Warum SVG das beste Bildformat für das Web ist
Veröffentlicht: 2022-12-06Wenn es um Bildformate geht, sind für das Web eigentlich nur zwei von Bedeutung: JPEG und PNG. GIF wird nur für extrem kleine Bilder oder einfache Animationen verwendet, während TIFF- und BMP-Dateien viel zu groß sind, um auf Websites verwendet zu werden. Also, was ist mit SVG? SVG-Dateien sind Vektorbilder, was bedeutet, dass sie aus einer Reihe von Punkten bestehen und nicht aus einem Pixelraster wie JPEG- und PNG-Dateien. Dadurch können sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden, was sie ideal für responsives Design macht. Und da sie nicht aus einem Haufen winziger Pixel bestehen, können sie leicht bearbeitet werden, ohne dass Details verloren gehen. Ist SVG also hochauflösend? Ja und nein. SVG-Dateien können auf jede beliebige Größe skaliert werden, sodass sie so hochauflösend sind, wie Sie sie benötigen. Sie sind jedoch nicht unbedingt standardmäßig hochauflösend. Die Auflösung einer SVG-Datei wird durch die Größe der Leinwand bestimmt, auf der sie erstellt wird. Wenn Sie also eine SVG-Datei auf einer kleinen Leinwand erstellen, hat sie eine niedrige Auflösung. Wenn Sie es auf einer großen Leinwand erstellen, hat es eine hohe Auflösung. Im Allgemeinen haben SVG-Dateien jedoch eine bessere Qualität als JPEG- und PNG-Dateien, da sie auf jede beliebige Größe skaliert werden können, ohne dass Details verloren gehen. Wenn Sie also nach einem hochwertigen Bildformat für Ihre Website suchen, ist SVG eine gute Option.
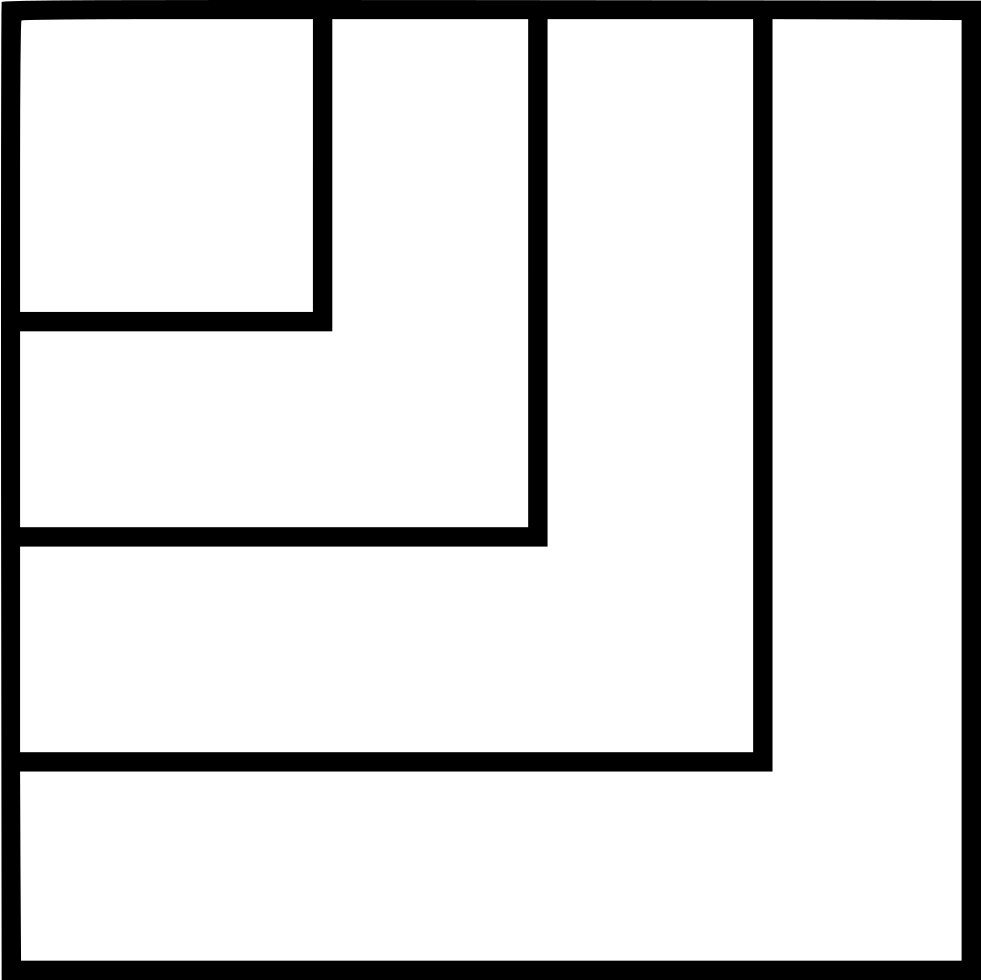
Das SVG-Format (Skalierbare Vektorgrafiken) enthält XML zum Definieren grundlegender Eigenschaften wie Pfade, Formen, Schriftarten und Farben in Vektorgrafiken. Berücksichtigen Sie Anwendungsfälle wie UI- und Navigationssymbole, Illustrationen im Vektorstil, Muster und sich wiederholende Hintergründe. Im Bild unten zeigen wir, wie das Bild nahtlos in SVG konvertiert