如何按多个订单状态过滤 WooCommerce 订单?
已发表: 2019-02-16我们的一位客户最近在管理员中为他们的 WooCommerce 订单页面向我们提出了这个问题:有没有办法在订单后端选择多个状态?
虽然 WooCommerce 店主可能不需要定期这样做,但这肯定会对他们中的一些人有所帮助。
这篇文章将解释如何在一个视图中显示具有不同状态的 WooCommerce 订单。 在这篇文章的后半部分,我们还将检查在显示所有订单时如何排除一个或多个状态。
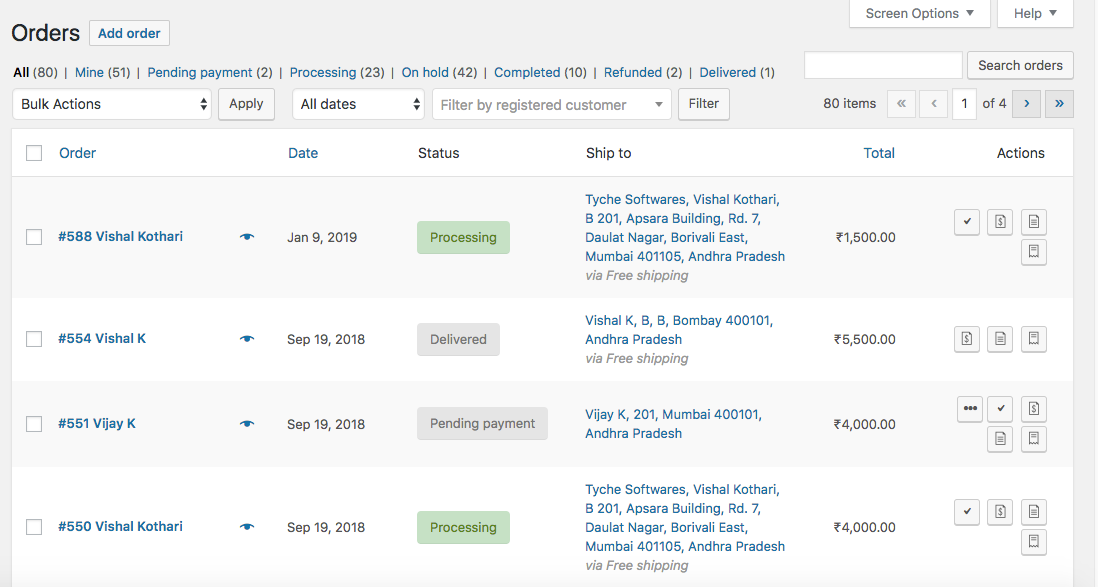
WooCommerce 的默认行为是您可以查看所有订单或任何一种状态的订单。 但是您不能同时查看不同状态的订单,例如待处理和已退款订单。 或者您不能在全部视图中排除某个状态的订单。

除了默认的订单状态外,我还添加了一个自定义订单状态:已交付。 这已使用自定义订单状态插件添加并添加以验证过滤是否也适用于自定义订单状态以及默认状态。
第 1 部分:过滤 WooCommerce 订单以在一个视图中显示多个状态的订单
有多种方法可以为此寻找解决方案。 它可以通过插件,也可以通过添加带有代码片段的订单状态的多选下拉菜单。 或者粗暴的方式,只是在 URL 中添加你想要的状态。
这绝对不是最好的方法,但它确实有效。 我可能稍后会回来查看这篇文章并更新它以包含 WooCommerce 订单状态的多选下拉列表。
我们先来看代码。
/**
* 处理过滤器以包含其他 woocommerce 状态
*
