如何加快您的 WordPress 网站
已发表: 2022-05-05我知道,当您的网站运行缓慢时,这令人沮丧。 我自己也有过这样的挣扎。 我记得去谷歌并抓取图像,后来发现我的网站很慢。 我以为我所做的一切都是为了修复我缓慢的网站。 相信我,我去过那里。 我创建本指南是为了帮助大家详细加快 WordPress 网站的速度。 在管理您的 WordPress 网站时,有几个因素需要考虑,例如插件、托管、图像和 Javascript,因此我将介绍每一个因素并给您一些提示……。 实际上,没有。 让我们修复您的 WordPress 网站,让它今天变得更快。 准备好? 开始吧。
1. 将页面保持在 3MB 以下。

这意味着什么?
每次添加图像、CSS 或 javascript 时,您的页面都会变得更重。 每个页面上的内容越多,加载的时间就越长。 您的网站速度可能取决于服务器。 如果您与 hostgator 或 ipage 等公司一起托管,那么您的网站很可能会加载较慢。 但是,如果您的网站使用 Liquidweb 或 namehero 托管,则默认情况下您的网站加载速度会更快。 不同的托管公司加载速度越来越慢,主要是由于服务器规格。
让我们回到重点。 在您的 WordPress 网站上保留大约 100-50KB 或以下的图像。 您网站上的图片不得超过 200KB。

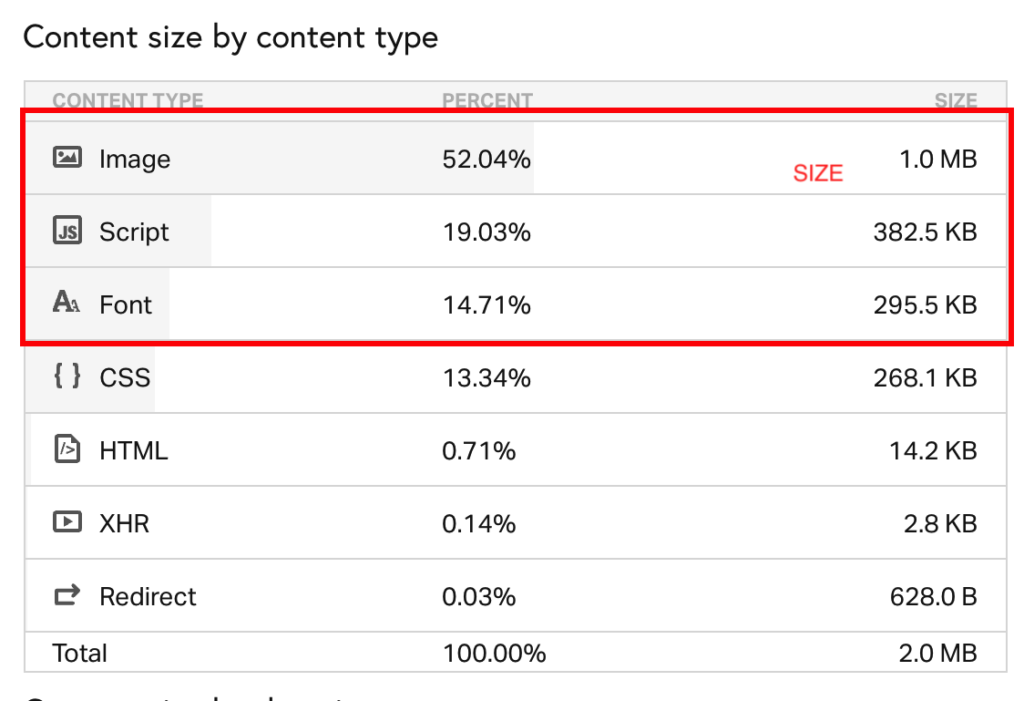
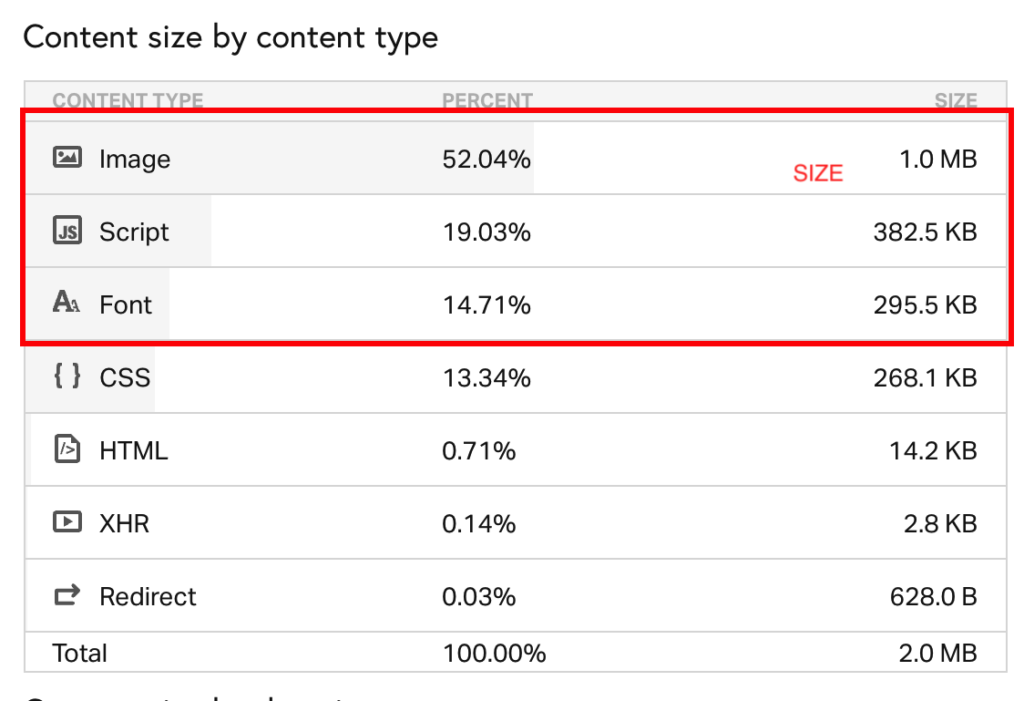
上图按内容类型显示了内容的大小。 我的 WordPress 网站带有大约 1MB 的图像,这很好,另外 1MB 的 CSS 和 Java 是 ehh。 所以请记住这一点,您网站上的内容越多,您的网站加载速度就越慢。 这称为Javascript。 您希望尽可能避免使用 javascript 并将其替换为 CSS,因为它不涉及渲染。
左侧的图像是我的网站正在被 pingdom 测量。 我的主页在两秒钟内加载,这是一个很好的速度。 当然,我可以进一步优化每个页面,但只要网站为我的访问者加载足够快,我认为这就是我所关心的。 请记住,谷歌表示任何加载时间超过 3 秒的网站都会失去 50% 的流量,哎呀!
所以请记住,您的总页面大小应低于 3MB,以确保网站具有良好的加载时间。
2. 获得可靠的虚拟主机

