So ändern Sie Ihr WordPress-Theme in wenigen Minuten
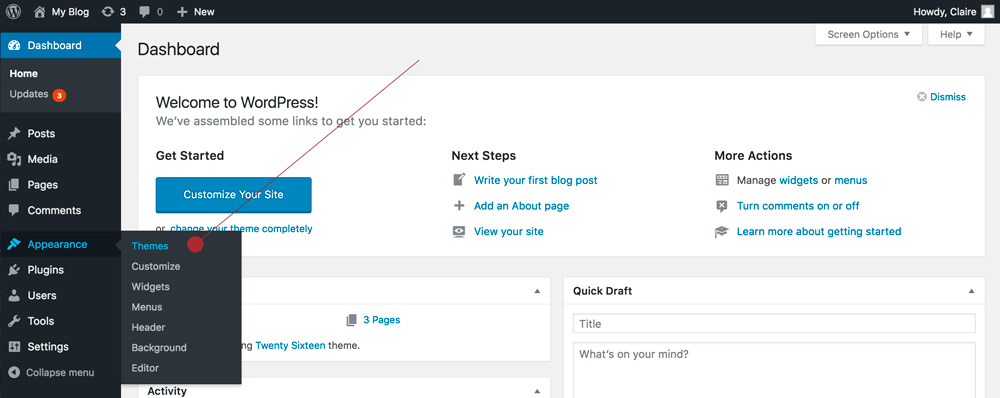
Veröffentlicht: 2022-10-19Wenn Sie neu bei WordPress sind und das Erscheinungsbild Ihrer Website ändern möchten, fragen Sie sich vielleicht, wie Sie Ihr WordPress-Design ändern können. Die gute Nachricht ist, dass es einfach ist und nur wenige Minuten dauert. In diesem Artikel zeigen wir Ihnen, wie Sie Ihr WordPress-Theme ändern und geben Ihnen ein paar Tipps zur Auswahl des richtigen Themes für Ihre Website. Zuerst müssen Sie sich bei Ihrem WordPress-Dashboard anmelden. Sobald Sie eingeloggt sind, gehen Sie zum Abschnitt „Darstellung“ und klicken Sie dann auf „Designs“. Auf der nächsten Seite sehen Sie eine Liste aller verfügbaren WordPress-Designs. Wenn Sie ein Thema vor der Aktivierung in der Vorschau anzeigen möchten, können Sie auf die Schaltfläche „Vorschau“ klicken. Wenn Sie ein Thema finden, das Ihnen gefällt, klicken Sie auf die Schaltfläche „Aktivieren“. Ihre WordPress-Site verwendet nun das neue Design. Das ist alles, was Sie tun müssen, um Ihr WordPress-Theme zu ändern. Wie Sie sehen können, ist es ein ziemlich einfacher Prozess. Jetzt, da Sie wissen, wie Sie Ihr WordPress-Design ändern, möchten Sie vielleicht mehr über die Auswahl des richtigen Designs für Ihre Website erfahren.
Wenn Sie keinen Zugriff mehr auf das Admin-Dashboard haben, können Sie das WordPress-Design manuell ändern. Sie können die ZIP-Datei, die ein Design enthält, manuell hochladen und extrahieren, wenn Sie nur ein Design installiert haben. Sie sollten ein WordPress-Designverzeichnis in Ihrer Installation haben. Außerdem können Sie direkt die WordPress-Datenbank und das aktive Theme ändern.
Wie finde ich mein aktives WordPress-Theme?

Es gibt verschiedene Möglichkeiten, wie Sie Ihr aktives WordPress-Theme finden können. Eine Möglichkeit besteht darin, einfach im Themenverzeichnis auf Ihrem Server nachzusehen. Diese befindet sich normalerweise unter /wp-content/themes/. Eine andere Möglichkeit besteht darin, ein Plugin wie Theme Check zu verwenden, um den gesamten Quellcode für Ihre Website zu scannen und Ihnen mitzuteilen, welches Design derzeit aktiv ist.
Eine dreistufige Anleitung, welche WordPress-Themes eine Website verwenden sollte. Eine der schwierigsten Entscheidungen, die Sie beim Erstellen einer Website treffen müssen, ist die Entscheidung für das Thema. Bei der Auswahl des passenden WordPress-Themes für Ihre Website sollten Sie an eine Vielzahl von Faktoren denken. Das Theme-Detektor-Tool kann verwendet werden, um herauszufinden, was das Theme verwendet, indem der Quellcode der Website untersucht wird. IsItWP ist ein kostenloses Online-Tool, das das Design und die Plugins anzeigt, die von einer WordPress-Website verwendet werden. Ist es möglich, dass Sie nicht herausfinden können, was ein benutzerdefiniertes WordPress-Theme oder ein untergeordnetes Thema ist? Trotzdem können Sie den Namen des Themas im Internet finden.
WordPress hat eine große Anzahl von untergeordneten Themen, mit denen WordPress-Sites ihre Seiten anpassen können. Oben in der style.css-Datei befindet sich ein Header-Block, der das Design enthält. Dieser Abschnitt enthält Informationen über das vom WordPress-Blog verwendete Design. Sie können sich auch den Quellcode der Website ansehen, um mehr über das übergeordnete Thema zu erfahren.
So ändern Sie das Thema in WordPress

