如何在 WooCommerce 商店中啟用「點擊提貨」功能
已發表: 2023-10-29在本指南中,我們將引導您完成在 WooCommerce 商店中啟用「點擊提貨」功能的步驟。這項新增功能不僅可以增強顧客的購物體驗,還可以提高商店的效率和獲利能力。透過點擊提貨,您可以讓客戶方便地在線訂購並在實體店提貨。
什麼是「點擊取貨」?
Click and Collect,也稱為「線上購買,店內取貨」(BOPIS),是一種彌補線上購物和店內購買之間差距的零售履行方式。 它允許客戶在您的電子商務網站上瀏覽和購買產品,然後從您的實體店選擇方便的取貨地點。 此功能因其方便性和節省時間的優點而廣受歡迎。
為什麼在您的 WooCommerce 商店中實施「點擊提貨」?
增強客戶便利性
在 WooCommerce 商店中啟用點擊提貨可為您的顧客提供便利的購物體驗。 他們可以在舒適的家中或在旅途中購物,並在適合自己的時間取貨。
降低運輸成本
透過提供「點擊提貨」服務,您可以大幅降低運輸成本。 選擇店內取貨的客戶不需要送貨,這會降低您的管理費用並增加您的利潤率。
更快的交貨
「點擊提貨」可確保更快的交貨速度,因為客戶可以在準備好訂單後立即提貨,從而消除與傳統運輸方式相關的等待。
人流量增加
實施點擊提貨還可以增加實體店的客流量。 當客戶造訪您的商店取貨時,他們可能會進行額外購買,進一步增加您的銷售額。
如何在 WooCommerce 中啟用“點擊提貨”
在 WooCommerce 商店中啟用「點擊提貨」需要執行一系列步驟。 請遵循以下準則以確保無縫設定:
步驟 1. 將彈性的送貨方式加入您的 WooCommerce 外送區
步驟 2. 設定「點選提貨」WooCommerce 運送方式
步驟 3:允許您的客戶選擇取貨日期
步驟 4. 設定交貨日期選擇器
在本教程中,我將向您展示如何使用免費版本的靈活運送外掛程式而不是預設的本地取貨選項向您的 WooCommerce 商店添加「點擊提貨」選項。 