* @param array $query_vars 查询变量。
* @return 数组
*/
功能 ts_woocommerce_include_order_status( $query_vars ) {
全球 $typenow;
/**
* 使用 wc_get_order_types() 而不是 'shop_order' 因为其他订单类型可以由其他插件添加
*/
if ( in_array( $typenow, wc_get_order_types( 'order-meta-boxes' ), true ) ) {
if ( isset( $_GET['include_status'] ) && '' != $_GET['include_status']
&& isset( $query_vars['post_status'] ) ) {
$include_status = explode(',', $_GET['include_status'] );
$q_post_status[] = $query_vars['post_status'];
$query_vars['post_status'] = array_merge($q_post_status, $include_status);
}
}
返回 $query_vars;
}
add_filter('request', 'ts_woocommerce_include_order_status', 20, 1);
我们在上面的代码片段中做了一些事情。
首先,我们将函数附加到 WordPress 的请求过滤器上。
因为我们希望我们的代码只为 WooCommerce 订单页面运行,所以我们通过确保$typenow变量存在于从 wc_get_order_types() 函数返回的数组中来做到这一点。 在这种情况下, $typenow 设置为shop_order 。 那是 WooCommerce 创建的订单的 post_type。
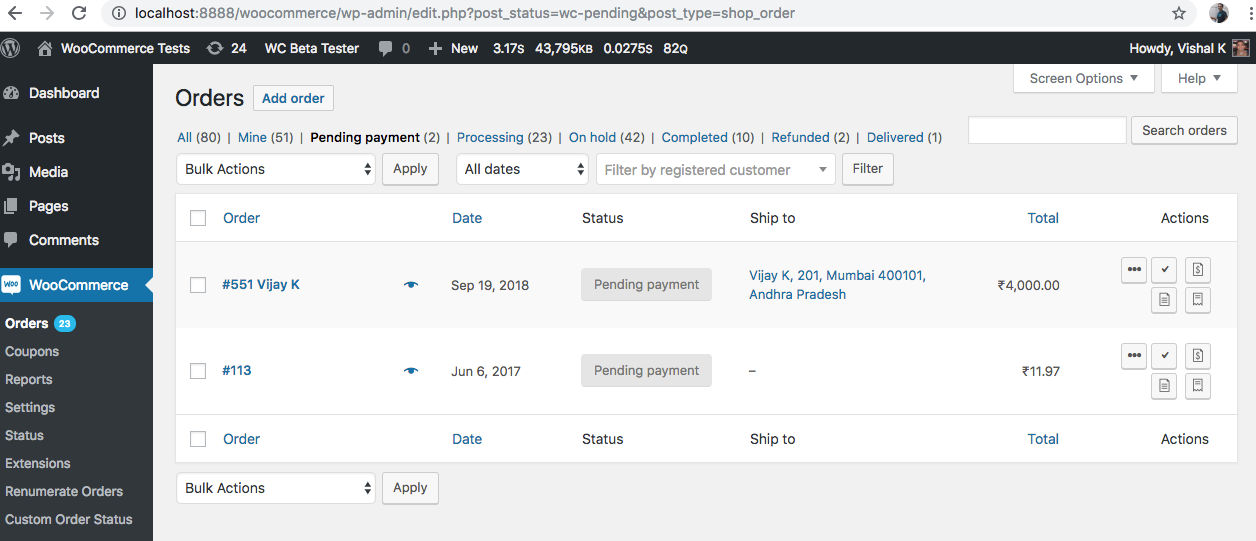
include_status是 GET 变量,您应该在其中传递您希望显示的其他订单状态。 多个订单状态可以通过逗号分隔。 您应该首先按您希望看到的任何 1 个订单状态过滤订单。 假设您按挂单过滤。

如果您想查看已退款订单和待处理订单,这是不可能的。 但是,如果您在子主题的 functions.php 中添加上述代码片段,然后在浏览器中将“订单”页面的 URL 更改为以下链接:
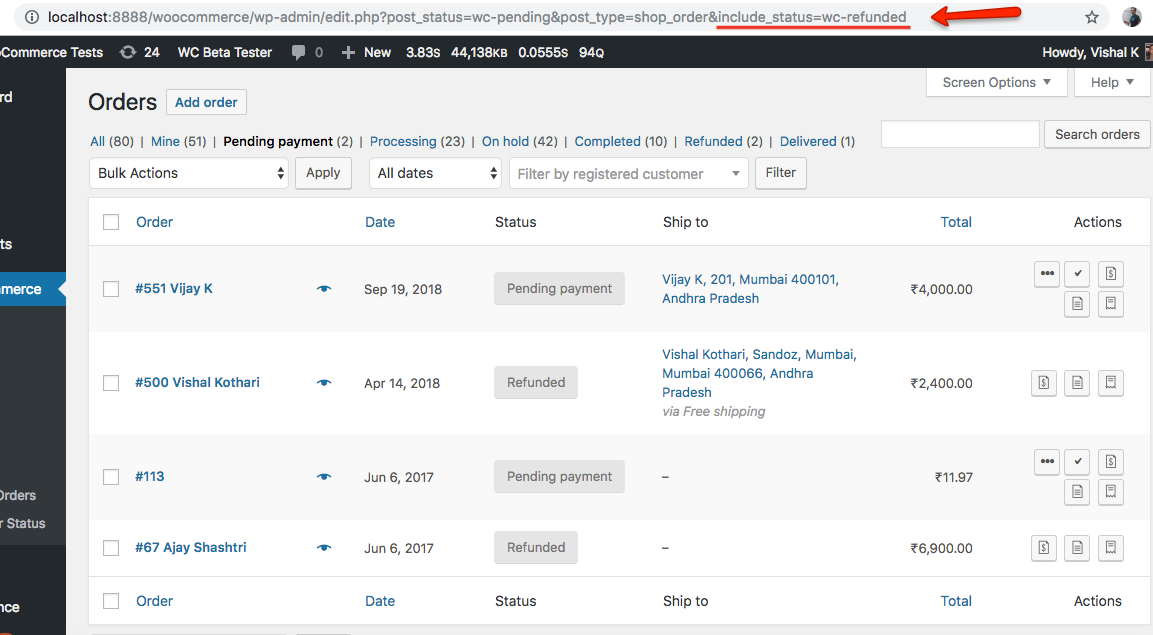
<your_store_url>/wp-admin/edit.php?post_status=wc-pending&post_type=shop_order&include_status=wc-refunded
您将看到待处理和已退款的订单将显示出来。

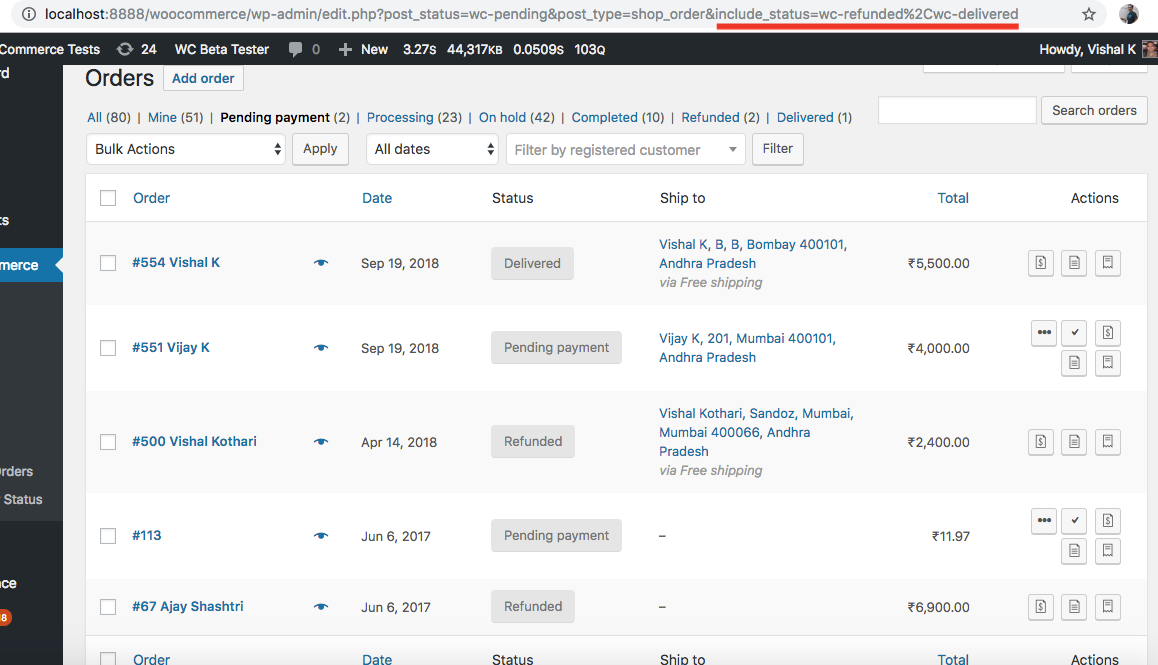
