كيفية اختبار التغييرات على موضوع WordPress الخاص بك دون التأثير على موقعك المباشر
نشرت: 2022-10-07يعد العمل على قالب WordPress دون تنشيطه طريقة رائعة لاختبار التغييرات التي تطرأ على المظهر الخاص بك دون الحاجة إلى القلق بشأن التأثير على موقع الويب المباشر الخاص بك. توجد عدة طرق مختلفة للقيام بذلك ، ولكن الطريقة الأكثر شيوعًا هي استخدام بيئة تطوير محلية. إذا لم تكن معتادًا على بيئات التطوير المحلية ، فإنها تسمح لك أساسًا بتشغيل نسخة من موقع الويب الخاص بك على جهاز الكمبيوتر الخاص بك. يعد هذا أمرًا رائعًا للاختبار لأنه يمكنك إجراء جميع التغييرات التي تريدها دون الحاجة إلى القلق بشأن التأثير على موقعك المباشر . توجد عدة طرق مختلفة لإنشاء بيئة تنمية محلية ، ولكن الطريقة الأكثر شيوعًا هي استخدام برنامج يسمى MAMP. MAMP هو برنامج مجاني يمكنك تنزيله وتثبيته على جهاز الكمبيوتر الخاص بك. بمجرد تثبيت MAMP ، يمكنك إنشاء موقع WordPress جديد وتثبيت السمة الخاصة بك. بمجرد تثبيت المظهر الخاص بك ، يمكنك تنشيطه في إعدادات MAMP والبدء في إجراء التغييرات. ستكون أي تغييرات تجريها مرئية فقط في بيئة التطوير المحلية الخاصة بك ، لذلك لا داعي للقلق بشأن التأثير على موقعك المباشر. عندما تنتهي من إجراء التغييرات ، يمكنك ببساطة إلغاء تنشيط المظهر الخاص بك ولن يتأثر موقعك المباشر. هذه طريقة رائعة لاختبار التغييرات الجديدة على قالب WordPress الخاص بك دون الحاجة إلى القلق بشأن كسر موقعك المباشر.
كيف يمكنني تحديث قالب WordPress بدون نشره؟

أسهل طريقة لحفظ التغييرات دون نشرها مباشرة هي استخدام مكرر المنشور الإضافي. يقوم هذا المكون الإضافي مؤقتًا بنسخ أي صفحة WordPress أو منشور في موقعه الأصلي ، بما في ذلك جميع الإعدادات الأصلية ، باستخدام نقرة واحدة فقط. بعد الانتهاء من الخطوات المذكورة أعلاه ، يمكنك تحديث المنشور الأصلي وكذلك دمج تغييراتك.
إذا كنت ترغب في إجراء تغييرات على موقع الويب الخاص بك ولكن لا تريد العبث بموقعك الحالي ، فيمكنك القيام بذلك دون التسبب في أي ضرر. تستخدم مواقع الويب الخاصة بي لإخفاء بعض تغييرات المسودة عني. نحن لا نقدم أي معلومات حول كيفية نقل موقع ويب من مضيف URL إلى آخر أو من مضيف إلى آخر. باستخدام مكون إضافي لتبديل السمات ، يمكنك الاحتفاظ بالموضوع المباشر للزوار وموضوع المسؤول لموقعك. باستخدام مكرر المنشور الإضافي ، يمكنك بسهولة استنساخ الصفحات وكذلك المنشورات (لا تنخدع بالاسم ، فهو في الواقع يجعل الأمر أسهل). أفضل طريقة لاختبار سمة جديدة هي إنشاء نسخة محلية من موقع الويب الخاص بك واستخدامها على جهاز الكمبيوتر الخاص بك. يمكن تعيين مجال فرعي أو مجال اختبار لخطة استضافة.
نتيجة لذلك ، عندما تنقر على زر ، فإنها تنشئ مجالًا فرعيًا جديدًا أو مجالًا أوليًا لتستخدمه من أجل تعديل موقع الويب الخاص بك. لا يتعين عليك التعامل مع الترحيل من بيئتك المحلية لأنه يشبه إنشاء نسخة على جهاز الكمبيوتر الخاص بك محليًا. إذا كان مضيفك لا يوفر نسخة من مجال فرعي ، فكل ما عليك فعله هو نسخ كل شيء. يمكن أن يتم تقشير هذه القطة بعدة طرق ، لكن كل خيار من هذه الخيارات سيعمل بشكل أفضل إذا كنت تريد إجراء تغيير كبير.
إذا لم تحفظ كمسودة ، فستفقد تغييراتك
هل يمكن نشر قطعة بدون حفظها كمسودة؟
إذا لم تقم بحفظ منشور ، فسيتم اعتباره مسودة وستنعكس أية تغييرات يتم إجراؤها عليها في المنشور.
كيف أقوم بتعديل قالب WordPress؟

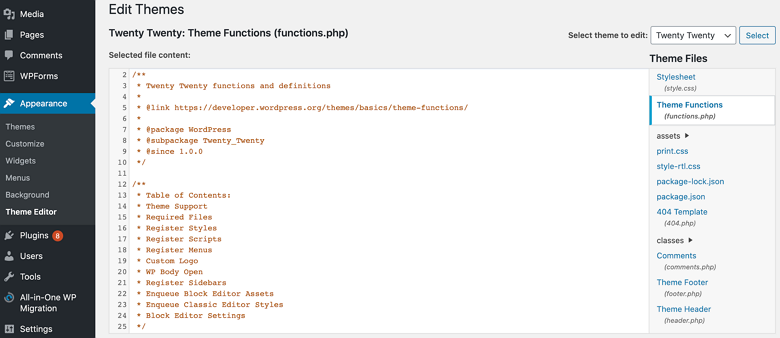
إذا كنت ترغب في تعديل قالب WordPress ، فإن أول شيء عليك القيام به هو إنشاء قالب فرعي. سيسمح لك هذا بإجراء تغييرات على المظهر دون التأثير على الكود الأصلي. بمجرد إنشاء سمة فرعية ، يمكنك تحرير ملفات PHP وملفات CSS لإجراء تغييرات على مظهر ووظائف السمة.

