كيفية إضافة حساب Instagram إلى WordPress
نشرت: 2022-09-25تعد إضافة حساب Instagram إلى WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات فقط. أولاً ، ستحتاج إلى ربط حساب Instagram الخاص بك بموقع WordPress الخاص بك. للقيام بذلك ، ستحتاج إلى إنشاء حساب WordPress ثم ربط حساب Instagram الخاص بك به. بمجرد توصيل حساباتك ، ستتمكن من إضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك. هناك عدة طرق مختلفة يمكنك من خلالها إضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك. الطريقة الأولى هي استخدام البرنامج المساعد. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها لإضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك. الطريقة الثانية هي استخدام القطعة. تعد الأدوات الذكية طريقة رائعة لإضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك لأنها سهلة الاستخدام وقابلة للتخصيص بشكل كبير. الطريقة الثالثة لإضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك هي استخدام رمز قصير. تعد الرموز القصيرة طريقة رائعة لإضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك لأنها سهلة الاستخدام للغاية. كل ما عليك فعله هو نسخ الرمز القصير ولصقه في موقع WordPress الخاص بك. بمجرد إضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك ، ستتمكن من عرض موجز ويب الخاص بك على موقعك. يمكنك أيضًا إضافة موجز Instagram الخاص بك إلى موقع WordPress الخاص بك باستخدام عنصر واجهة مستخدم.
يعد Instagram أحد أشهر منصات التواصل الاجتماعي في السوق. ضع في اعتبارك كيف يمكنك استخدام موجز Instagram على موقع الويب الخاص بك بعدة طرق. عندما تضيف Instagram إلى WordPress ، يمكنك الوصول إلى جمهور أكبر. يمكنك أيضًا استخدامه لإنشاء ونشر محتوى غير مطلوب لموقع ويب أو مدونة. باستخدام إضافات Instagram Feed ، يمكنك عرض كل محتوى خلاصتك على موقعك ، بما في ذلك الخلفيات والنصوص المخصصة. سيكون من الأسهل بالنسبة لك مزامنة حسابك على Instagram مع موقع الويب الخاص بك إذا حافظت على تحديث موقع الويب الخاص بك. إذا كنت تريد ربط WordPress بـ Instagram ، فيمكنك استخدام مجموعة متنوعة من المكونات الإضافية.
سنستخدم المكوِّن الإضافي لـ Social Feed Gallery الخاص بـ QuadLayers لإنشاء هذا الدليل. عندما يتم دمج موقع WordPress الخاص بك مع حساب Instagram الخاص بك ، يمكنك الآن عرض خلاصاتك. ومع ذلك ، إذا كنت تريد تضمين خلاصة العلامات ، فيجب أن يكون لديك حساب تجاري. يمكنك أيضًا إضافة عنصر واجهة مستخدم إضافي إلى موجز Instagram الخاص بك باستخدام المكون الإضافي Social Feed Gallery. يعد إعداد عنصر واجهة المستخدم أمرًا بسيطًا للغاية ، ويمكن الوصول إلى جميع مواقع عناصر واجهة المستخدم الخاصة بك عبر صفحة إعدادات عنصر واجهة المستخدم. إذا كنت ترغب في عرض الخلاصات في مواقع الأدوات ، فإن أفضل خيار هو دمج WordPress مع Instagram من خلال عنصر واجهة المستخدم. يمكنك أيضًا استخدام التضمين لتضمين كل صورة أو مقطع فيديو على موقع الويب الخاص بك.
ستتمكن من إضافة منشورات وصفحات Instagram إلى موقع الويب الخاص بك دون الحاجة إلى مكونات إضافية أو أدوات. باستخدام تطبيق Post Your Instagram photos إلى تطبيق WordPress الصغير ، يمكنك دمج Instagram مباشرة في موقع WordPress الخاص بك. تتيح لك أداة IFTTT إنشاء سلسلة من الإجراءات باستخدام Instagram أو موقع الويب الخاص بك كمحفزات. يمكنك استخدام تطبيق صغير لجعل منشورات Instagram تنشر تلقائيًا على WordPress. راجع فريقنا أربع طرق مختلفة لدمج WordPress مع Instagram. إذا كنت ترغب في عرض موجز ويب على موقع الويب الخاص بك ولديك مجموعة متنوعة من خيارات التخصيص ، فإن المكون الإضافي Social Feed Gallery هو السبيل للذهاب. إذا كنت تريد استخدام خيار تضمين Instagram ، فيمكنك ببساطة تضمين الخلاصات أو الصور أو مقاطع الفيديو دون الكثير من التخصيص الإضافي.