為什麼? WooCommerce 中提供「本地取貨」選項,無需安裝任何插件,但就其本身而言,它非常過時,不足以滿足現代線上商店的需求。
透過選擇免費的彈性運輸插件,您可以添加功能相同的運送方式以及其他元素,從而增強 WooCommerce 商店的使用者體驗。
- 添加運輸方式的描述
- 添加運輸方式描述的鏈接
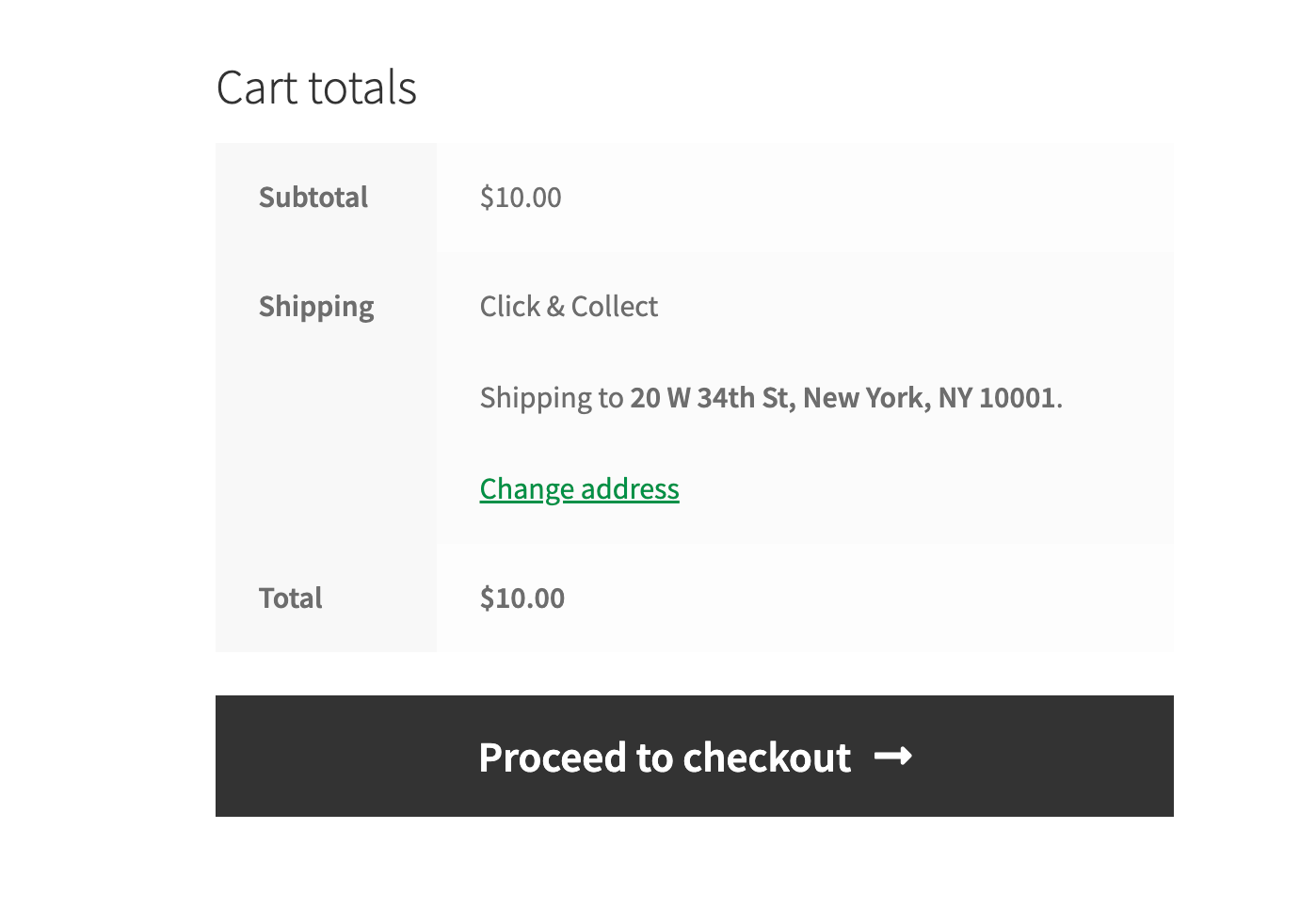
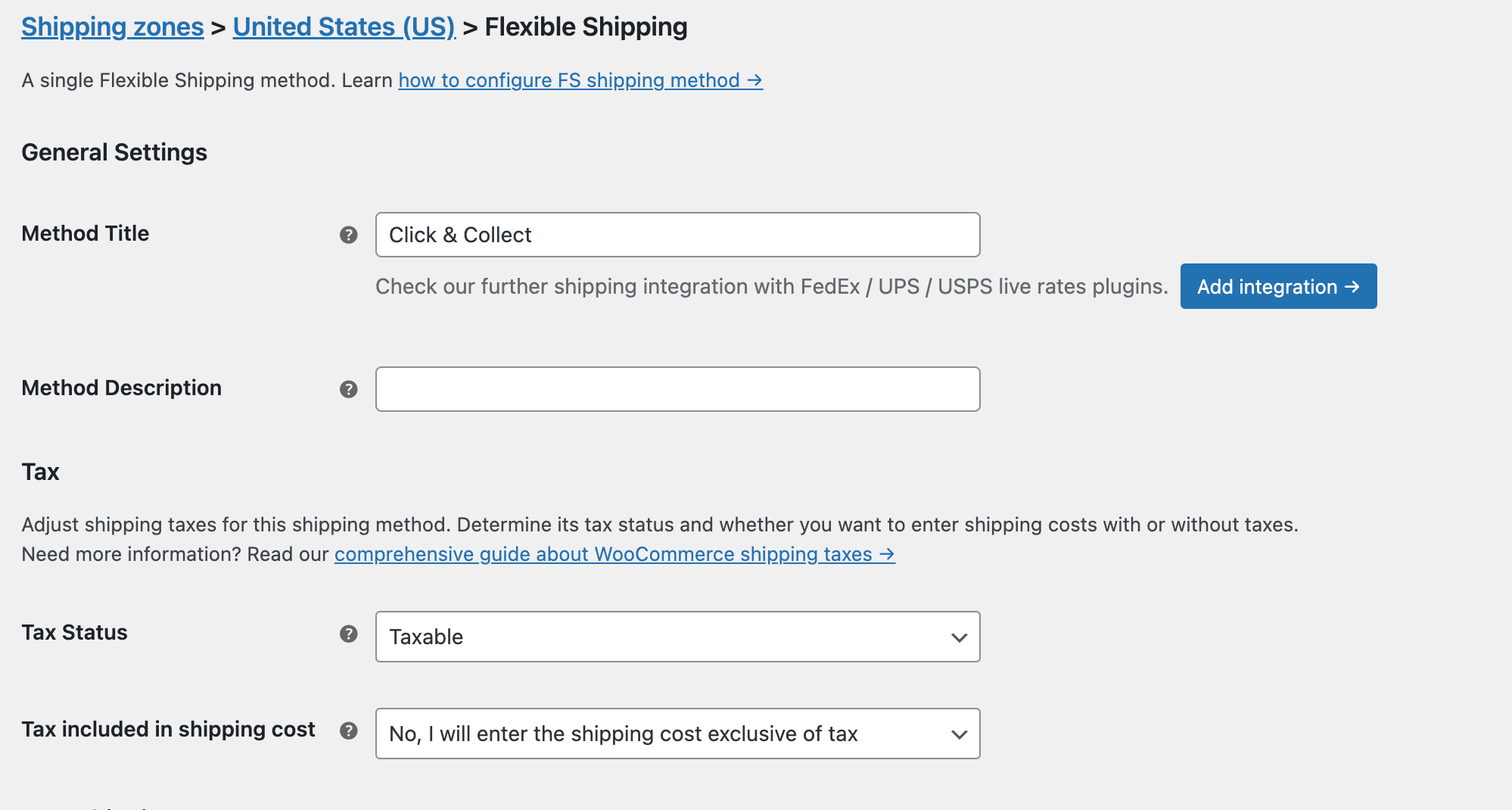
這樣,您的點擊和收集方法就不會像這樣:

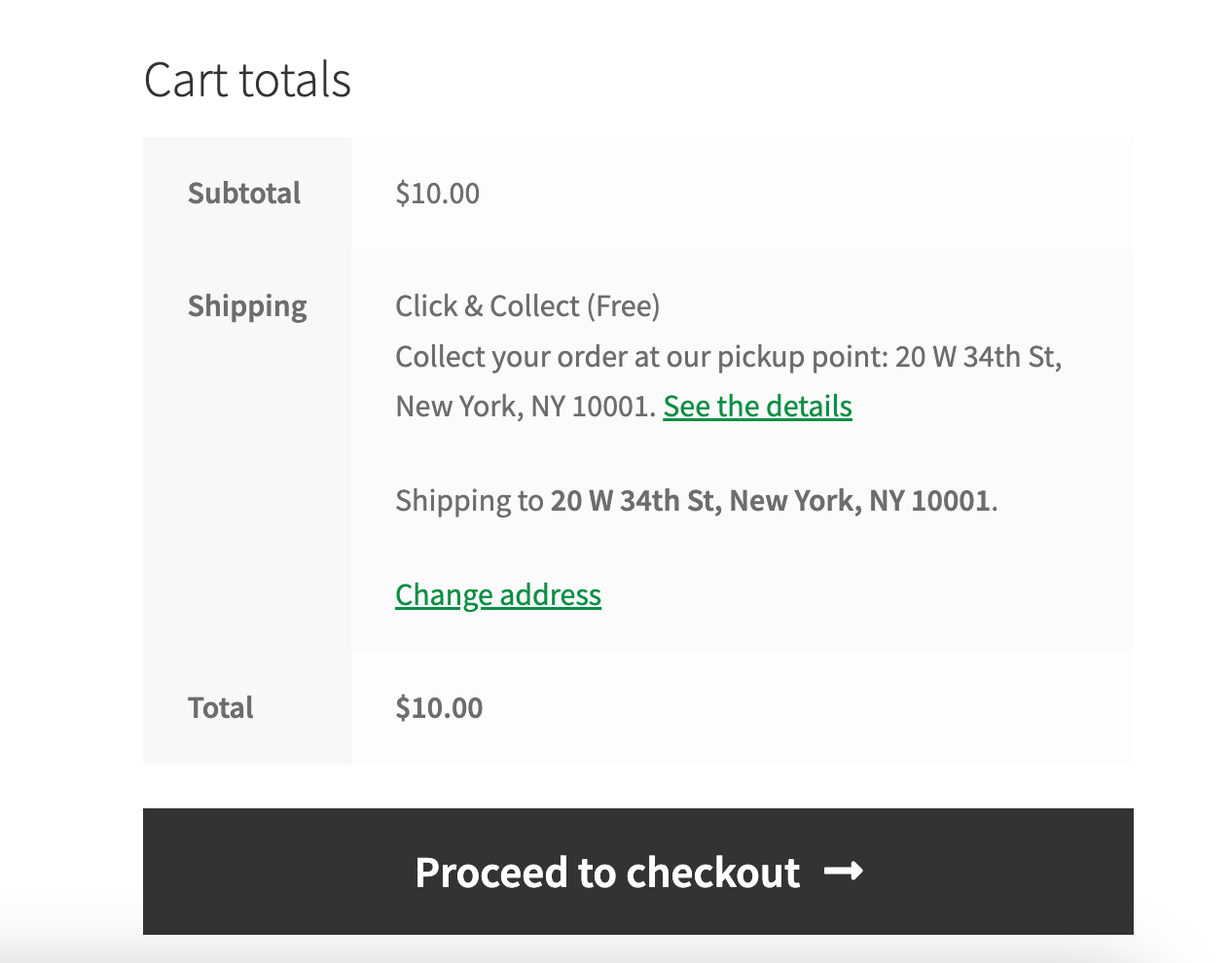
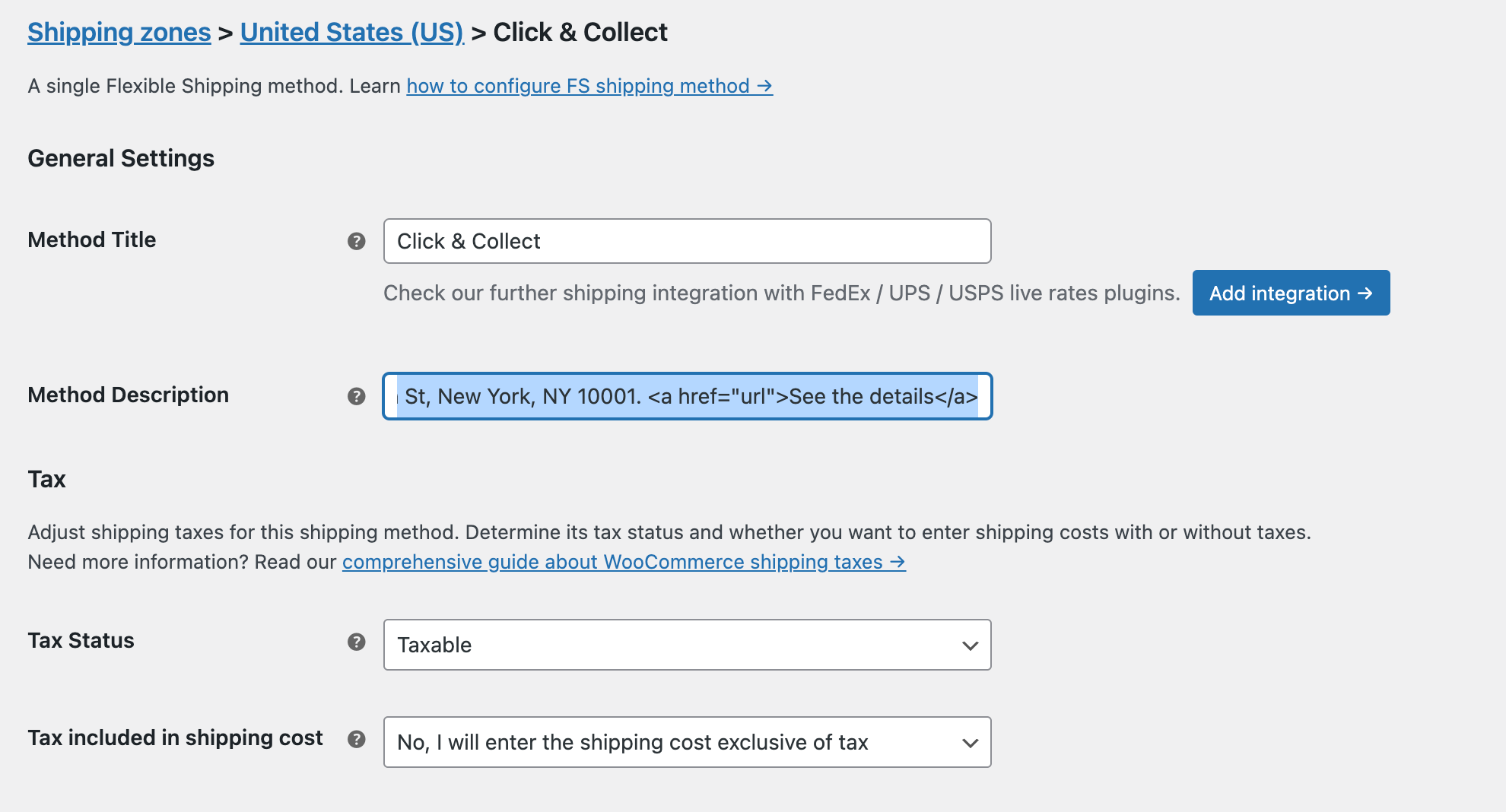
它可以更加用戶友好:

透過向運輸方式新增描述,您可以向客戶提供有關運輸方式的基本資訊。 描述中連結的支援將允許您將客戶重新導向到專用的登陸頁面,您將在其中解釋運輸方式的優點以及所有詳細資訊。 這樣,您將消除潛在客戶的疑慮,並減少在最後但非常重要的環節(運輸)上放棄購物車的機會。