Um das Design in WordPress zu ändern, gehen Sie zum Abschnitt „Darstellung“ in der linken Seitenleiste und klicken Sie auf „Designs“. Auf der Themenseite sehen Sie eine Liste der verfügbaren Themen . Um ein Design zu installieren, klicken Sie auf die Schaltfläche „Installieren“.

Die folgenden Schritte helfen Ihnen dabei, Ihr WordPress-Theme zu ändern, ohne Ihre Website zu beschädigen. Die folgenden Schritte führen Sie durch den Prozess zum Ändern Ihres WordPress-Themes. Wenn Ihr Thema komplex ist, werden Sie es viel schwieriger haben, es zu ändern. Da jede Website ihre eigenen Anforderungen hat, sollten Sie ein Thema auswählen, das für Ihre Website am besten geeignet ist. Um im Falle einer Änderung zu einem früheren WordPress-Theme zurückkehren zu können, müssen Sie vollständig vorbereitet sein. Mit einer Staging-Kopie Ihrer Website können Sie alle gewünschten Änderungen vornehmen, ohne sich darüber Gedanken machen zu müssen. Dies ist ein Labor, in dem Sie Ihre Software testen und Änderungen vornehmen können, bevor ein großes Publikum sie sehen kann.
Der erste Schritt besteht darin, das gewünschte WordPress-Theme herunterzuladen und zu installieren. Gehen Sie in Schritt zwei alle offensichtlichen Problembereiche oder Fehler auf Ihrer Website durch. Schritt 3: Sobald Sie sich für ein Thema entschieden haben, beginnen Sie mit der Anpassung, bis es genau so funktioniert, wie Sie es möchten. Sie müssen Ihre Staging-Site aktualisieren, damit sie funktioniert. Ihre bestehende Live-Website wird mit einer neuen und verbesserten Staging-Kopie komplett neu gestaltet. Wenn Sie Ihre Staging-Kopie Ihres neuen Designs verwendet haben, um neue Inhalte auf Ihrer Live-Website zu veröffentlichen, wird der Inhalt überschrieben. Dieser Vorgang wird einige Zeit in Anspruch nehmen, wenn Sie ein neues Design auf einer lokalen Installation von WordPress testen. Um Ihre Website auf Ihren Server hochzuladen, müssen Sie eine manuelle Sicherung davon durchführen. Es ist eine gute Idee, eine weitere Überprüfung durchzuführen, um sicherzustellen, dass jedes Element der Website reibungslos übergeht.
So ändern Sie den Theme-Namen in WordPress
Wenn Sie den Namen Ihres WordPress-Themes ändern möchten, müssen Sie über FTP auf Ihre WordPress-Dateien zugreifen. Sobald Sie sich über FTP mit Ihrer WordPress-Site verbunden haben, müssen Sie die Datei „style.css“ im Ordner „wp-content/themes/your-theme-name“ suchen. Sobald Sie die Datei „style.css“ gefunden haben, müssen Sie sie in einem Texteditor öffnen und die Überschrift „Theme Name“ oben in der Datei ändern. Nachdem Sie die notwendigen Änderungen vorgenommen haben, müssen Sie die Datei „style.css“ speichern und sie wieder in den Ordner „wp-content/themes/your-theme-name“ auf Ihrer WordPress-Site hochladen.
Wenn Sie den Parent-Theme-Ordner als Teil der Einrichtung Ihres Child-/ Eltern-Themes umbenennen, müssen Sie nach Schritt 3 den Parent-Theme-Pfad (Vorlagenfeld) in der Datei style.js des Child-Themes ändern sollte es erneut umbenennen, diesmal in „neues Thema“. Die Designanpassungen sollten dann vom alten Design in das neue Design kopiert werden. Diese Aufgabe wird direkt aus der Datenbank ausgeführt. Es besteht keine Notwendigkeit, den Namen des Ordners zu ändern. Wenn Sie weitere Änderungen vornehmen möchten, ist es möglicherweise vorzuziehen, ein untergeordnetes Thema zu erstellen. Ändern Sie diesen Wert bei Bedarf, indem Sie zu WordPress gehen.
