WordPress サイトに Google Search Console を追加する方法
公開: 2022-09-20Google Search Console は、Google が提供する無料のサービスで、Google 検索結果でのサイトのプレゼンスを監視および維持するのに役立ちます。 これを使用して、サイトマップを送信し、新しいコンテンツのインデックス作成をリクエストし、検索トラフィックとパフォーマンス データを表示できます。 Google Search Console を WordPress サイトに追加するには、Google アカウントを作成してから、サイトをコンソールに追加する必要があります。 サイトが確認されると、コンソールを使用してサイトの検索トラフィックとパフォーマンス データを表示できるようになります。
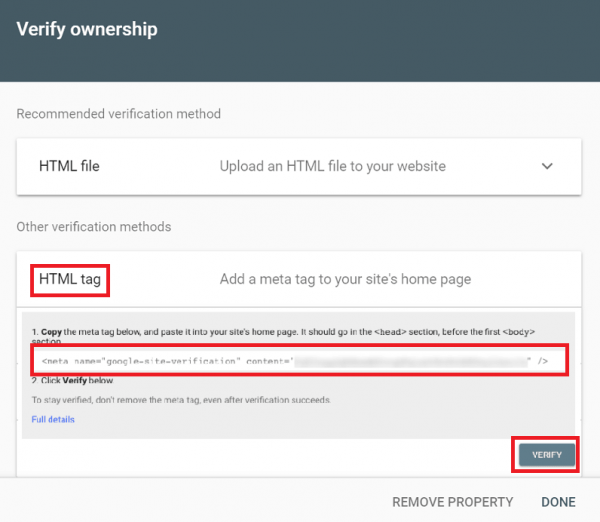
Google Search Console は、Google 検索結果でのウェブサイトの存在を監視、維持、およびトラブルシューティングできる無料のサービスです。 SEO の専門家、マーケティング担当者、およびサイト管理者は、結果としてメリットを享受できます。 このチュートリアルでは、WordPress サイトを Google Search Console にリンクする方法について説明します。 Google Search Console の Web サイトにアクセスし、Gmail アカウントでサインインします。 ドメイン名または URL プレフィックスを使用して、サイトを確認できます。 検証は、HTML ファイルのアップロード、HTML タグ、DNS レコードなど、さまざまな方法を使用して実行できます。 次に、最適なオプションを選択し、URL を入力して、[続行] ボタンを押します。
サイトにコード スニペットを追加するために使用できるプラグインは多数あります。 必要なものは何でもコピーして貼り付けることができますが、それよりもはるかに簡単です。 コードをウェブサイトに貼り付けた後、Google Search Console に移動して [確認] をクリックすると、コードを確認できます。 サイトが Google Search Console と同期していない場合は、キャッシュをクリアするか、Hummingbird などのプラグインを使用する必要がある場合があります。 プロパティがSearch Console アカウントに追加されると、データ収集が開始されます。 SmartCrawl を使用して、Web サイトへのトラフィックを増やすことができます。 SmartCrawl は、使いやすいワンクリック セットアップ、自動サイトマップ、改善されたソーシャル共有、リアルタイムのキーワード分析など、コンテンツの分析とレポートのためのさまざまなツールを提供します。
SmartCrawl の詳細については、WordPress.org の無料トライアルにアクセスしてください。 Beehive を使用して Google アナリティクスを統合することで、同じことができます。 これは、Web サイトの詳細な分析を監視できる無料のシンプルなプラグインです。
WordPress に Html で Search Console を追加するにはどうすればよいですか?
