لماذا يعد SVG هو أفضل تنسيق صورة للويب
نشرت: 2022-12-06عندما يتعلق الأمر بتنسيقات الصور ، هناك نوعان فقط مهمان للويب: JPEG و PNG. يتم استخدام GIF فقط للصور الصغيرة جدًا أو الرسوم المتحركة البسيطة ، بينما ملفات TIFF و BMP كبيرة جدًا بحيث لا يمكن استخدامها على مواقع الويب. إذن ، ماذا عن SVG؟ ملفات SVG هي صور متجهة ، مما يعني أنها تتكون من سلسلة من النقاط ، بدلاً من شبكة من وحدات البكسل مثل ملفات JPEG و PNG. يتيح ذلك إمكانية تغيير حجمها إلى أي حجم دون فقدان الجودة ، مما يجعلها مثالية للتصميم سريع الاستجابة. ولأنها ليست مكونة من مجموعة من وحدات البكسل الصغيرة ، فيمكن تحريرها بسهولة دون فقدان التفاصيل. إذن ، هل SVG عالية الدقة؟ نعم و لا. يمكن تغيير حجم ملفات SVG إلى أي حجم ، لذا يمكن أن تكون عالية الدقة كما تريدها. ومع ذلك ، فهي ليست بالضرورة عالية الدقة بشكل افتراضي. يتم تحديد دقة ملف SVG حسب حجم اللوحة التي تم إنشاؤها عليها. لذلك ، إذا قمت بإنشاء ملف SVG على لوحة صغيرة ، فستكون دقة وضوحها منخفضة. إذا قمت بإنشائه على لوحة قماشية كبيرة ، فسيكون لها دقة عالية. بشكل عام ، على الرغم من ذلك ، ستكون ملفات SVG ذات جودة أفضل من ملفات JPEG و PNG ، حيث يمكن تغيير حجمها إلى أي حجم دون فقدان التفاصيل. لذلك ، إذا كنت تبحث عن تنسيق صورة عالي الجودة لموقعك على الويب ، فإن SVG يعد خيارًا جيدًا.
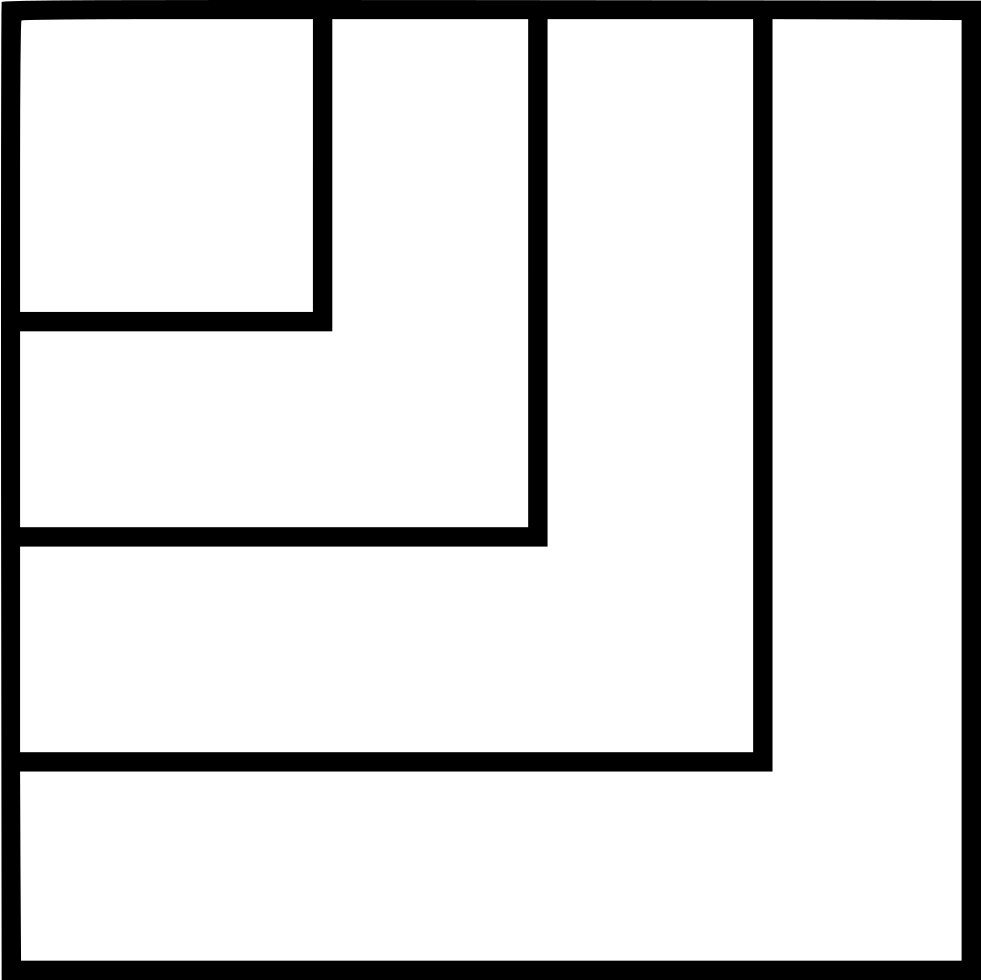
يتضمن تنسيق Scalable Vector Graphics (SVG) XML لتعريف الخصائص الأساسية مثل المسارات والأشكال والخطوط والألوان في الرسومات المتجهة. ضع في اعتبارك حالات الاستخدام مثل رموز واجهة المستخدم والتنقل والرسوم التوضيحية ذات النمط المتجه والأنماط والخلفيات المتكررة. في الصورة