8 個最佳 WordPress 網站建設者
已發表: 2020-01-21編碼知識對於創建 WordPress 網站至關重要。 如果您不知道任何編碼,那麼您的下一個選擇是聘請開發人員,但這很昂貴。 當您發現自己處於這種情況時,您需要的是一個 WordPress 頁面構建器插件。
WordPress 頁面構建器使您無需編寫任何代碼即可創建或自定義網站佈局。 他們是有益的非 IT 專家,因為他們不僅可以節省您在聘請專家時必須花費的錢,還可以節省時間。
我們收集並審查了最好的 WordPress 網站頁面構建器,它們如下:
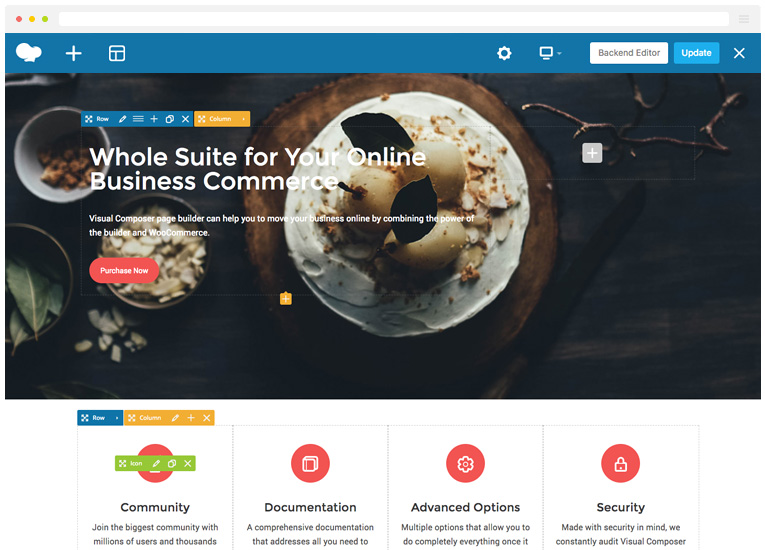
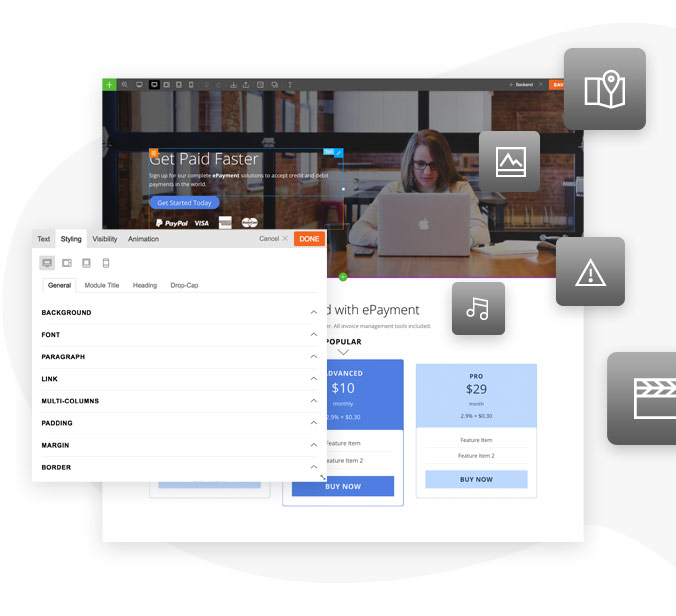
用於 WordPress 的 WPBakery 頁面構建器
WPBakery Page Builder 是最著名的 WordPress 網站建設者之一。
它提供了其他頁面構建器中的大部分功能,包括後端和前端編輯器,從而使內容編輯更快速、更舒適。 它還為付費客戶提供終身更新。
它適用於 WordPress 插件,包括 WooCommerce 和 Yoast SEO。 還兼容WPML、Polylang等強大的翻譯插件; 因此,您可以輕鬆構建由頁面構建器提供支持的多語言網站。

使用 WPBakery(以前的可視化作曲家),您可以構建健壯的頁面,而無需了解任何代碼。
海狸生成器
Beaver builder 是市場上用戶友好的頂級頁面構建器之一。 其真正的前端可視化編輯器使您能夠設計具有實時預覽的頁面。
使用此構建器,您可以在幾分鐘內輕鬆拖放內容模塊、創建登錄頁面或編輯頁面。 它帶有功能強大、易於使用的模塊,您可以使用頂部易於使用的工具欄對其進行自定義。

Beaver Builder 還附帶 30 個專業設計的模板可供選擇。 使用模板要快得多,因為您只需通過拖放將示例內容替換為您的內容即可。
Beaver builder 是一個支持 Gutenberg 的插件,並且完全響應。 它可作為高級插件和免費插件使用。
免費的 WordPress 搜索引擎優化分析
想要更多流量到您的 WordPress 網站嗎? 參加我們的免費 WordPress SEO 分析,看看如何提高流量以獲得更多在線銷售。