靈活的運輸 WooCommerce
WooCommerce 的最佳表費率運送。 時期。 根據重量、訂單總計或商品數量建立運輸規則。
免費下載或造訪 WordPress.org靈活運輸是一個非常受歡迎的表費率運輸插件,每天有超過 229,765 家商店使用它。 在免費版本中,您可以根據價格和重量設定運費。 它還為您提供了為客戶調整免費送貨的選項。
現在是時候在 WooCommerce 商店中配置「點擊取貨」送貨選項了。
步驟 1. 將彈性的送貨方式加入您的 WooCommerce 外送區
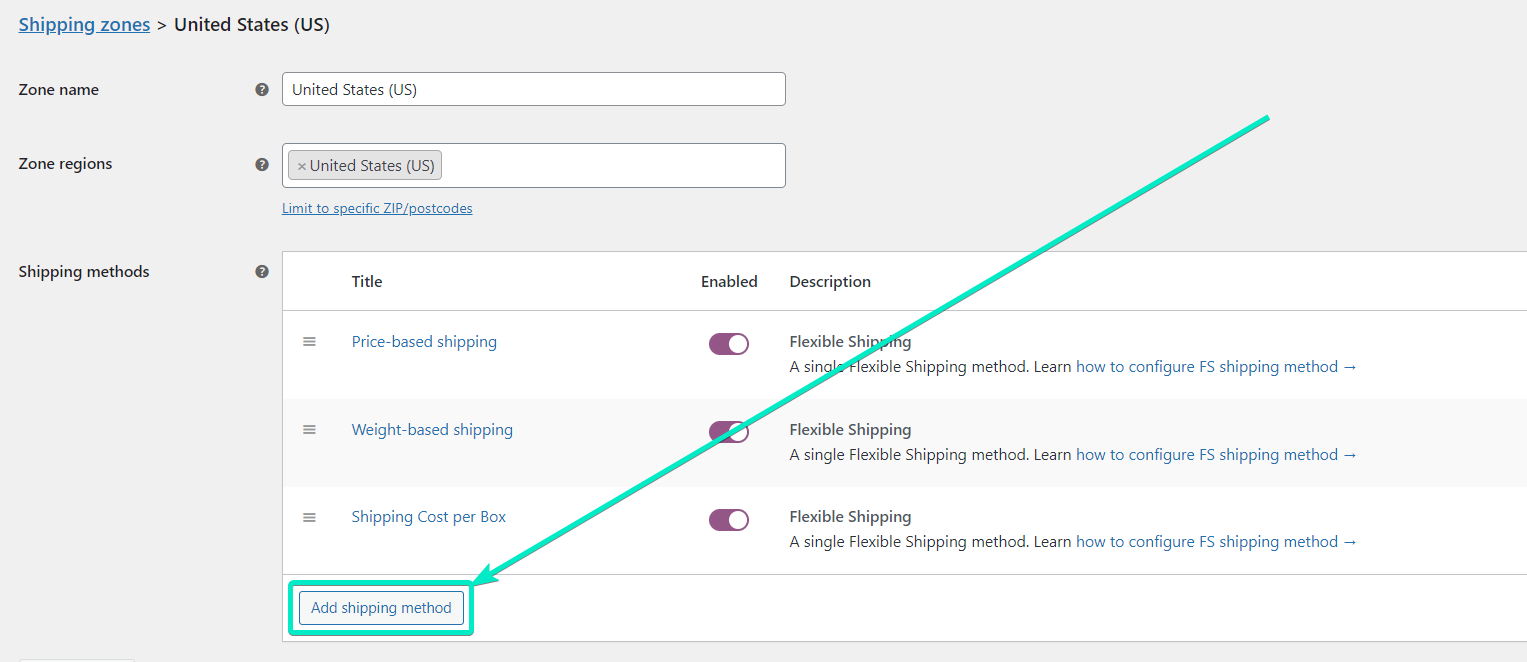
安裝並啟動靈活運輸 PRO 外掛程式後,您可以直接執行第一步,在 WooCommerce 中加入運送方式。 到WooCommerce → 設定 → 運輸。 在那裡,編輯您想要免費送貨的送貨區域欄。 接下來,點擊新增運送方式按鈕。

