如何将三个 Js 添加到您的 WordPress 网站
已发表: 2022-04-08WordPress 是一个内容管理系统 (CMS),可让您从头开始创建网站或博客,或改进现有网站。 WordPress 的优点之一是无需学习编码即可轻松向您的网站添加功能。
将 Three.js 添加到您的 WordPress 页面是向您的站点添加交互式 3D 内容的好方法。 Three.js 是一个 JavaScript 库,可让您在浏览器中创建 3D 图形。 它易于使用,并且在线提供了各种各样的教程和示例。
在本教程中,我们将向您展示如何将 Three.js 添加到您的 WordPress 网站。 我们还将提供有关如何使用 Three.js 创建简单 3D 对象的分步指南。
要嵌入三个 Js、HTML、CSS 和 Javascript,您必须首先将代码复制并托管在托管站点上。 这可以通过 Heroku 或 Free Hosting 来完成。 如果您不打算编辑源文件,插件是加载自定义脚本组件的最佳方式。 安装元素时,您可以通过单击页面上的“添加元素”选项卡或单击“后端”选项卡来执行此操作。 搜索后您会立即看到 Raw JS。 简码是使用简码的唯一方法。 可以使用插件使用 JavaScript 实现单个帖子或页面。
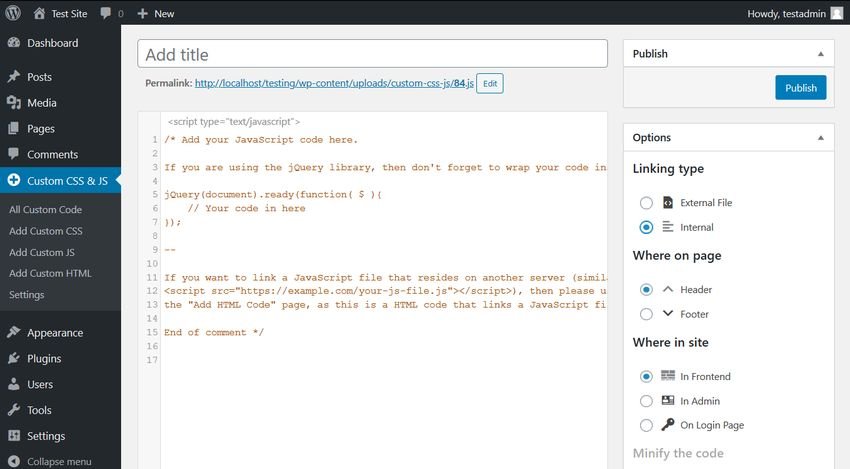
您可以将 Js 添加到 WordPress 吗?
 信用:webdesign.tutsplus.com
信用:webdesign.tutsplus.com通过使用插件或修改主题或子主题的功能,可以将自定义 JavaScript 添加到 WordPress 站点。 使用插件可确保您的自定义脚本以正确的顺序加载,因此如果您不想编辑源文件,使用它是一个很好的选择。
如何在您的 WordPress 网站上编辑 Javascript
其中许多主题和插件对 WordPress 不友好。 您可能会遇到 JavaScript 错误,因为未包含用于加载 JavaScript 的挂钩,或者因为您的站点的功能(例如条件逻辑、计算、日期字段等)未正确加载。
这个问题可以通过使用 WordPress 的脚本加载器来避免。 只需将一个单独的 JavaScript 文件添加到您的脚本中,WordPress 就会使用 WordPress_footer 或 WordPress_head 挂钩来加载脚本。 您还可以使用插件添加页脚或页眉脚本。 最后,您可以更改主题以包含脚本。 另一方面,这样做是一个糟糕的主意,因为它会使您的网站面临受到攻击的风险。
要编辑 JavaScript,请转到查看/编辑并从 WordPress 站点上任何文件的右键菜单中选择它。 完成更改后,保存文件并继续。
如何将 Html Css 和 Javascript 添加到 WordPress?
