كيفية استخدام نماذج بحث متعددة في ووردبريس
نشرت: 2022-03-03هل تريد استخدام نماذج بحث متعددة في WordPress؟
تساعد إضافة نماذج بحث متعددة إلى موقعك زوارك في العثور بسرعة على ما يبحثون عنه وتحسين تجربة المستخدم.
في هذه المقالة ، سنوضح لك كيف يمكنك إضافة نماذج بحث متعددة إلى موقع WordPress الخاص بك.

لماذا تستخدم نماذج بحث متعددة في ووردبريس؟
تساعد نماذج البحث في WordPress زوار موقعك في العثور على المحتوى الذي يبحثون عنه. تؤدي قابلية اكتشاف المحتوى الأفضل إلى قضاء المستخدمين المزيد من الوقت على موقع الويب الخاص بك مما يساعد على زيادة مشاهدات الصفحة وتقليل معدل الارتداد.
أيضًا عندما يقضي المستخدم وقتًا أطول على موقعك ، فمن المرجح أن ينضم إلى قائمة بريدك الإلكتروني ، أو يشتري منتجًا ، أو يصبح مشتركًا.
باستخدام نماذج بحث متعددة على موقعك ، فإنك تسهل على زوارك البحث في مناطق مختلفة من موقع الويب الخاص بك والعثور على نموذج بحث في أي وقت.

بالإضافة إلى ذلك ، يمكنك تخصيص نماذج البحث هذه بحيث تظهر نتائج مختلفة حسب الموقع. على سبيل المثال ، يمكن أن يكون لديك شريط بحث على مستوى الموقع في رأسك ، وإنشاء شريط بحث منفصل عن المنتج حتى يتمكن الزوار من البحث عن منتج في متجرك عبر الإنترنت.
ومع ذلك ، دعنا نوضح لك كيفية إنشاء نماذج بحث متعددة في WordPress ، خطوة بخطوة.
قم بإنشاء خوارزمية بحث WordPress جديدة باستخدام مكون WordPress الإضافي
أسهل طريقة لإضافة نماذج بحث متعددة إلى موقع WordPress الخاص بك هي استخدام المكون الإضافي SearchWP. إنه أحد أفضل مكونات البحث الإضافية لـ WordPress التي يستخدمها أكثر من 30000 موقع.

إنه سهل الاستخدام للغاية ، ويمنحك تحكمًا كاملاً في نتائج بحث WordPress الخاصة بك ، ويتيح لك استخدام عدة نماذج بحث مختلفة على موقعك.
إعداد SearchWP
أول شيء عليك القيام به هو تثبيت البرنامج المساعد وتنشيطه. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
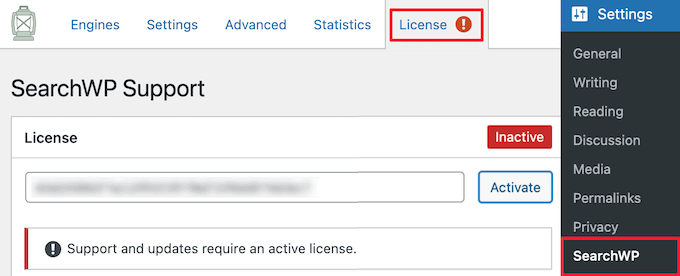
عند التنشيط ، ستحتاج إلى الانتقال إلى الإعدادات »SearchWP ثم النقر فوق خيار القائمة" الترخيص ".

هنا ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك في مربع "الترخيص" والنقر فوق الزر "تنشيط". يمكنك العثور على هذه المعلومات ضمن حسابك على موقع ويب SearchWP.
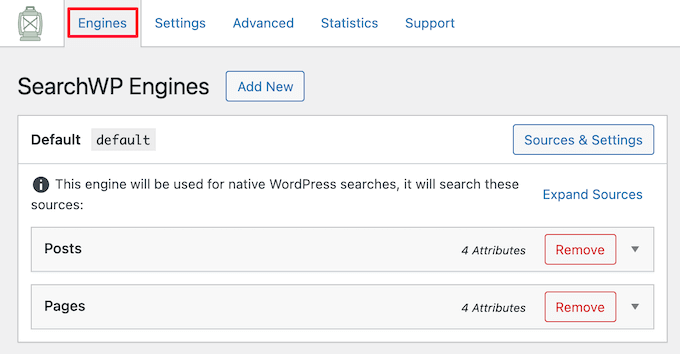
بعد ذلك ، تحتاج إلى النقر فوق خيار قائمة "المحركات".

