كيفية استخدام ثيمات WordPress لسطح مكتب موقع الويب
نشرت: 2022-11-07إذا كنت تبحث عن إنشاء موقع ويب باستخدام WordPress ، فإن أول ما عليك القيام به هو اختيار سمة WordPress. هناك الآلاف من سمات WordPress المتاحة ، المجانية والمدفوعة. إذن ، كيف تختار ثيم WordPress المناسب لموقعك على الويب؟ فيما يلي بعض الأشياء التي يجب وضعها في الاعتبار عند اختيار سمة WordPress لموقع الويب الخاص بك: 1. حدد الغرض من موقع الويب الخاص بك. هل تقوم بإنشاء مدونة شخصية أو موقع ويب تجاري أو موقع محفظة؟ سيساعدك الغرض من موقع الويب الخاص بك على تضييق خيارات السمات الخاصة بك. 2. النظر في ميزانيتك. على الرغم من توفر العديد من سمات WordPress المجانية ، فقد ترغب في التفكير في سمة مدفوعة إذا كنت تبحث عن المزيد من الميزات وخيارات التخصيص. 3. اختر سمة سريعة الاستجابة. مع وصول المزيد من الأشخاص إلى الإنترنت على الأجهزة المحمولة ، من المهم اختيار سمة WordPress سريعة الاستجابة ، مما يعني أنها ستتكيف مع أي حجم شاشة. 4. حدد موضوعًا مع مراجعات جيدة. قبل تحديد موضوع ، تأكد من قراءة التعليقات من المستخدمين الآخرين. سيعطيك هذا فكرة جيدة عما يمكن توقعه من الموضوع وما إذا كان مناسبًا لك أم لا. 5. اختبر بعض الموضوعات. بمجرد تضييق نطاق اختياراتك ، حان الوقت لبدء اختبار بعض السمات. قم بتثبيت بعض السمات على موقع WordPress الخاص بك وشاهد كيف تبدو وشكلها. 6. تأكد من أن السمة متوافقة مع الملحقات التي تحتاجها. إذا كنت تستخدم أو تخطط لاستخدام بعض مكونات WordPress الإضافية ، فتأكد من أن المظهر الذي تختاره متوافق مع هذه المكونات الإضافية. 7. النظر في خيارات الدعم. إذا واجهت أي مشاكل مع موضوع WordPress الخاص بك ، فمن المهم أن يكون لديك حق الوصول إلى الدعم. تقدم بعض سمات WordPress الدعم مباشرة من مطور السمات ، بينما يقدم البعض الآخر الدعم من خلال منتديات دعم WordPress.org. 8. اختر موضوعًا يتم تحديثه بانتظام. تأكد من تحديث سمة WordPress التي تحددها بانتظام لضمان التوافق مع أحدث إصدار من WordPress. 9. قم بمعاينة السمة قبل تثبيتها. إذا كان للموضوع معاينة مباشرة ، فتأكد من الاستفادة منه. سيعطيك هذا فكرة جيدة عن الشكل الذي سيبدو عليه على موقع الويب الخاص بك. 10. قم بتثبيت السمة على موقع WordPress الخاص بك. بمجرد العثور على ملف
باستخدام WordPress ، يمكنك بسهولة إضافة صفحات إلى موقع الويب الخاص بك وتحديث مدونتك وإنشاء محتوى جديد. لا توجد تكلفة لاستخدام سمة أو سمة مجانية. قم بعمل قائمة بالكلمات الرئيسية التي ستساعدك في العثور على القوالب الصحيحة. يرسل مطورو السمات أعمالهم إلى الأسواق التي تستضيف قوالب WordPress. الخطوة التالية في تطوير موقع الويب هي تعلم كيفية تثبيت قوالب WordPress. ضع في اعتبارك ما إذا كان الموضوع الذي اخترته سيعمل مع المحتوى الذي اخترته. إذا اخترت موضوعًا فرعيًا ، فتأكد من أنه يأتي مع اختيارك.
يمكنك تحديث السمة دون تعريض تخصيصها للخطر إذا قمت بذلك. يتم استخدام المحتوى الوهمي بواسطة السمة لاستيراد العناصر الجاهزة مثل البيانات التوضيحية والمنشورات والصفحات والقوالب. من الممكن دائمًا إضافة محتوى إلى صفحة WordPress أو منشور أو عنصر وسائط مباشرةً من لوحة تحكم WordPress. حتى إذا كان قالبك يتضمن صورًا ، فهي ليست ترخيصًا.