wurde. Sie würden sich freuen, wenn Ihre Benutzeroberfläche ein einfaches, illustriertes Symbol hätte. Ein Bild verleiht einem Konzept lebendige Klarheit, während ein Text mehrdeutige Details liefern kann. Da moderne Geräte eine CSS-Einheit nicht in eine andere übersetzen können, verdoppeln sie sich. Ebenso können Bilder zwar verdoppelt werden, sie sind jedoch bereits gerastert, sodass das Verdoppeln der Pixel sinnlos ist.
Benutzer vergrößern häufig kleine Websites, um sie benutzerfreundlicher zu machen. Es gibt einfach keine Möglichkeit, vorgerasterte Bilder bei jeder Vergrößerungsstufe bereitzustellen. Wir zeigen Ihnen, wie Sie unser Beispiel verbessern können, indem Sie skalierbare Grafiken verwenden. Seiten mit fester Größe zwingen Benutzer zum Vergrößern, deaktivieren jedoch auch eine nützliche Funktion im Browser. Sie können eine skalierbare Grafik rastern, um die Anforderungen jeder Geräteauflösung und Zoomstufe bei Bedarf zu erfüllen. Die Verwendung relativer Größen kann uns dabei helfen, weiterhin ein ansprechendes Design zu implementieren, während der Benutzer nicht mehr hineinzoomen muss. Darüber hinaus ermöglichen wir es unserem Design, sich nach Bedarf anzupassen, sodass die Standardschriftgröße festgelegt werden kann.
Meistens ersetzt SVG andere Bilder in CSS-Hintergründen und HTML-Elementen. Wenn wir ein zweites CSS-Hintergrundbild auf einen reinen IE-Stil anwenden möchten, können wir dies im PNG-Format tun. Wenn das Quellbild aktualisiert wird, bemerkt der Benutzer möglicherweise ein Aufblitzen von neu gestaltetem Inhalt. Wenn Sie nur die SVG-Unterstützung erkennen und verwenden, können Sie sicher sein, dass sie gefunden und verwendet wird. compressaster Bildformate wie PNG und JPG auf ihre maximale Komprimierung. Dekodieren und dekodieren von Asterbildern Asterbilder können in Farbe gerendert werden. Vektorgrafiken müssen bei der Anzeige auf die höchstmögliche Auflösung gerastert werden .
