古腾堡与表格插件:哪个更适合 WordPress 表格?
已发表: 2022-11-08如果您要启动 WordPress 网站,您需要确保的第一件事是使其具有视觉吸引力。 网站应该以有组织的方式呈现各种动态数据。 使用 Gutenberg 块编辑器,事情变得稍微容易一些。
Gutenberg 中的默认表格功能可以显示多个数据、突出显示文本背景以及自定义表格布局。 但是功能非常有限,而且大多数时候,它甚至都不好看!
此外,Gutenberg 表格不允许自定义过滤、表格设计、用于定价或比较表的预制模板或在线表格必须具有的其他功能。 这将是一个非常基本的有限制的表格。
智能且响应迅速的 WordPress 表格是这里的解决方案。 下次您考虑此比较时,此博客将帮助您做出决定。
用于 WordPress 数据展示的最佳表格插件
基本的古腾堡表看起来很简单,而且易于使用。 但是他们比你想象的更频繁地无法完成任务。

但是,表格插件可以为您的网站数据做一些公正的处理!
TablePress、Ninja Tables、wpDataTables、Supsystic 的数据表生成器等插件提供了许多可定制的选项和创建动态表的灵活性。 您可以随心所欲地控制表格数据、设计和一切!
为了以合理的价格获得最大的功能,我们建议您查看Ninja Tables 。
Ninja Tables 是 WordPress 网站的最佳数据表插件,因为它具有所有直观的功能、WooCommerce 集成、Google 表格自动同步、自定义设计等等!
幸运的是,如果您抓住目前正在运行的Ninja Tables LTD优惠,您可以终生享受其所有不可错过的功能!
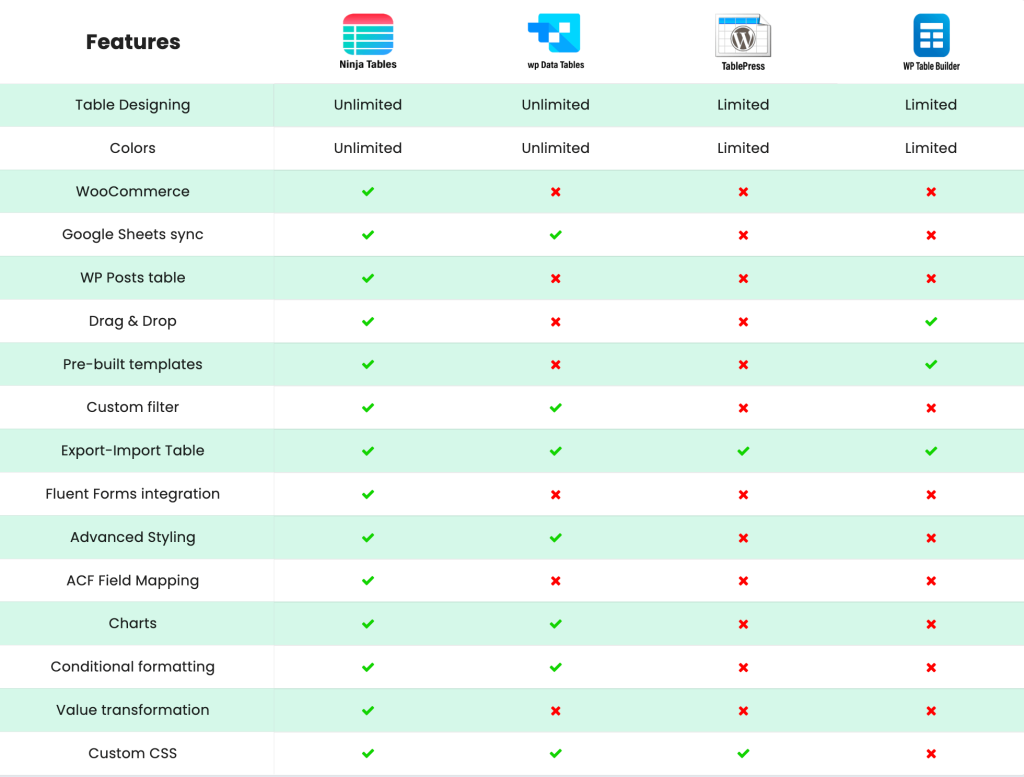
比较 WordPress 表格插件
Ninja Tables 远远领先于许多表格插件,这张表格可以总结出原因。