حدد تخصيص من قائمة النقر بزر الماوس الأيمن ، وستظهر السمات في المساحة الفارغة. بعد تحديد الخلفية ولون التمييز وصوت Windows ومؤشر الماوس ، انقر عليها للبدء.
هل يمكنني استخدام سمات WordPress على موقع الويب الخاص بي؟

لا توجد إجابة سهلة عندما يتعلق الأمر باستخدام سمات WordPress على موقع الويب الخاص بك. يعتمد ذلك على الموضوع وكيفية ترميزه. تم تصميم بعض السمات لاستخدامها على مواقع WordPress.org فقط ولا يمكن استخدامها في مواقع WordPress.com ذاتية الاستضافة. يمكن استخدام السمات الأخرى في كلا النوعين من المواقع. إذا لم تكن متأكدًا من موضوع معين ، فيمكنك دائمًا الاتصال بمطور السمة للتوضيح.
هل المجال والاستضافة ضروريان لمشروع WordPress الخاص بك؟
إذا كنت ترغب في نقل موقع الويب الخاص بك إلى المستوى التالي ، فستحتاج إلى الاستثمار في اسم المجال والاستضافة. هناك خطط مدفوعة لـ WordPress ، والتي تتضمن المزيد من الميزات والمرونة. إذا لم تكن متأكدًا مما إذا كان النطاق والاستضافة مطلوبين ، فاستشر أحد خبراء WordPress. يمكنهم مساعدتك في تحديد أفضل نموذج عمل لشركتك.
كيف يمكنك تطبيق موضوع على موقع على شبكة الإنترنت؟

السمة عبارة عن مجموعة من قواعد التصميم التي تحدد شكل ومضمون موقع الويب. لتطبيق سمة على موقع ويب ، يجب ربط رمز موقع الويب بورقة أنماط السمة. يمكن تطبيق السمات على مواقع ويب بأكملها أو على صفحات فردية.

كيفية إضافة موضوع جديد في ووردبريس
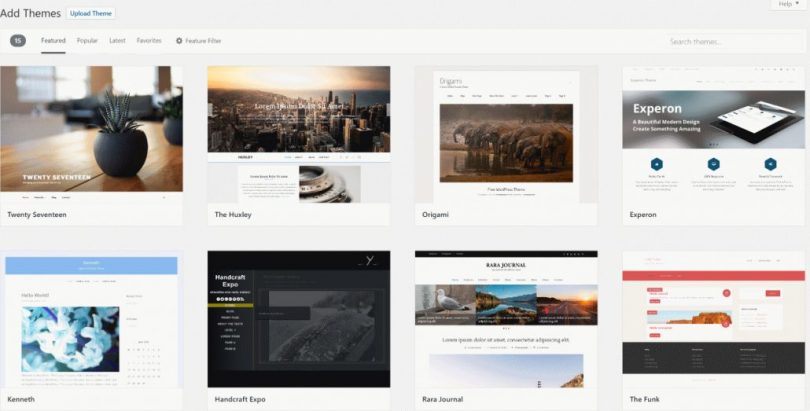
عند إضافة سمة جديدة ، هناك عدة خيارات يجب وضعها في الاعتبار. يمكنك العثور على المظهر الجديد الخاص بك من خلال التصفح من خلال منطقة إدارة WordPress أو باستخدام شاشة إضافة سمة جديدة. بعد العثور على المظهر الخاص بك ، يمكنك تحميله بالنقر فوق الزر "اختيار ملف" ، ثم تحديد ملف مضغوط على جهاز الكمبيوتر الخاص بك. بعد النقر فوق الزر "التثبيت الآن" ، يمكن تثبيت السمة. بعد تثبيت السمة ، يمكنك اختبارها بالانتقال إلى لوحة معلومات WordPress الخاصة بك.
كيف يمكنني استخدام موضوع تم تنزيله؟
لاستخدام سمة تم تنزيلها ، يجب عليك أولاً استخراج الملفات من مجلد ZIP. بعد ذلك ، تحتاج إلى إنشاء مجلد جديد في دليل سمات WordPress وتسميته بعد السمة. أخيرًا ، يمكنك تحميل الملفات المستخرجة إلى هذا المجلد الجديد.