يمكنك أيضًا الانتقال إلى ملف التعريف الخاص بك عن طريق النقر على صورتك أو كتابتها في الزاوية اليمنى السفلية. حدد الإعدادات من الزاوية اليمنى العليا من الشاشة. من خلال النقر على الحسابات ، يمكنك إعداد حساباتك الخاصة. بمجرد اختيار حساب Facebook للاتصال به ، انقر فوق إضافة حساب Facebook وتسجيل الدخول.
كيف أضيف زر Instagram إلى WordPress؟
 الائتمان: snapwidget.com
الائتمان: snapwidget.comفي منطقة إدارة WP ، سترى علامتي التبويب Appearance و Widgets على التوالي. سوف تجد نظرة عامة على جميع الأدوات في الشريط الجانبي. من خلال تحديد "Instagram" ، يمكنك إضافته إلى قائمة الأدوات ، ثم تحديد "إضافة عنصر واجهة مستخدم" من قائمة الأدوات.
إذا كنت ترغب في إضافة عنصر واجهة مستخدم Instagram إلى موقع الويب الخاص بك ، فإن Instagram لا يوفر طريقة سهلة للمستخدمين مثلك للقيام بذلك. يمكنك إكمال هذه المهمة في غضون دقائق باتباع الخطوات الواردة في هذا البرنامج التعليمي. باستخدام أفضل مكون إضافي لخلاصة Instagram لـ WordPress ، Instagram Feed Pro ، يمكنك عرض موجز Instagram الخاص بك على موقعك. بعد تثبيت المكون الإضافي ، حان الوقت الآن لإنشاء موجز Instagram جديد باستخدام المكون الإضافي. إذا قمت بربط حساب Instagram الخاص بك بالمكوِّن الإضافي ، فسيتم منحك حق الوصول للقراءة فقط إلى حسابك. نتيجة لذلك ، لا يمكن عرض بياناتك إلا من خلال المكون الإضافي ؛ لن تكون هناك تغييرات على الإعدادات الخاصة بك. بمساعدة محرر البث المباشر الخاص بنا ، يمكنك الآن تخصيص موجز Instagram الخاص بك بتصميمك الخاص.
يمكن تخصيص أداة تذييل Instagram بعدة طرق ، بما في ذلك التخطيط ونظام الألوان والرأس والحجم. باستخدام خيار Feed Layout ، يمكنك الاختيار من بين أربعة تخطيطات جاهزة: الشبكات ، والدوامات ، وأعمال البناء ، ومعارض التمييز. في الزاوية العلوية اليمنى من محرر البث المباشر ، انقر فوق الزر "تضمين". سيُطلب منك تضمين موجز Instagram الخاص بك في نافذة منبثقة. من خلال تحديد إضافة إلى عنصر واجهة مستخدم في تذييل WordPress ، يمكنك إضافة عنصر واجهة المستخدم إلى صفحة WordPress الخاصة بك. يجب أن تكون صفحة الأدوات في موقع WordPress الخاص بك مرئية الآن.
إضافة أداة وسائط اجتماعية إلى رأس WordPress الخاص بك
يمكن للمستخدمين الوصول إلى خيارات إضافية بعد النقر فوق أداة الوسائط الاجتماعية من خلال النقر عليها. من الممكن أيضًا إضافة رمز وسائط اجتماعية إلى رأس WordPress الخاص بك. انقر فوق الزر "إضافة جديد" في قسم التذييل بلوحة تحكم WordPress الخاصة بك لإنشاء صفحة جديدة. أدخل المعلومات التالية: عنوان الأداة ووصفها وعنوان URL الخاص برأس الأداة. بعد إضافة الأداة ، انقر فوق الزر "حفظ".

كيف يمكنني إضافة خلاصة Instagram إلى تذييل WordPress الخاص بي؟
 الائتمان: munichparisstudio.com
الائتمان: munichparisstudio.comلتضمين موجز مباشر ، حدد أولاً تضمين من الزاوية اليمنى العليا لمحرر الخلاصة. بعد ذلك ، ستظهر نافذة منبثقة تسألك أين تريد تضمين موجز Instagram الخاص بك. من خلال النقر على رابط إضافة إلى عنصر واجهة مستخدم في تذييل WordPress ، يمكنك إضافته إلى تذييل موقع الويب الخاص بك. سترى صفحة القطعة في موقع WordPress الخاص بك.