在 include_status 参数中,您还可以传递多个以逗号分隔的订单状态。 因此,如果您想查看待处理、已退款和已交付的订单,可以通过更改 URL 来实现,如下所示:
<your_store_url>/wp-admin/edit.php?post_status=wc-pending&post_type=shop_order&include_status=wc-refunded,wc-delivered
请务必注意,已交付是我在测试 WooCommerce 安装中添加的自定义状态。 它的蛞蝓是 wc-delivered。 状态是通过自定义订单状态插件添加的。

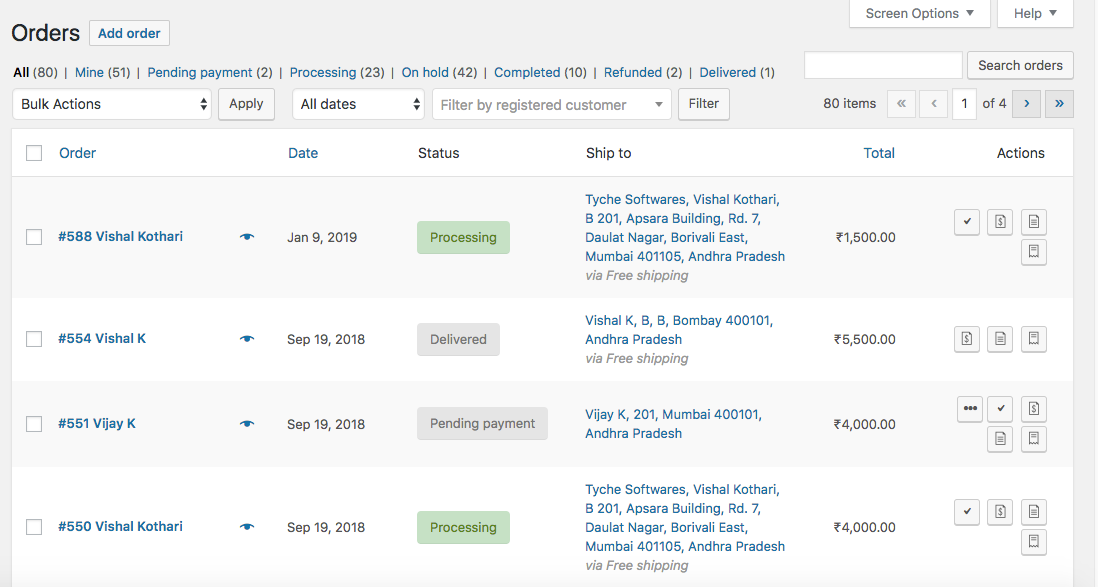
当您打开上述链接时,您将看到具有这 3 种状态的订单:

由于 URL 编码,URL 中的逗号被替换为 %2C。
第 2 部分:过滤 WooCommerce 订单以在“全部”视图中隐藏一种或多种状态的订单
默认情况下,您会看到一个视图,其中所有状态的 WooCommerce 订单都显示在订单页面上。

我在下面创建了允许您在 URL 中传递变量exclude_status的代码片段。 在 exclude_status 变量中,您可以传递您希望排除在“全部”视图的“订单”页面上显示的状态的 slug。 这是代码:
/**
* 处理从所有订单视图中排除 woocommerce 状态的过滤器
*
* @param array $query_vars 查询变量。
* @return 数组
*/
功能 ts_woocommerce_exclude_order_status( $query_vars ) {