تفترض الإرشادات أنك قمت بالفعل بتثبيت WordPress في التثبيت الخاص بك بأحدث إصدار. من الضروري استخراج الملفات من الملف المضغوط لتحديد موقع ملف WordPress القابل للتثبيت. إذا وجدت خطأً مثل ورقة الأنماط مفقودة ، فقد لا تكون الحزمة التي تثبتها هي التي تبحث عنها. يتيح لك WordPress تحميل ملفات يمكن أن يصل طولها إلى 2 ميغابايت. نظرًا لأن بعض السمات يمكن أن تتجاوز هذا ، فقد يلزم تكوين إعدادات PHP. يمكن تحقيق ذلك بعدة طرق. إنشاء ملفات PHP.INI وتحريرها. إذا لم تتمكن من العثور على ملف PHP.ini أو تحريره ، فقد تتمكن من زيادة الحجم باستخدام ملف htaccess.
يمكن استخدام محرر السمات لتغيير شكل ومظهر جهاز الكمبيوتر الذي يعمل بنظام Windows 10. إنها أداة بسيطة وفعالة يمكن استخدامها لتغيير مظهر ومظهر جهاز الكمبيوتر الخاص بك. يمكن تغيير السمات بسهولة عن طريق تغيير الألوان والخطوط والتخطيط ، مما يضمن أنها بالضبط ما تريد أن تكون عليه. يمكنك استخدام السمات لتخصيص مظهر جهاز الكمبيوتر الخاص بك دون الحاجة إلى تعلم مهارات البرمجة المعقدة أو التحرير. كل ما عليك فعله هو تحديد سمة والنقر فوق الزر تغيير الألوان والخطوط والتخطيط لجعل جهاز الكمبيوتر الخاص بك يبدو كما تريده بالضبط. يمكنك العثور على مجموعة متنوعة من السمات في Microsoft Store والتي ستمنح جهاز الكمبيوتر الخاص بك مظهرًا جديدًا إذا كنت تريد شيئًا مختلفًا. يمكنك بسهولة تغيير الألوان والخطوط والتخطيط لأي سمة باستخدام هذا التطبيق ، مما يسمح لجهاز الكمبيوتر الخاص بك بالظهور والشعور بالطريقة التي تريدها بالضبط.
قبل تغيير سمات WordPress: قائمة تحقق
تؤدي إضافة سمة إلى موقع WordPress الخاص بك إلى تغيير طريقة ظهوره ووظائفه. إذا كنت تستبدل قالبًا موجودًا ، فقد قمنا بتجميع قائمة بالأشياء التي يجب مراعاتها قبل إنشاء سمة WordPress جديدة.
ثيمات WordPress
قالب WordPress عبارة عن مجموعة من الملفات التي تعمل معًا لإنتاج واجهة رسومية بتصميم موحد أساسي لمدونة الويب. تسمى هذه الملفات ملفات القوالب. يعدل النسق طريقة عرض الموقع ، دون تعديل البرنامج الأساسي. قد تتضمن السمات ملفات قوالب مخصصة وملفات صور (* .jpg و * .png) وأوراق أنماط (* .css) وصفحات مخصصة بالإضافة إلى أي ملفات تعليمات برمجية ضرورية (* .php).
نظام إدارة المحتوى (المعروف أيضًا باسم CMS) هو نظام برمجي لإدارة المحتوى. وفقًا لـ W3Techs ، يعد WordPress هو CMS الافتراضي لـ 59٪ من جميع مواقع الويب التي تم إنشاؤها باستخدام CMS. النظام متعدد الاستخدامات للغاية ويسمح لك بإنشاء مجموعة واسعة من مواقع الويب. سمات WordPress عبارة عن تخطيطات مميزة بالكامل يمكن تطبيقها على أي موقع ويب. في الواقع ، لست مضطرًا لأن تكون مطور ويب لإنشاء موقع WordPress يبدو رائعًا ، يمكنك اللعب بلوحة التحكم الخاصة به واستخدام سمة لجعله مميزًا حقًا. ThemeForest هو المكان المناسب للعثور على مجموعة متنوعة من قوالب WordPress التي أنشأها أفراد موهوبون حول العالم.
ما هو موضوع وورد؟
يمكن استخدام السمات لإنشاء مجموعة متنوعة من التأثيرات ، بما في ذلك تخطيط موقعك ولون الروابط وما إلى ذلك. يمكنك إنشاء قالب WordPress الخاص بك باستخدام أحد النماذج الأربعة الرئيسية.