让我们详细了解一些功能。
你也可以看看——
我们对 2022 年最佳 WordPress 表格插件的综述!
最好的 WordPress 表格生成器的功能
在选择可以正确处理您的任务的工具时,您应该期望它是多功能的。 最好的选择是选择不仅可以替换 Gutenberg 表块,还可以让您超越并设计能够自我更新的高级表!
这就是 Ninja Tables 的用武之地。这个表格插件包含构建静态和动态表格所需的所有功能。 以下是 Ninja Tables 为您带来的内容:
- 多种类型的表格
- 表格模板
- Google 表格自动同步
- WooCommerce 表
- 表格中的表格条目
- 价值转换
- 表格定制
- 条件格式
- 排序/搜索/过滤
- 图表
- 响应能力
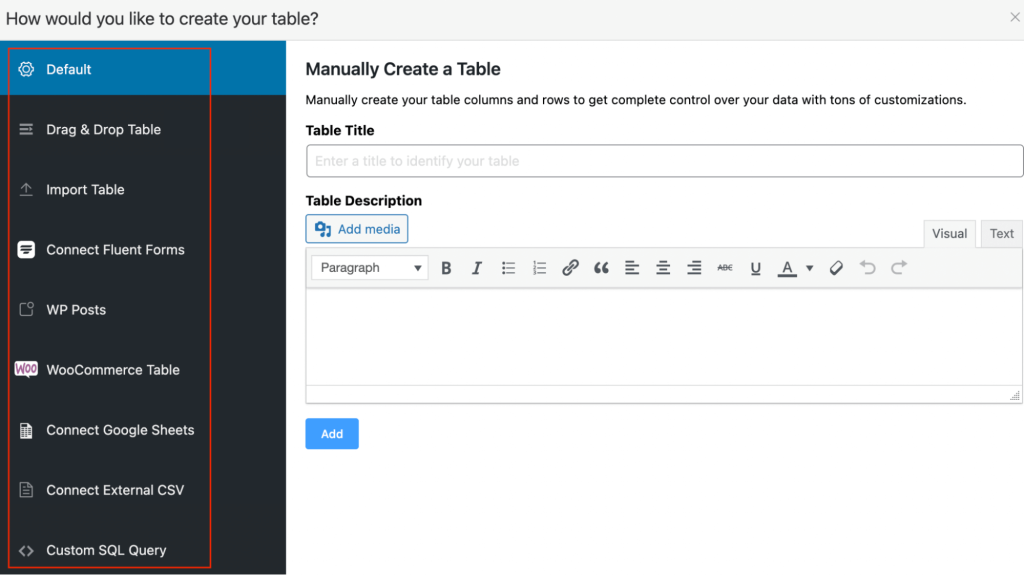
创建多种表
Ninja Tables 可让您从 9 种不同类型中选择表创建选项。
- 默认表创建:手动创建动态数据表并使用所有强大的表功能对其进行自定义。