Um Rasterbilder zu vermeiden, behalten Sie die Skalierbarkeit des visuellen Stils bei und vermeiden Sie deren Verwendung. SVG und Look-a-Like-Unicode-Glyphen sind zwei praktikable Alternativen zu Vektorsymbolen, die beide zugänglicher und semantisch herausfordernd sind. Wir sollten Websites entwerfen, die keine Auflösung für die Benutzerfreundlichkeit erfordern. Um geräteunabhängig zu bleiben, müssen wir mehr tun.
Mit Hilfe von SVG können Grafiken im Web vollständig dargestellt werden, ohne auf die Auflösung angewiesen zu sein. XML kann verwendet werden, um die grundlegenden Eigenschaften eines Vektorgrafikformats wie Pfade, Formen, Schriftarten und Farben sowie erweiterte Funktionen wie Verlaufseffekte, Filter und Animationen zu definieren.
Es ist einfach zu pflegen. Einer der wichtigsten Vorteile von SVG ist, dass es ohne Auflösung aufgelöst werden kann. Dadurch haben im Gegensatz zu Dateitypen wie JPG und PNG alle SVGs weiterhin die gleiche Qualität, egal wie groß oder klein sie sind.
Da es nie an Qualität verliert, sieht es immer frisch und schön aus. Wenn ein kleiner Teil eines Bildes zu klein ist, um in ein Fach zu passen, wird es verschwommen. Da SVGs einfach Code sind, gibt es wenig bis gar keine Dateigröße und eine hervorragende Optimierung. Skalierbare Vektorgrafiken können auch durch die Verwendung optimierter Grafiken vereinfacht werden.
Ist SVG klarer als PNG?
Die Verwendung von SVG gegenüber dem PNG-Format bietet viele Vorteile. Ein Vorteil ist, dass SVG ein Vektorformat ist, was bedeutet, dass es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Dies ist besonders vorteilhaft für Bilder, die in unterschiedlichen Größen angezeigt werden müssen, beispielsweise auf responsiven Websites. Ein weiterer Vorteil von SVG ist, dass es Transparenz unterstützt, was bedeutet, dass es zum Erstellen von Bildern mit Ebenen verwendet werden kann. Das PNG-Format unterstützt auch Transparenz, kann jedoch häufig zu einer geringeren Bildqualität führen .
Diese Dateien sind ideal für Logos, Symbole und einfache Grafiken. Sie sind viel schärfer als JPG-Dateien und viel kleiner, was bedeutet, dass Sie sich keine Sorgen über die Verlangsamung Ihrer Website machen müssen. PNG-Dateien sind ebenfalls eine gute Option, sehen aber möglicherweise nicht immer richtig aus. Sie können Ihre Grafiken immer noch mit SVG-Dateien komprimieren und animieren, da sie noch kleiner sind.
Hat PNG oder SVG eine bessere Qualität?

Auf diese Frage gibt es keine eindeutige Antwort, da sie von einer Reihe von Faktoren abhängt, z. B. was Sie in Bezug auf Qualität suchen und welche Software Sie verwenden. Im Allgemeinen eignen sich PNG-Dateien besser für Bilder mit Volltonfarben, während SVG-Dateien besser für Bilder mit komplexen Designs geeignet sind. Beide Dateiformate können jedoch qualitativ hochwertige Bilder erzeugen, daher kommt es wirklich auf die persönlichen Vorlieben an.
Es kann manchmal schwierig sein, zwischen verschiedenen Dateiformaten zu unterscheiden, die von Photoshop und anderen Bearbeitungsprogrammen verwendet werden. XML-Dateien sind Dateien, die von einem Browser gelesen und in Vektorgrafiken umgewandelt werden. Eine auf einem mathematischen Algorithmus basierende Datei soll Bilder unendlich skalieren, ohne dass es zu Qualitätseinbußen kommt. PNG-Dateien können mit einem Bildbearbeitungsprogramm wie Photoshop bearbeitet werden. In Photoshop können Sie ihr Aussehen so ändern, dass es eher wie Vektoren als wie Rasterbilder aussieht. Die Qualität einer SVG-Datei kann unabhängig von der Größe beibehalten werden. Da SVG-Dateien keine Pixel enthalten, enthalten sie nicht so viele Details wie PNG-Dateien.