يؤدي ذلك إلى ظهور شاشة تحتاج فيها إلى ضبط إعدادات محرك البحث الخاص بك. فكر في الأمر مثل إنشاء خوارزمية بحث Google الخاصة بك والتي تم تصميمها خصيصًا لموقع WordPress والمحتوى الخاص بك.
تحتاج إلى إنشاء محرك بحث على مستوى الموقع قبل أن تتمكن من إنشاء عدة نماذج بحث مخصصة تعرض نتائج مختلفة.
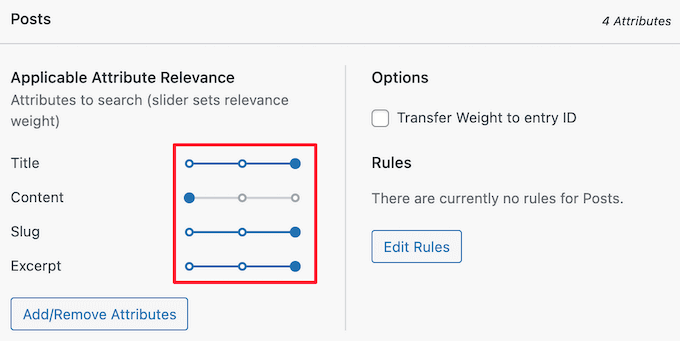
لضبط إعدادات محرك البحث ، ما عليك سوى النقر فوق "المنشورات" أو "الصفحات" أو "المكتبة" أو غيرها من القوائم المنسدلة المتاحة لنوع المنشور المخصص.
بعد ذلك ، يمكنك ضبط "مضاعف الوزن" لأعلى أو لأسفل لتغيير كيفية قيام محرك البحث الخاص بك بترتيب هذا النوع من المحتوى.
إذا كنت تريد تقييم العنوان ومحتوى الصفحة أكثر من المقتطف ، فما عليك سوى تحريك أشرطة التمرير وفقًا لذلك.

بمجرد الانتهاء ، تأكد من النقر فوق الزر "حفظ المحركات".
حان الوقت الآن لإنشاء عدة نماذج بحث مختلفة يمكنك إضافتها إلى مواقع مختلفة عبر موقعك.
إنشاء عدة نماذج بحث مختلفة في WordPress
SearchWP هو مكون إضافي للبحث مرن للغاية ويسهل إنشاء مجموعة متنوعة من أنواع مختلفة من نماذج البحث.
فيما يلي بعض الأنواع الأكثر شيوعًا لنماذج البحث المخصصة التي يمكنك إنشاؤها.
إنشاء نماذج بحث خاصة بنوع المنشور
تعد نماذج البحث عن نوع المنشور المخصص طريقة رائعة لمساعدة زوارك في العثور على المحتوى الأكثر صلة. على سبيل المثال ، نستخدم أنواع المنشورات المخصصة هنا في WPBeginner لصفحات المسرد والصفقات الخاصة بنا ، لذا فهي منفصلة عن باقي المحتوى الخاص بنا.
هذا النوع من نماذج البحث شائع أيضًا في مواقع الويب الخاصة بالمراجعة ، حيث تريد فصل منشورات مراجعة المنتج عن باقي المحتوى الموجود على موقعك.
باستخدام SearchWP ، يمكنك إنشاء نماذج بحث فردية تبحث فقط عن المحتوى ضمن نوع المنشور المحدد هذا.