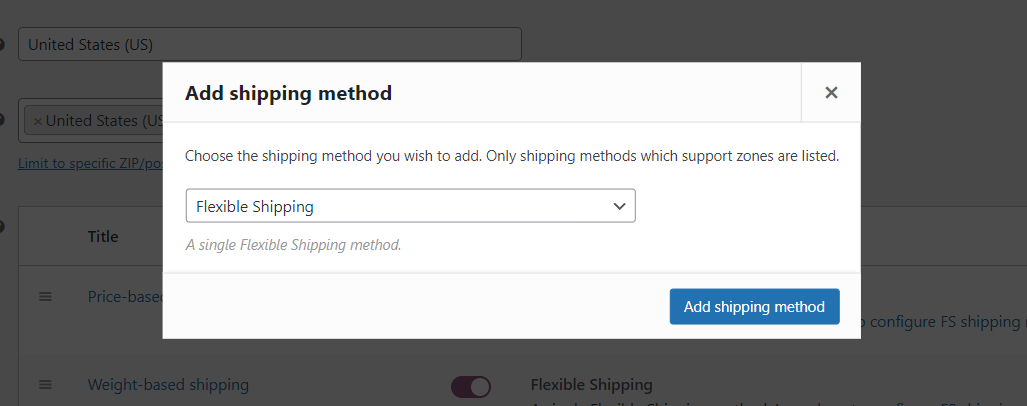
然後,選擇運送方式的類型。 選擇靈活運輸。

增加了後,就可以了。
步驟 2. 設定「點選提貨」WooCommerce 運送方式
有了靈活運輸方法,您就可以繼續其配置。
首先,前往主方法設定並填寫方法標題和描述欄位。
在方法標題中,新增您的送貨方法的名稱。


在方法描述中加入您的描述以及有關運輸方法的基本資訊。 描述欄位支援 HTML 標籤,因此您可以使用 <a></a> 標籤新增詳細的價目表概述連結。

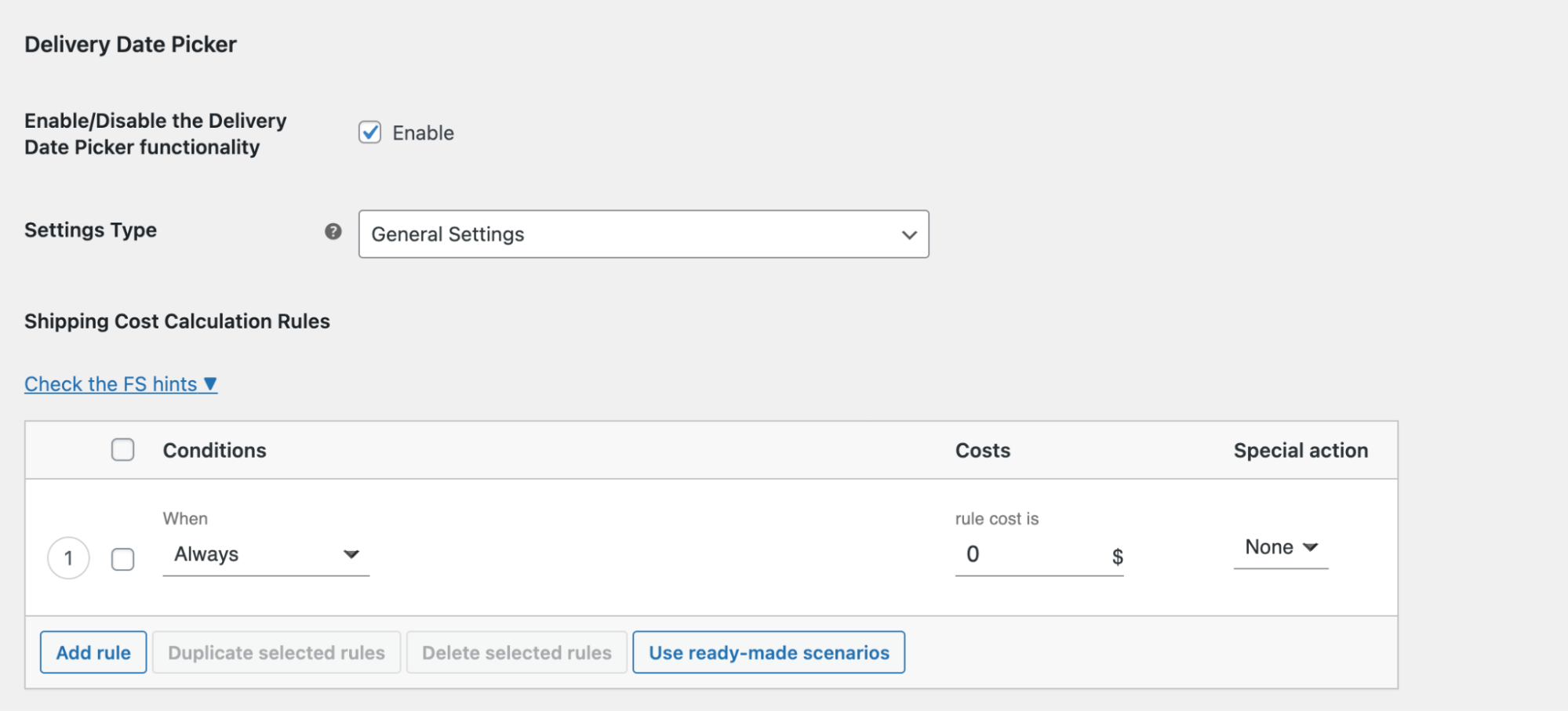
配置完成後,進入運費計算規則並設定「Click and Collect」選項的成本。 在大多數情況下,此選項是免費的,但您可以根據訂單的重量或成本在此處選擇運費。 免費點擊收集應如下所示:

配置完成後,請務必儲存變更。