Obwohl die in einer SVG-Datei enthaltenen Informationen so umfangreich wie möglich sein können, sind sie nicht so detailliert wie eine PNG-Datei. Browser müssen Ihre Datei mit größerem Aufwand laden, wenn die Informationen in Ihrer Datei zunehmen. PNG-Dateien haben einen größeren Farbbereich als andere Arten von Bilddateiformaten.
Wenn es um Bildformate geht, ist die Frage, die Sie zu beantworten versuchen, wirklich wichtig. Obwohl PNGs im Allgemeinen kleiner sind, ist es auch einfacher, Details und Gesamtqualität zu speichern, wenn Sie .sva-Dateien verwenden. Der Benutzer muss letztendlich entscheiden, welches Format für ihn am besten geeignet ist.
Ist Png von höherer Qualität?
PNG-Grafikformate hingegen sind im Allgemeinen qualitativ hochwertiger als JPEGs, da sie komprimiert werden, um in größere Räume zu passen. PNG-Dateien sind im Gegensatz zu GIF-Dateien verlustfrei komprimierte Dateien, die häufig als Alternative zu GIF-Dateien bezeichnet werden.
SVG-Auflösung

Das SVG-Dateiformat ist ein Vektorgrafikformat, das sowohl statische als auch animierte Grafiken unterstützt. Dieses Format ist auflösungsunabhängig, was bedeutet, dass es ohne Qualitätsverlust auf jede Größe skaliert werden kann.
Für diejenigen, die neu in der Vektorgrafik sind, ist dies eine Schritt-für-Schritt-Anleitung zum Hochskalieren. Amelia Bellamy-Royds, eine anerkannte Skalierungsexpertin, teilt einen aufschlussreichen Leitfaden zur Skalierung von SVG. Es ist vielleicht nicht so einfach wie das Skalieren von Rastergrafiken, aber es kann immer noch viel Potenzial haben. Anfänger finden es möglicherweise schwierig zu verstehen, wie sie SVG so verwenden können, wie sie es möchten. Bei Rasterbildern ist das Verhältnis von Breite zu Höhe klar definiert. Der Browser kann die Größe eines Rasterbilds ändern, wenn es kleiner als seine eigentliche Höhe und Breite ist, aber er kann das Bild verzerren, wenn es größer als sein Seitenverhältnis ist. Inline-SVGs werden unabhängig von der Leinwandgröße in Übereinstimmung mit der Größe des Codes gezeichnet.
ViewBox ist die letzte Komponente im Projekt Scalable Vector Graphics für Vektorgrafiken. ViewBox ist eine Funktion, die ein viewBox-Element zurückgibt. Dieser Wert besteht aus vier Zahlen: x, y, Breite und Höhe, die alle durch Leerzeichen oder Kommas getrennt sind. Das in der oberen linken Ecke des Ansichtsfensters verwendete Koordinatensystem muss in x und y angegeben werden. Sie können die verfügbare Höhe ausfüllen, indem Sie die Anzahl der Zeichen/Koordinaten skalieren, die Sie verwenden möchten. Wenn Sie dem Bild Abmessungen geben, die nicht innerhalb des Seitenverhältnisses liegen, wird es gestreckt oder verzerrt. Mit dieser Eigenschaft können Sie objektangepasstes CSS ändern, um es an andere Arten von Bildern anzupassen. Sie können in dieser Einstellung auch die Einstellung keepRatioAspect=“none“ festlegen, wodurch Ihre Grafik genau wie ein Rasterbild skaliert werden kann.