看看我在不同虚拟主机上的速度结果
我开始这个博客是因为我总是在互联网上搜索并使用附属机构推荐的推荐主机。 我被搞砸了。 说真的,附属博客并不关心您的网站是否快速,他们只想从您那里获得佣金。
我受够了,想改变这一点。 那我做了什么?
我记录了 25 家不同的网络托管公司的表现,并使用 pingdom 来跟踪他们的速度和正常运行时间。 然后我展示了结果并开始只推荐最好的网络托管公司。 你可以在这里看到我在我的 youtube 视频上推荐的公司列表。
3.图像优化

不要将随机图像添加到您的网站。 确保它们的大小小于 100KB。
这是菜鸟制作 wordpress 网站时最常见的错误 #1。 如果您从谷歌添加随机图像,您可以确定您的网站会很慢,所以不要这样做。
相反,请优化您网站上的每张图片,以防止您的网站加载缓慢。
- 确保您的图像小于 100-50KB,以确保更快的加载时间。
- 尽量避免使用 PNG 文件。 我的网站上确实有一些 PNG 文件,但我倾向于避免使用它们。 避免使用 PNG 文件的主要原因是它们比 JPEG 大,并且可能导致更多的服务器请求,从而导致网站速度变慢。
- 试试 TinyJPG 之类的网站。 TinyJPG 可以将您的 PNG 转换为 JPEGS,还可以将图像的图像大小减少多达 90%。 左边的对比是图片优化前的两张图片。 通过简单地将我的图像上传到 tinyjpg,我在页面上节省了 600KB 的空间! 但是,我还有工作要做,图像仍然是 PNG 文件,因此如果将其转换为 JPEG,我可以进一步优化。
如果您在个人图像的图像优化方面需要帮助,我建议您去 Fiverr 并询问某人是否可以为您进一步优化图像。 我的网站有一个设计师,可以在不损失质量的情况下尽可能减小图像尺寸。
所以记住伙计们,保持这些图像小!
4. 10 插件规则