步驟 3:允許您的客戶選擇取貨日期
如果您想進一步增強「點擊取貨」方法的使用者體驗,最好新增一個選項來選擇訂單取貨日期。 您可以使用靈活運輸外掛程式附加元件 WooCommerce 交貨日期選擇器輕鬆實現此目的。
WooCommerce 交貨日期選擇器
讓您的客戶為訂購的產品選擇一個方便的交貨日期,並使運費取決於他們選擇的日期。
加入購物車或查看詳情首先,確保交貨日期選擇器插件已安裝並處於活動狀態。
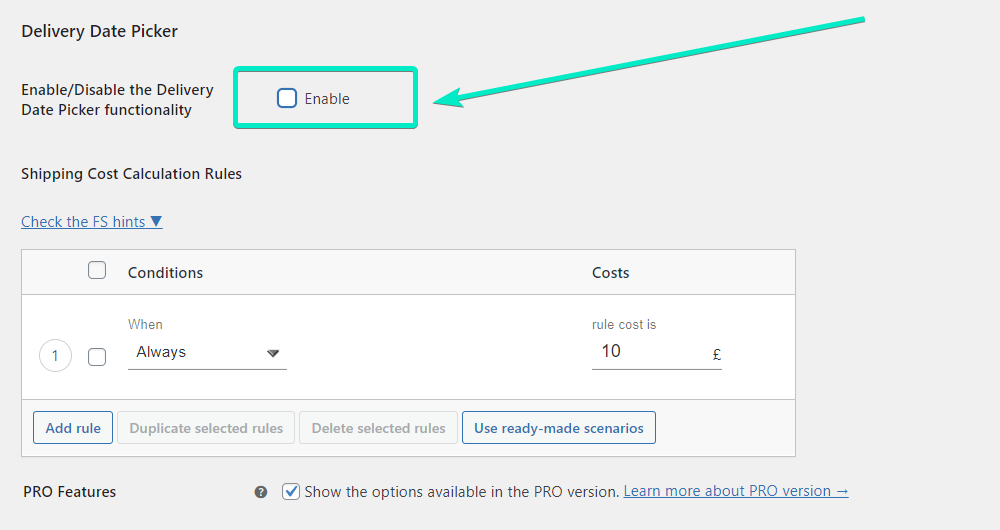
然後去編輯您之前配置的“點擊提貨”方法並啟用“交貨日期選擇器”功能。

透過這種方式,您將新增選項來選擇此特定運送方式的取件日期。
儲存變更並繼續進行插件配置。 為此,請使用“運輸設定”中的連結。

插件的配置非常簡單。
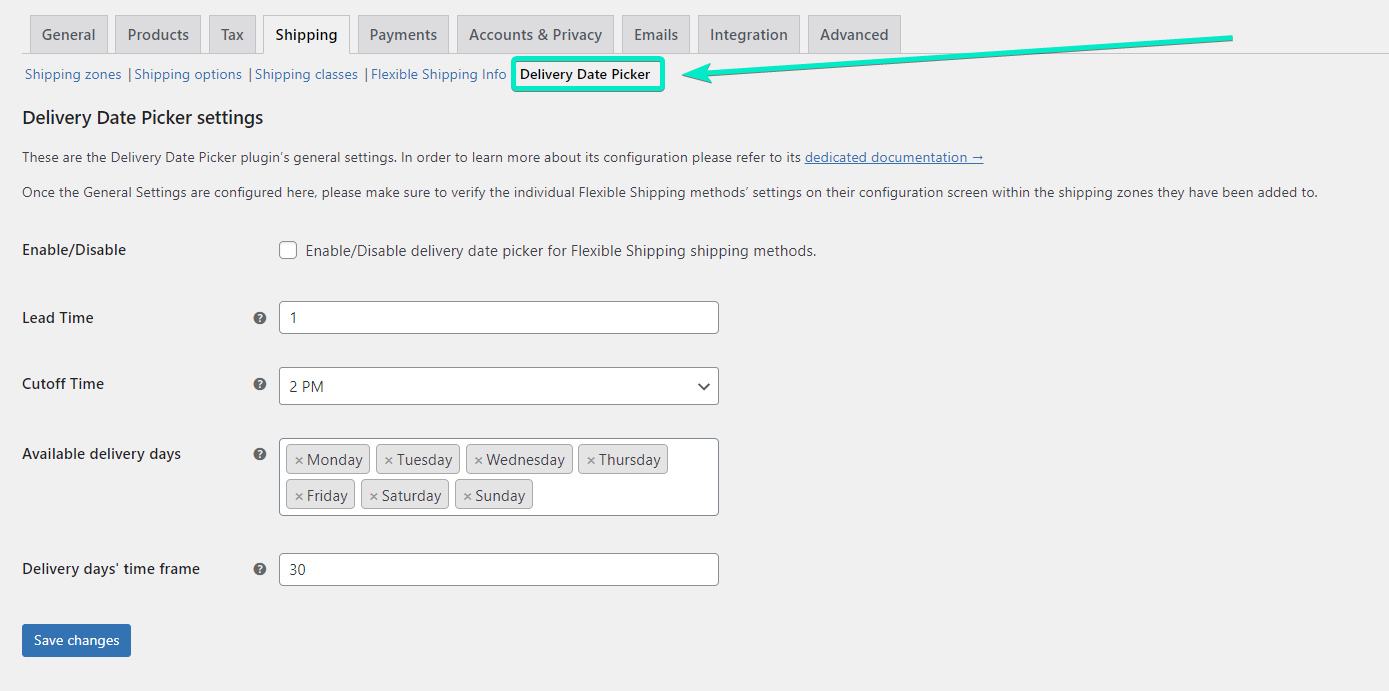
步驟 4. 設定交貨日期選擇器