 信用:www.fiverr.com
信用:www.fiverr.com通过转到外观 -> 自定义,您可以修改您的设置。 在定制器中,有一个名为“附加 CSS”的设置。 您必须输入保存它所需的所有 CSS。 通过这样做,您可以轻松地将自定义 CSS 添加到您的主题中。
创建一个运行流畅且不需要任何编码知识的网站是完全可能的。 在大多数情况下,使用插件是避免在 WordPress 中添加代码的最佳方式,但编写代码有其自身的优势。 在本视频中,我将介绍如何将 JavaScript 和样式正确应用到 WordPress。 您可以使用主题的定制器或使用您的 cPanel 来做到这一点。 您的网站文件都可以通过 WordPress 内容管理器访问。 函数文件中有很多行解释了您网站的功能。 作为步骤 2 的一部分,理解代码很重要。
您创建的任何代码的第一行将始终包含函数的名称。 函数 script_name() 只是一个返回名称的函数,您应该始终尝试使用易于识别的名称。 唯一缺少的是在 WP 上注册的选项。 在 WordPress 代码的帮助下,您可以提高网站的性能并获得超越竞争对手的优势。 响应访问者很重要,不仅在速度方面,而且在搜索引擎性能方面。 如果您想学习如何编码,可以在线获取大量资源。
WordPress 需要 Html 和 Css 吗?
WordPress 首先建立在 MySQL 和 PHP 数据库之上。 如果您之前没有 HTML、CSS 或 JavaScript 方面的经验,您可以快速开始网页设计。 您可以创建既令人印象深刻又实用的网站。
Three.js WordPress 主题
 信用:恩瓦托
信用:恩瓦托有许多很棒的 three.js WordPress 主题可用。 每个都有自己的一组功能和优点。 但是,根据您的需求选择合适的产品可能是一项挑战。 以下是帮助您做出决定的三个最佳 three.js WordPress 主题:
第一个主题是ThreeWP。 这个主题有很多很棒的功能,包括对 Three.js 的支持、易于使用的界面以及广泛的自定义选项。
第二个主题是 ThreeJS。 这个主题也非常用户友好,并提供了很多很棒的功能。 它包括对 Three.js 的支持,以及广泛的自定义选项。
第三个主题是ThreeWP。 这个主题是三个主题中最全面的。 它包括您开始使用 Three.js 所需的一切,包括广泛的自定义选项。
如果您不想使用不必要的编辑代码,插件编辑是最好的解决方案。 要将外部媒体库添加到您的 WP 仪表板,请转到仪表板的插件区域。 可以通过转到其设置并单击 JavaScript 以获取它们的列表来发现帖子 ID。 要使用该插件,您必须创建基于代码的条件逻辑检查。 作为第一个必需元素(在 WordPress 文档中),需要 PHP 等效的插件标头。 在为 WP 插件开发扩展时,您应该记住 JavaScript 也包括在内。

三.js Cms
这个问题没有明确的答案,因为有许多不同类型的 CMS(内容管理系统)和许多不同的方式来使用 three.js。 但是,在 CMS 中使用 three.js 的一些一般提示包括:选择与 three.js 兼容的 CMS,了解如何在 CMS 中使用 three.js,以及跟踪对 three.js 代码所做的更改。
Three.js 由 Ricardo Cabello 开发,是一个开源库,它使用 WebGL 确保任何浏览器都可以查看编写的代码。 PerspectiveCamera、StereoCamera、OrthographicCamera 和 CubeCamera 只是与 Three.js 捆绑在一起的一些相机。 PerspectiveCamera 接受四个参数作为参数:fov、aspect、near 和 far。 定义了渲染器后,我们可以创建方法来自定义我们的创建,例如 setSize。 Collada 加载器用于将我们的 3D 对象插入到场景中。 一般建议用于 Three.js 的任何图形使用小于 1-2Mb 的大小,并且 Collada 文件必须具有相同的大小。 渲染循环使渲染器每秒绘制场景 60 次。 GitHub 上还有一些非常有用的控件。 这种包罗万象的努力导致了 3D iPhone 的精美渲染,您可以旋转、旋转和放大和缩小它。