 クレジット: www.elegantespace.com
クレジット: www.elegantespace.comHTML で検索コンソールを WordPress サイトに追加すると仮定すると、header.php ファイルに次のコードを追加する必要があります: 「partner-pub-1234:5678」を独自の Google カスタム検索エンジンID に置き換え、 「http://example.com/search-results/」をサイトの検索結果ページの URL に置き換えます。
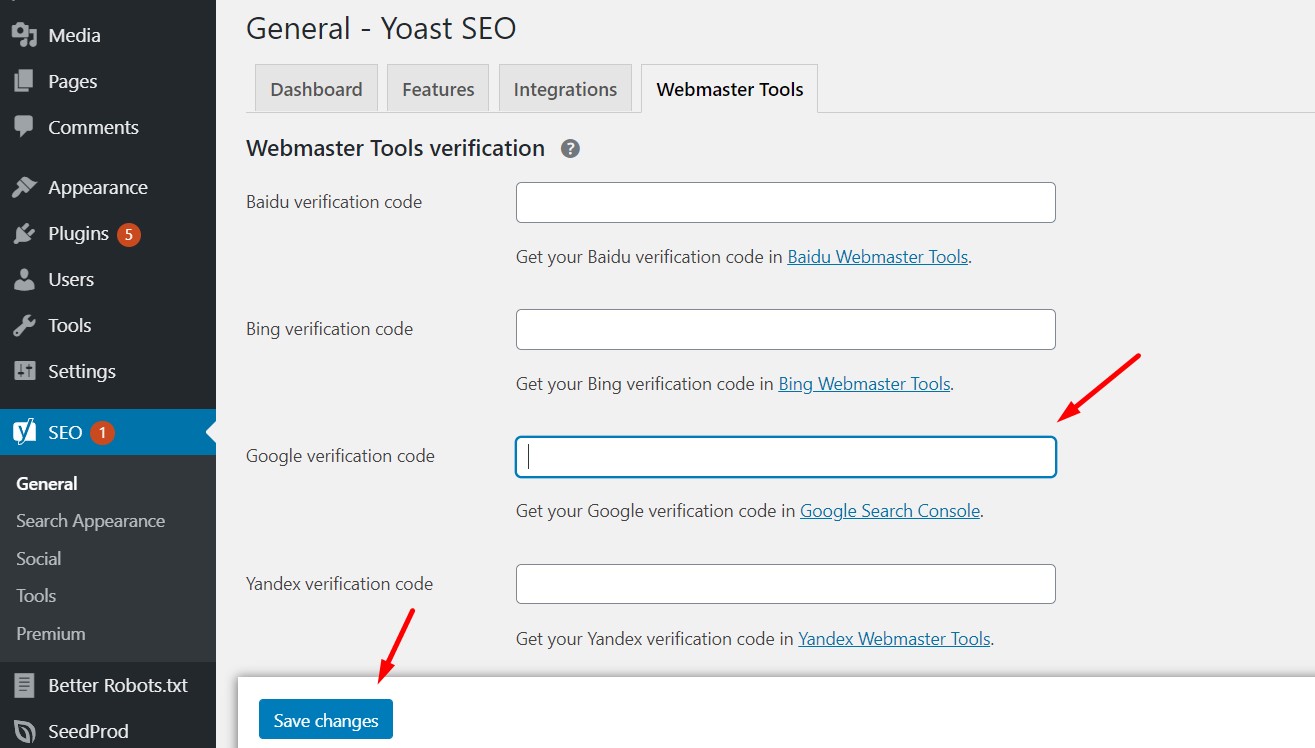
Google の Search Console は、ウェブサイトを改善する方法を探しているサイト所有者にとって優れたリソースです。 Yoast SEO サービスを使用すると、Web サイトが正常に機能していることを簡単に確認できます。 Yoast のおかげで、Web サイトを Google Search Console に接続するために必要な手順はわずか 2 つです。 Web サイトを Google Search Console に追加する場合は、コンテンツ セクションの長い文字列のみが必要です。 サイトを簡単に確認できるようにしました。 いくつかのオプションがあります。 メタ タグ コードを Yoast SEO に貼り付けたい場合は、コード全体を強調表示することで実行できます。 コードの入力後に行った変更を保存する場合は、[変更を保存] ボタンを押してください。
Google Search Console は、サイトの検索アクティビティに関する膨大な量の情報を提供するため、すべてのサイト所有者にとって不可欠です。 すべての機能を最大限に活用するには、ウェブサイトが Google Search Console にリンクされていることを確認してください。 サイトをさらに支援するために、Yoast SEO Premium を使用することを強くお勧めします。
Google 確認コードは WordPress のどこに配置すればよいですか?
