كيفية تحديث قالب WordPress الخاص بك
نشرت: 2022-10-18WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. إنها منصة مجانية ومفتوحة المصدر تعتمد على PHP و MySQL. يعد WordPress منشئ مواقع الويب الأكثر شيوعًا في العالم ، ويستخدمه ملايين الأشخاص لإنشاء كل شيء من مواقع الويب البسيطة إلى التطبيقات المعقدة على مستوى المؤسسة. تتمثل إحدى الفوائد الرئيسية لـ WordPress في سهولة استخدامه. حتى لو لم تكن شخصًا تقنيًا ، فلا يزال بإمكانك إنشاء موقع ويب جميل باستخدام WordPress. فائدة أخرى هي المجموعة الواسعة من المكونات الإضافية والسمات المتاحة لـ WordPress ، والتي تسمح لك بتوسيع وظائف موقع الويب الخاص بك وتخصيص مظهره. إذا كنت تستخدم قالب WordPress ، فمن المهم تحديثه باستمرار. يتم تحديث قوالب WordPress باستمرار لتحسين أدائها وأمانها. يمكن أن تتسبب السمات القديمة في حدوث ثغرات أمنية ومشكلات في التوافق. في هذه المقالة ، سنوضح لك كيفية تحديث قالب WordPress الخاص بك.
من أهم الأشياء التي يمكنك القيام بها لموقع WordPress الخاص بك هو الحفاظ على تحديث الكود الخاص به. من الأهمية بمكان الاستفادة من التحديث للحفاظ على أمان موقع الويب الخاص بك. يعد الحفاظ على موقع ويب حالي أمرًا بالغ الأهمية لثلاثة أسباب: الأمان والتوافق والميزات. سيعلمك هذا الدليل كيفية استخدام التحديثات بأمان. عندما يتم إصدار تحديثات WordPress ، يجب عليك تحديث السمات والإضافات ونواة WordPress. يتم تحديث السمات لإبقائها محدثة على أحدث إصدار من WordPress. كما أنها محدثة للاستفادة من أي ميزات جديدة يضيفها المطور.
قبل إجراء أي تحديثات ، يجب عمل نسخة احتياطية من موقع الويب الخاص بك. مع استضافة Kinsta ، يمكنك الوصول إلى النسخ الاحتياطية اليومية لموقعك تلقائيًا. إذا كنت تريد أخذ نسخة احتياطية على الفور ، فيمكنك القيام بذلك يدويًا. كما لاحظت ، قد تكون هناك تغييرات على موقعك منذ آخر نسخة احتياطية. إذا لم يوفر مزود الاستضافة نسخًا احتياطية سهلة ، فيجب عليك استخدام مكون إضافي احتياطي. تريد أن يعمل موقع الويب الخاص بك بسلاسة مع تقليل وقت التوقف عن العمل أو الاضطرابات التي يتعرض لها الزوار. عندما يكون زوار موقعك في أدنى مستوياتهم ، فمن المنطقي أن تراقبهم أثناء النهار (أو في اليوم الأول من الأسبوع).
أفضل بيئة اختبار هي موقع التدريج ، والذي يتم استضافته على نفس الخادم مثل الموقع المباشر . بمجرد إنشاء نسخة من موقع التدريج الخاص بك في التدريج ، استخدم عنوان URL https://staging-site-name.cloud ، والذي سيكون بمثابة اسم موقعك. سينقلك إلى موقع مرحلي حيث يمكنك تسجيل الدخول وتحديث واختبار النظام. القالب الفرعي هو الطريقة الأكثر أمانًا لتحديث قالب WordPress المخصص. من المحتمل أنك قمت بتغيير المظهر الفرعي الخاص بك للتأثير على المظهر الرئيسي الخاص بك. من الأهمية بمكان تحديد التغييرات التي أجريتها بالضبط وكذلك كيفية تفاعلها مع الموضوع الرئيسي. يتم فقد التغييرات التي تم إجراؤها مباشرة على السمة عند تحديث السمة.
مطلوب إصدار فرعي لموضوع الجهة الخارجية إذا كنت تريد تحريره. في قالب فرعي ، يمكنك دمج موضوع طفلك في محتوى السمة الرئيسية الخاصة بك. علاوة على ذلك ، يسمح للموضوع الأصلي بتضمين ميزات إضافية مثل عناصر التصميم والوظائف دون فقدها تمامًا. عندما تقوم بإنشاء نسق فرعي ، فإنك تقوم بإنشاء ملفات محددة يمكن تحريرها لتتوافق مع اسم ملفات النسق الأصل. ربما تم تعديل المظهر الخاص بك ليكون متوافقًا مع WooCommerce ، أو ربما تم إنشاؤه بالكامل. إذا كنت تستخدم الإصدار 3.0 أو إصدارًا أحدث ، فلست بحاجة إلى ذلك. إذا قمت بإضافة قوالب إضافية إلى قالبك ، فمن المرجح أن تحصل على سيناريو أكثر شيوعًا.

عند القيام بذلك ، ستحتاج إلى إنشاء سمة فرعية ثم نسخ جميع ملفات القالب. باستخدام سمة محدثة ، ستكون أكثر أمانًا وستتمكن من الوصول إلى أي ميزات جديدة قد تظهر. تأكد من أن لديك نسخة احتياطية من موقع التدريج قبل تشغيل أي تحديث ، وإذا كنت بحاجة إلى اختبار موقع التدريج ، فافعل ذلك أولاً. يجب عليك إجراء التغييرات فقط عندما تكون جاهزة للتنفيذ. يجب عليك أولاً إنشاء سمة فرعية قبل إجراء أي تغييرات عليها.