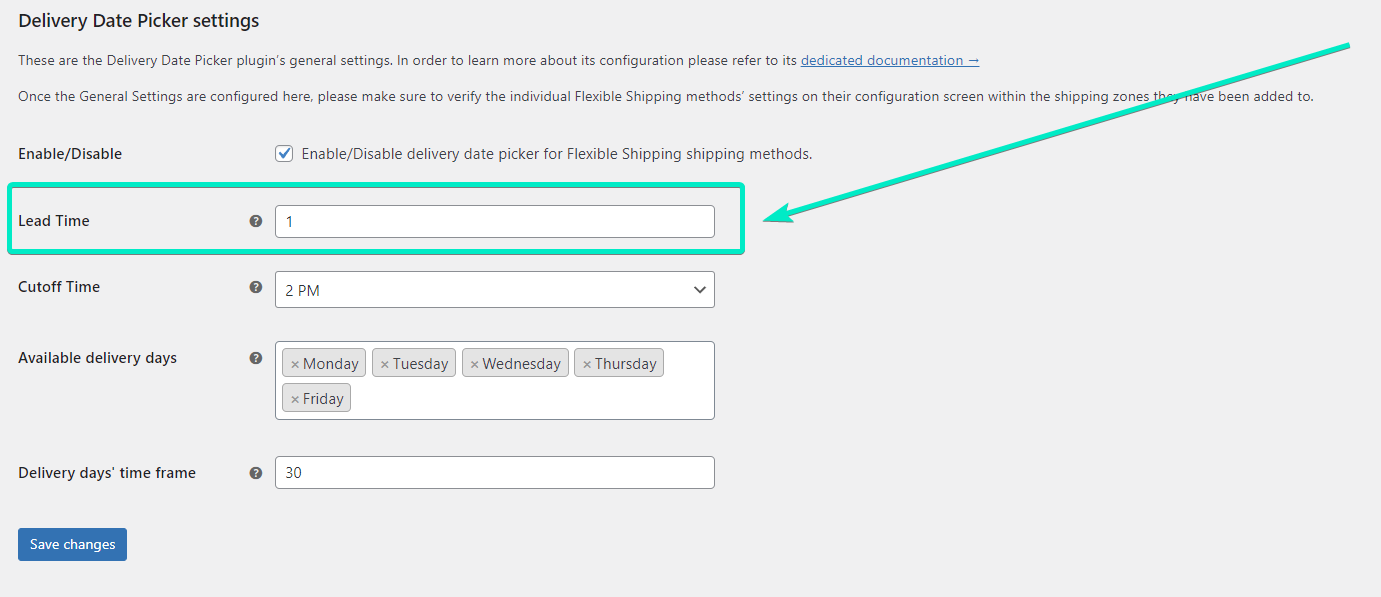
WooCommerce 交貨日期選擇器可讓您調整日曆中的可用天數。 您可以在提前期欄位中確定準備發貨訂單需要多少天。 日曆中最近的可用交貨日期將延遲此處輸入的天數。 這意味著,如果提前期設定為 2 並且客戶在星期一下訂單,則第一個可供選擇的交貨日期將為星期三。

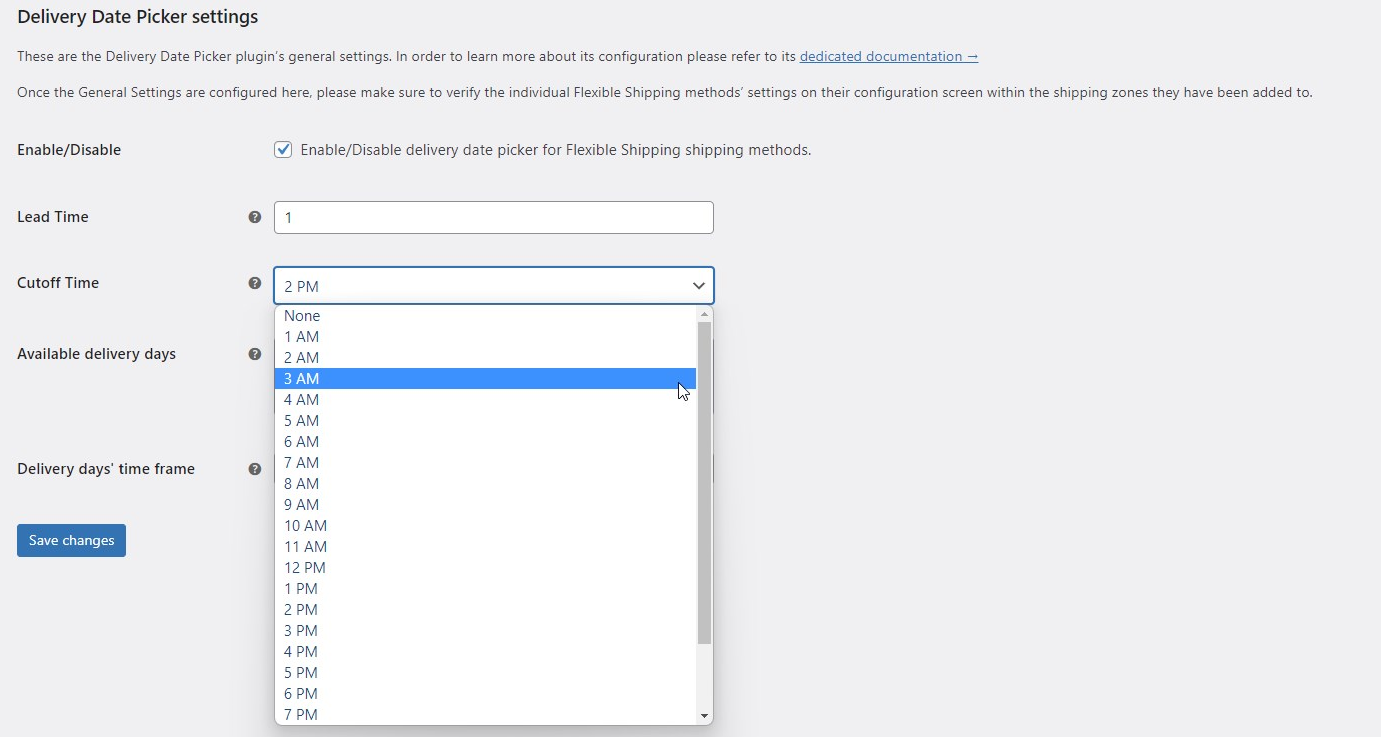
如果您的商店在出貨時有特定的營業時間,您也可以使用截止時間。 在「截止時間」欄位中,您可以選擇一個小時,在該小時後將設定第二天的準備貨件日期。 此設定與前置時間相關,因此如果截止時間設定為下午 1 點,前置時間設定為 1,並且客戶今天下午 2 點下訂單,則最接近的可選擇交貨日期將推遲到後天。

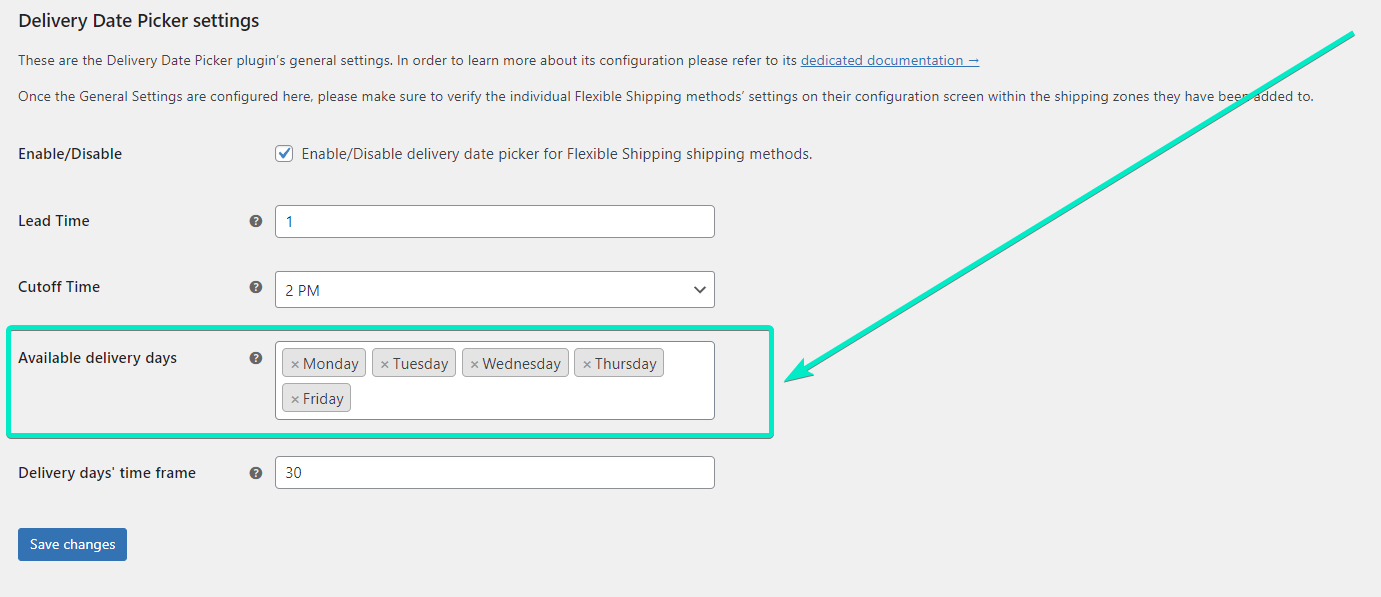