باستخدام عنصر واجهة مستخدم ، قمت بإنشاء موجز Instagram في تذييل WordPress. لعرض خلاصتك على حساب Instagram الخاص بك ، ستحتاج أولاً إلى إنشاء حساب وتثبيت مكون إضافي. يعد المكون الإضافي Spotlight خيارًا رائعًا للمستخدمين المبتدئين والخبراء نظرًا لسهولة استخدامه. سيتم تشغيل خلاصتك في دقائق باستخدام هذه الميزة ، التي لا تتطلب رمز برمجة. يمكن العثور على أيقونة الجهاز اللوحي في أعلى الجانب الأيمن من علامة التبويب "التصميم". ستحتاج إلى تعديل أداة تخصيص المعاينة المباشرة لتشبه شاشة الكمبيوتر اللوحي. إذا كان لديك حق الوصول إلى الإصدار المجاني من المكون الإضافي ، فانقر فوق القسم التالي. تعرض الأداة المخصصة موجز Instagram في تذييل WordPress.
لماذا لا يتم عرض موجز Instagram الخاص بي على WordPress؟
يمكنك حل هذه المشكلة عن طريق تحديث المكون الإضافي لخلاصة Instagram بحيث يمكنه الاتصال بواجهة برمجة تطبيقات Instagram مرة أخرى. في لوحة معلومات WordPress ، انتقل إلى Dashboard Updates - Updates لرؤية قسم الإضافات. يمكنك تحديث المكون الإضافي الخاص بك عن طريق الانتقال إلى تحديث المكونات الإضافية.
أضف موجز Instagram إلى WordPress بدون البرنامج المساعد
هناك عدة طرق لإضافة موجز Instagram إلى WordPress دون استخدام مكون إضافي. إحدى الطرق هي استخدام Instagram API لعرض صورك على موقع الويب الخاص بك. هناك طريقة أخرى وهي استخدام خدمة مثل IFTTT لنشر صور Instagram الخاصة بك تلقائيًا على موقع WordPress الخاص بك.
إذا كنت لا تعرف كيفية ترميز أحد التطبيقات ، فمن المستحيل إنشاء تطبيق بدون مكون إضافي. يمكنك زيادة ظهور حساب Instagram الخاص بك من خلال عرضه على موقع الويب الخاص بك. فهو لا يوفر لك طرقًا جديدة للتفاعل مع العملاء المحتملين فحسب ، بل يوفر لك أيضًا طريقة جديدة للتسويق لهم. لن يؤدي هذا المكون الإضافي إلى إبطاء موقع الويب الخاص بك لأنه تم تصميمه ليكون سريع الاستجابة للغاية. تتمثل الخطوة الأولى في إدراج موجز Instagram الخاص بك في لوحة معلومات WordPress الخاصة بك. في كتلة HTML المخصصة ، الصق كود التضمين الذي تريد استخدامه. يمكنك رؤية منشور Instagram الخاص بك مضمنًا على موقع الويب الخاص بك عن طريق النقر فوق نشر.
أضف موجز Instagram الخاص بك إلى WordPress في أقل من خمس دقائق. إذا لم يكن لديك مكون إضافي ، فستحتاج إلى تعيين المصادقة الضمنية لكل موقع ويب تريد عرض موجز Instagram الخاص بك عليه. فقط عدد محدود من الأشخاص قادرون على مشاهدة خلاصات Instagram . بمساعدة مكون إضافي رائع مثل Smash Balloon's Instagram Feed Pro ، يمكنك إضافة خلاصات متعددة إلى موقع الويب الخاص بك. لدى Instagram Feed Pro أكثر من مليون مستخدم نشط وتصنيف 4.7 نجوم من المستخدمين. يمكنك بسهولة إضافة المكون الإضافي Instagram Feed Pro إلى موقعك في أقل من 5 دقائق. فائدة استخدام البرنامج المساعد هو أنك لن تضطر إلى التعامل مع HTML ، وهو أمر أقل إرباكًا ، كما ستوفر المال من خلال عدم الاضطرار إلى استئجار مطور للقيام بذلك نيابة عنك.
لعرض الصور ومقاطع الفيديو على Instagram ، ما عليك سوى ربط خلاصتك بحسابك على Instagram. لتسجيل الدخول إلى حساب Instagram الخاص بك ، ما عليك سوى تحديد نوع الحساب من الخيارات ثم النقر فوق الزر تسجيل الدخول باستخدام Instagram . بعد الانتهاء من الخطوة 4 ، ستتمكن من تخصيص مظهر موجز Instagram الجديد الخاص بك. باستخدام Instagram Feed Pro ، يمكنك الاختيار من بين أربعة أنظمة ألوان. بعد أن تقرر نظام الألوان ، انقر فوق حفظ. ثم ، في الصفحة التي تريد إطعام Instagram الخاص بك ، انقر فوق الزر "إضافة إلى التغذية". على موقع الويب الخاص بك ، يمكنك إضافة موجز Instagram.