Das Rasterbild kann so skaliert werden, dass die Breite oder Höhe anhand des gewählten Maßstabs eingestellt wird. Was ist die Verwendung von sva-Dateien in svg? Es wird sehr komplex. Es wäre eine gute Idee, die Bildbearbeitung zu automatisieren, indem Sie ein Bild in einem HTML-Format verwenden, aber Sie müssen es möglicherweise ein wenig hacken. Eine Reihe verschiedener CSS-Eigenschaften kann verwendet werden, um das Seitenverhältnis der Höhe und des Rands eines Elements zu ändern. Solange das Bild eine Viewbox hat, ist die Standardgröße in anderen Browsern 300*150; dieses Verhalten ist in keiner Spezifikation definiert. Wenn Sie die neuesten Blink/Firefox-Browser verwenden, passt Ihr Bild in die viewBox.
Diese Browser verwenden ihre regulären Standardgrößen, unabhängig davon, ob Sie sowohl Höhe als auch Breite angeben oder nicht. Containerelemente sind die einfachste Methode zum Ersetzen von Elementen in Inline-SVG sowie zum Ersetzen von Elementen in >object> und anderen Formaten. Eine Inline-Grafik hingegen ist (nahezu) null hoch. Wenn der Wert "preserveRatioAspect" auf "nil" gesetzt ist, wird die Grafik auf nichts reduziert. Anstatt die gesamte Breite Ihrer Grafik zu dehnen, füllen Sie sie mit Polsterung und lassen Sie sie in den Bereich mit dem entsprechenden Seitenverhältnis auslaufen. Besonders nützlich sind die Attribute "viewBox" und "konserveRatioAspect". verschachtelte Elemente, von denen jedes sein eigenes Skalierungsattribut hat, können verwendet werden, um Teile Ihrer Grafikskalierung zu trennen. Mit dieser Methode können Sie eine Kopfzeilengrafik erstellen, die breiter als die Breite eines Bildschirms ist, um sie mit einer Breitbildanzeige zu füllen.
Svg Vs Png-Größe

Es gibt viele Möglichkeiten, Vektorgrafiken im Web anzuzeigen. Die beiden beliebtesten Formate sind SVG und PNG. SVG-Dateien sind normalerweise kleiner als PNG-Dateien, da es sich um Vektorgrafiken handelt. Das bedeutet, dass sie ohne Qualitätsverlust nach oben oder unten skaliert werden können. PNG-Dateien sind normalerweise größer als SVG-Dateien, da es sich um Rasterbilder handelt. Das bedeutet, dass sie aus Pixeln bestehen und beim Vergrößern oder Verkleinern an Qualität verlieren können.
Es ist kompakter als ein PNG-Bild. Kann ich das ursprüngliche SVG-Bild posten und hier verlinken? Bei der Verwendung von SVG sollten Sie die Verwendung von Bitmaps vermeiden und die Größe komplexer Pfade reduzieren. Sie können die Originaldatei verknüpfen, solange Sie Zugriff auf die Exportoptionen haben, und ich werde diese Antwort ändern, wenn Sie dies nicht tun.
Verwenden Sie SVG für einfache Grafiken, die unbegrenzt skaliert werden können, ohne an Genauigkeit zu verlieren. Rasterbilder wie GIF, JPEG und PNG speichern Farbinformationen für bestimmte Pixel im Bild, während Rasterbilder Farbinformationen für alle Pixel speichern. Da die Farbinformationen nicht korrekt skaliert sind, muss ein Bild möglicherweise vergrößert oder verkleinert werden.
SVG vs. JPEG: Was ist besser für Webbilder?
Wenn Sie also Platz auf Ihrer Webseite sparen möchten, ohne Kompromisse bei der Qualität einzugehen, sollten Sie die Verwendung von JPEG-Bildern anstelle von SVG-Bildern in Betracht ziehen.
Ist Svg besser als PNG für die Website?
Auf diese Frage gibt es keine endgültige Antwort, da sie von einer Reihe von Faktoren abhängt, darunter dem spezifischen Zweck der Website, der Zielgruppe und der gesamten Designästhetik. Im Allgemeinen sind SVG-Dateien jedoch tendenziell kleiner als PNG-Dateien, was ein wichtiger Aspekt für Websites sein kann, die schnell geladen werden müssen. Darüber hinaus können SVG-Bilder ohne Qualitätsverlust auf jede beliebige Größe skaliert werden, was für responsives Design hilfreich sein kann.