它有一個簡單的、對初學者友好的界面,非常適合初學者,可以激發任何人創建一個令人驚嘆的 WordPress 頁面或網站。 無限站點收費 99.00 美元。 還提供免費版本。
Divi Builder
Divi Builder 是一款功能強大的 WordPress 拖放頁面構建器,適用於 WordPress。 就像 Beaver Builder 一樣,它是一個真正的所見即所得編輯器,使您能夠在構建時預覽您的設計。
Divi builder 讓您可以自由自定義所有內容,包括字體、間距和顏色,從而創建頁面佈局。 它提供了 46 個靈活但直接的內容元素,您可以使用它們來構建一個漂亮而獨特的頁面。 您可以按照自己的方式自由組織元素。
它帶有 20 個專業製作的模板,可幫助您進行設計。 它還允許您創建和保存佈局以及在其其他站點上導入或導出佈局。
它是流行的 Divi 主題的基礎。 您還可以將此插件與任何其他主題一起使用。 Divi Builder 收費 89 美元。
主題生成器
這是一個易於使用的拖放式 WordPress 頁面構建器,很像 Divi Builder。 它也是 WordPress 主題背後的強大插件。 該插件也可以與任何其他主題一起使用。
它具有 40 多個專為不同行業設計的專業模板。

使用 Themify Builder,您可以從前端或後端創建網頁。 在這兩個界面中,您都可以自由移動模塊並完全自定義它們。 您還可以按列和行排列模塊並輕鬆創建網格。
它還具有 60 多種開箱即用的動畫效果,您可以使用這些效果使您的頁面更具吸引力。 核心 Themify 插件是免費的,但對於高級模塊,您可以購買他們的附加包。
定價是免費的,但附加捆綁包將花費您 39.00 美元。
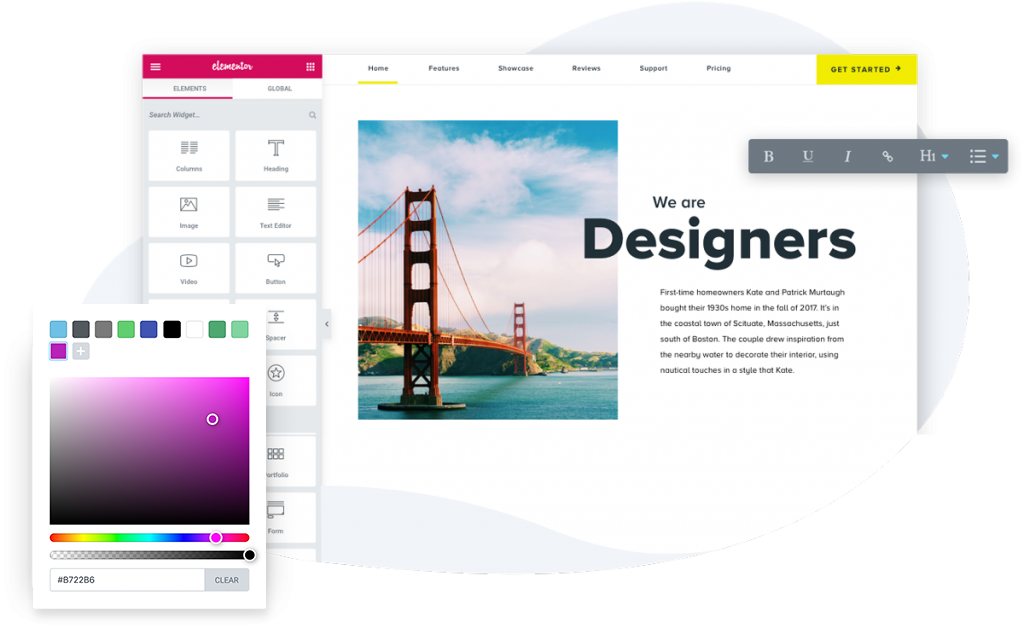
元素
Elementor 是一個強大的拖放頁面構建器插件。 與 Beaver Builder 一樣,它是一個實時頁面構建器插件; 因此,您可以在編輯時實時查看所有更改。


要使用,首先選擇每個部分的列數。 接下來,拖放小部件。 小部件是從面板中挑選出來的,供您選擇。 它帶有很多小部件,包括最常用的網站元素。
每個小部件都有其設置。 可用的小部件包括圖像、文本、滑塊、推薦、高級手風琴、社交媒體、選項卡、圖標等。它還允許您添加由其他 WordPress 插件創建的小部件。