为什么是三。 Js 是 3D Web 应用程序的最佳 Javascript 库
是一个著名且维护良好的开源 JavaScript 库,可用于创建 3D Web 应用程序。 它是创建 3D Web 应用程序的绝佳选择,因为它支持广泛的功能。
核心库中的模块对于创建 3D 场景和控件至关重要,实用模块也是如此。 除了场景图、场景渲染、3D 输入和输出以及资产管理之外,这些功能还可以在对象管理器中找到。 由于其功能众多,使用起来非常简单,并且能够开发 3D 应用程序。 该程序可以在任何现代网络浏览器中使用,并得到浏览器社区的良好支持。
自定义 WordPress Javascript
这个问题没有明确的答案,因为它取决于网站的具体需求和 WordPress 开发人员的偏好。 但是,将自定义 JavaScript 添加到 WordPress 网站的一些常见原因包括:增强插件或主题的功能,添加自定义代码以进行跟踪,或创建独特的用户体验。 在大多数情况下,可以通过将自定义 JavaScript 添加到主题的 functions.php 文件或使用为自定义代码提供专用空间的插件来将自定义 JavaScript 添加到 WordPress 站点。
为您的 WordPress 站点安装自定义 JavaScript 可能有很多好处。 但是,要这样做,您必须非常小心。 错误的 JavaScript 实现可能会对您的业务产生负面影响。 此 JavaScript 快速指南将以安全有效的方式引导您完成这些步骤。 HTML 和 CSS 比 JavaScript 更容易注入到您的网页中。 在为您的 WordPress 网站创建自定义 JavaScript 时,您必须遵循这些准则。 除非您将脚本写入单个页面或从中调用文件,否则不应使用编辑器。
前者必须在自己的 JavaScript 文件中创建,而后者必须作为插件使用。 当您使用插件时,您将被通知该操作已终止,让您避免插件和主题更新。 据 WP Beginner 称,ShortCoder 是其中使用最广泛和最受信任的。 如果是小脚本或者存储在 JavaScript 文件中,可以直接添加到 HTML 中。
Javascript 代码片段
除了代码片段集合之外,JavaScript 代码片段集合还包含 ES6 辅助函数。 除了 Node.js 之外,该库还包括许多用于基元、数组和对象的助手,以及算法和 DOM 操作函数。
客户端使用 JavaScript 客户端脚本语言控制交互式 Web 应用程序。 通过遵循下面的代码片段,您可以了解如何使用 fetch() 来执行 AJAX 请求(GET、POST 等)。 您可以利用数据属性将数据与特定元素相关联。 可以使用以下代码段将日期格式化为 DD-MM-YYYY HH:MM 格式。 以下代码段使用代码中内置的语音 API 将文本转换为语音。 此外,这些片段将启用和禁用右键单击并将文本复制到剪贴板。 我们通过包含一些示例片段向您展示如何操作 HTML DOM 元素。
当客户端处于暗模式时,以下代码段将检测到这一点: 要使用它,您必须首先检测亮模式。 从页面顶部,选择滚动。 必须将类属性添加到元素。 可以在列表中找到所选项目。 选中复选框旁边的框。
创建和使用代码片段
代码片段可以通过两种方式创建:可以直接编写,也可以用脚本编写。 您可以从另一个位置复制和粘贴代码,也可以通过从另一个位置复制和粘贴代码来创建新的代码段。
要从头开始插入代码片段,首先打开要插入它们的代码文件。 然后,右键单击“片段”菜单并选择“新建片段”。 通过在名称字段中输入片段名称,您可以启用新片段。 在代码文件中,有一个片段。
您可以通过选择要插入的片段然后从右键单击菜单中选择片段来复制和粘贴片段。 您可以将片段复制到剪贴板。 然后,通过从右键单击菜单中选择片段,您可以插入要使用的代码文件中的片段。 片段被粘贴到代码文件中。