让我们保持简单,向您的 WordPress 网站添加太多插件会减慢它的速度。
如果您的网站在共享主机上,则应保持在 10 个插件以下。 坦率地说,如果你添加了太多的插件,你的网站会遇到比它解决的问题更多的问题。
把你的网站想象成一辆汽车,插件就是重量。 你在车上的重量越多,车跑得越慢。 这与 WordPress 插件的示例相同。
如您所见,加载大量 javascript 的插件(如滑块革命和 GTM 插件)正在增加页面的权重。
WordPress 的安全插件会减慢您的网站速度。 我已经看到安全插件使服务器超载并且给它们带来了太大的压力。 我会避免使用安全插件。
5.添加缓存插件

缓存插件实际上是做什么的?
缓存插件从您的网站创建页面的静态 HTML 版本,并将其保存在您的网络托管服务器上。 每次有人访问您的网站时,您的缓存插件都会使用 HTML 页面创建您网站的“复制版本”,而不是处理相对较重的 WordPress PHP 脚本。 简而言之,它会创建您网站的副本,因此您的服务器不必为每个访问者加载您的网站。
我个人在这个网站上使用 wp-rocket。 它不仅有助于缓存我的网站,还可以最大限度地减少 CSS 和 Java。 它还提供延迟加载以帮助减轻我的服务器的压力。 你可以在这里买。
帮助您的网站放松并获得缓存插件。
6.减少Java + CSS

为什么要减少我网站上的 javascript 和 css?
初学者最大的错误是在他们的网站上添加华丽的动画。 我知道,它看起来很棒。 您网站上这些华丽动画的主要问题是会减慢您的 WordPress 网站的速度。
在您的网站上使用过多的JavaScript和CSS会增加服务器请求的数量,从而导致加载时间变慢。 当用户访问您的网页时,浏览器会执行多个请求以加载 javascript、css 和图像。 简而言之,增加的服务器请求会显着提高页面加载速度,从而导致您的网站变慢。
看到左图了吗? 我有大约 50% 的网站加载 javascript 和 css。 我尽可能地最小化了 javascript,以使网站加载更快。
所以请记住,您的网站越华丽,它可能会变得越慢!
7.减少请求

服务器请求是什么意思?
HTTP 请求是指 Web 浏览器向您的 wordpress 网站服务器发送“请求”,以获取有关您网站内容的信息。 当用户访问您网站上的页面时,您的服务器需要此请求并将该页面上包含的文件返回给用户的浏览器。 网站必须发出的 HTTP 请求越少,网站的加载速度就越快。
什么触发了 HTTP 请求?
- 插件会引发 HTTP 请求。
- 图片太多
- 太多的javascript
通过将这些小实践添加到您的网站,您将能够使您的网站加载更快。
8. 使用 CDN

首先,什么是 CDN?
内容交付网络 (CDN) 是遍布世界各地的各种分布式服务器,用于存储网站访问者访问的文件。 基本上,CDN 会创建您网站的“复制版本”,并将它们传播到世界各地的其他服务器。 因此,来自世界各地的用户不必访问您的特定服务器,但服务器距离您的访问者更近,从而减少了他们到达您的服务器所需的物理距离。
老实说,如果您的用户是本地用户,CDN 不会帮助您的网站加速。 如果您是一家试图获得本地客户的本地网页设计公司,CDN 不会有太大帮助。 CDN 更特别适用于具有全球影响力的网站,例如大型博客或大型电子商务网站。
尝试找出您的网站运行缓慢的原因。
当您的 WordPress 网站运行缓慢并且您不知道原因时,这可能会令人沮丧。 大多数初学者刚开始让网站快速归咎于他们使用的服务器,但实际上网站速度慢是由于图像优化不佳或插件过多。 如果您的网站仍有问题,请尝试访问我的网站资源页面,了解如何提高网站速度。
和往常一样,保持新鲜的派对人。 访问网站资源