أدناه ، سنوضح كيف تم تحويل الصورة بسلاسة إلى SVG. ستسعد إذا كانت واجهة المستخدم الخاصة بك تحتوي على رمز بسيط مصور. توفر الصورة وضوحًا حيويًا لمفهوم ما ، بينما قد يوفر النص تفاصيل غامضة. نظرًا لأن الأجهزة الحديثة لا يمكنها ترجمة وحدة CSS إلى أخرى ، فإنها تتضاعف. وبالمثل ، على الرغم من إمكانية مضاعفة الصور ، إلا أنها تم تحويلها إلى نقطية بالفعل ، لذا فإن مضاعفة وحدات البكسل لا طائل من ورائها.
يقوم المستخدمون بشكل متكرر بتكبير مواقع الويب الصغيرة لجعلها أكثر سهولة في الاستخدام. لتوفير صور منقطة مسبقًا في كل مستوى تكبير ، لا توجد طريقة. سنوضح لك كيفية تحسين مثالنا باستخدام رسومات قابلة للتطوير. تجبر الصفحات ذات الأحجام الثابتة المستخدمين على التكبير ، ولكنها تؤدي أيضًا إلى تعطيل ميزة مفيدة في المتصفح. يمكنك تنقيط رسم قابل للتطوير لتلبية احتياجات دقة أي جهاز ومستوى التكبير / التصغير حسب الطلب. يمكن أن يساعدنا استخدام الأحجام النسبية على الاستمرار في تنفيذ تصميم سريع الاستجابة مع تقليل حاجة المستخدم إلى التكبير. علاوة على ذلك ، نسمح لتصميمنا بالتكيف حسب الحاجة ، مما يسمح بتعيين حجم الخط الافتراضي.
في معظم الأحيان ، يستبدل SVG الصور الأخرى في خلفيات CSS وعناصر HTML. إذا أردنا تطبيق صورة خلفية CSS ثانية على نمط IE فقط ، فيمكننا القيام بذلك بتنسيق PNG. عند تحديث صورة المصدر ، قد يلاحظ المستخدم وميضًا للمحتوى المعاد تصميمه. إذا اكتشفت واستخدمت دعم SVG فقط ، فيمكنك أن تكون واثقًا من أنه سيتم العثور عليه واستخدامه. ضغط تنسيقات الصور مثل PNG و JPG إلى أقصى ضغط لها. فك تشفير الصور وإلغاء تشفيرها يمكن عرض الصور الأولية بالألوان. عند عرضها ، يجب تنقيط الرسومات المتجهة إلى أعلى دقة ممكنة .