- 拖放表格:使用“拖放”单元格元素功能快速构建表格。
- 导入数据:导入 Ninja Tables 或其他表格插件中现有表格的 CSV/JSON 文件,然后根据需要进行编辑。
- 连接 Fluent Forms :创建一个包含 Fluent Forms 条目的表格。
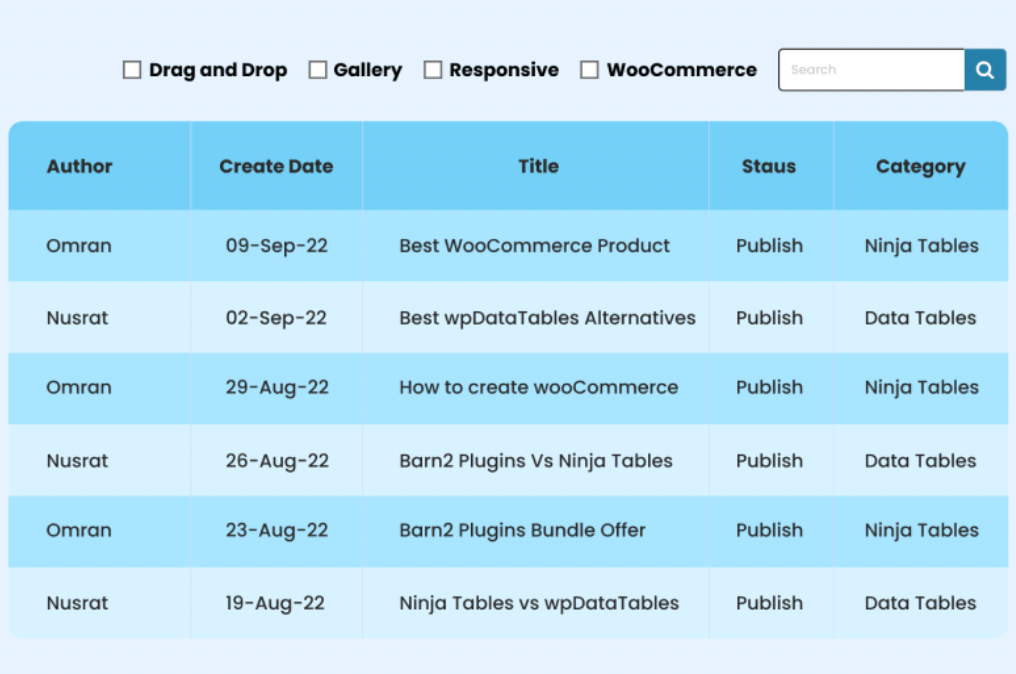
- WP 帖子:获取所有 WP 帖子并以表格格式显示它们。
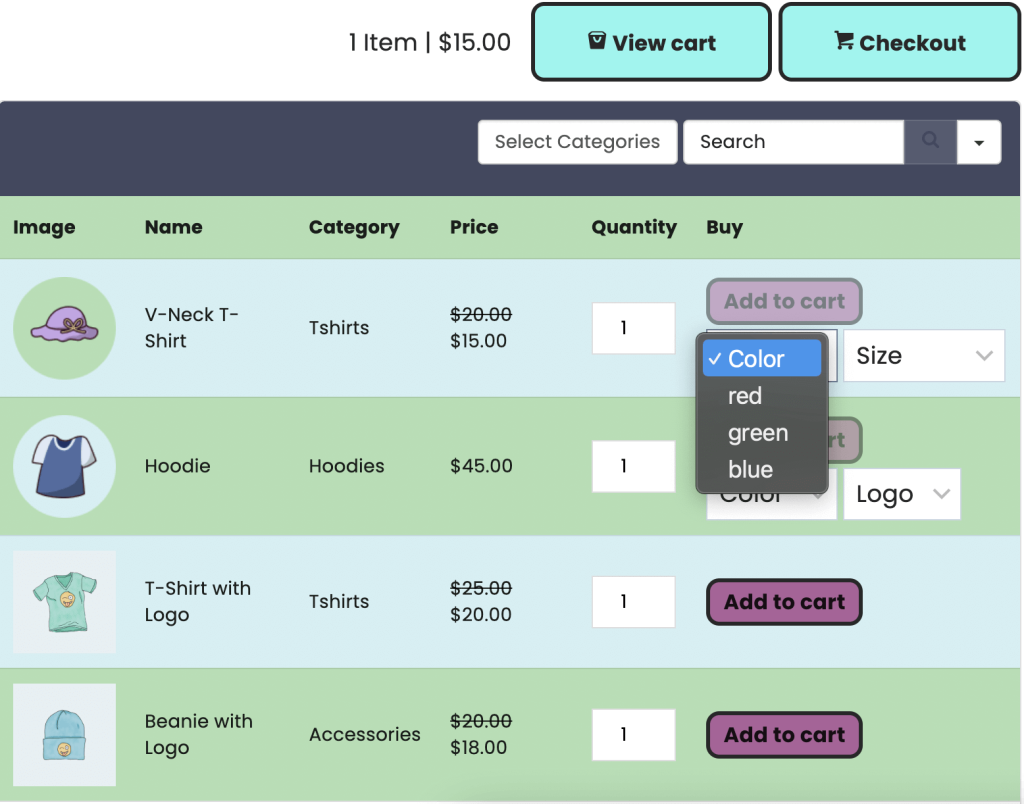
- WooCommerce :创建 WooCommerce 产品表并通过在一个地方显示可排序和可过滤的产品数据来增加销售额。
- Google 表格数据表:与 Google 表格自动同步,将所有数据以表格布局形式呈现,并实时显示已编辑的数据。
- 外部 CSV :从外部云存储中获取数据。
- 自定义 SQL 查询:使用自定义 SQL 查询从您的 SQL 数据库创建表。