لمزيد من التفاصيل ، راجع دليلنا حول كيفية إنشاء نموذج بحث متقدم في WordPress لأنواع المنشورات المخصصة.
إنشاء نماذج بحث عن فئة في ووردبريس
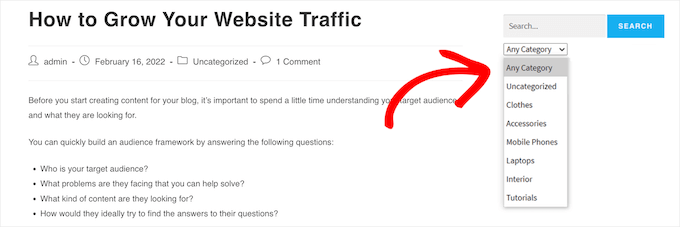
البحث حسب الفئات دع زوار موقعك يبحثون في موقع الويب الخاص بك عن طريق فئات محددة. إذا كان لديك الكثير من المحتوى ، فيمكن أن يساعد ذلك زوار موقعك في العثور على ما يبحثون عنه بسرعة.
بدلاً من البحث في جميع مقالاتك ، فأنت تمنح زوار موقعك التحكم في النوع الدقيق للمحتوى الذي يبحثون عنه.


لمزيد من التفاصيل ، راجع دليلنا حول كيفية البحث حسب الفئة في WordPress.
إنشاء صفحة مخصصة ونشر نماذج البحث في WordPress
ستعرض نماذج البحث الافتراضية جميع صفحاتك ومنشوراتك وأنواع المنشورات المخصصة في نتائج البحث. ومع ذلك ، هناك أوقات قد ترغب فيها في إيقاف ظهور صفحات ومشاركات معينة.
على سبيل المثال ، إذا كنت تدير متجرًا عبر الإنترنت ، فقد ترغب في إخفاء صفحة الدفع وصفحة عربة التسوق وصفحة الشكر وصفحة الحساب.
أو قد يرغب أولئك الذين لديهم مواقع عضوية في إخفاء المحتوى المتميز الخاص بك والصفحات الأخرى الخاصة بالأعضاء فقط.
قد يرغب بعض المستخدمين في منع ظهور جميع صفحات WordPress في البحث.
لمعرفة المزيد ، راجع دليلنا خطوة بخطوة حول كيفية استبعاد الصفحات من نتائج بحث WordPress.
أضف نماذج بحث متعددة إلى موقع WordPress الخاص بك
الآن بعد أن قمت بإنشاء نماذج بحث متعددة ، حان الوقت لإضافتها إلى موقع WordPress الخاص بك.
يمكنك إضافة نماذج البحث حيثما تريد ، حتى في منتصف الصفحة أو المنشور. الأماكن الأكثر شيوعًا لإضافة نماذج البحث موجودة في قائمة WordPress والأشرطة الجانبية والتذييلات.
دعنا نلقي نظرة على كيفية إضافة نماذج البحث الخاصة بك في مناطق مختلفة.
إضافة نموذج بحث إلى قوائم ووردبريس
تحتوي كل مدونة WordPress شائعة تقريبًا على نموذج بحث بسيط أو شريط بحث في قائمة التنقل في WordPress نظرًا لأنه ملحوظ جدًا ويسهل العثور عليه.

نظرًا لأن هذا الموقع شائع جدًا ، فقد اعتاد العديد من الزوار على رؤية شريط البحث في هذا الموقع وسيقومون بالتحقق هنا أولاً.
لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية إضافة شريط بحث إلى قوائم WordPress.
إضافة نماذج البحث إلى WordPress Sidebars
مكان آخر شائع لنماذج البحث هو الشريط الجانبي أو التذييل.
عند إنشاء خوارزمية بحث جديدة باستخدام SearchWP ، فإنها تحل تلقائيًا محل البحث الافتراضي في WordPress ، بحيث يمكنك بسهولة إضافة شريط بحث إلى الشريط الجانبي الذي يعرض هذه النتائج المحسّنة.
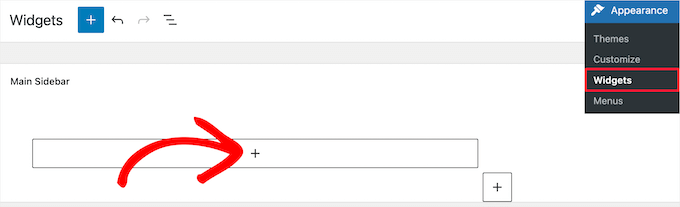
للقيام بذلك ، ما عليك سوى الانتقال إلى Appearance »Widgets لإحضار محرر عناصر واجهة المستخدم المستند إلى الكتل.
سيكون لكل منطقة عنصر واجهة مستخدم في قالب WordPress علامة تبويب منفصلة في محرر الكتلة.
في سمة Astra ، تسمى منطقة عنصر واجهة المستخدم للشريط الجانبي "الشريط الجانبي الرئيسي" ، ولكن قد يكون لك اسم مختلف وفقًا لموضوعك.
ما عليك سوى النقر فوق رمز "إضافة" إضافة كتلة أسفل الشريط الجانبي حيث تريد إضافة عنصر واجهة المستخدم الخاص بك.

