WordPressブログのコメントにCAPTCHAを追加する方法
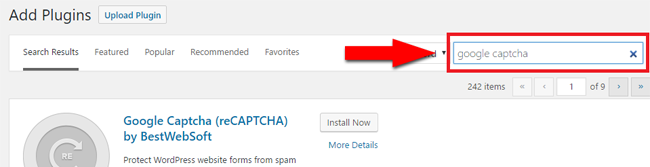
公開: 2022-09-14セキュリティに関しては、慎重になりすぎることはありません。 そのため、 WordPress ブログのコメントに CAPTCHA を追加することをお勧めします。 CAPTCHA は、「Completely Automated Public Turing test to tell Computers and Humans Apart」の略です。 つまり、ブログにコメントを残すことができるのは人間だけであることを確認する方法です。 WordPress ブログに CAPTCHA を追加するには、いくつかの方法があります。 人気のあるオプションの 1 つは、BestWebSoft プラグインによる CAPTCHA です。 このプラグインは無料で、WordPress プラグイン リポジトリからダウンロードできます。 プラグインをインストールして有効化したら、設定 » CAPTCHA ページに移動してプラグインを設定します。 このページでは、使用する CAPTCHA のタイプを選択する必要があります。 使用可能な CAPTCHA には、テキスト、画像、数学の 3 種類があります。 使用する CAPTCHA のタイプを選択したら、[変更を保存] ボタンをクリックして設定を保存する必要があります。 それでおしまい! WordPress ブログのコメントに CAPTCHA が正常に追加されました。
以下の手順は、WordPress の CAPTCHA と最新バージョンの reCAPTCHA を使用してスパム コメントをブロックするのに役立ちます。 多くのスパム攻撃は、WordPress Web サイトを見つけて悪意のある攻撃を仕掛けるボットによって実行されます。 ユーザーは、簡単なスクリプトを使用して、スパム ボットを寄せ付けずに Web サイトにアクセスできます。 限られた数の個人のみを通過させるフィルターを使用して、これを実現します。 調査によると、質の高い AI は 99.8% の確率で CAPTCHA テキストを読み取ることができます。 CAPTCHA は、Web サイトへのアクセスを防止するために人間が利用できる唯一の技術です。 ReCAPTCHA は、リスクベースのアプローチを採用して、ユーザーの信頼性を経時的に判断します。
テキストを読む代わりに、数学の方程式を解いたり、オブジェクトを強調表示したりできるようになりました。 Google reCAPTCHA フィルターは、インターネットで最も広く使用されているフィルターの 1 つです。 プラグインの使用を開始するには、Google にサインインしてプラグインをダウンロードし、サイト キーとシークレット キーを入力するだけです。 Google の CAPTCHA よりも洗練されていないように見えますが、セットアップと使用も簡単です。 Blue Captcha はカスタマイズ可能なデザインで、7 (!) 種類の Captcha に対応できます。 難易度は一つ一つ異なります。
Google の reCAPtCHA API の登録ページは、使用する前に完了する必要があります。 Akismet スパム フィルターは、受信コメントをスパムや人間のメッセージから分離します。 画像またはスタイルシート (どちらも必須) をダウンロードした後に、ユーザーが Web サイトを閲覧したかどうかを確認できます。 そうでない場合、ボットの可能性があると識別され、投稿できなくなります。 CAPTcha がユーザーに対して機能しない場合は、できるだけ早く reCAPTECHNAL に切り替える必要があります。 場合によっては、Web サイトを使用するために CAPTCHA または reCAPCHA が必要ないことがあります。 Web サイトが検索エンジンに表示されない場合は、自分自身を保護する必要はありません。 CAPTCHA と reCAPTCHA は、ウェブサイトのコメント セクションがスパムに感染するのを防ぐのに役立つ 2 つのテクノロジーです。 ウェブサイトを高レベルで保護する方法について詳しく知りたい場合、特に真剣なパブリッシャーである場合は、無料相談のためにお問い合わせください。
WordPress のコメントにキャプチャを追加するにはどうすればよいですか?