لتجنب الصور النقطية ، احتفظ بقابلية تطوير النمط المرئي وتجنب استخدامها. يعد SVG ورموز Unicode التي تشبه الشكل بديلين قابلين للتطبيق لأيقونات المتجهات ، وكلاهما يسهل الوصول إليه ويمثل تحديًا لغويًا. يجب أن نصمم مواقع الويب التي لا تتطلب دقة لسهولة الاستخدام. للبقاء حياديين الجهاز ، يجب علينا أن نفعل المزيد.
بمساعدة SVG ، يمكن تقديم الرسومات على الويب بالكامل دون الحاجة إلى الاعتماد على الدقة. يمكن استخدام XML لتحديد الخصائص الأساسية لتنسيق الرسومات المتجهة مثل المسارات والأشكال والخطوط والألوان ، بالإضافة إلى ميزات أكثر تقدمًا مثل تأثيرات التدرج اللوني والمرشحات والرسوم المتحركة.
إنه سهل الصيانة. واحدة من أهم مزايا SVG هي أنه يمكن حلها بدون حل. نتيجة لذلك ، على عكس أنواع الملفات مثل JPG و PNG ، تظل جميع ملفات SVG بنفس الجودة بغض النظر عن حجمها أو صغرها.
نظرًا لأنه لا يفقد الجودة أبدًا ، فهو دائمًا ما يبدو هشًا وجميلًا. إذا كان جزء صغير من الصورة صغيرًا جدًا بحيث لا يمكن وضعه في الدرج ، فسيصبح ضبابيًا. نظرًا لأن SVGs هي مجرد تعليمات برمجية ، فإن حجم الملف قليل أو معدوم وتحسين ممتاز. يمكن أيضًا تبسيط الرسومات المتجهة القابلة للتطوير باستخدام الرسومات المحسّنة.
هل Svg أوضح من Png؟
هناك العديد من الفوائد لاستخدام SVG عبر تنسيق PNG. تتمثل إحدى الميزات في أن SVG هو تنسيق متجه ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة. هذا مفيد بشكل خاص للصور التي يجب عرضها بأحجام مختلفة ، مثل مواقع الويب سريعة الاستجابة. ميزة أخرى لـ SVG هي أنها تدعم الشفافية ، مما يعني أنه يمكن استخدامها لإنشاء صور ذات طبقات. يدعم تنسيق PNG أيضًا الشفافية ، ولكن يمكن أن ينتج عنه غالبًا صورة ذات جودة أقل .
هذه الملفات مثالية للشعارات والرموز والرسومات البسيطة. ستكون أكثر وضوحًا من ملفات jpg ، وستكون أصغر كثيرًا ، مما يعني أنك لن تقلق بشأن إبطاء موقع الويب الخاص بك. تعد ملفات PNG أيضًا خيارًا جيدًا ، ولكنها قد لا تبدو صحيحة دائمًا. لا يزال بإمكانك استخدام ملفات SVG لضغط وتحريك الرسومات الخاصة بك لأنها لا تزال أصغر حجمًا.
هل تتمتع Png أو Svg بجودة أفضل؟

لا توجد إجابة واحدة محددة لهذا السؤال لأنه يعتمد على عدد من العوامل ، مثل ما تبحث عنه من حيث الجودة والبرنامج الذي تستخدمه. بشكل عام ، تعد ملفات PNG أفضل للصور ذات الألوان الصلبة ، بينما تكون ملفات SVG أفضل للصور ذات التصميمات المعقدة. ومع ذلك ، يمكن لكلا تنسيقي الملفات إنتاج صور عالية الجودة ، لذا فإن الأمر يرجع حقًا إلى التفضيل الشخصي.
قد يكون من الصعب التمييز بين تنسيقات الملفات المختلفة التي يستخدمها Photoshop وبرامج التحرير الأخرى في بعض الأحيان. ملفات XML هي ملفات يقرأها المستعرض وتتحول إلى صور متجهة. يهدف الملف القائم على الخوارزمية الرياضية إلى قياس الصور إلى ما لا نهاية دون التسبب في تدهور الجودة. يمكن تحرير ملفات PNG باستخدام محرر صور ، مثل Photoshop. في Photoshop ، يمكنك تغيير مظهرها لتبدو وكأنها متجهات بدلاً من صور نقطية. يمكن الحفاظ على جودة ملف SVG بغض النظر عن الحجم. نظرًا لأن ملفات SVG لا تحتوي على وحدات بكسل ، فإنها لا تحتوي على نفس القدر من التفاصيل مثل ملفات PNG.