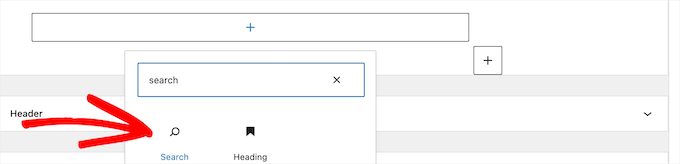
ثم اكتب "بحث" في شريط البحث وانقر على أيقونة الحظر "بحث".
سيؤدي هذا تلقائيًا إلى إدراج نموذج بحث في الشريط الجانبي.

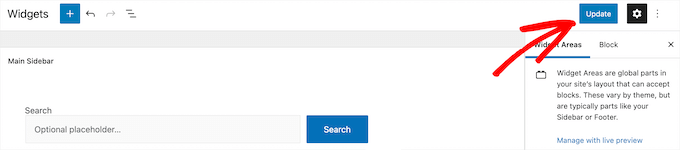
يمكنك إضافة عنوان وتغيير النص داخل مربع البحث.
عند الانتهاء ، انقر فوق الزر "تحديث" لتفعيل نموذج البحث الخاص بك.

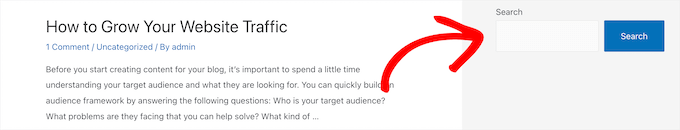
الآن ، يمكنك زيارة موقعك لمشاهدة نموذج البحث المحسن.
يمكنك إضافة كتلة البحث إلى أي منطقة عنصر واجهة مستخدم في موقعك. لمعرفة المزيد ، راجع دليلنا حول كيفية إضافة واستخدام الأدوات في WordPress.

يمكنك أيضًا إنشاء نموذج بحث Ajax مباشر ، على غرار ميزة الإكمال التلقائي المنسدلة الشائعة لمحركات البحث مثل Google.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة بحث Ajax المباشر إلى موقع WordPress الخاص بك.
إضافة نماذج البحث إلى منشورات وصفحات ووردبريس
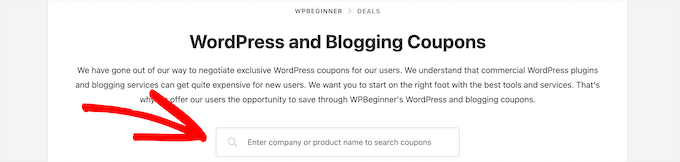
بعد ذلك ، قد ترغب في إضافة نموذج بحث مخصص إلى منشورات وصفحات محددة. على سبيل المثال ، لدينا نموذج بحث مخصص في صفحة الصفقات لدينا يبحث فقط عن كوبونات وصفقات محددة.
يمكنك أيضًا استخدام هذا لمكتب المساعدة وقاعدة المعرفة والأسئلة الشائعة والوثائق والمزيد.

يمكن أن يكون هذا النوع من نماذج البحث مفيدًا جدًا للزائرين نظرًا لأنه يبحث فقط عن نوع محدد جدًا من المحتوى.
لمزيد من التفاصيل ، راجع دليلنا حول كيفية إضافة نموذج بحث في منشور WordPress باستخدام رمز قصير.
نأمل أن تساعدك هذه المقالة في تعلم كيفية استخدام نماذج بحث متعددة في WordPress. قد ترغب أيضًا في الاطلاع على دليلنا حول كيفية الحصول على مجال بريد إلكتروني مجاني ، واختيار خبرائنا لأفضل بدائل GoDaddy الأرخص والأكثر موثوقية.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو WordPress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