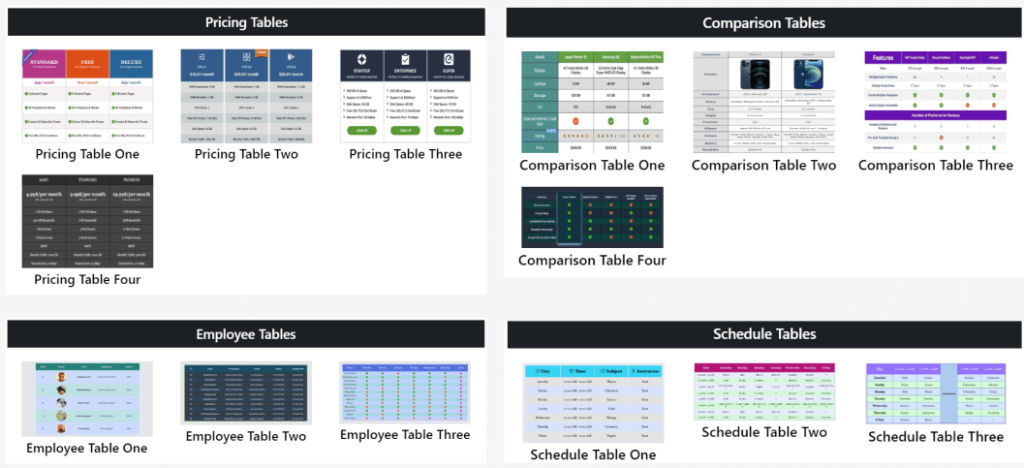
表格模板
“拖放表”选项提供了多个预先设计(但可自定义)的表模板。

选择一个模板并在表格构建器中使用更多单元格元素、合并/拆分、设计选项等对其进行编辑。
此功能仅在拖放表格模式下可用。
正在寻找创建定价表的完美工具?
浏览这个最好的 WordPress 定价表插件的综合列表来选择你的!

谷歌表格集成
如果您的 Google 表格包含大量数据并且难以管理,那么 Ninja Tables 可以为您提供一种以表格格式呈现所有 Google 表格数据条目的简洁方式。

根据需要控制表中的数据。 借助自动同步功能,表格中的任何更改都会在 5 分钟内显示在表格上。
访问简短教程了解更多信息。
WooCommerce 表
通过与 Ninja Tables 集成,在您的 WooCommerce 销售中获得最佳结果!