على الرغم من أن المعلومات الموجودة في ملف SVG يمكن أن تكون شاملة قدر الإمكان ، إلا أنها لن تكون مفصلة مثل ملف PNG. يجب أن تقوم المستعرضات بتحميل ملفك بجهد أكبر مع زيادة المعلومات الموجودة في ملفك. تحتوي ملفات PNG على نطاق ألوان أطول من الأنواع الأخرى لتنسيقات ملفات الصور.
عندما يتعلق الأمر بتنسيقات الصور ، فإن السؤال الذي تحاول الإجابة عنه مهم حقًا. على الرغم من أن PNGs أصغر بشكل عام ، إلا أنه من الأسهل أيضًا حفظ التفاصيل والجودة العامة عند استخدام ملفات .sva. يجب على المستخدم في النهاية اختيار التنسيق الأفضل بالنسبة له.
هل بابوا نيو غينيا أعلى جودة؟
من ناحية أخرى ، تكون تنسيقات رسومات PNG أعلى جودة بشكل عام من تنسيقات JPEG لأنها مضغوطة لتلائم المساحات الأكبر. ملفات PNG ، على عكس ملفات GIF ، هي ملفات ضغط بدون فقد والتي يشار إليها كثيرًا على أنها بدائل لملفات GIF.
قرار Svg

تنسيق ملف SVG هو تنسيق رسوم متجه يدعم كلاً من الرسومات الثابتة والمتحركة. هذا التنسيق لا يعتمد على الدقة ، مما يعني أنه يمكن تغيير حجمه إلى أي حجم دون فقدان الجودة.
بالنسبة لأولئك الجدد في مجال الرسومات المتجهة ، يعد هذا دليلًا تفصيليًا حول توسيع نطاقها. تشارك Amelia Bellamy-Royds ، خبيرة التوسع المشهود لها ، دليلًا ثاقبًا لتوسيع نطاق SVG. قد لا يكون الأمر بسيطًا مثل تحجيم الرسومات النقطية ، ولكن لا يزال من الممكن أن يكون لديه الكثير من الإمكانات. قد يجد المبتدئين صعوبة في فهم كيفية استخدام SVG بالطريقة التي يرغبون فيها. الصور الخاطفة ، يتم تحديد نسبة العرض إلى الارتفاع بوضوح. يمكن للمتصفح تغيير حجم الصورة النقطية إذا كان أصغر من ارتفاعها وعرضها الجوهريين ، ولكن يمكنه تشويه الصورة إذا كانت أكبر من نسبة العرض إلى الارتفاع. سيتم رسم SVGs المضمنة وفقًا لحجم الكود بغض النظر عن حجم قماش الرسم.
ViewBox هو المكون الأخير في مشروع رسومات المتجهات Scalable Vector Graphics. ViewBox هي دالة تقوم بإرجاع عنصر viewBox. تتكون هذه القيمة من أربعة أرقام: x ، و y ، والعرض ، والارتفاع ، وجميعها بها مسافات بيضاء أو فاصلات. يجب تحديد نظام الإحداثيات المستخدم في الزاوية اليسرى العلوية لإطار العرض في x و y. يمكنك ملء الارتفاع المتاح عن طريق قياس عدد الأحرف / الإحداثيات التي تريد استخدامها. إذا أعطيت أبعاد الصورة التي ليست ضمن نسبة العرض إلى الارتفاع ، فسيتم تمديدها أو تشويهها. تمكّنك هذه الخاصية من تغيير CSS لتلائم الأنواع الأخرى من الصور. يمكنك أيضًا تعيين إعدادات saveRatioAspect = ”none” في هذا الإعداد ، مما سيسمح لرسوماتك بالتحجيم تمامًا كصورة نقطية.