另一個非常有用的設定是能夠選擇一周中的幾天,客戶在選擇交貨日期時應該可以選擇這些日子。 這意味著您只能將某些日期設定為可發貨。 然而,最流行的配置是將週末設定為非交貨日。 您可以透過在可用交貨天數字段中取消標記來完成此操作。

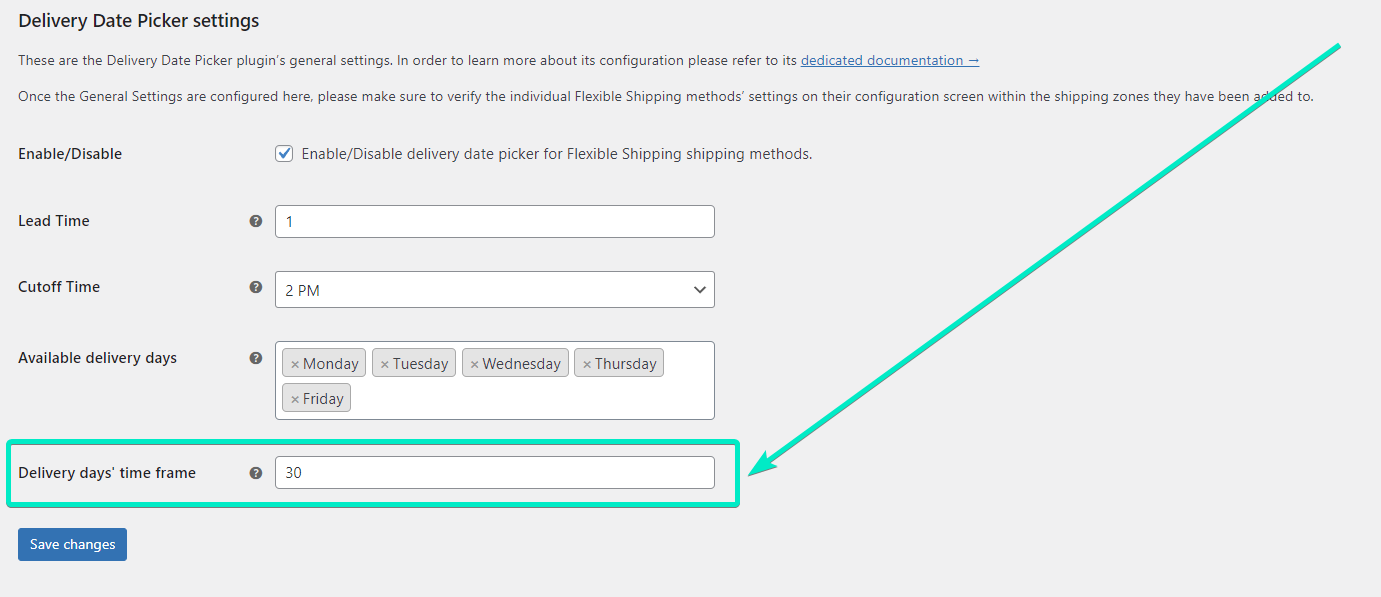
WooCommerce 交貨日期外掛程式設定中的最後一個選項是交貨天數時間範圍,它允許您限制客戶可以從日曆中選擇的可用交貨天數。 這樣您就不會收到交貨日期設定得太遠的訂單。

設定「靈活出貨和交貨日期選擇器」後,您的「點擊提貨」方法不僅會添加到您的 WooCommerce 商店,而且還會進行最佳化,以最好地增強商店的用戶體驗。
概括
在 WooCommerce 商店中啟用點擊提貨可以顯著增強客戶的購物體驗,同時還可以提高商店的效率和盈利能力。 透過遵循本指南中概述的步驟,您可以成功實現此功能並獲得較高的使用者體驗。
因此,立即採取行動,提供「點擊提貨」服務,以在競爭中保持領先地位並滿足客戶不斷變化的需求。
