WordPressホームページにコンテンツを追加する方法
公開: 2022-09-30WordPress ホームページにコンテンツを追加する方法の紹介が必要だと仮定すると、WordPress ホームページにコンテンツを追加するのは簡単で、いくつかの異なる方法で実行できます。 ホームページにコンテンツを追加する最も一般的な方法は、単純に新しい投稿またはページを追加することです。 WordPress プラグインをインストールするか、WordPress テーマ ファイルを編集して、コンテンツを追加することもできます。
WordPressホームページをカスタマイズするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy AffiliateWordPress ホームページをカスタマイズするには、いくつかの方法があります。 1 つの方法は、カスタム WordPress テーマを使用することです。 これにより、サイトのルック アンド フィールを変更したり、カスタム機能を追加したりできます。 ホームページをカスタマイズするもう 1 つの方法は、ウィジェットを使用することです。 ウィジェットは、機能を追加するためにサイトに追加できるコードの小さなブロックです。 利用可能なさまざまなウィジェットがあり、テーマのウィジェット領域にドラッグ アンド ドロップすることでサイトに追加できます。
すべての Web サイトには、異なるデフォルトのホームページ設定が必要です。 WordPress サイトのホームページをカスタマイズすると、提供するものが強調表示されます。 これにより、あなたのサイトが群を抜いて目立ち、強い第一印象を与えることができます。 WordPress.com Web サイトのホームページはさまざまな方法で変更できます。 静的ホームページを設定する前に、まず指定のページを作成する必要があります。 ブロック エディターを使用する場合、ページにセクションを追加してブロックを定義できます。 ブロックをクリックすると、ブロック ツールバーが表示されます。
画像、スライドショー、ビデオ、その他のコンテンツを簡単に挿入できます。 WordPress サイト エディターを使用すると、サイトのすべてのコンテンツをブロック スタイルのエディターで作成できます。 サイト エディターを使用すると、ヘッダー、フッター、およびフッターを簡単にカスタマイズできます。 ナビゲーション メニュー、カレンダー、イベント カウントダウン、ソーシャル アイコンなどの一般的なウィジェットのブロックも追加できます。 静的ページを設定し、WordPress ブロック エディターを使用して編集し、カスタム ホームページを作成できます。 新しいサイト エディターを使用すると、完全に独自のホームページを作成できます。 訪問者は、パーソナライズされたホームページによってあなたの Web サイトに引き寄せられます。
WordPressホームページをカスタマイズする方法
WordPress ホームページはさまざまな方法でカスタマイズできます。 左上隅の + アイコンをクリックすると、編集オプションにアクセスできます。 デザイン、テキスト、色を変更する機能など、さまざまなオプションを利用できます。 使用しているデバイスやブラウザーに関係なく、同じコンテンツを表示する静的なホームページを作成するオプションがあります。
ホームページに投稿するにはどうすればよいですか?
 クレジット: Reddit
クレジット: Redditホームページに投稿するには、まずアカウントにログインする必要があります。 ログインしたら、「投稿を追加」ボタンをクリックする必要があります。 このボタンは通常、画面の右上にあります。 「投稿を追加」ボタンをクリックすると、投稿を入力できる新しい画面が表示されます。 投稿を入力したら、[公開] ボタンをクリックする必要があります。
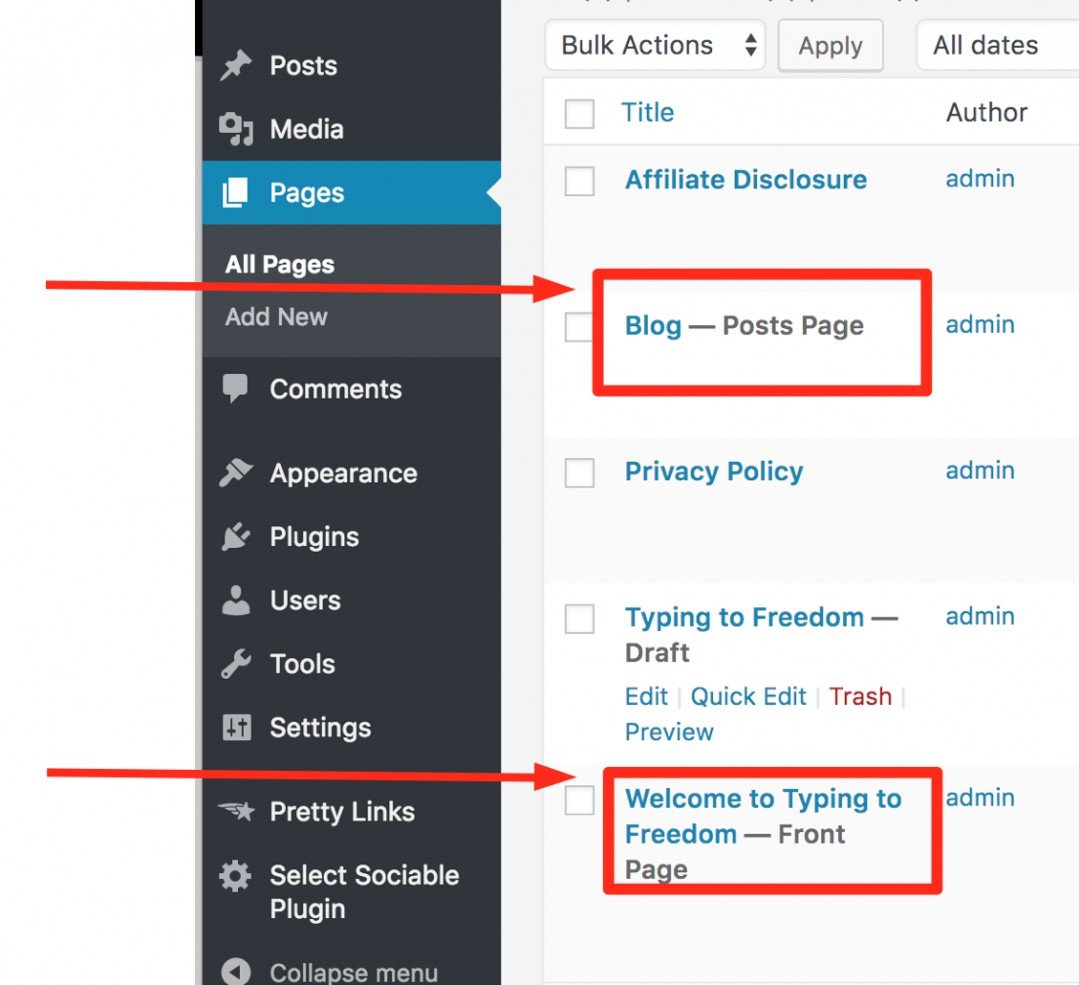
