WordPressに動画を埋め込む方法
公開: 2020-08-04動画は、視聴者と交流するための優れた方法の 1 つです。 投稿用の動画を作成したことがある場合は、WordPress に動画を埋め込む方法を知りたいと思うかもしれません。 この投稿を読んだ後、WordPress に動画を埋め込むさまざまな方法を発見できます。 実際、動画を埋め込むと、Google での検索エンジンのランキングも上がります。
ビデオの利点
投稿やページに動画を埋め込むことには、複数の利点があります。 それらのいくつかは次のとおりです。
- コンバージョンを増やす
- あなたのコンテンツをビデオを好む視聴者に適したものにします
- 実行する必要がある段階的な手順を示します
- ブランド認知度の向上
- より多くのユーザーにリーチ
- 検索エンジンのランキングを向上させる
動画を直接 WordPress にアップロードしてみませんか?
WordPress に直接アップロードするのではなく、サードパーティのビデオ ホスティング サービスにビデオをアップロードする理由はいくつかあります。 いくつかの理由を見てみましょう。
- Web ホスティングを共有している場合、帯域幅とストレージが制限されます。
- YouTube、Vimeo などのビデオ ストリーミング サイトには多くのトラフィックがあり、それらのサイトに参加していないと、貴重な視聴者を逃してしまう可能性があります。 実際、そのようなサイトからの被リンクは、サイトの検索エンジンのランキングを押し上げます。
- ビデオ ストリーミング サイト全体にチャネルを作成することで、すべてのビデオを共通の場所で簡単に管理できます。 それらは、唯一のビデオ保存場所のストレージになる可能性があります。
- 最後になりましたが、YouTube の動画から十分な収益を得ることができます。
ただし、十分なサーバー リソースがある場合は、ビデオをメディア ライブラリに直接アップロードできます。 メディア ライブラリに動画をアップロードすると、必要なときにいつでも同じ動画を複数の投稿やページで使用できます。 つまり、将来必要になった場合でも、同じ動画を再度アップロードする必要はありません。
WordPress(投稿とページ)に動画を埋め込む方法
ビデオ共有プラットフォームのほとんどは、同様のプロセスに組み込むことができます。 ここでは、Youtube動画の埋め込みについて説明します。 WordPress の動画統合機能により、誰でも自分の動画を WordPress に埋め込むことができます。 この目的のためにプラグインを検索する必要はありません。 それは簡単です。
