2022 年 6 個最佳 WordPress 表單生成器插件
已發表: 2022-07-04- #1 – 形成者
- 形成者:總結
- #2 – 忍者形態
- 忍者形態:總結
- #3 – 10Web 的表單製作工具
- 10Web表單製作器:總結
- #4 – Flo 表格
- Flo 表格:摘要
- #5 – Supsystic 的聯繫表
- Supsystic 聯繫表:摘要
- #6 – 訂閱表格
- 訂閱表格:摘要
- 概括
通常,當人們聽到在線表格這個詞時,他們首先想到的是考慮聯繫表格或時事通訊的入職表格。 但是表格不僅僅是日常的實際用途。 表單可以收集調查數據、接受付款、創建課程計劃、請求報價和提交支持票。 以及更多。
這完全取決於您用於構建表單的特定 WordPress 插件。 因此,本文旨在重點介紹當前最流行的用於構建和管理表單的插件。 我們最需要的功能是預製模板、添加自定義表單字段的能力以及根據自己的喜好設置表單樣式的能力。
如果您對管理預訂或約會等用例感興趣,我已經寫了一篇專門關於 WordPress 預訂插件主題的單獨文章。 此外,如果您想親自嘗試每個插件,我建議您使用可以為您創建免費測試站點的服務。 這也是我在這篇評論中使用的方法。
我們還將研究獨特的功能,例如與 3rd 方服務的集成以及利用條件邏輯的能力。 例如,當滿足某些條件時顯示一個表格。 而且,我們將嚴格關注免費解決方案,它可能有也可能沒有高級版本。
#1 – 形成者

形成者:總結
- 用戶: 300,000
- 發布者: WPMU DEV
WPMU DEV 不僅是領先的 WordPress 出版商之一,而且還是 Smush、Hummingbird、Hustle,當然還有 Forminator 等插件背後的公司。 與他們所有的插件一樣,重點是流暢的用戶體驗。 使用 Forminator,創建表單將比以往更容易,這主要歸功於其基於模板的系統。
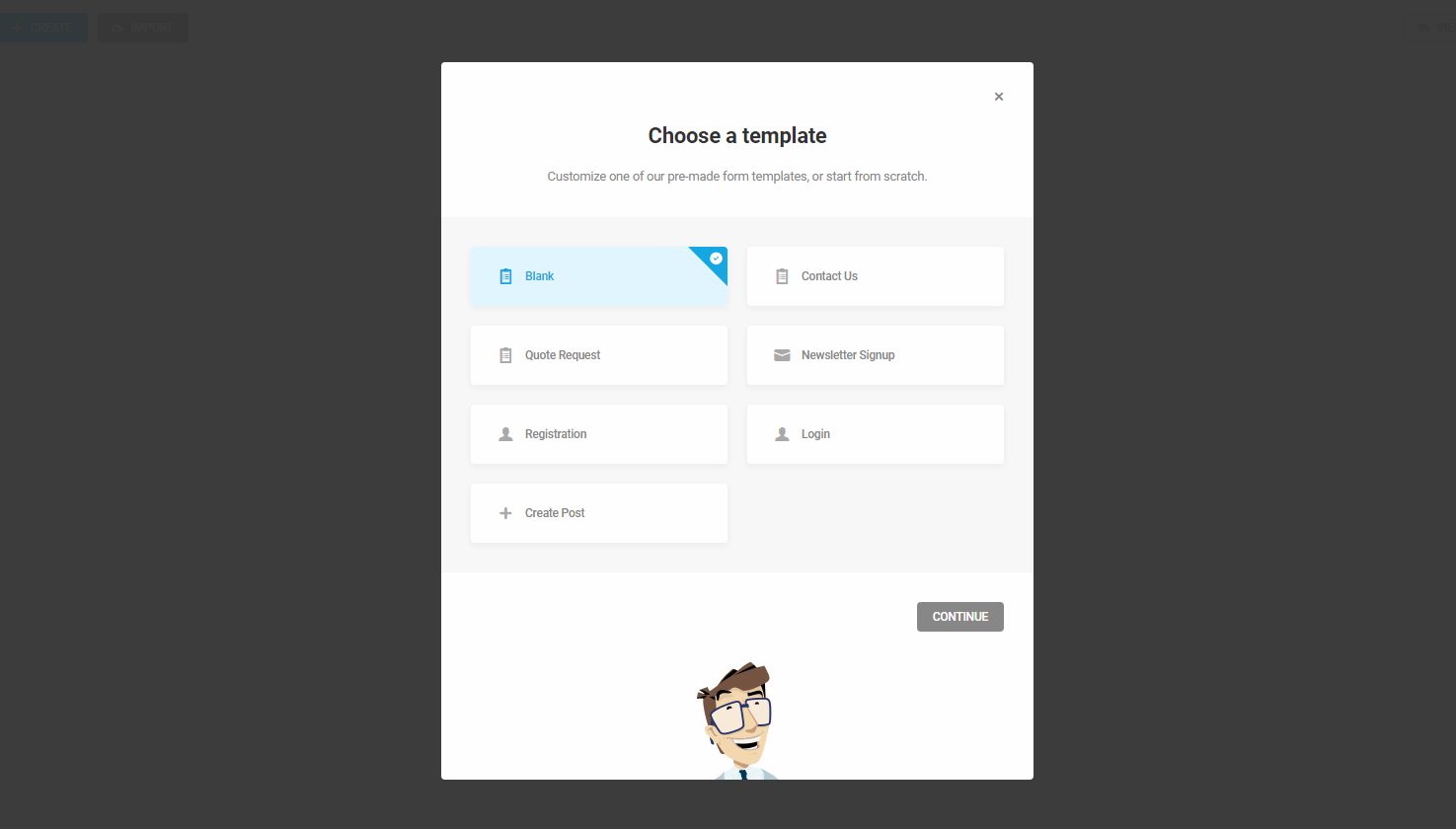
安裝插件後,您可以轉到Forminator -> Forms 。 在此頁面上,您可以單擊Create ,這將打開以下提示:

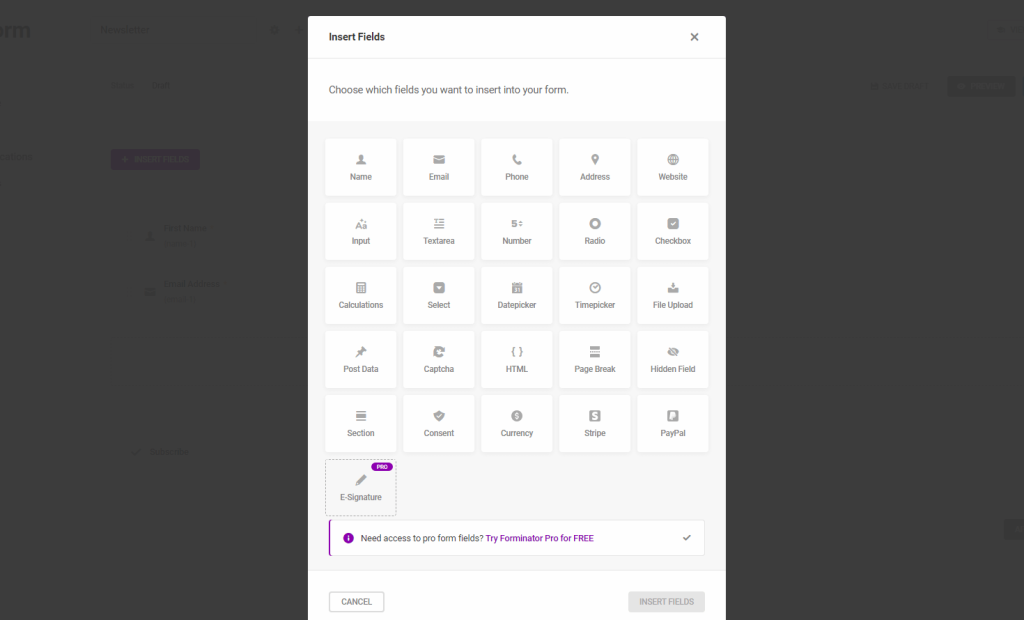
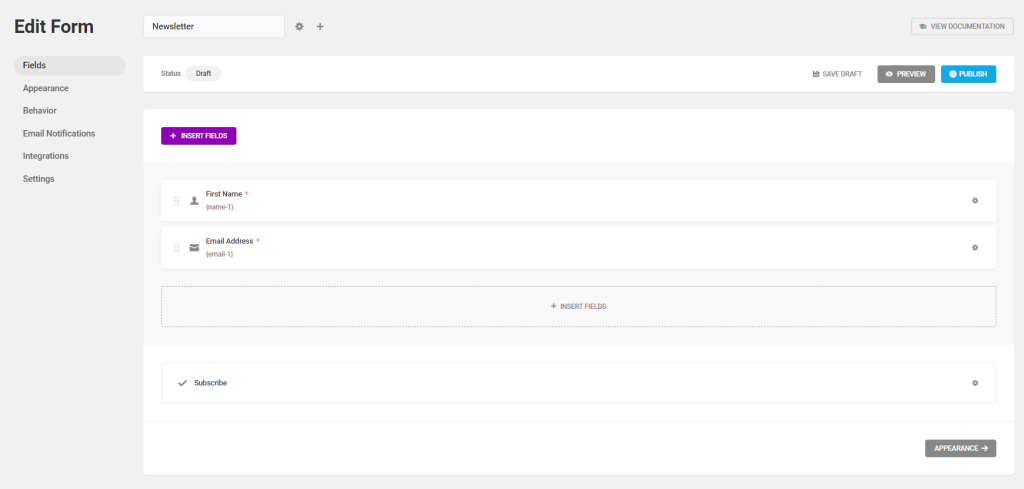
默認情況下,有聯繫頁面、時事通訊註冊和報價請求的表單模板,但也有空白模板。 無論您的選擇是什麼,您都可以完全自主地自定義表單——輸入字段、設計、行為等——並確保最終結果符合您的要求。 以下是表單生成器的其他屏幕截圖:



完成表單設計後,您可以發布它並獲取簡碼。 然後可以將此短代碼放置在任何頁面或博客文章上。 最重要的是,您還可以跟踪表單的分析,並監控視圖和提交; 轉化率。
形成者:特點
- 支持表單,還支持調查、民意調查、潛在客戶生成計算和支付集成。
- 與 HubSpot、MailChimp、Trello 等第三方應用程序以及許多(超過 2000 個)其他應用程序集成。
- 開發人員友好:您可以在 Forminator 之上構建插件(使用 API)。
- 如果您升級到 Pro 版本 - 它是基於訂閱的,這並不理想,但考慮到他們在這個插件中投入了多少工作,這可能是合理的。
最後但同樣重要的是,Forminator 還支持測驗和民意調查,使用相同的表單構建界面。 因此,如果您曾經計劃讓您的觀眾參與其他類型的內容,那麼 Forminator 插件將幫助您做到這一點。
#2 – 忍者形態

忍者形態:總結
- 用戶: 900,000
- 發布者:星期六驅動器
Ninja Forms 十多年來一直在積極開發中。 並且擁有數百萬活躍用戶,該插件已達到家喻戶曉的地位。 那麼是什麼讓它如此受歡迎呢?
一方面,Ninja Forms 是一個完全可視化的表單構建器。 構建新表單的整個過程是通過拖放界面完成的。 這加快了流程,並為您嘗試實現的表單設計提供了更好的視覺清晰度。
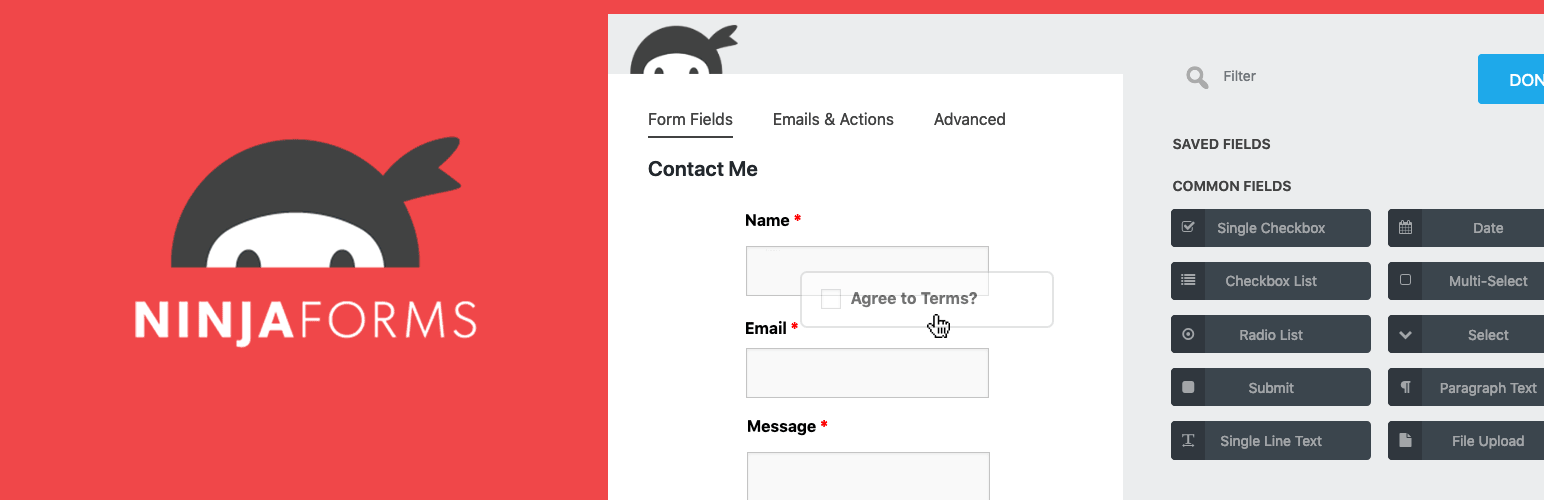
這是默認的“聯繫我”表單的用戶界面演示:
您可以雙擊視頻進行全屏預覽!
單擊右下角的“+”小部件將打開一個儀表板,其中包含所有可用的輸入字段。 例如,如果我還想收集聯繫我的人的電話號碼,我可以點擊電話輸入字段,它會自動添加到表單中。