它帶有許多專業的即用型模板,您可以輕鬆地將其插入頁面。 要進行編輯,您只需指向並單擊頁面上的任何項目,將其替換,即可完成。
單個站點許可證的 Elementor 定價從 49.00 美元起。
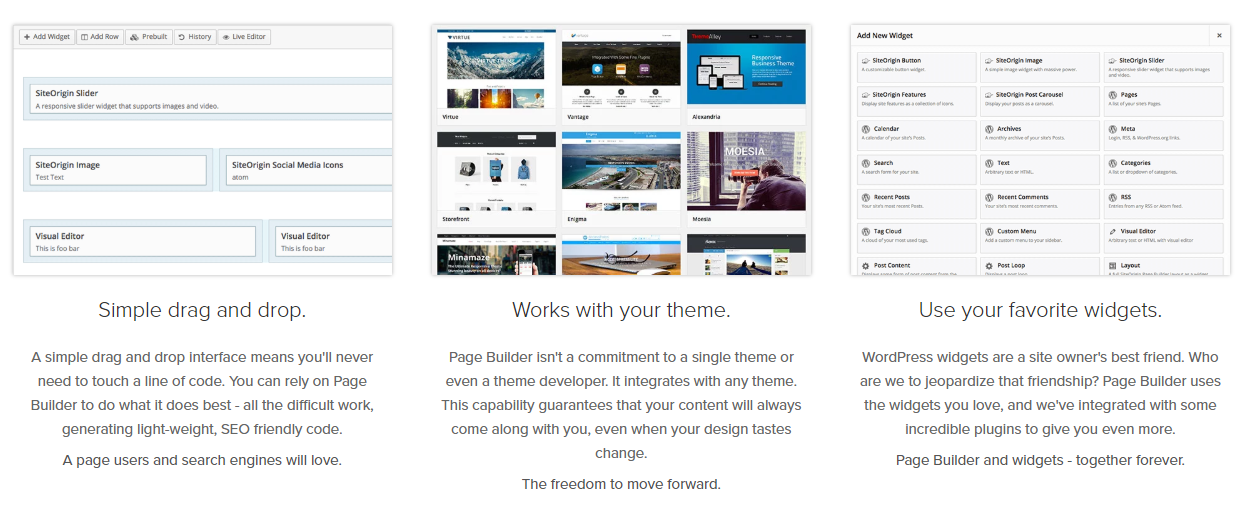
SiteOrigin的頁面構建器
Page Builder 是最受歡迎的免費 WordPress 網站建設者之一,活躍安裝量超過一百萬。 它受歡迎的主要原因是它是一個功能齊全的免費插件。

使用起來有點複雜,新用戶可能需要時間來熟悉它。 它帶有幾個小部件,讓您可以自由下載和安裝您想要的任何小部件。
Page Builder 還附帶一個歷史工具,使您能夠撤消所做的任何更改。 此功能可以節省時間並讓您高枕無憂,因為您可以撤消任何更改。
所有 SiteOrigin 小部件和插件都與古騰堡兼容。
興旺建築師
Thrive Architect 頁面構建器用於以對話為中心的網站。

它具有拖放功能,並帶有 271 個專業模板。 使用 Thrive Architect,您可以創建令人驚嘆的主頁、博客文章、銷售頁面等等。
價格:單個站點許可證起價 67 美元或每月 19 美元。
輕快的
Brizy 提供了一種獨特的網頁構建方法,使其非常有趣。
它是一個獨家的前端可視化頁面構建器。 幾乎所有內容都內聯發生,而不是在您自定義元素的地方彈出側邊欄。
它相對較新,只有 26 個元素,但開發人員目前正在開發更多元素。 它還具有某些功能的附加元素,例如,構建標題時的菜單元素。
Brizy 附帶 150 個專業模板。 進一步增加了它的獨特性,沒有像其他構建器中常見的樣式選項的固定公式。 在設計時,可以擴展側邊欄以進行進一步的高級設置,例如響應控制和間距。
基本樣式可以在頁面級別進行串珠; 因此您不必手動編輯每個元素。
WordPress建設者的優勢
- 你不必學習編碼
- 頁面構建器旨在幫助您在不使用代碼的情況下創建網站,因此無需編碼即可完成大量工作。 當然,您所要做的就是創建和自定義您的網站並添加內容。
- 使用預建模型設計頁面
- 頁面構建器帶有許多預先構建的元素,包括模板和圖標,因此可以減少您的工作量,因為您不必自己設計它們。
- 支持自定義網站風格
- 選擇您喜歡的模板後,您可以進一步對其進行自定義以滿足您想要的口味或偏好。
- 促進更快地創建網站