 クレジット: seosly.com
クレジット: seosly.com新しいブラウザー タブまたはウィンドウから [個人用サイト ツール マーケティング トラフィック] に移動します。 [Site Verification Services] セクションをクリックした後、HTML タグ セクションからコピーしたコードをGoogle セクションに貼り付けます。 [設定] に移動し、[保存] を選択します。
WordPress サイトを最適化して、受信トラフィックを増やすことが重要です。 ウェブサイトを Google Search Console にリンクすることで、ウェブサイトの検索エンジンのパフォーマンスを向上させることができます。 Web サイトをこのコンソールに登録すると、必要なすべての SEO 監視、分析、および最適化ツールを使用できるようになります。 この手順を完了するには、FTP クライアントが必要です。 このプロジェクトでは、MacOS、Linux、および Windows で無料で利用できる FileZilla アプリケーションを使用します。 サイトの URL を入力したら、[続行] ボタンをクリックします。 これで、ローカル コンピューターが HTML ファイルを受信します。
人気のある Yoast SEO プラグインを使用している場合は、XML サイトマップをアップロードすることで、Google が Web サイトのコンテンツを検出してインデックスに登録できるようにすることができます。 まだ行っていない場合は、Google Search Console を開き、左上隅のメニュー アイコンをクリックして、Web サイトを選択します。 数秒後、所有権が確認されたというメッセージが表示されます。 ウェブサイトのコンテンツは、数時間以内に機械可読形式で Google に配信されます。 コンソールの左側のメニューに移動し、[サイトマップ] を選択します。 URL の最後のセグメントを、[新しいサイトマップの追加] セクションの付随するテキスト フィールドに貼り付けます。これは、[新しいサイトマップの追加] セクションにあります。 [送信] をクリックすると、Google は Satemap URL を Google Search Console に追加します。 SiteGround は、WordPress ホスティングで 70% 割引を提供しています。
WordPress にウェブマスター コードを追加するにはどうすればよいですか?
まず、WordPress ダッシュボードに移動します。 SEO を選択すると、一般検索ボックスが表示されます。 ウェブマスター ツールにアクセスするには、上部に移動して表示されるタブをクリックします。 空のテキスト ボックスに入力すると、Google の確認コードを取得できます。
WordPressのサイトキットを始めましょう
Site Kit を WordPress サイトに簡単に組み込むことができます。 プラグインのインストールと有効化に続いて、いくつかの設定を構成する必要があります。 まず、Google アカウントを作成する必要があります。 同じアカウントを使用するのは、Google ドキュメントや Gmail を使用するのと同じくらい簡単です。 サイトのアドレスを Google アカウントに追加するには、まずアドレスを登録する必要があります。 WordPress サイトのアドレスは、サイトの [サイト情報] セクションで確認できます。 最後に、Site Kit アカウントの API キーを Site Kit アカウントに入力する必要があります。 API キーは、Site Kit アカウントの右上隅にある歯車のアイコンをクリックし、メニューから [設定] を選択すると表示されます。 API キーをコピーして、[サイト キットの設定] ページに追加できます。 Site Kit アカウントを作成すると、それを使用できるようになります。

Googleサーチコンソールにウェブサイトを追加する方法
ウェブサイトを Google Search Console に追加するのは簡単なプロセスです。 まず、Google アカウントをまだお持ちでない場合は作成する必要があります。 次に、 Google Search Console のページにアクセスし、[プロパティを追加] をクリックします。 Web サイトの URL を入力し、[追加] をクリックします。 次に、ウェブサイトを確認するよう求められます。 検証にはいくつかの方法がありますが、最も一般的な方法は、サイトのホームページにメタ タグを追加することです。 ウェブサイトを確認したら、Google Search Console でウェブサイトのデータの追加と管理を開始できます。
このステップバイステップ ガイドでは、Google Search Console にウェブサイトを追加する方法について説明します。 追加できるプロパティの一部を次に示します。HTML タグとドメイン名。 検証の詳細ページで指定された場所に表示されるようにするには、検証ファイルを Web サイトにアップロードする必要があります。 Google アナリティクスを使用してウェブサイトへのトラフィックを追跡している場合は、 Search Console プロパティで Google アナリティクス トラッキング コードを使用して、それが本物であることを確認できます。 ドメイン名プロバイダーは、この検証プロセス中にレコードをレコード リストに入力します。 ドメインの所有者は、ルートまたはサブドメイン ドメインで確認できます。