在详细、有条理和定制的产品表中展示 WooCommerce 产品,以吸引更多客户并销售更多产品。

表格中的表格条目
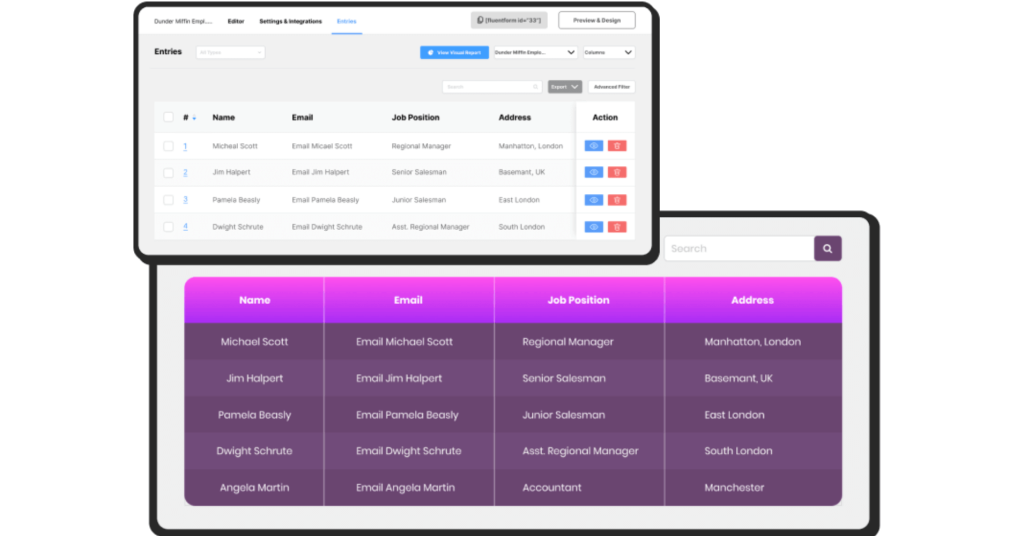
期待在前端显示您的表单条目吗? 手动复制表单条目列表中的每个数据并将它们输入到表构建器或原始 HTML 代码中的日子已经一去不复返了。
Ninja Tables 与 Fluent Forms 的集成将自动获取您的表单数据条目并将其显示在自定义表格中。 现在由您决定是要公开显示它们还是仅出于管理任务将其保密。

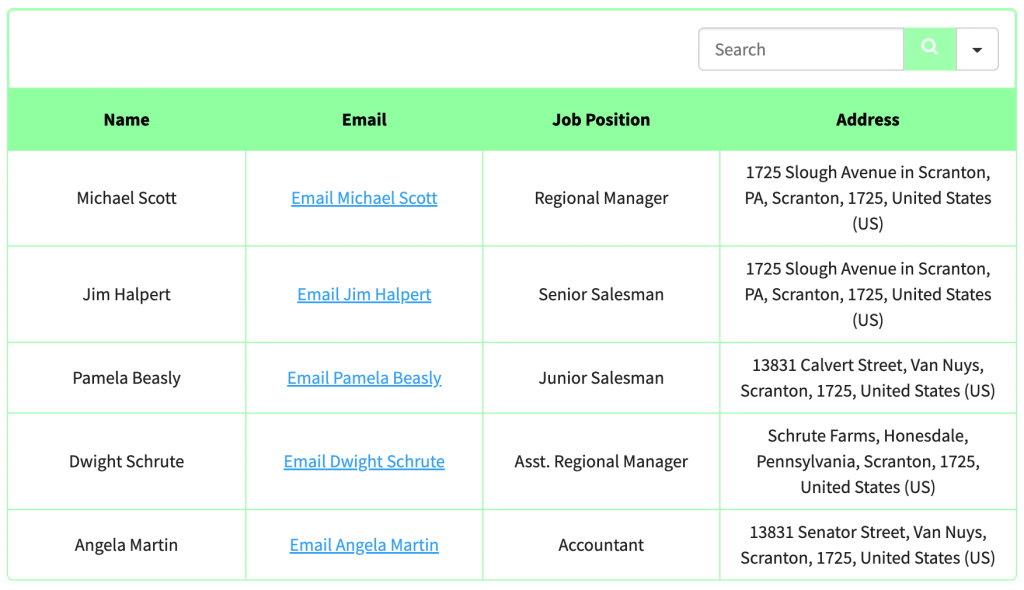
价值转换
此功能有助于使用简单的 HTML 代码和相应的自动生成的短代码将默认数据值转换为超链接。
使用此功能可以直接从前端填写表格、致电或发送电子邮件。