يمكن قياس الصورة النقطية بطريقة يتم فيها تعيين العرض أو الارتفاع بناءً على المقياس المحدد. ما هو استخدام ملف sva في svg؟ يصبح الأمر معقدًا للغاية. سيكون من الجيد أتمتة تحرير الصور باستخدام صورة بتنسيق HTML ، ولكن قد تحتاج إلى اختراقها قليلاً. يمكن استخدام عدد من خصائص CSS المختلفة لتغيير نسبة العرض إلى الارتفاع والهامش للعنصر. طالما أن الصورة بها مربع عرض ، فإن الحجم الافتراضي في المتصفحات الأخرى هو 300 * 150 ؛ لم يتم تعريف هذا السلوك في أي مواصفات. إذا كنت تستخدم أحدث متصفحات Blink / Firefox ، فستلائم صورتك مربع العرض.
ستستخدم هذه المتصفحات أحجامها الافتراضية العادية بغض النظر عما إذا كنت تحدد الطول والعرض أم لا. عناصر الحاوية هي أبسط طريقة لاستبدال العناصر في SVG المضمنة ، بالإضافة إلى استبدال العناصر في> كائن> وتنسيقات أخرى. من ناحية أخرى ، سيكون الرسم المضمن (تقريبًا) صفرًا في الارتفاع. عندما يتم تعيين قيمة saveRatioAspect إلى صفر ، يتم تقليل الرسم إلى لا شيء. بدلاً من تمديد عرض الرسم بالكامل ، املأه بالحشو واتركه يمتد إلى منطقة نسبة العرض إلى الارتفاع المناسبة. تعتبر سمات viewBox و saveRatioAspect مفيدة بشكل خاص. يمكن استخدام العناصر المتداخلة ، ولكل منها سمة القياس الخاصة به ، لفصل أجزاء من مقياس الرسم الخاص بك. تسمح لك هذه الطريقة بإنشاء رسم رأس أكبر من عرض الشاشة لتعبئته بشاشة عريضة.
Svg مقابل حجم Png

توجد طرق عديدة لعرض الصور المتجهة على الويب. التنسيقان الأكثر شيوعًا هما svg و png. عادةً ما تكون ملفات Svg أصغر من ملفات png لأنها صور متجهة. هذا يعني أنه يمكن زيادتها أو تصغيرها دون فقدان الجودة. عادةً ما تكون ملفات PNG أكبر من ملفات svg لأنها صور نقطية. هذا يعني أنها مكونة من وحدات البكسل ويمكن أن تفقد الجودة عند تكبيرها أو تصغيرها.
إنها أكثر إحكاما من صورة png. هل يمكنني نشر صورة SVG الأصلية وربطها هنا؟ عند استخدام SVG ، يجب تجنب استخدام الصور النقطية وتقليل حجم المسارات المعقدة. يمكنك ربط الملف الأصلي طالما لديك حق الوصول إلى خيارات التصدير ، وسأقوم بتعديل هذه الإجابة إذا لم تقم بذلك.
للرسومات البسيطة التي يمكن تحجيمها بلا حدود دون فقدان الدقة ، استخدم SVG. تخزن الصور النقطية ، مثل GIF و JPEG و PNG ، معلومات الألوان لوحدات بكسل معينة في الصورة ، بينما تخزن الصور النقطية معلومات الألوان لكل وحدات البكسل. نظرًا لعدم قياس معلومات الألوان بشكل صحيح ، فقد تحتاج الصورة إلى تكبيرها أو تصغيرها.
Svg مقابل Jpeg: أيهما أفضل لصور الويب؟
نتيجة لذلك ، إذا كنت تريد توفير مساحة على صفحة الويب الخاصة بك دون المساومة على الجودة ، فقد ترغب في التفكير في استخدام صور JPEG بدلاً من صور SVG .
هل Svg أفضل من Png لموقع الويب
لا توجد إجابة محددة لهذا السؤال لأنه يعتمد على عدد من العوامل ، بما في ذلك الغرض المحدد للموقع والجمهور المستهدف والجمالية العامة للتصميم. بشكل عام ، تميل ملفات SVG إلى أن تكون أصغر حجمًا من ملفات PNG ، وهو ما يمكن أن يكون اعتبارًا مهمًا لمواقع الويب التي تحتاج إلى التحميل بسرعة. بالإضافة إلى ذلك ، يمكن تغيير حجم صور SVG إلى أي حجم دون فقدان الجودة ، مما قد يكون مفيدًا للتصميم سريع الاستجابة.