忍者形態:特點
- GDPR 友好:忘記需要通過嚴格的法規編織。 默認情況下,該插件不存儲任何數據。 當您確實想要收集從表單收集的一些數據時,您可以將插件配置為兼容。
- 廣泛的預建模板集合可讓您快速創建用於必要目的的表單。
- 您可以為使用 Ninja Forms 創建的表單創建實時鏈接。
- 已預翻譯成超過 15 種語言。
免費版本並沒有比這更進一步。 但是,如果您承諾定期使用 Ninja Forms,它們會有一個擴展的附加目錄。 這些附加組件(擴展)的範圍從文件上傳到 PayPal 集成等等。
#3 – 10Web 的表單製作工具

10Web表單製作器:總結
- 用戶: 80,000
- 發布者: 10Web
每當我看到開發人員努力提供他們的產品可以做什麼的樣本時,我幾乎總是知道我最終會獲得良好的用戶體驗。 從 10Web 的人們那裡試用 Form Maker 時就是這種情況。 安裝插件後,您將能夠導航到Form Maker -> Forms ,其中包含 5 個預構建的表單模板。
這些模板包括:
- 聯繫我們
- 客戶名單
- 反饋表
- 商業調查
- 產品訂購單
儘管是“示例”模板,但它們的設計非常好。
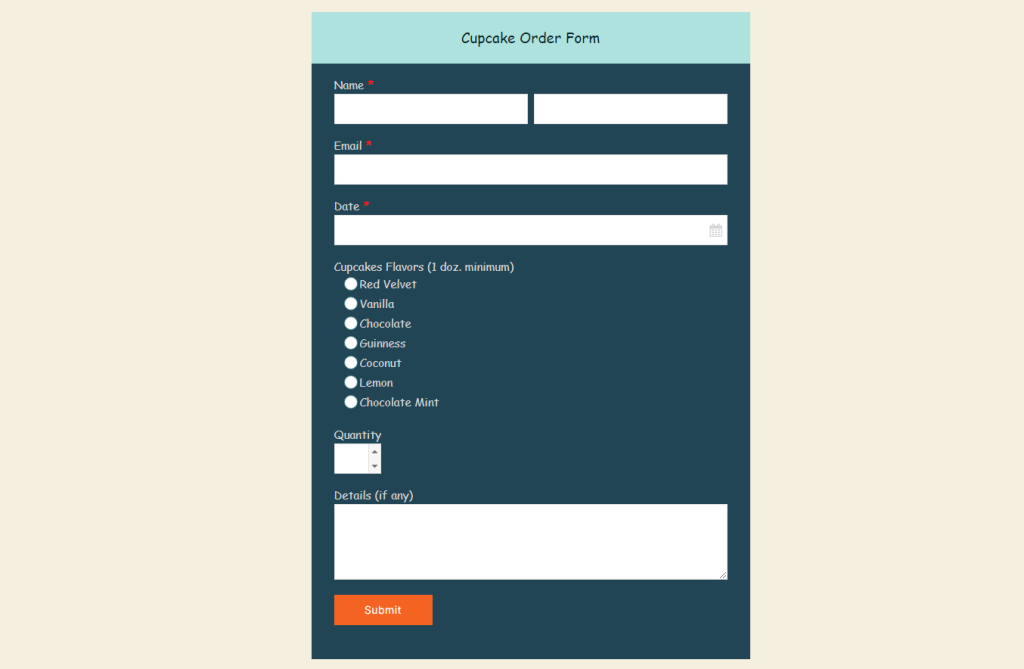
這是產品訂單的展示:

漂亮乾淨的設計。 但更重要的是,您可以在輸入字段中獲得多種選擇。 這個特別支持選擇產品類型和數量。 此外,您可以添加輸入字段以直接收集客戶/用戶的反饋。 所有這些都可以從實際的表單設計器面板中完全定制。
10Web:功能
- 易於使用用戶界面——從構建簡單的表單到更複雜的項目,而不會覺得你在違背常規。
- 創建表單時,您可以選擇超過 40 個不同的字段。
- 表單可以以傳統格式(正常嵌入)顯示,也可以在彈出窗口和顯示滾動框內顯示。
- 通過各種方法進行垃圾郵件保護,包括為每個表單自定義驗證碼。
我認為很有創意的一個功能是能夠選擇Form Type 。 換句話說,您可以選擇嵌入(默認)表單並將它們顯示為彈出窗口、頂部欄和滾動框。 每個顯示選項也有自己的設置。 您可以應用所有四種顯示類型,並將它們單獨顯示在您希望顯示表單的確切頁面上。
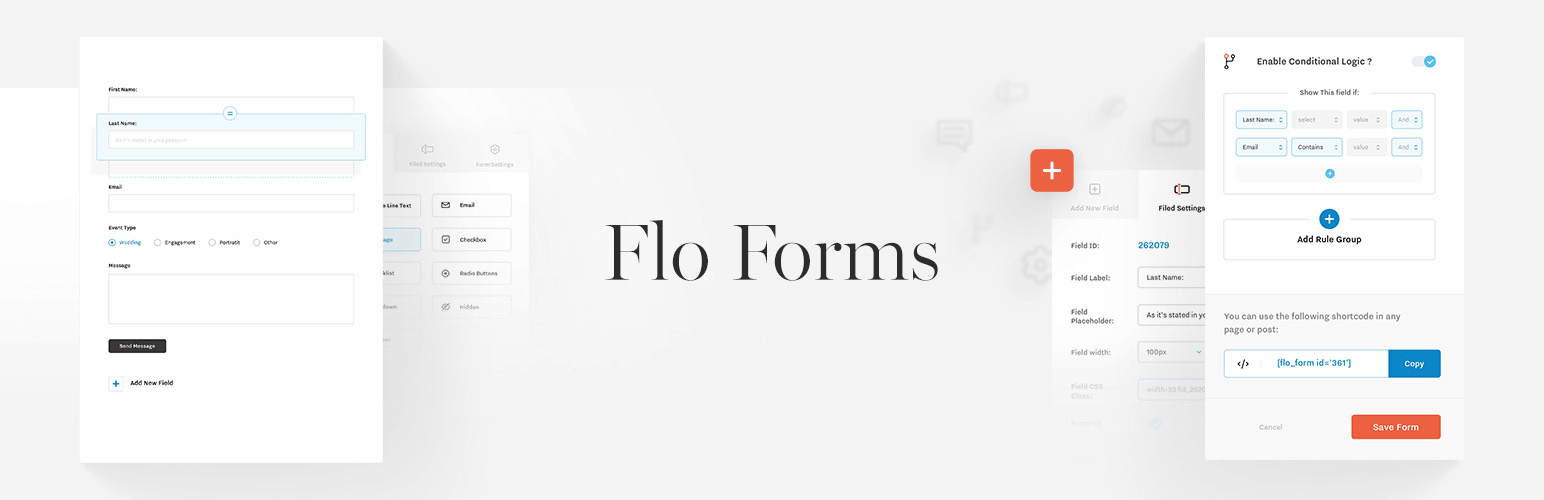
#4 – Flo 表格