投稿ページのメリット
もう 1 つのオプションは投稿ページです。これは、すべてのブログ投稿を 1 つの場所に整理できるページです。 1つのページは、ホームページや専用のブログ ページなど、多くのコンテンツ アイテムを表示するのに適しています。

ホームページを編集 WordPress
WordPress ホームページを編集する最適な方法は、特定のニーズや目標によって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress ホームページを編集する方法に関するヒントには、カスタム ページ テンプレートの使用、新しいウィジェットまたはプラグインの追加、またはコードの直接の変更が含まれる場合があります。 最終的に、WordPress ホームページを編集する最善の方法は、実験して自分に最適なものを見つけることです。
ユーザーが Web サイトにアクセスすると、ホームページが表示されます。 モバイル テクノロジーの時代にユーザーにとって魅力的なホームページを維持することは、ユーザーの注意力が平均 8.25 秒に低下したことを意味します。 このチュートリアルの目的は、WordPress ホームページを編集する方法を順を追って説明することです。 WordPress を初めて使用する場合は、初心者向けのホームページの編集セクションに移動して、ホームページをカスタマイズおよび編集する方法に関する提案を参照してください。 [ページ] > [your_page] に移動し、ドロップダウン メニューから変更するページを選択するだけです。 ここで、WordPress のインストールで、index.php ファイルを見つけることができます。 このファイルは WP_content/themes/your_theme/index.html ファイルにあります。 WordPress の左上隅にある青いアイコンをクリックすると、ページに変更を加えることができます。WordPress は幅広い編集オプションを提供します。
+ アイコンをクリックすると、ページにブロックを追加したり、ブロックが表示されたら編集したり、気に入らなければ削除したりできます。 [編集] をクリックすると、テキスト、メディア、グラフィック、ウィジェットなどを追加するためのオプションがホームページに表示されます。 Elementor の目的は、WordPress Web サイトに追加機能を提供することです。 ドラッグ アンド ドロップ機能のおかげで、Elementor エディターにはいくつかの素晴らしい編集オプションが用意されています。 ビジネス用のシンプルな Web サイトを構築する場合は、Elementor テーマを選択します。 テーマのルートに既定のテンプレートが表示され、テンプレート フォルダーに (前回の記事で行ったように) 編集するファイルが表示されます。 ページ属性に移動して、テンプレートを選択できます。 テーマ作成者が作成したテンプレートに応じてホームページを変更することができ、さまざまな方法で表示することができます。
WordPressページ
WordPress ページは、テキスト、画像、およびその他のコンテンツを追加して Web サイトを作成できるページです。 WordPress Web サイトにページを追加して、ブログ、オンライン ストア、またはポートフォリオを作成することもできます。
Web サイトでは、ページはコンテンツを表示できる領域です。 Web サイトには、多数のホームページ、概要ページ、および連絡先ページがあります。 サイトに追加できるページの数はさまざまで、必要なだけ頻繁にページを更新できます。 Web サイトのホームページは、訪問者が最初に目にするページです。 ページを削除する場合は、右側の省略記号メニューを起動し、[ゴミ箱] を選択してから、[削除] ボタンをクリックします。 最近ページをゴミ箱に移動した場合は、ページの上部にある [ゴミ箱] タブをクリックして再度表示できます。