قد تشعر بالحرب عندما تقرر تنسيق الملف الذي تريد استخدامه. ليس من المستغرب أن يكون PNG و SVG أكثر تنسيقات الصور شيوعًا المستخدمة في التصميم سريع الاستجابة. كل بنية ملف لها مجموعة فريدة من القيود ، مما يعني أن حجم الملف يختلف. عندما يتم توفير المزيد من السياق للصور ، فإنها تصبح أكثر فائدة. PNG لها مزايا وعيوب على SVG. من الأهمية بمكان تحديد أفضل وأنسب وقت لاستخدام كل واحد. يمكننا أن نستنتج أن الإجابة على السؤال ستتقارب مع دلالات السؤال ، وفقًا لمتطلباتنا ، والتحسينات في الإشارة ، والتكيف مع أوضاع العرض المختلفة ، وسرعة التحميل.
لست متأكدًا مما إذا كان يجب عليك استخدام PNG أو PSD لتصميم موقع الويب الجديد الخاص بك. الطريقة الأكثر شيوعًا لاستخدام هذه الملفات هي إنشاء موقع الويب الخاص بك باستخدامها. يمكن إنشاء الشعار والرسم التخطيطي والرسوم التوضيحية البسيطة الأخرى باستخدام تنسيق ملف SVG. إنه تنسيق كان بمثابة أساس للويب منذ نشأته وسيستمر في العمل على هذا النحو مع تطور التكنولوجيا.
يعد استخدام تنسيق SVG طريقة رائعة لإنشاء رسومات وشعارات ورسوم توضيحية لواجهة المستخدم ورسومات مسطحة أخرى. نظرًا لأن SVG يعتمد على المتجهات ، يمكن استخدامه لإنشاء رسومات بسيطة بألوان وأشكال بسيطة ، وهو مثالي للشعارات والرسوم التوضيحية للأيقونات والرسومات الأخرى التي تستخدم أشكالًا وألوانًا بسيطة. علاوة على ذلك ، نظرًا لحقيقة أن معظم المتصفحات الحديثة تدعم التنسيق ، فإن إنشاء الرسومات في SVG يعد طريقة رائعة لجعلها تبدو جيدة عبر جميع الأنظمة الأساسية.
هل Svgs جيد لمواقع الويب؟
يمكن تغيير حجم الصورة إلى أي حجم وهي مثالية للصور عالية الجودة. لتحسين مُحسّنات محرّكات البحث ، على سبيل المثال ، أضف صورًا إلى موقع الويب الخاص بك بتنسيق ملف كبير بما يكفي للتحميل بسرعة ؛ كثيرًا ما يختار الأشخاص تنسيقات الملفات التي تستند إلى قيود حجم الملف.
هل يقوم موقع Svg بإبطاء موقع الويب؟
باستخدام Scalable Vector Graphics (SVG) ، يمكن لمصمم الويب تنفيذ الرسومات بسرعة. عندما يتصفح زائر موقع ويب ، عادةً ما تؤدي صورة JPEG أو PNG ذات حجم ملف كبير جدًا إلى إبطائها. أحجام الملفات في SVGs أصغر بكثير وسرعة التحميل أسرع بكثير من الأنواع الأخرى من الملفات.
هل صور Png جيدة للمواقع؟
يمكن ضغط ملفات PNG ، على عكس ملفات JPEGS ، بمعدل بت يصل إلى 16 مليون لون. نظرًا لأن ملفات JPEG تستهلك قدرًا كبيرًا من مساحة التخزين ، يتم استخدامها بشكل شائع في رسومات الويب والشعارات والمخططات والرسوم التوضيحية ، بدلاً من الصور عالية الجودة.
هل صور Svg جيدة للسيو؟
باستخدام صور SVG في موقع الويب الخاص بك ، يمكنك تحسين تحسين محرك البحث بعدة طرق. نتيجة لذلك ، يمكن لمحركات البحث قراءة صورك والزحف إليها وفهرستها باستخدام تنسيق SVG ، وهو تنسيق مستند إلى النص.