全球 $typenow;
/**
* 使用 wc_get_order_types() 而不是 'shop_order' 因为其他订单类型可以由其他插件添加
*/
if ( in_array( $typenow, wc_get_order_types( 'order-meta-boxes' ), true ) ) {
if ( isset( $_GET['exclude_status'] ) && '' != $_GET['exclude_status']
&& isset( $query_vars['post_status'] ) ) {
$exclude_status = explode(',', $_GET['exclude_status']);
foreach ( $exclude_status as $key => $value ) {
if ( ( ( $key = array_search( $value, $query_vars['post_status'] ) ) !== false) {
未设置($query_vars['post_status'][$key]);
}
}
}
}
返回 $query_vars;
}
add_filter('request', 'ts_woocommerce_exclude_order_status', 20, 1);
当上述代码添加到您的子主题的 functions.php 文件中时,然后如果您将 WooCommerce 订单页面的 URL 更改为以下 URL:
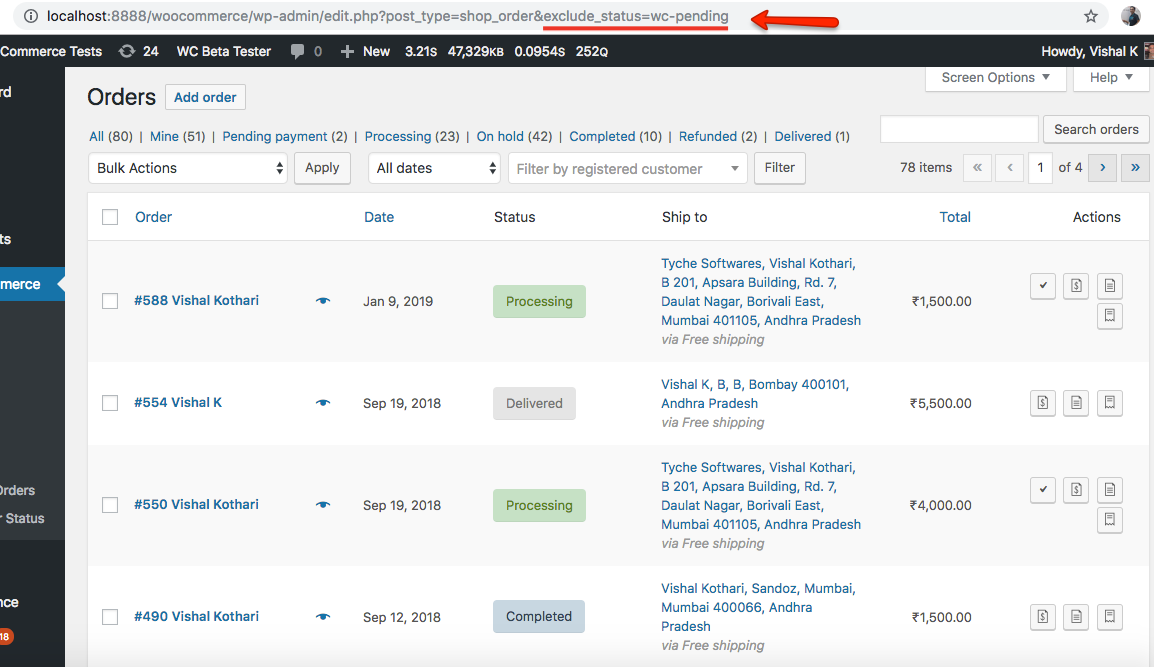
<your_store_url>/wp-admin/edit.php?post_type=shop_order&exclude_status=wc-pending
那么处于Pending状态的订单将不会显示在所有订单的默认视图中:

您还可以指定要排除的多个订单状态。 它们需要用逗号分隔。 扩展上面的示例,如果您想从所有视图中隐藏待处理和已交付的订单,那么您可以将您的订单页面 URL 更改为:
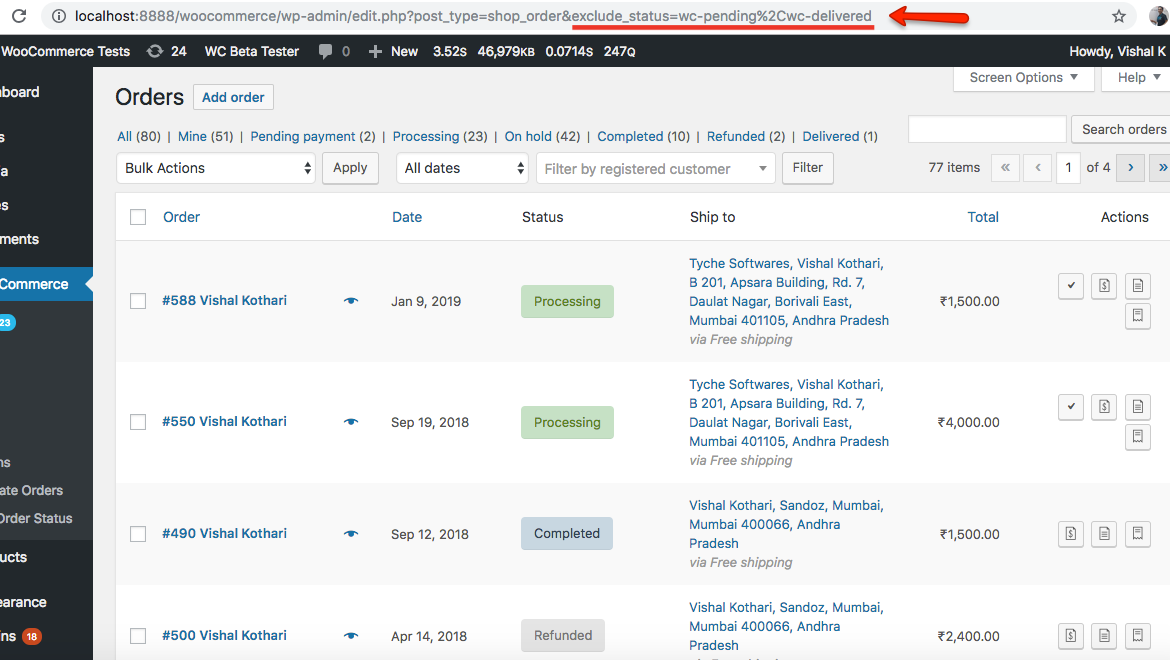
<your_store_url>/woocommerce/wp-admin/edit.php?post_type=shop_order&exclude_status=wc-pending,wc-delivered
订单页面将不再在所有视图中显示待处理和已交付订单:

这是默认 WooCommerce 订单状态及其各自 slug 的参考。
- 待付款 – wc-pending
- 失败 - wc-失败
- 处理 - wc-处理
- 已完成 - wc-完成
- 暂停 - wc-on-hold
- 已取消 - wc-已取消
- 已退款 - wc-refunded
直接在 URL 中添加订单状态并不是最好的方法。 但是这篇文章的想法是展示如何实现目标。
您是否尝试过任何其他方法在 WooCommerce 中按订单状态过滤订单? 我很想认识他们。
