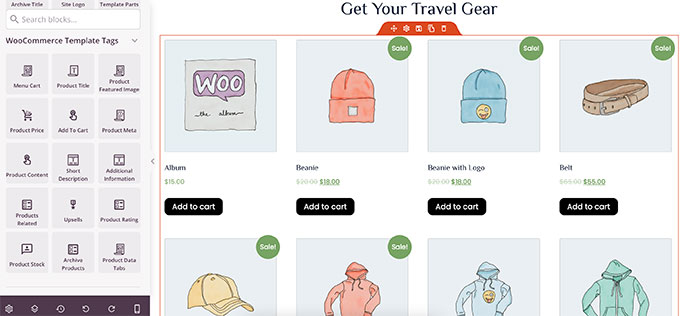
SeedProdには、WooCommerceも完全にサポートされています。
つまり、商品ページやチェックアウトページなど、オンラインストアをデザインしてプレビューすることができます。

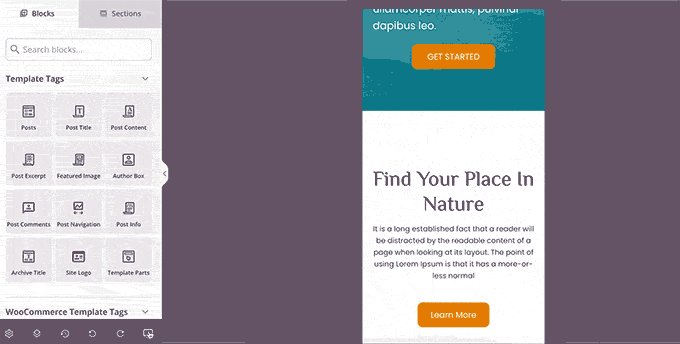
モバイルデバイス用のテーマをプレビューしたいですか?
下部のバーにあるモバイルアイコンをクリックするだけで、SeedProdにテーマのモバイルプレビューが表示されます。

テーマの編集が終了したら、右上の[保存]ボタンをクリックして、ビルダーを終了します。 その後、必要に応じて他のテンプレートを編集できます。
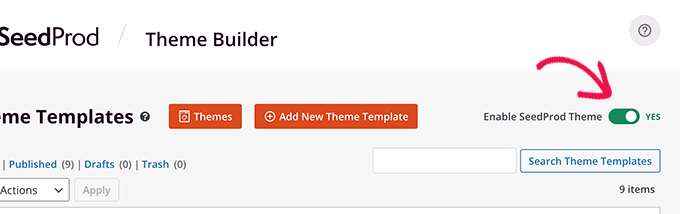
カスタムテーマをデプロイする準備ができたら、テーマビルダーページの[SeedProdテーマを有効にする]トグルをオンにするだけです。

これで、カスタムテーマが公開されます。 つまり、既存のWordPressテーマが置き換えられます。
SeedProdカスタムテーマビルダーの詳細については、コードを記述せずにカスタムWordPressテーマを作成する方法に関するチュートリアルを参照してください。
ローンチ前にWordPressランディングページをプレビューする
ランディングページは、マーケティングキャンペーンで使用される特殊なページです。 これらのページは、コンバージョンと販売のために高度に最適化されています。
一部のWordPressテーマには、ブロックエディターを使用してカスタマイズできるランディングページテンプレートが付属しています。
ただし、より多くのデザインオプションが必要な場合は、SeedProdが必要になります。 これは最高のWordPressランディングページビルダーであり、Webサイトの美しいランディングページを簡単に作成できます。
SeedProdには、使い始めるための専門的に設計されたランディングページテンプレートが多数付属しています。 さらに、ランディングページは、すべての画面サイズで同じように見栄えがします。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 アクティベーション時に、 SeedProd»設定ページにアクセスしてライセンスキーを入力する必要があります。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

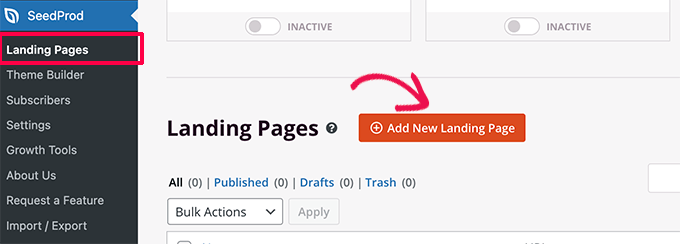
次に、 SeedProd»ランディングページページに移動します。
ページのデザインを開始するには、[新しいランディングページの追加]ボタンをクリックします。

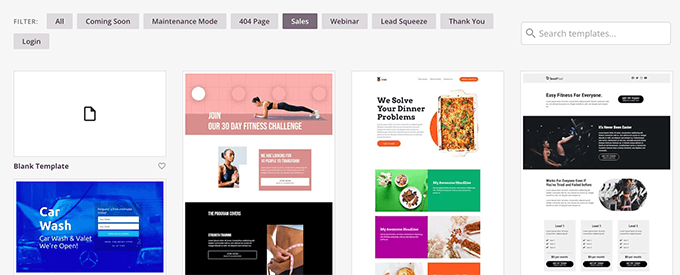
次に、テンプレートを選択する必要があります。
開始点として使用できる高度に最適化されたテンプレートがいくつかあります。または、空白のテンプレートから開始することもできます。

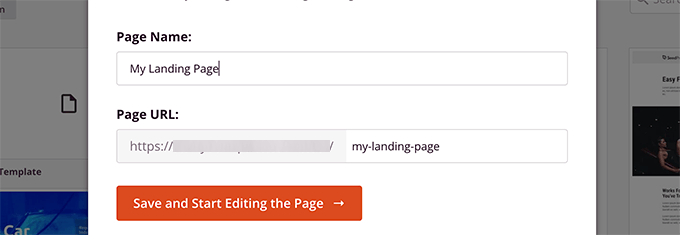
これにより、ランディングページの名前を入力し、URLスラッグを選択する必要があるポップアップが表示されます。
次に、[保存してページの編集を開始]ボタンをクリックして続行します。

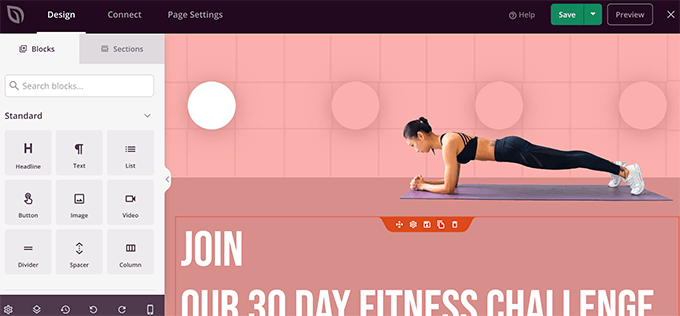
これにより、ページビルダーインターフェイスが起動します。
これは、ライブプレビューでページをデザインできるドラッグアンドドロップデザインツールです。

ランディングページの編集が完了したら、[保存]ボタンをクリックし、[公開]を選択してWebサイトに公開します。
詳細については、WordPressでランディングページを作成する方法に関するチュートリアルをご覧ください。
この記事が、公開前にWordPressWebサイトをプレビューする方法を学ぶのに役立つことを願っています。 また、WordPressブロックパターンの使用に関するガイドを参照するか、完全なWordPressSEOガイドを参照してWebサイトを宣伝することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
ライブに移行する前にWordPressWebサイトをプレビューする方法の投稿は、WPBeginnerに最初に掲載されました。