Flo 表格:摘要
- 用戶: 10,000
- 出版商: Flothemes
Flo Forms 的安裝和開始工作絕對是一件輕而易舉的事。 它專為沒有編碼經驗的用戶量身定制。 可視化拖放生成器提供直觀的設計體驗,讓您快速創建自定義表單。
總體而言,您將獲得與此列表中的所有其他插件相同的表單構建體驗,因此與其關注這些,不如關注 Flo Forms 中的一些獨特功能。
- 移動友好。 在移動設備和桌面設備上工作並且看起來很棒。
- 條目。 所有表單提交都存儲在您的 WordPress 儀表板中,以便於訪問。
- GDPR。 支持隱私政策和用戶同意的自定義復選框。
- 有條件的。 您可以單獨為每個輸入字段啟用條件邏輯。
- 確認。 用戶將收到一封成功提交表單的確認電子郵件。
如果您決定升級,Flo Forms 將打開更多強大的功能。
例如自定義模板和字體、文件管理、保存自定義設計以及與第三方工具集成。
#5 – Supsystic 的聯繫表

Supsystic 聯繫表:摘要
- 用戶: 10,000
- 出版商: supsystic
關於 WordPress 的問題是,對於幾乎任何插件,總會有 1、3 甚至 10 種不同的替代方案。 所以,這麼說,我認為到目前為止我們看到的插件涵蓋了您希望構建自定義表單的所有主要場景和用例。
Supsystic 的聯繫表格專為聯繫表格而構建。 但是,儘管針對單個用例進行了優化,但該插件包含了令人驚訝的多樣化功能集。 一方面,您將可以訪問 10 種不同的表單設計。 選擇您喜歡的主題後,該插件會將您重定向到具有 100 多個自定義選項的可視化構建器。

遺憾的是,因為這是一個免費增值插件,免費用戶無法使用許多複雜的功能。 不過,我確實認為他們值得一提。 例如,此插件的一個獨特功能是能夠 A/B 測試兩種不同的表單變體。 此外,您可以將此插件與 MailChimp 等外部電子郵件服務集成。 專業用戶還可以實現條件邏輯。
Supsystic:特點
- 您可以通過表單啟用前端發布。 換句話說,客人可以直接從專用頁面提交文章。
- 借助 Google reCAPTCHA 集成來保護垃圾郵件。
- 跟踪統計信息,包括成功和失敗的表單提交。
- 針對性能進行了優化,例如資產卸載。
完成所有設置後,您將能夠將您創建的表單顯示為小部件(在側邊欄等)或通過簡碼。 最後但並非最不重要的一點是,所有定制都是通過預先確定的設置進行的。 但是,您可以添加或刪除自定義 CSS 和 HTML 代碼,讓您利用在網絡上其他地方找到的 CSS 片段。
#6 – 訂閱表格

訂閱表格:摘要
- 用戶: 4,000
- 出版商: Premio
正如我之前指出的,訂閱表格是您幾乎可以在任何網站上找到的主要在線表格類型之一。 我能找到的唯一一個嚴格關注訂閱表單的插件是來自 Premio 的插件。 但是,在我的審查過程中,我確實發現它非常有限。
使用免費計劃,您將獲得 1 個預製模板,並且只能收集一個電子郵件地址。 如果您想添加姓名/姓氏字段 - 您需要獲得一個專業帳戶。 此外,您只能在 WordPress 網站上本地保存訂閱者數據。 雖然,可以導出該數據並將其導入您的電子郵件營銷平台。
這並不全是壞事。 您可以獲得大量的自定義工具,包括使用 Google 字體和自定義顏色外觀。 也可以啟用“謝謝!” 提交表單後的屏幕。 如果您只關心訂閱者的電子郵件地址,那麼我認為這個插件非常適合。
概括
WordPress 表單構建器已經從最初的迭代中走了很長一段路。 該集合中的每個插件都提供了一些構建具有可視界面的表單的方法。 而且,添加自定義輸入字段的可能性是無窮無盡的。 因此,最終,要根據您的需求選擇正確的插件——您應該確切地知道要構建什麼樣的表單。
我會密切關注任何進入市場的新插件,但就目前而言——這些很容易成為您可以獲得的最佳解決方案。