 クレジット: www.domainking.ng
クレジット: www.domainking.ngシークレット キーとサイト キーを設定ページに入力する必要があります。 プラグインには、WordPress コメント フォーム、登録フォーム、パスワード リセット フォーム、新しいパスワード フォーム、および新しいログイン フォームにも reCAPTCHA 検証が含まれます。
以前のチュートリアルでは、CAPTCHA を使用して WordPress のログインと登録フォームをリンクする方法を学びました。 WordPress プラグイン ディレクトリには、WP-reCAPTCHA や Securimage-WP-Fixed など、多数の CAPTCHA プラグインが用意されています。 今日のプラグイン開発を始めましょう。 WordPress プラグインにサインアップすると、CAPTCHA がコメント フォームに追加されます。 POST リクエストがエンドポイントに送信されます。エンドポイントは http://www.google.com/recaptcha/api/verify にあります。 POST データは、$challenge 列と $response 列のチャレンジとレスポンスのためにキャプチャされ、保存されます。 コメントを空のままにするか、キャプチャ チャレンジに失敗すると、コメントは削除されます。 プラグイン クラスの完成を完了しました。
WordPress には Captcha がありますか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスターはい、WordPress には CAPTCHA があります。 CAPTCHA は、Web サイトをスパムや悪用から保護するのに役立つセキュリティ対策です。 これは、ユーザーが Web サイトの特定の機能にアクセスする前にコードを入力する必要があるシステムです。 これにより、実際のユーザーのみが Web サイトにアクセスできるようになり、ボットや自動化されたプログラムがサイトにスパムを送信できないようになります。
完全に自動化されたチューリング テストを使用してコンピューターと人間の違いを説明するチューリング テストは、一般に CAPTCHA と呼ばれます。 さまざまなテストを実行することで、人間と自動化されたシステムの違いを見分けることができます。 WordPress に CAPTCHA を使用することは、ボットやスパムから身を守る最も効果的な方法の 1 つです。 CAPTCHA にはいくつかの利点がありますが、欠点もあります。 Captcha テストが難しすぎて合格できない場合、ユーザーはイライラする可能性があります。 これにより悪影響を受け、Web サイトのパフォーマンスが低下する可能性があります。 Google は 2018 年に目に見えない CAPTCHA を導入しました。これにより、ユーザーはすぐに行動を起こす必要なくボットを検出できます。

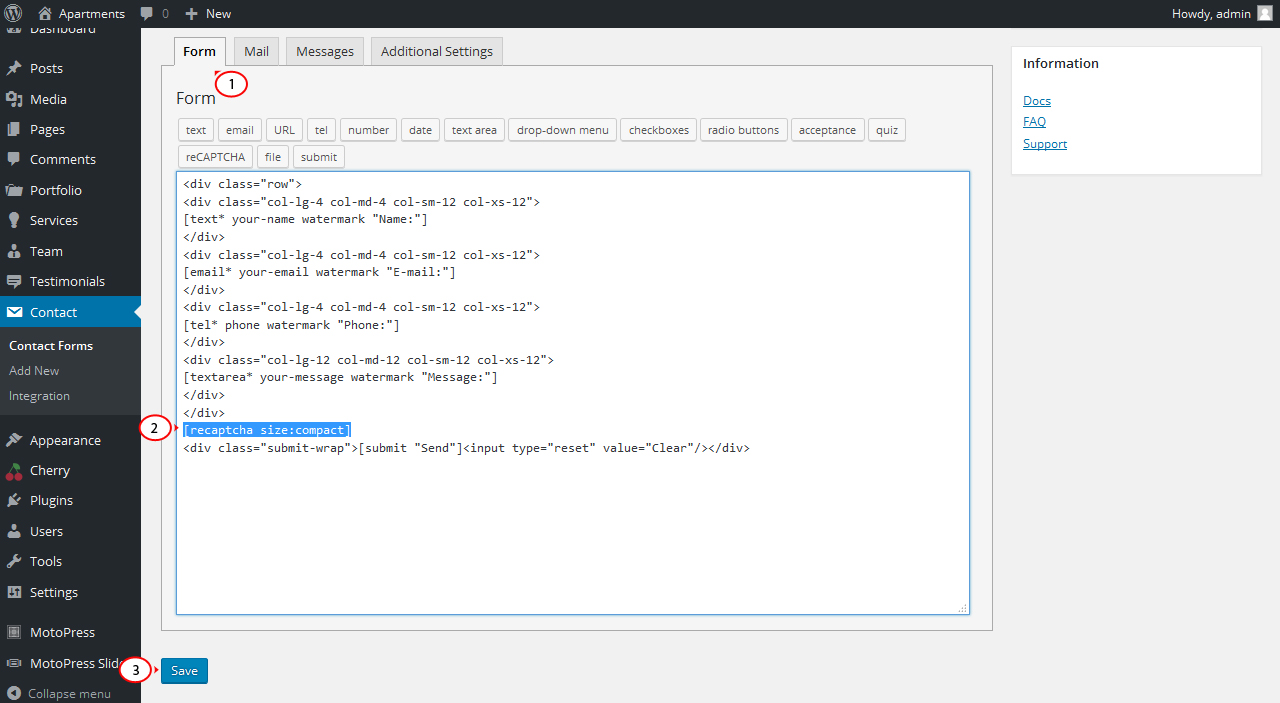
Google reCAPTCHA を含むプラグインを使用している場合は、プラグインを有効にした後に作成する必要があります。 上の図に示されているキーをコピーして入力したら、 WordPress の Captcha 設定を再生成する必要があります。 フォームを追加した後、プラグインが全面的に機能することを確認する必要があります。 そうすることで、あなたのウェブサイトにサインアップすることができなくなります. Google reCaptcha プラグインをインストールするとすぐに、オプションのリストが表示されます。 このオプションを選択すると、このコンピューター プログラムを実装して Web サイトを保護する領域を選択できます。 Captcha を Web サイトの保護に非常に効果的にすることは可能ですが、ユーザー エクスペリエンスに悪影響を及ぼす可能性もあります。
Captcha の従来の形式は、大文字の文字、数字、または大文字の文字と数字の組み合わせです。 これらのフレーズが疎外されて提示されることは珍しくなく、理解や解読が困難になります。 画像ベースのCaptcha 検証プロセスで使用されるコンピューター プログラムは、動物、形、シーンの画像を使用してユーザーを検証します。 このタイプの Captcha の使用は、従来のテキストベースの大文字を解釈するのが難しく、時間がかかるため必要でした。 音声ベースのキャプチャは、視覚障害のあるユーザー向けに特別に設計されています。 キャプチャにテキストと音声の両方のコンポーネントが含まれる可能性があります。 小さな処置のように見えるかもしれませんが、治療よりも予防策を講じる方が常に良いです. Web サイトのセキュリティ保護について心配していなくても、おそらく心配しているでしょう。 安全で健康的なサーフィン体験を維持します。