بمجرد إنشاء صفحة WordPress الخاصة بك ، سيكون لديك موجز Instagram. إذا كان لديك أداة Instagram للشريط الجانبي أو منطقة التذييل ، فيمكنك تضمين Instagram Feeds هناك. يمكنك تضمين خلاصتك الآن بالنقر فوق الزر "تضمين" في الزاوية اليمنى العليا. كيف تقوم بعرض موجز Instagram على موقع الويب الخاص بك؟ مع Instagram Feed Pro من Smash Balloon ، يمكنك البدء على الفور.
كيفية تغيير رابط Instagram على ووردبريس
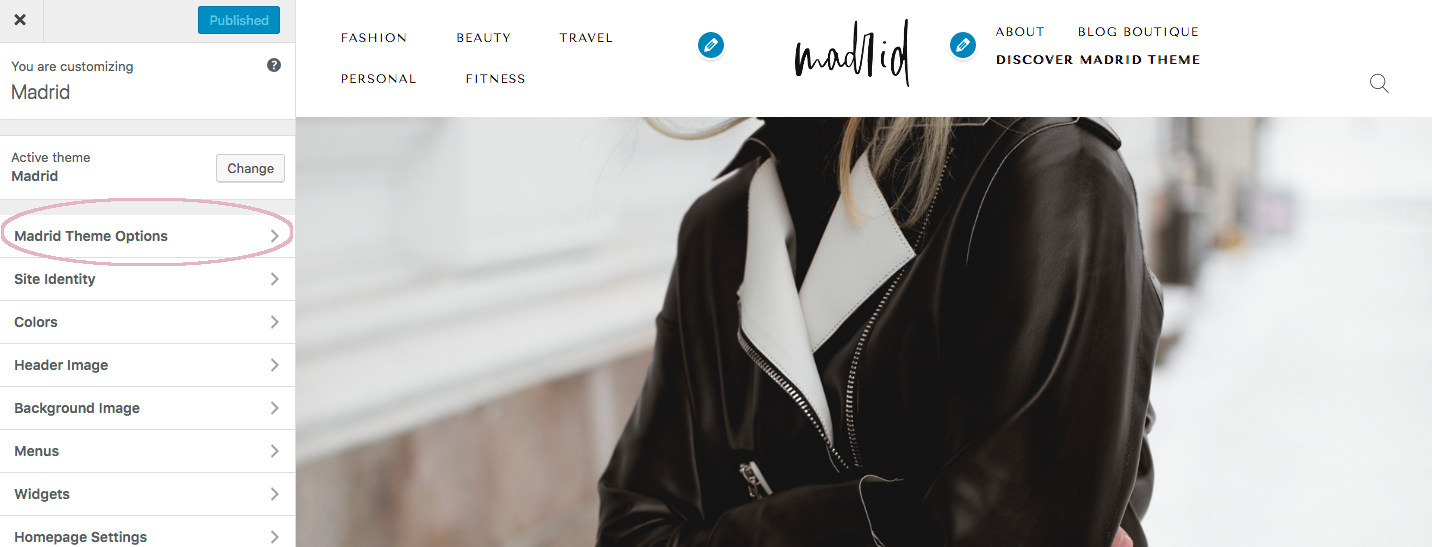
تعد إضافة رابط Instagram إلى موقع WordPress الخاص بك طريقة رائعة للتواصل مع جمهورك ومتابعيك. هناك عدة طرق مختلفة لإضافة رابط Instagram إلى موقع WordPress الخاص بك. أسهل طريقة هي إضافة مكون إضافي للوسائط الاجتماعية ، مثل Social Media Icons ، إلى موقع WordPress الخاص بك. سيسمح لك هذا المكون الإضافي بإضافة رمز Instagram إلى موقعك ، والذي سيرتبط بملف تعريف Instagram الخاص بك. إذا كنت لا ترغب في استخدام مكون إضافي ، فيمكنك أيضًا إضافة رابط Instagram إلى موقع WordPress الخاص بك يدويًا. للقيام بذلك ، ستحتاج إلى تعديل رمز قالب WordPress الخاص بك. ابحث عن الكود الذي يعرض أيقونات الوسائط الاجتماعية الخاصة بك ، وأضف أيقونة Instagram مع رابط إلى ملفك الشخصي.