致电/发送电子邮件的代码:
<a href=”Shortcodes”>”Preferred Text”</a>填写表格的代码:
<a href=”Published page URL with form“> “Preferred Text” </a>只需单击超链接,表格就会提示您拨打电话、发送电子邮件或将您带到表格。
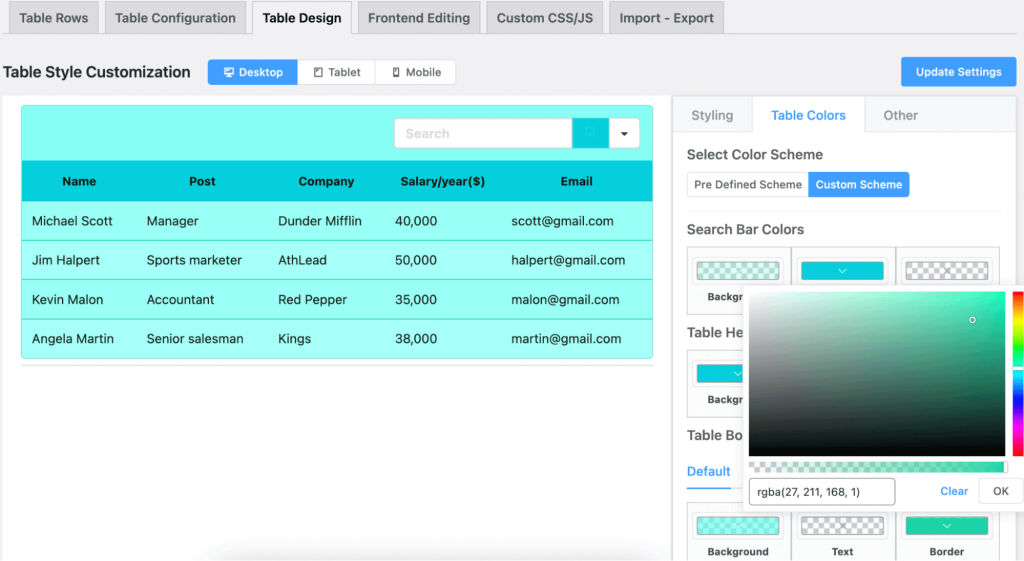
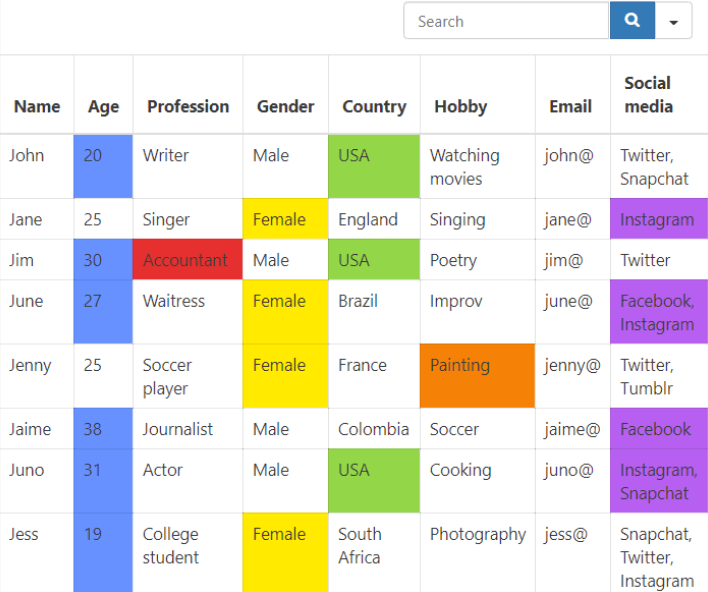
表格定制
为您的网站设计表格必须是最关键的部分。 毕竟,吸引网站访问者的第一件事是聪明而引人入胜的外观。 忍者桌可能会让您感觉像毕加索!