Googleサーチコンソールコード
Google Search Console は、Google 検索でのサイトのパフォーマンスを監視し、潜在的な SEO の問題を診断して修正できる無料のサービスです。 Search Console を使用するには、まず Google Search Console インターフェースでサイトを追加して確認する必要があります。 サイトが確認されたら、Search Console インターフェースを使用して、サイトマップを送信してテストしたり、検索トラフィックやパフォーマンスを表示したりできます。
ウェブサイトの所有者にとって、Google Search Console は非常に便利なツールです。 このサービスは、Web サイトのエラーの特定、サイトがモバイル フレンドリーかどうかの判断、ユーザーがサイトを見つけるために使用する検索クエリの数の計算などに役立ちます。 GSC を使用して、URL プレフィックス プロパティとドメイン プロパティを確認できます。 URL プレフィックス プロパティを使用すると、Google Search Console の検証方法として、HTML ファイルのアップロード、メタ タグ、Google アナリティクス、 Google タグ マネージャーの 4 つを使用できます。 サイトにドイツとフランスのサブフォルダーが含まれている場合は、それぞれに別のアカウントを作成することを検討してください。 別の方法でサイトを送信する場合は、Google タグ マネージャー コンテナ スニペットを使用できます。 Google Search Console をサイトに接続するには、別の CMS を使用する必要があります。
GCSP では、WordPress および Shopify ウェブサイト向けの SEO オプティマイザー サービスを提供しています。 サイトに Yoast が既にインストールされている場合は、以下の手順に従って、Search Console をそれに接続できます。 GSC にはいくつかの代替手段があります。 すべての検索コンソールの原則は似ており、SEO の改善を求める組織にとって必須のツールとなっています。 GSC アカウントでは、ユーザーは最大 1000 のプロパティを自分のアカウントに追加できます。 Google はアフィリエイト ウェブサイトに制限を設けていません。 Google Search Console は SE Ranking にリンクすることができ、検索結果レポートで GSC の完全なパフォーマンスを確認できます。
SE Ranking と Google Search Console の統合により、ダッシュボードからすべての GSC データを表示できます。 このセクションにはキーワードのリストが表示され、ランキング ポジション、クリック、インプレッション、およびクリック率に基づいてキーワードを分析およびフィルタリングできます。 ランキングを毎日更新する Google とは異なり、SE Ranking のランキングはより最新で正確です。
WordPressでGoogleサーチコンソールを確認する方法
WordPress で Google Search Console を確認するには、まずプラグインをインストールして有効にする必要があります。 プラグインを有効にしたら、WordPress サイトを Google アカウントに接続する必要があります。 WordPress サイトを Google アカウントに接続したら、Google Search Console ページに移動し、[確認] ボタンをクリックする必要があります。
Google Search Console は、すべての Web サイト所有者が使用すべき最高の SEO ツールであることは間違いありません。 GSC の 4 つの検証方法は、サーバー ファイル (HTML ファイル、HTML タグ、DNS レコードなど) にアクセスする必要があるという点で異なります。 WordPress では、WordPress パネルを介して Google Search Console を確認できます。 Rank Math または Yoast SEO を使用するには、 Google Search Console アカウントと他のウェブマスター ツール (Bing、Baidu、Yandex など) を確認する必要があります。 最も重要な 2 つの WordPress SEO プラグインは、Rank Math と Yoast です。 それぞれについて、もう一度詳しく見ていきましょう。 このステップバイステップ ガイドでは、HTML 検証タグを Web サイトに追加するプロセスを順を追って説明します。
WordPress プラグインをインストールする前に、まず管理者として WordPress にログインする必要があります。 変更する場合は、コードを Google 確認コード フィールドに貼り付けて保存します。 Google Search Console にアクセスすると、HTML タグを確認できます。
Googleサーチコンソールログイン
Google Search Console は、Google 検索結果でのウェブサイトの表示を監視およびトラブルシューティングするのに役立つ無料のオンライン ツールです。 これを使用して、Google 検索結果にサイトが表示される頻度、ユーザーをサイトに誘導しているクエリ、および検索結果でのページのパフォーマンスを確認できます。