- 從頭開始創建網站可能需要數週甚至數月的時間。 通過使用頁面構建器,這可以在幾個小時內完成。 頁面構建器提供模板和其他元素,從而減輕您的工作量。 此外,消除對編碼的需求可以節省您編寫代碼所花費的時間。
WordPress構建器的缺點
- 鎖定效應
- 頁面構建器在短時間內實現了相對複雜的設計,因為他們的插件將您的佈局轉換為他們的組件短代碼。 當您停用頁面構建器插件時,短代碼將變得多餘。 因此,您的設計僅在安裝了插件後才有效。
- 加載速度慢
- 當您使用大量模塊時,您會增加網站上的編碼量。 編碼量的增加對您的網絡服務器提出了更高的要求; 因此您的頁面加載速度較慢。
- 應該使用拖放頁面構建器的原因
- 不需要編碼知識
- 它們是為沒有技術技能或技術技能最低的人設計的。 他們使用用戶友好的拖放技術。 該技術允許用戶通過簡單的鼠標點擊和拖動輸入文本、更改或移動元素以及上傳圖片。 您可以在不需要編碼知識的情況下完成所有這些工作。 要使用拖放頁面構建器,您只需要一台計算機並具備計算機知識。
- 您可以在任何地方編輯您的 WordPress 或網站
- 頁面構建器站點是基於在線的; 因此,您的文件託管在您的服務提供商的服務器上,而不是您的計算機上。 當您想在頁面上編輯或添加內容時,您只需登錄您的帳戶即可。 您可以隨時更改您的頁面或上傳內容。
- 實現這一目標所需的只是一個支持互聯網的設備、一個網絡瀏覽器和一個互聯網連接。
- 無需設計專業知識或人才
- 設計 WordPress 或網頁時需要的基本知識是圖形設計知識。 如果您不具備相關技能或對自己的技能不自信,您不必擔心。
- 您可以從 WordPress 或 Web 構建器網站中選擇最適合您預期網站設計的專業設計模板,讓您的夢想成真。 大多數網站讓他們的客戶自定義他們的模板; 因此,如果您找不到一款特別符合您要求的產品,您不必擔心。
- 您可以簡單地選擇一個看起來最接近您正在搜索的模板並對其進行自定義以適合您的口味。 定制和編輯相對容易,不需要任何額外的計算機技能。
- 它們帶有大量應用程序
- 它們帶有一個應用程序庫——有些是免費的,有些是付費的。 這些應用程序和工具可以幫助您添加和改進 WordPress 或網站的功能。
- 一些應用程序集成到構建器的網站中,而其他應用程序則作為完全集成的第三方網頁和 WordPress 工具提供。