このトピックについてさらに書き始める前に、YouTube または他のビデオ共有プラットフォームに既にビデオをアップロードしていると仮定します。 動画を埋め込む前に、動画が公開されていることを確認する必要があります。 非公開の動画を埋め込もうとしても、それはできません。
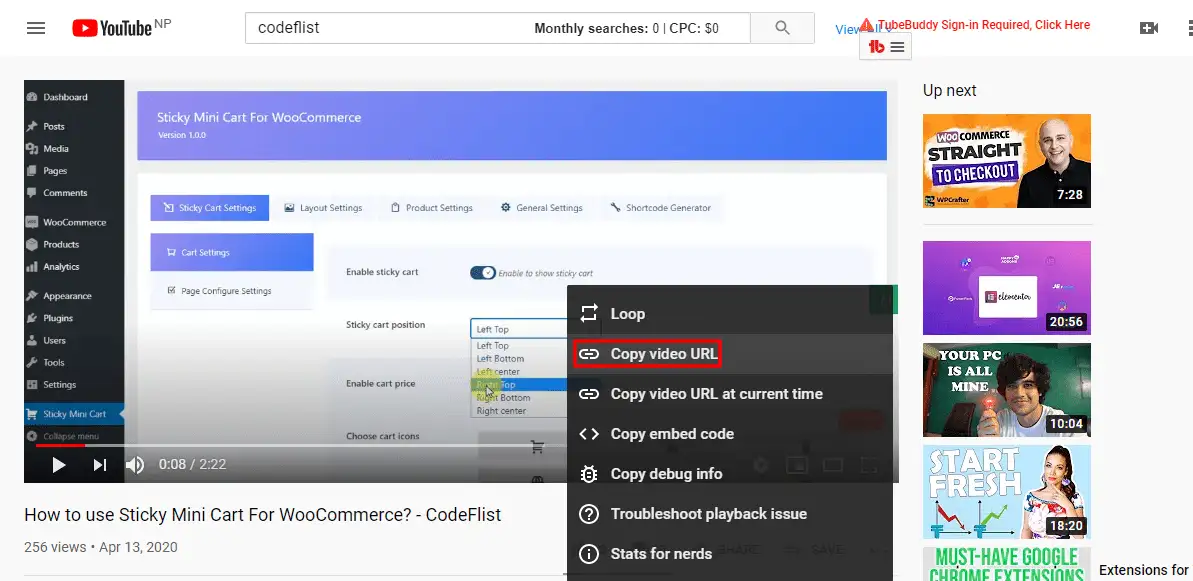
まずは動画を開いた時のアドレスバーからURLをコピー。
以下に示すように、ビデオを右クリックしてビデオの URL をコピーすることもできます。

これにより、リンクがクリップボードにコピーされます。
次に、このビデオを埋め込む必要がある場所に移動します。 これは投稿またはページのいずれかであると想定しています。 既存のページまたは投稿の場合は編集します。それ以外の場合は、ダッシュボードから新しいものを作成します。


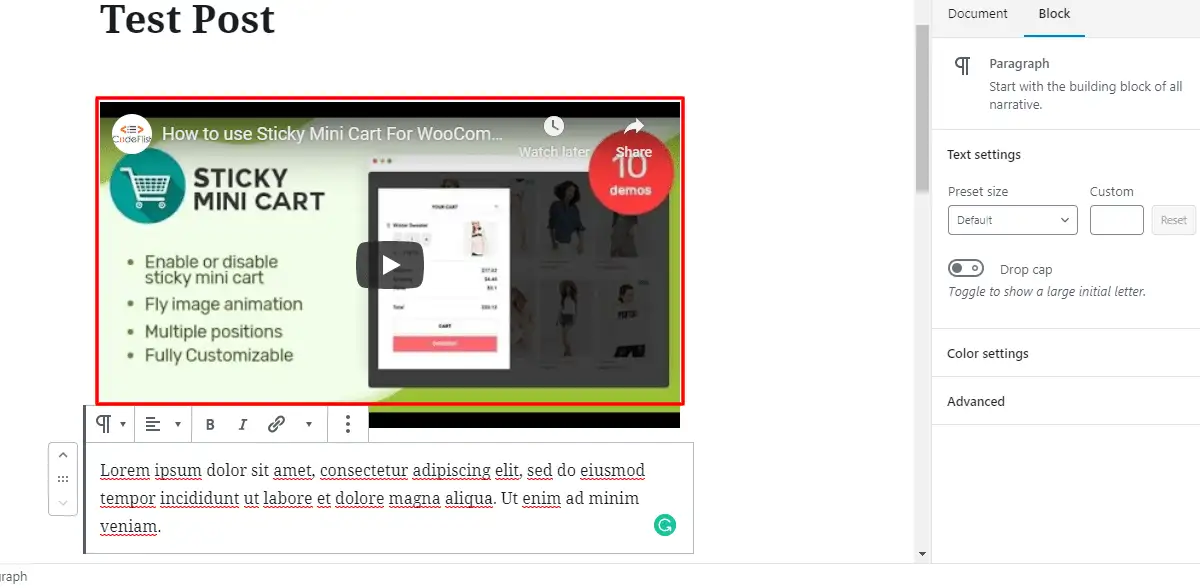
上の図では、新しい投稿に動画を埋め込もうとしています。 ページに埋め込む場合は、 [ページ] > [新規追加]に移動します。
これは、新しい投稿を作成するときのインターフェースです。 Gutenberg エディターを使用していることにお気づきかもしれません。 この投稿にはダミー コンテンツも追加されています。 Gutenberg エディターを使用している場合、動画を埋め込むには 2 つの方法があります。
WordPress へのインライン動画
ビデオをインライン化するには、先ほどコピーしたビデオのリンクを貼り付けます。
WordPress がリンクをビデオ プレビュー モードに変更するため、ここに投稿したリンクは表示されません。 プレビューモードがそこに表示された後、ビデオを整列できます。 適切なキャプションを考えて、キャプションを追加する場所があります。 右側には、小さいデバイス用にビデオ サイズを変更するためのメディア設定が表示されます。 これにより、動画がすべてのデバイスに対応できるようになります。 さらに、カスタマイズに役立つ CSS クラスを追加できる高度なオプションがあります。
公開する前に、必ず投稿またはページをプレビューして、ビデオが正しく埋め込まれていることを確認してください。
Gutenberg ブロックを使用してビデオを埋め込む
Gutenberg エディターに慣れている場合は、これがより簡単であることがわかります。 ビデオを埋め込む予定のエリアに移動します。
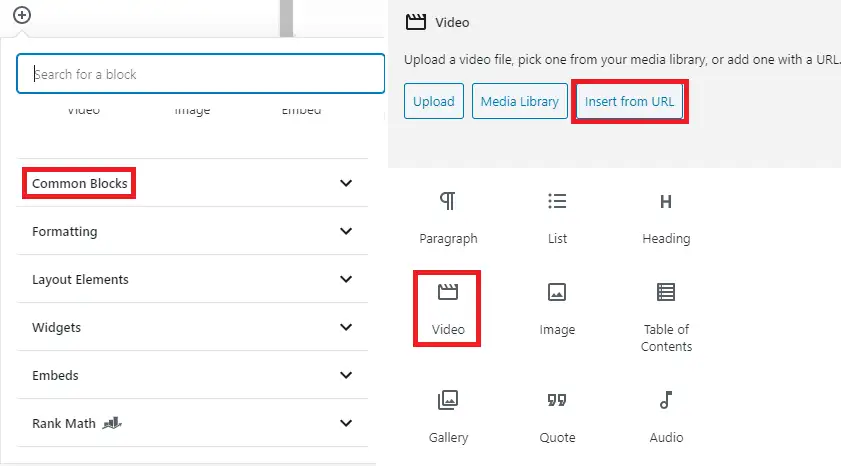
ビデオ ブロックは、ブロック ボックスを開く共通ブロックの下に表示されます。 それを選択します。