يمكنك استخدام Customizer ، وهي أداة تم إنشاؤها بواسطة WordPress ، لتخصيص المظهر الخاص بك بسهولة. باستخدام هذه الأداة ، يمكنك تغيير العنوان وسطر الوصف لموقعك ، وإنشاء قوائم مخصصة ، وإضافة أدوات ، وتغيير إعدادات صفحتك الرئيسية. يمكنك معاينة التغييرات قبل نشرها باستخدام الأداة. يمكن استخدام مجموعة واسعة من الأدوات لضمان ظهور موقع WordPress الخاص بك كما ينبغي. سيجد المستخدمون ميزات السحب والإفلات الخاصة بهذه الأدوات بديهية. عند استخدام Beaver Themer ، يمكنك أخذ الفجوة بين المظهر والصفحات. Elementor ، منشئ مواقع WordPress الشهير مع مجتمع يضم أكثر من 5 ملايين عضو ، هو واحد من أكثر المواقع شعبية.
يأتي Divi Builder مع منشئ مواقع الويب ، مما يجعله موضوعًا شاملاً. يعد التحكم المخصص في CSS وبناء السحب والإفلات وتحرير النص المضمّن والميزات الأخرى مجرد عدد قليل من الميزات المتاحة. Ultimate Tweaker هي أداة مجانية تسمح لك بجعل أكثر من 200 سمة WordPress أكثر قابلية للتخصيص. يمكنك معاينة كل تغيير في الوقت الفعلي أثناء التحرير باستخدام محرر بصري سهل الاستخدام. هناك خياران للحزمة لاستخدام Headway Themes ، وهما منشئون متميزون. يحتوي على محرر سحب وإفلات يمكن استخدامه لإضافة كتل وإضافات وعناصر إلى تخطيطك. باستخدام أداة Visual Composer ، يمكنك تغيير مظهر صفحاتك أو منشوراتك أو حتى إنشاء منشورات مخصصة باستخدام أي سمة WordPress.
كيفية تغيير موضوع WordPress الخاص بك
عندما يتم تشغيل موقعك ، يجب عليك تحميل وتنشيط نسقك المعدل على الخادم الخاص بك ، ثم إجراء أي تغييرات عليه يتم تعيينها لتصبح سارية المفعول بعد إطلاق الموقع. يمكنك العثور على مزيد من المعلومات حول تنشيط موضوع على موقع WordPress الإلكتروني.
هل يمكنني استخدام قالب WordPress بدون WordPress؟
الإجابة المختصرة هي أنه لا ، لا يمكن استخدام سمات WordPress خارج WordPress.
ستظهر المدونة كصفحة رئيسية افتراضية في WordPress ، لكن هذا ليس خيارًا لموقع غير مدون. تتمثل الخطوة الأولى في إنشاء صفحة رئيسية تقدم زوار موقعك إلى موقعك على الويب. من الجيد أيضًا إنشاء صفحة مقصودة إذا كنت ترغب في الحصول على حركة مرور. تم تصميم صفحات مثل هذه لجذب الانتباه من خلال التأكيد على الصفقات الخاصة. تعد سمات WordPress غير المدونة خيارًا رائعًا لأي شخص يتطلع إلى إنشاء موقع ويب بدون مدونة. باستخدام المكون الإضافي Disable Blog ، يمكن تعطيل مدونة WordPress. إذا كنت ترغب في إنشاء محفظة عبر الإنترنت ، فهو خيار ممتاز لاستخدام موضوع New York Business.
سمة GeneratePress عبارة عن سمة شاملة قابلة للتخصيص بالكامل. باستخدام WordPress ، ستحتاج إلى استخدام بعض المكونات الإضافية للسماح لموقع الويب الخاص بك بالعمل بشكل صحيح. يعد المكون الإضافي Yoast SEO أحد أكثر مكونات تحسين محركات البحث شيوعًا في السوق ويمنحك ملاحظات حول كل من تحسين محركات البحث وسهولة استخدام المحتوى الخاص بك. ليس من السهل الحفاظ على WordPress آمنًا من التهديدات الضارة ، ولكن تم إنشاء Wordfence Security من الألف إلى الياء للقيام بذلك. هناك طريقة أخرى لمكافحة البريد العشوائي وهي استخدام Akismet Anti-Spam. من خلال امتلاك مدونة ، يمكنك توسيع معرفتك بالموضوع. إذا قمت بإنشاء محتوى مدونة ، فيمكنك أيضًا تحسين تصنيف محرك البحث الخاص بك. يمكن لأي عمل أن ينمو بشكل أسرع مع حركة المرور التي تجذبها من مدوناتك. هذه طريقة ممتازة لإظهار قيمة منتجاتك أو خدماتك للعملاء المحتملين.