- 它們相對便宜——有些甚至是免費的
- 他們提供大量付費和免費計劃; 因此,您可以自由選擇最適合您的佈局。 即使在付費計劃中,與僱用專業幫助相比,它們也非常實惠。
- 讓 WordPress 和網站維護變得簡單
如果您想讓您的 WordPress 成功,那麼維護至關重要。 添加新內容會定期增加 WordPress 的流量,因為人們總是在尋找新內容或趨勢。 該網站易於使用的拖放功能使您可以輕鬆地將內容添加到您的 WordPress。
選擇 WP Page Builder 時要考慮的因素
- 使用方便
- 在尋找頁面構建器時,必須找到具有直觀編輯工具的頁面構建器,以幫助您將網站設計成您想要的樣子。
- 拖放功能是一項值得關注的出色功能,因為它使您能夠輕鬆地在頁面上移動組件。 它也不需要專業知識; 因此它是適合初學者的工具。
- 您還應該尋找能夠讓您更改顏色、添加新元素和上傳媒體而無需學習新技能的功能。
- 可用模板數量
- 使用構建器構建網站時,您要做的第一件事是選擇模板,然後根據您選擇的設計對其進行自定義。 選擇提供多種模板的構建器至關重要,這樣您就有多種選擇。
- 響應選項的可用性
- 現在的人們不只是用他們的電腦瀏覽; 他們也使用其他設備。 響應式網站包含所有內容,無論使用何種設備打開。 它只是以適合設備屏幕的方式重新排列。
- 必須選擇一個提供響應式模板的構建器,以使您的網站吸引所有訪問者,無論他們使用什麼設備。
- 選項的自定義
- 模板使網站創建過程更容易。 自定義模板使您的頁面更具吸引力,並且在視覺上吸引訪問者。 因此,有必要選擇一個具有多種自定義網站選項的構建器。
- 您應該注意的一些自定義工具是換色器、圖像加載以及添加您選擇大小的圖標和按鈕的能力。
- 定制還使您的網站更加獨特。
- 搜索引擎優化功能
那裡有很多網站。 如果您想顯著增加網站的流量,您應該選擇一個優化您的內容以在搜索引擎中排名更高的構建器。
結論
根據我們對九個拖放頁面構建器的比較,顯然 Beaver Builder 和 Divi 是目前最好的選擇。 Visual Composer 因其在頁面創建和自定義方面的出色功能而排名第三。
如果您希望獲得最佳結果和用戶友好的體驗以及廣泛的自定義功能可供選擇,那麼這三種是最佳選擇。
此外,必須考慮要創建的 WordPress 或網站的類型和目的,以選擇最佳頁面構建器。