Es kann sich wie ein Krieg anfühlen, wenn Sie sich entscheiden, welches Dateiformat verwendet werden soll. Es ist keine Überraschung, dass PNG und SVG die beiden beliebtesten Bildformate sind, die im Responsive Design verwendet werden. Jede Dateistruktur hat ihre eigenen einzigartigen Einschränkungen, was bedeutet, dass die Dateigröße variiert. Wenn Bildern mehr Kontext gegeben wird, werden sie viel nützlicher. PNG hat Vor- und Nachteile gegenüber SVG. Es ist wichtig, den besten und bequemsten Zeitpunkt für die Verwendung jedes einzelnen zu bestimmen. Wir können schlussfolgern, dass die Antwort auf die Frage in Richtung der Semantik der Frage konvergieren wird, entsprechend unseren Anforderungen, Verbesserungen bei der Referenzierung, Anpassungsfähigkeit an verschiedene Anzeigemodi und Ladegeschwindigkeit.
Sie sind sich nicht sicher, ob Sie für die Gestaltung Ihrer neuen Website PNG oder PSD verwenden sollen. Die gebräuchlichste Art, diese Dateien zu verwenden, besteht darin, Ihre eigene Website mit ihnen zu erstellen. Logos, Piktogramme und andere einfache Illustrationen können im SVG-Dateiformat erstellt werden. Es handelt sich um ein Format, das seit seiner Einführung als Grundlage für das Web gedient hat und auch weiterhin als solches dienen wird, wenn sich die Technologie weiterentwickelt.
Eine großartige Möglichkeit zum Erstellen von Benutzeroberflächengrafiken, Logos, Symbolillustrationen und anderen flachen Grafiken ist die Verwendung des SVG-Formats . Da SVG vektorbasiert ist, kann es verwendet werden, um einfache Grafiken mit einfachen Farben und Formen zu erstellen, was ideal für Logos, Symbolillustrationen und andere Grafiken ist, die einfache Formen und Farben verwenden. Da die meisten modernen Browser das Format unterstützen, ist das Erstellen von Grafiken in SVG außerdem eine großartige Möglichkeit, um sie auf allen Plattformen gut aussehen zu lassen.
Sind SVGs gut für Websites?
Das Bild kann beliebig skaliert werden und ist ideal für hochwertige Bilder. Um beispielsweise die Suchmaschinenoptimierung zu verbessern, fügen Sie Ihrer Website Bilder in einem Dateiformat hinzu, das groß genug ist, um schnell geladen zu werden. Menschen wählen häufig Dateiformate, die auf Dateigrößenbeschränkungen basieren.
Verlangsamt SVG die Website?
Mit der Implementierung von Scalable Vector Graphics (SVG) kann ein Webdesigner Grafiken schnell implementieren. Wenn ein Besucher eine Website durchsucht, wird er normalerweise durch ein JPEG- oder PNG-Bild mit einer sehr großen Dateigröße verlangsamt. Die Dateigrößen in SVGs sind viel kleiner und die Ladegeschwindigkeit ist viel schneller als bei anderen Dateitypen.
Sind PNG-Bilder gut für Websites?
PNG-Dateien können im Gegensatz zu JPEGS-Dateien komprimiert werden und haben eine Bitrate von 16 Millionen Farben. Da JPEG-Dateien viel Speicherplatz beanspruchen, werden sie eher für Webgrafiken, Logos, Diagramme und Illustrationen als für hochwertige Fotos verwendet.
Sind SVG-Bilder gut für SEO?
Durch die Verwendung von SVG-Bildern auf Ihrer Website können Sie die Suchmaschinenoptimierung auf vielfältige Weise verbessern. Infolgedessen können Suchmaschinen Ihre Bilder mit SVG, einem textbasierten Format, lesen, crawlen und indizieren.