كيفية تحديث موضوع ووردبريس

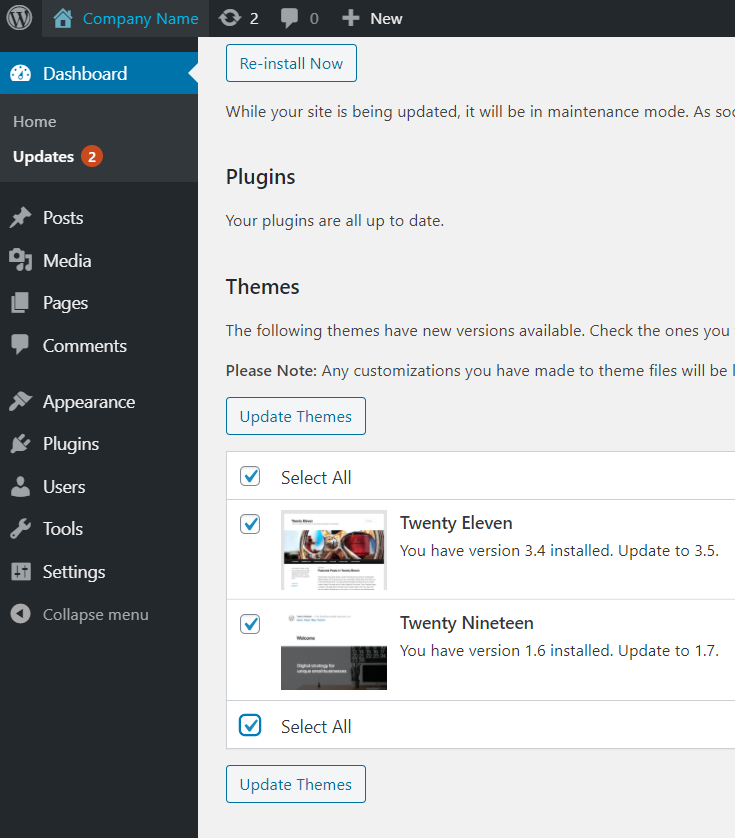
يمكنك ترقية المظهر الخاص بك بالانتقال إلى Dashboard> Appearance> Themes ، وتحديد المظهر الحالي ، والنقر فوق الزر تحديث الآن . لقد انتهيت طالما اتبعت التعليمات. بالإضافة إلى ذلك ، إذا قمت بأتمتة تثبيت سمة WordPress ، فسيتم فقد أي تخصيص سابق في السمة.
موضوع موقع الويب الخاص بك هو مجموعة من الملفات التي تحدد شكل وسلوك موقع الويب. الهدف من الموضوع هو توفير شعور عام مع التخلص من الحاجة إلى الترميز أيضًا. يمكن أن يكون المظهر مجانيًا أو مميزًا أو مخصصًا. يمكن أن تكلف السمات المخصصة ما بين 2000 دولار و 40 ألف دولار ، اعتمادًا على حجم المشروع. سيستمر أي مطور حسن السمعة في ترقية السمة حسب الحاجة بعد إصدارها الأولي. في معظم الحالات ، تتضمن تحديثات الأداء تقليل أوقات التحميل أو حل الأخطاء. يجب أن يتم إعداد المظهر غير المحرر وتشغيله في أقل من خمس دقائق.
إذا كنت ترغب في تقليل وقت التوقف عن العمل لعملائك ، فتأكد من تحديث المظهر الخاص بك عندما تكون حركة المرور الخاصة بك في أدنى مستوياتها. إذا قمت بالفعل بتخصيص رمز المظهر الخاص بك ، فستحتاج إلى إجراء عملية أكثر تعقيدًا قليلاً لتحديث قالب WordPress الخاص بك. إذا كنت ترغب في إنشاء موقع مرحلي ، فإن إحدى أبسط الطرق للقيام بذلك هي استخدام موفر استضافة يوفر التدريج بنقرة واحدة. قبل البدء ، تأكد من نسخ كل شيء (احتفظ بنسخة احتياطية من موقعك). الخطوة الرابعة هي تنزيل السمة المخصصة وتحديثها. يجب اختبار الميزات وتكرارها وفحصها مرة أخرى للتأكد من أنها تعمل بشكل صحيح. الخطوة التالية هي الاستفادة من بيئة التدريج ودفع التحديث إلى موقعك المباشر. في الخطوة 7 ، قارن السمة الفرعية الأصلية بالموضوع الذي قمت بإنشائه لمعرفة ما إذا كانت هناك أي ميزات مفقودة.
هل يمكنني تعديل قالب ووردبريس؟
يسمح لك Theme Customizer بتخصيص سمات WordPress بناءً على خيارات السمات. لإجراء تغييرات مرئية على المظهر الخاص بك ، حدد الخيارات من القائمة الافتراضية ثم حدد قائمة مخصصة. للتوضيح ، الخيار المخصص هو الخيار الذي تمت إضافته إلى السمة عبر مؤلف السمة .