WordPressのお問い合わせフォームにCaptchaを追加できますか?
お問い合わせフォームに入力する際に、キャプチャ オプションを入力できます。 ユーザーフレンドリーなものの 1 つを使用することに加えて、WPForms の reCAPTCHA 代替を使用することもできます。 追加のスパム対策ソフトウェアを購入する必要はありません。 このビデオでは、WPForms を使用してコンタクト フォームのスパムを防止する方法について説明します。
お問い合わせフォームに Captcha を追加する方法
フォームビルダーを開いてフォーム設定を選択すると、「Catzac」という名前の新しい連絡先フォームを追加できます。 Captcha アイコンをクリックすると、ドロップダウン メニューから使用する Captcha タイプを選択できます。 Google reCAPTCHA にサインアップすると、Captcha Key フィールドには、登録時に提供されたサイト キーが含まれます。 Google reCAPTCHA サービスにサインアップしたときに受け取ったシークレット キーを、Captcha Secret フィールドに入力できるようになりました。 変更が保存されたら、[設定を保存] ボタンをクリックします。 フォーム ビルダーの [フォーム設定] タブに移動すると、お問い合わせフォームにキャプチャ文字を追加できます。 CAPTCHA に回答するためにユーザーに入力させるテキストを [ Captcha Value] フィールドに入力します。
キャプチャコメント
 クレジット:
クレジット:CAPTCHA は、ユーザーが人間であるかどうかを判断するためにコンピューティングで使用されるチャレンジ/レスポンス テストの一種です。 CAPTCHA コメントは、コメントを投稿する前にユーザーが CAPTCHA テストに合格する必要があるコメントの一種です。 CAPTCHA コメントは、スパムを減らし、自動化されたプログラムがコメントを投稿するのを防ぐために使用されます。
コメントフォームにレキャプチャを追加する方法
コメント フォームに reCAPTCHA を追加するには、まず [設定] に移動します。 下にスクロールして reCAPTCHA セクションを表示します。 reCAPTCHA をクリックした後、API キーを入力する必要があります。 キーを入力したら、[Save Your Google reCAPTCHA API Keys Pair] をクリックします。 最後のステップは RECAPTCHA をオンにすることです。
ショートコードを使用したWordPress Captchaプラグイン
ショートコードが付属しているWordPress キャプチャ プラグインがいくつかあります。 これは、コーディングを気にすることなく、Web サイトの任意のフォームにキャプチャを簡単に追加できることを意味します。 ショートコードによってキャプチャがフォームに自動的に挿入されるため、Web サイトをスパムから簡単に保護できます。
独自の Contact Form 7 用プラグインで Really Simple CAPTCHA を使用できますが、もともとは Contact Form 7 用に設計されたものです。その名前は、製品がシンプルであることを暗示していますが、決して安全ではありません。 より高度なセキュリティが必要な場合は、他のセキュリティ ソリューションの方が効果的かもしれません。 PHP セッションを使用して状態を保存するのではなく、一時ファイルとして保存します。 ReallySimpleCaptcha の tmp_dir インスタンス変数は、一時ファイル フォルダーの場所を管理します。 例として、Contact Form 7 では、一時フォルダーは WP-contents/uploads/CF7_captcha です。 Really Simple CAPTCHA ソフトウェアは、オープン ソースの CAPTCHA です。 このプラグインは多くの貢献者によって作成されました。