Svg مقابل Jpg
يشار إلى ملفات .NET أيضًا باسم ملفات JPEG ، ويشار إلى ملفات VG بملفات SVG. JPEG هو تنسيق صورة نقطية يستخدم خوارزمية ضغط مع فقد بعض بياناته ، في حين أن تنسيق SVG هو تنسيق صورة مستند إلى النص يستخدم هياكل رياضية لتمثيل صورة وهو قابل للتطوير بدرجة كبيرة.
يمكن تمثيل تمثيل XML للصورة وعناصرها باستخدام Scalable Vector Graphics (SVG). عند الضغط أو التمدد ، تحتفظ صورة SVG بجودة صورتها . إنه نوع من تنسيق الملفات يمكن استخدامه لإنشاء صورة رقمية للنص والرسومات والمحتويات الأخرى. قامت مجموعة خبراء التصوير المشتركة بتطوير تنسيقات ملفات JPEG و JPG. عندما تستخدم ملف JPG ، فإنك تضغط الرسم لجعله أصغر. إنه تنسيق مفتوح تم إنشاؤه ليحل محل GIF ليكون أكثر سهولة في الاستخدام. التنسيق هو رسم أفضل بسبب ضغطه الكبير ونطاقه الواسع من الألوان الذي لا يفقد التفاصيل.
SVG إلى Png
هناك العديد من الأسباب التي قد تجعلك ترغب في تحويل ملف SVG إلى PNG. ربما تحتاج إلى ملف PNG لبرنامج قديم لا يمكنه قراءة ملفات SVG ، أو تريد ضغط الملف لتوفير مساحة. مهما كان السبب ، من السهل تحويل SVG إلى PNG باستخدام أي عدد من الأدوات أو برامج الرسومات عبر الإنترنت.
Svg مقابل بابوا نيو غينيا كريكوت
يمكنك قص ملفات SVG بسهولة. عند استخدام الفينيل على Cricut أو Silhouette ، يجب عليك أولاً استخدام Silhouette Vengeance. يمكنك إنشاء SVG ضخم ولا تفقد الجودة أبدًا. تُستخدم ملفات PNG للطباعة على المنزلقات المائية أو الفينيل أو حتى بطاقات البطاقات.
يعد كل من ملف PNG و SVG ملفات متجهة. PNGs ، على الرغم من دقتها العالية ، ليست قابلة للتكيف بشكل لا نهائي. تعد SVGs نموذجًا رياضيًا يستخدم شبكة معقدة من الخطوط والنقاط والأشكال والخوارزميات. يمكن زيادة دقة هذه الأجهزة أو تقليلها إلى أي حجم دون فقدان فعاليتها. تمت كتابة SVG بالنص وليس في التعليمات البرمجية. يمكن لقارئات الشاشة ومحركات البحث تقييمها لأغراض الوصول وتحسين محركات البحث بناءً على هذا التحليل. يمكن عرض وتنزيل ملفات PNG ، التي تُستخدم كتنسيق قياسي عبر الإنترنت ، باستخدام متصفحات الويب وأنظمة التشغيل القياسية. على الرغم من أن SVGs تدعم الرسوم المتحركة ، إلا أنه لا يمكن الوصول إليها بسهولة مثل GIF وأنواع الملفات الأخرى.
صور لمشاريع القطع: Svg Vs Jpeg Vs Png
عندما يتعلق الأمر بالصور لمشاريع القطع الخاصة بك ، يجب مراعاة بعض الأشياء. ما هي أفضل صورة رأيتها على الإطلاق؟ نظرًا لإمكانية تصغير صور SVG أو تصغيرها ، يمكن قصها من التصميمات المعقدة في غضون ثوانٍ. من ناحية أخرى ، تعد ملفات JPEG و PNG أقل تنوعًا ويمكن أن تكون خيارًا أفضل. يجب أن تفكر أيضًا في نوع آلة القطع التي تستخدمها. بينما يدعم Cricut Design Space كلاً من صور SVG و JPEG ، فإنه غير قادر على دعم صور PNG.