SVG vs. JPG
.NET-Dateien werden auch als JPEG-Dateien bezeichnet und .VG-Dateien werden als SVG-Dateien bezeichnet. JPEG ist ein Rasterbildformat, das einen verlustbehafteten Komprimierungsalgorithmus verwendet und einige seiner Daten verloren hat, während SVG ein textbasiertes Bildformat ist, das mathematische Strukturen verwendet, um ein Bild darzustellen, und sehr skalierbar ist.
Die XML-Darstellung eines Bildes und seiner Elemente kann mithilfe von Scalable Vector Graphics (SVG) dargestellt werden. Beim Komprimieren oder Dehnen behält ein SVG-Bild seine Bildqualität . Es handelt sich um eine Art von Dateiformat, das verwendet werden kann, um ein digitales Abbild von Text, Grafiken und anderen Inhalten zu erstellen. Die Joint Photographic Experts Group hat JPEG- und JPG-Dateiformate entwickelt. Wenn Sie eine JPG-Datei verwenden, komprimieren Sie die Grafik, um sie kleiner zu machen. Es ist ein offenes Format, das geschaffen wurde, um GIF zu ersetzen, um benutzerfreundlicher zu sein. Das Format ist aufgrund seiner stärkeren Komprimierung und einer größeren Farbpalette, die keine Details verliert, eine bessere Grafik.
Svg zu Png
Es gibt viele Gründe, warum Sie eine SVG-Datei in ein PNG konvertieren möchten. Vielleicht benötigen Sie ein PNG für ein älteres Programm, das keine SVG-Dateien lesen kann, oder Sie möchten die Datei komprimieren, um Platz zu sparen. Was auch immer der Grund ist, es ist einfach, SVG mit einer Reihe von Online-Tools oder Grafikprogrammen in PNG umzuwandeln.
Svg Vs Png Cricut
Sie können SVG-Dateien problemlos schneiden. Wenn Sie Vinyl auf Ihrem Cricut oder Silhouette verwenden, müssen Sie zuerst eine Silhouette Vengeance verwenden. Sie können ein riesiges SVG erstellen und nie an Qualität verlieren. PNG-Dateien werden zum Drucken auf Wasserrutschen, Vinyl oder sogar Karton verwendet.
Sowohl eine PNG- als auch eine SVG-Datei sind Vektordateien. PNGs sind trotz ihrer hohen Auflösung nicht unendlich anpassungsfähig. SVGs sind ein mathematisches Modell, das ein komplexes Netzwerk aus Linien, Punkten, Formen und Algorithmen verwendet. Die Auflösung dieser Geräte kann beliebig vergrößert oder verkleinert werden, ohne an Effektivität zu verlieren. Das SVG ist in Text und nicht in Code geschrieben. Screenreader und Suchmaschinen können sie basierend auf dieser Analyse auf Zugänglichkeit und SEO-Zwecke bewerten. PNGs, die als Standard-Online-Format verwendet werden, können mit Standard-Webbrowsern und -Betriebssystemen angezeigt und heruntergeladen werden. Obwohl SVGs Animationen unterstützen, sind sie nicht so leicht zugänglich wie GIF und andere Dateitypen.
Bilder für Schneideprojekte: Svg Vs JPEG Vs Png
Wenn es um Bilder für Ihre Schnittprojekte geht, sollten einige Dinge beachtet werden. Was ist das beste Bild, das Sie je gesehen haben? Da SVG-Bilder verkleinert oder vergrößert werden können, können sie in Sekundenschnelle aus komplizierten Designs ausgeschnitten werden. JPEGs und PNGs hingegen sind weniger vielseitig und könnten eine bessere Option sein. Sie sollten auch die Art der Schneidemaschine berücksichtigen, die Sie verwenden. Cricut Design Space unterstützt zwar sowohl SVG- als auch JPEG-Bilder, jedoch keine PNG-Bilder.