上のスクリーンショットに示すように、[ URL から挿入] というオプションが表示されます。 それを選択し、下のスクリーンショットに示すように [適用] ボタンをクリックします。

結果は、ビデオをインライン化した場合と同じです。 ビデオ プレビュー モードが表示されます。 この投稿またはページに十分なコンテンツが含まれたら、プレビューをチェックしてすべてが正しいことを確認した後、公開できます。
動画を WordPress ウィジェットに埋め込む
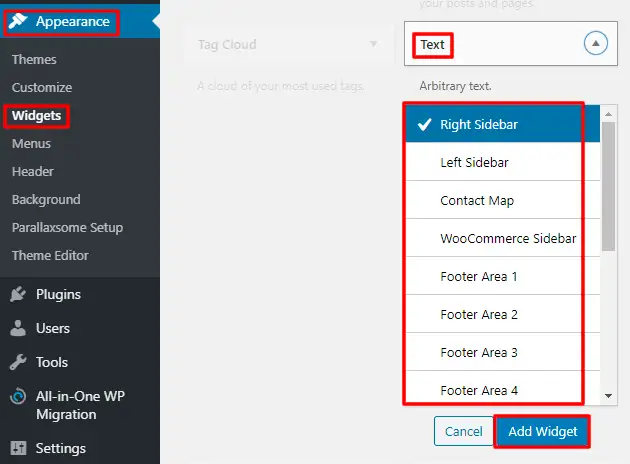
動画を投稿やページのコンテンツ領域に追加するのではなく、WordPress のフッターやサイドバーに埋め込む方法を学びたい場合があります。 このような場合は、 [外観] > [ウィジェット]に移動します。
テキスト ウィジェットと、そのウィジェットを配置する場所を選択します。 次にウィジェットを追加します。
タイトルとビデオ URL へのリンクを追加して、ビデオ ウィジェットを編集します。

WordPress での自動埋め込みをサポートするプラットフォームのリストは次のとおりです。
- アニモト
- ブリップ
- クラウドアップ
- デイリーモーション
- カレッジユーモア
- フリッカー
- Hulu
- テッド
- ビデオプレス
- ヴィメオ
- ぶどうの木
- ユーチューブ
などなど
動画埋め込みプラグイン
これで、WordPress に動画を埋め込む方法がわかりました。 ユーザー エクスペリエンスを充実させ、埋め込みを簡単にしたい場合は、プラグインを追加することを選択できます。 動画埋め込みプラグインは、サイトを YouTube のような動画ベースに変換するのに役立ちます。 さまざまなビデオ プレーヤーを使用できるだけでなく、ビデオのサムネイルを生成することもできます。 どのプレーヤーを選択しても、ユーザー エクスペリエンスを向上させるためにビデオのサイズが変更されます。 公式の WordPress プラグイン リポジトリから、サイトで使用する一般的なプラグインを検索できます。
結論
この記事が、WordPress に動画を埋め込む方法を理解していただけたことを願っています。 Gutenberg エディターにより、動画の埋め込みがより簡単になりました。 ただし、投稿を読んだ後に混乱を感じた場合は、下のコメント セクションでお知らせください。
追加の読み物
- WordPressサイトを非公開にする方法
- WordPressでサイドバーを削除する方法
- WordPressでページタイトルを非表示にする方法