用鲜艳的色彩和 100 多种桌子样式设计您的所有桌子。 实时查看更改并自定义您想要的所有内容。
条件格式
应用于表格单元格的简单条件可以大大改变外观! 选择特定的单元格值并应用条件以根据它更改表格。

突出显示要弹出或更改单元格/行/列内容、CSS 类等的表格单元格。
排序/搜索/过滤
如果 Gutenberg 表是可排序或可过滤的,那么它可能是一个理想的在线表构建选项,无论它看起来多么基本。 但不要害怕 - Ninja Tables 为您提供自定义过滤器和表格排序灵活性以及智能布局!

将自定义过滤器添加到包含大量数据的表格中,并让访问者过滤数据以找出他们想要的内容。 无论表格有多大,自定义过滤器都会带来准确的数据。
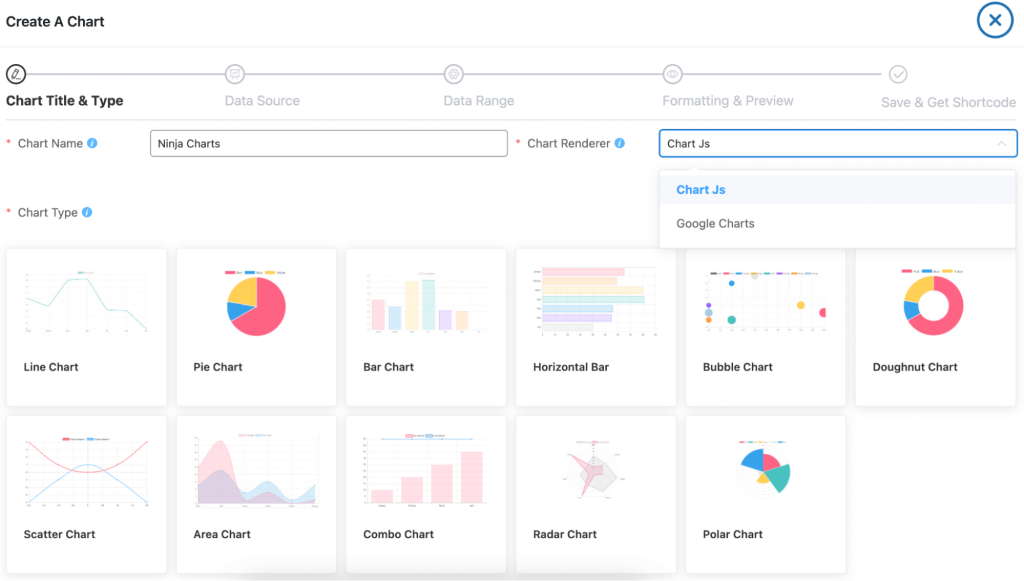
图表
Ninja Tables 不仅仅是您的常规表格插件。 它是 WordPress 存储库中一流的表格和图表插件。 它与 Ninja Charts(一个完全免费的图表插件)集成,因此您可以手动创建动态图表或使用 Ninja Tables 数据创建动态图表,并使您的帖子和页面脱颖而出。

响应能力
由于显示器的尺寸不同,在线表格必须响应所有设备。 Ninja Tables 响应所有屏幕,还允许“响应断点”。 您可以隐藏/显示所选设备中的列。
使用“可堆叠表格配置”功能垂直分解表格并将行转换为单独的表格。
让我们在这里停止功能列表,因为它只会变得更长!
Ninja Tables 最擅长的不仅仅是快速创建表格并为您的网站提供完美的定制表格。 抓住 LTD,永远不用担心 WordPress 表格!
包起来
Gutenberg 表格可能更容易,但它缺少在线表格应具备的许多功能。 例如,表格设计定制、搜索/过滤器、Google 表格和 WooCommerce 集成等等。
在这一点上,你需要 WordPress 表格来获得所有这些已经不是什么新闻了。
我们只总结了 Ninja Tables 的一些功能以及它如何帮助为 WordPress 创建快速、智能和响应式的表格。 一旦你抓住它,这个插件可以为你创造奇迹!
试试 Ninja Tables,看看网站流量增加了。
